Если вы не первый день знакомы с WordPress и понимаете общую структуру строения темы для WordPress, то наверняка вы заметили, что в большинстве тем оформления на сайте выводится один и тот же сайдбар повсюду: на главной странице, в записях, в обычных страницах и так далее. Также часто встречаются темы, в которых на главной странице сайдбара нет, но он есть в одном и том же виде на всех остальных страницах. В этом уроке я покажу, как можно отображать разные кастомные сайдбары для разных типов записей или страниц. Это отличный трюк, который поможет расширить функциональность вашего сайта и придать ему более оригинальный вид.
Для реализации этого трюка мы задействуем Произвольные поля в WordPress и возможность вызова сторонних php шаблонов. Чтобы у вас все получилось, желательны базовые навыки по работе с HTML и CSS.
Итак, в вашей активной теме оформления должны быть файлы single.php и page.php. Первый отвечает за вывод Записей на сайте, второй — за Страницы. Откройте нужный файл (в зависимости от того, где вы хотите настроить кастомный сайдбар) в любом текстовом редакторе и найдите там следующий код:
<?php get_sidebar(); ?>
Замените найденный код на следующий:
<?php $sidebar = get_post_meta($post->ID, "sidebar", true); get_sidebar($sidebar); ?>
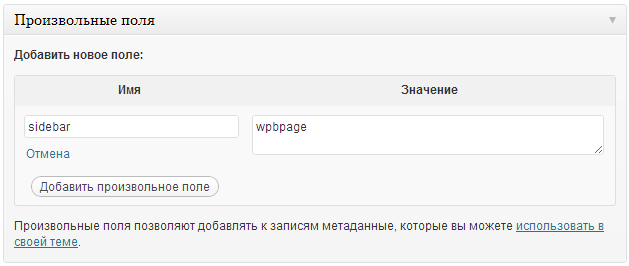
Теперь вы можете открыть в редакторе любую запись или страницу (или создать новую). Все, что нужно сделать — это добавить новое произвольное поле с именем "sidebar" и значением, которое будет содержать название шаблона вашего кастомного сайдбара. Например, если вы впишите "wpbpage", то в этой записи или странице в качестве сайдбара будет отображаться файл sidebar-wpbpage.php.
Подсказка: если вы не видите Произвольные поля в редакторе, зайдите в Настройки экрана в верхнем правом углу и выберите там эту опцию.

Чтобы это сработало, вы должны перед этим загрузить готовый файл вашего сайдбара на сайт, а потом вызвать его через Произвольное поле, как описано выше. Этот способ достаточно часто используется в крупных онлайн журналах и блогах, где много разных типов записей, и в каждой из них свой сайдбар. Самый простой способ изменить стандартный сайдбар — скопировать оригинальный файл sidebar.php, дать файлу другое имя и вносить свои правки в код.
Надеюсь, вам пригодится этот маленький трюк с кастомными сайдбарами. Если вы знаете другой способ по индивидуальной настройке сайдбаров на отдельных записях, поделитесь с нами в комментариях.





















Комментарии к записи: 22
Спасибо, очень полезный хак. Если, можно, объясните как поправить этот глюк в дискусе. Это не только на вордпрессо, а везде.
Странный глюк, попытаемся разобраться. Для страниц тега или рубрики данный трюк не подходит, т.к. там некуда указывать произвольное поле. Можно отредактировать файл archive.php и тоже заменить там код вызова сайдбара, но тогда кастомный сайдбар будет отображаться один и тот же на страницах всех рубрик и меток.
А если не в сайдбаре, а например в футере на определенной странице тега, чтобы на других страницах пагинации текст не дублировался. Ну это так «пища» для будущих ваших великолепных постов.
Вы как всегда на высоте! Именно то, что надо. Молодцы так держать. Попробую обязательно!
Для тех кто как я не любит работать с кодом рекомендую плагин WooSidebars от Woodojo — http://www.woothemes.com/woodojo/
Все просто настраивается, проблем в работе не наблюдается.
какой плагин использовали,в начале поста сообщение поста на подписку вк?
Это не плагин. Этот блок прикручен вручную.
Очень интересно, но есть ли возможность применить шаблон автоматически для категории и ее записей, без использования произвольных полей?
Я думаю, это будет проще реализовать с помощью пользовательских типов записей (Custom Post Types). Смотрите наш последний урок.
Спасибо, интересная статья!
скажите, пожалуйста, как вывести напр. sidebar 2, только во всех постах, чтоб его не было ни на главной, ни в рубриках( а всего сидибаров напр. 3 штуки)
Перечитайте внимательно еще раз этот урок, тут как раз об этом и идет речь.
у меня есть два файла шаблона сайдбара — sidebar.php и sidebar1.php я хочу, чтобы во все записи категории id=20 выводился sidebar1.php, а во все остальные sidebar.php можно ли это сделать?
Если нет желания копаться с кодом, есть куча готовых плагинов для этого. Поищите по запросу ‘custom sidebars’
Здравствуйте. Cтолкнулась с такой же проблемой, я хочу на сайте сделать 2 сайдбара, в одном платные продукты, во втором — бесплатные. Сайт mirinfokursov.ru, там видна задумка — ссылку на сайт удалите, добавила, чтобы посмотрели или коммент удалите и на эл. почту.
Но так как там два одиноковых виджета рубрик, то весь текст попадает и туда и туда.
Скажите, пожалуйста, вообще как-то изменить, чтобы разные или одиноковые названия рубрик, но разные наполнения записей, чтобы они отличались?
Заранее благодарю за ответ. Спасибо
Автор, добрый день!
По мере развития сайта возникла проблема.
Долго я искал что то похожее, но найти так и не смог. Теперь опишу в чем суть.
Есть сайт посвященный автозвуку. Недавно я захотел добавить на сайт тематику совсем не относящуюся к данной, следовательно возникла потребность в создании рубрики другого направления. ( с этим я разобрался) Теперь опишу на примере:
Было:
(рубрики)
-автозвук
— шви
— гу
— и тд.
Стало:
-автозвук
— шви
— гу
— и тд.
-смарт
— 451
— 450
— и тд.
Создал, дополнительную главную рубрику и подрубрики, в меню поставил ссылки на вывод данных категорий, что бы пользователь при нажатии на «-451» выдел только посты относящиеся к «-451». Это тоже вышло.
Теперь проблема: при нажатии на рубрику «-451» открываются посты связанные с этой рубрикой, !но страница на которой она открывается имеет изначальную структуру, которую я делал под автозвук. (т.е. пропадают рубрики относящиеся к «-смарт». Я понимаю откуда растут ноги, но сделать с этим ничего не могу, в настройках мы указываем страницу для вывода рубрик.
Вопрос: можно ли сделать две различные страницы для вывода различных рубрик, с разными виджетами и структурой, если можно поясните как, заранее спасибо!!!!!
За вывод рубрик отвечает шаблон archive.php. Можно попробовать создать его дубль со своей структурой, виджетами и меню. Как это реализовать на практике — хороший вопрос, с таким мы не сталкивались. Но есть масса тем где уже изначально реализовано то, что вы хотите.
А если применять метод написанный в данной статье только для сайд бара, получится? Тему уже давно подобрал, и все от нее зависит, поэтому данный вариант отпадает. и если применять этот метод то для подрубрик придется его записывать? Или можно только для родительской это прописать?
Сомневаюсь что данный метод применим к архивной странице. Но можно попробовать!
Здравствуйте.
Интересует следующее: возможно ли только для одной конкретной категории и всех ее статей показывать отдельный сайдбар?
Пробовал в archive.php различные варианты через:
«if ( is_category(‘2’) ) { include ‘sidebars/sb-recipes.php’; }»…. всегда показывает сайдбар только для категории, но не для статей…. в ручную указывать ID статей не вариант, т.к. статей в этой категории тысячи…. Есть ли универсальный код, скажем типа: если категория 2 + все принадлежащие ей статьи —> подключаем сайдбар2.php
(плагины не интересуют!)
Заранее спасибо!
Такого универсального кода нет, проще использовать готовые плагины для этих целей.
Спасибо. Мне этот способ показался очень интересным!!!
Все почему то предлагают через плагины….