У вас появилась потребность добавить свои кастомные шрифты на сайт WordPress? Отличная идея! Они действительно помогут разнообразить уже используемую вами тему и внести в нее что-то новое.
А вот как это сделать с помощью шрифтов Google Fonts, Adobe Typekit и метода CSS3 @Font-Face, вы узнаете в сегодняшнем посте.
Смотрите также:
- Как правильно добавить шрифты Google Web Fonts в WordPress тему
- WordPress плагины для добавления шрифтов Google Fonts
- Используем шрифты Google Fonts в текстовом редакторе WordPress
- Руководство по иконическим шрифтам в WordPress для новичков
- Добавляем шрифты для иконок в WordPress
- Использование шрифта Genericons на вашем сайте WordPress
Сейчас стало очень популярным использовать кастомные шрифты в темах WordPress. И есть даже несколько тем, которые содержат сотни кастомных шрифтов. Тем не менее, загрузка большого количества шрифтов может значительно замедлить работу сайта.
Поэтому сегодня мы ставим перед собой задачу показать, как правильно загружать кастомные шрифты, чтобы не навредить сайту, а использовать их исключительно с пользой.
Ну и заодно узнаем, где взять эти самые кастомные шрифты для сайта.
Где найти кастомные шрифты для WordPress?

Раньше шрифты всегда стоили дорого, но теперь все изменилось. Сейчас есть очень много источников, где можно найти отличные бесплатные шрифты, как например, Google Fonts, Adobe Typekit, FontSquirrel и fonts.com.
Тем, кто не знает, как совмещать шрифты, лучше всего воспользоваться источником Font Pair. Он помогает дизайнерам сочетать красивые шрифты Google.
При выборе шрифтов нужно помнить, что использование их в очень большом количестве может замедлить работу сайта. Поэтому лучше выбрать не более двух шрифтов и совмещать их для дизайна всего сайта.
Кастомные шрифты Google Fonts

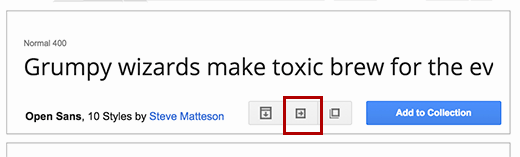
В Google есть отличные бесплатные шрифты для оформления сайта и любого проекта. Чтобы воспользоваться ими на своем сайте WordPress достаточно перейти в библиотеку, выбрать понравившиеся и кликнуть на кнопку под шрифтом.

После этого вас переведет на следующую страницу, где нужно будет выбрать желаемые стили. Не выбирайте те, которые вы вероятнее всего использовать не будете.
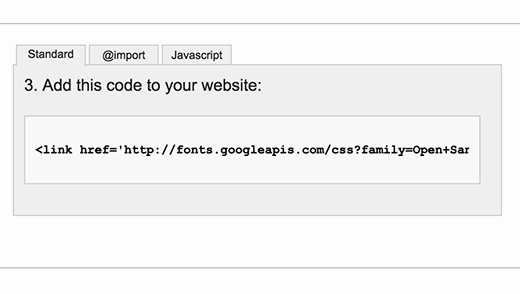
Внизу этой же страницы есть область встроенного кода. Этот код нужно скопировать и добавить в используемую вами тему в файл header.php сразу после открытия тега <head>:

Добавьте следующий код CSS в файл style.css вашей темы. Вот теперь пользовательские шрифты Google можно успешно использовать на своем сайте WordPress:
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}Кастомные шрифты Adobe Typekit

Еще один не менее полезный бесплатный ресурс кастомных шрифтов, который также имеет и премиум версию. В платной версии все шрифты расписаны более подробно, а в бесплатной – лимитировано.
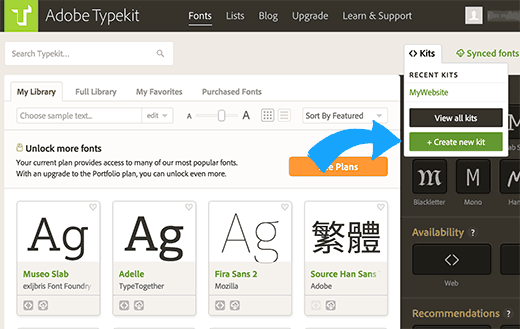
Заведите аккаунт в Adobe Typekit и создайте свой kit для шрифтов.

Выберите любой шрифт с Typekit и добавьте его в только что созданный kit. Затем скопируйте код вашего kit и вернитесь в админку WordPress.
Теперь нужно установить и активировать плагин Typekit Fonts for WordPress.

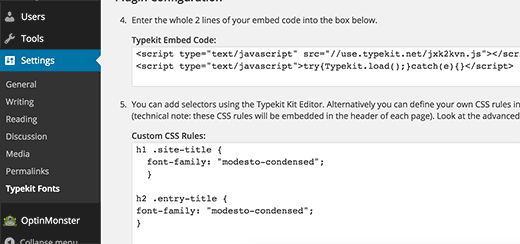
После чего в Настройках → Typekit Fonts разместите скопированный код на странице настроек плагина:

Теперь осталось добавить код CSS в файл style.css вашей темы. Вот и все. Теперь шрифты готовы к использованию.
h1 .site-title {
font-family: 'modesto-condensed', Arial, sans-serif;
} Кастомные шрифты с помощью CSS3 @font-face
Проще всего добавить кастомные шрифты с помощью метода CSS3 @font-face. Этот метод позволяет использовать любые шрифты на вашем веб-сайте. Чтобы ими воспользоваться, необходимо загрузить понравившийся шрифт в веб формате.
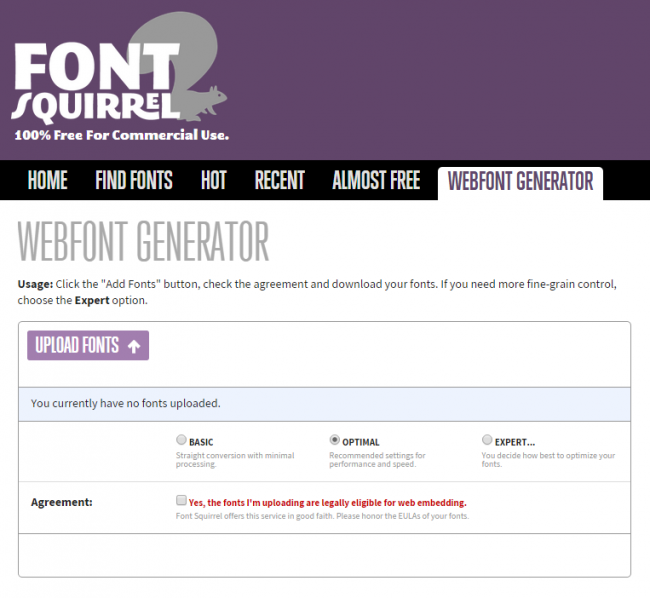
Если же у вас нет поддержки веб-формата для какого-либо шрифта, можно конвертировать его с помощью FontSquirrel Webfont generator:

Когда у вас появятся файлы веб-шрифтов, нужно загрузить их на сервер веб-хостинга. Лучше всего загружать шрифты в новую папку "fonts" в корневом каталоге вашей темы оформления.
Для загрузки шрифтов можно использовать FTP или File Manager. После этого подключаем шрифты в таблице стилей темы с помощью CSS3 @font-face следующим образом:
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}Не забудьте изменить так называемое семейство ваших шрифтов font-family и URL на ваши собственные и используйте эти шрифты следующим образом:
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}Однако, загрузка шрифтов прямо с CSS3 @font-face не всегда является лучшим решением с точки зрения нагрузки на ваш сайт. При использовании шрифтов с Google Fonts или Typekit лучше всего, чтобы они загружались напрямую с сервера.
Вот, собственно, и все хитрости.





















Комментарии к записи: 6
И не слова про webfonts.ru
очередное СПАСИБО!
спасибо за полезную статью
Огромное спасибо. как раз то, что искал!
Также в аддонах «Ultimate» от Visual Composer есть менеджер Гугловских шрифтов.
Единственный минус во всем это то — что кириллицы мало на данных сервисах.
спасибо! помогло!!!