Интерактивное изображение позволяет выделять, связывать и анимировать определенные области изображения. В этой статье мы покажем, как создавать интерактивные изображения в WordPress.
Что такое интерактивное изображение
Интерактивное изображение имеет области «горячих точек», ссылки, цвета и многое другое. Этим оно отличается от простого изображения, которое вы загружаете в WordPress. Интерактивные изображения привлекают пользователей своими деталями. Вы можете добавить описание на разные части изображения, добавить ссылки на страницы, выделить разделы.

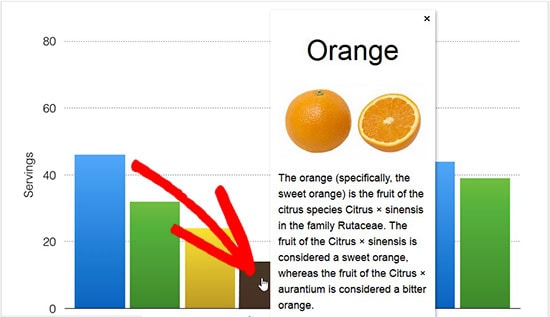
На этом изображении можно увидеть описание фруктов при установлении курсора мыши на определенный столбец. Вы можете использовать эти интерактивные изображения для повышения активности пользователей и увеличения времени, проведенного на сайте.
Давайте посмотрим, как можно привлечь внимание посетителей с помощью интерактивных изображений.
Создание интерактивных изображений в WordPress
Первое, что нужно сделать, это установить и активировать плагин Draw Attention.
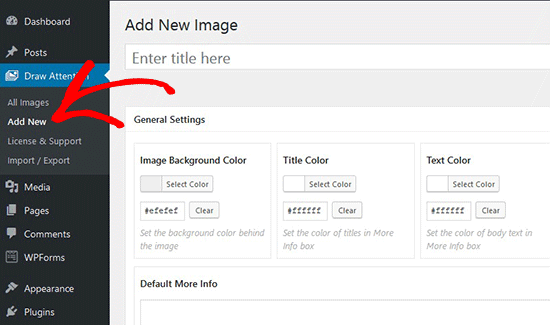
После активации вы увидите новый пользовательский тип сообщения в своей области администрирования WordPress. Чтобы создать интерактивное изображение, вам нужно перейти на страницу Draw Attention » Add New страницу.

Начните с добавления названия для этого нового интерактивного изображения, чтобы вы могли легко сохранить его. На этой странице можно создать интерактивный дизайн для новых или ранее загруженных изображений. Можно добавить новое изображение, нажав на значок uploaded images (загружаемое изображение), или можете выбрать изображение из media library (медиатеки) WordPress.

Затем нужно нажать кнопку «Publish» (опубликовать).
Смотрите также:
Как исправить ошибку HTTP при загрузке изображений в WordPress
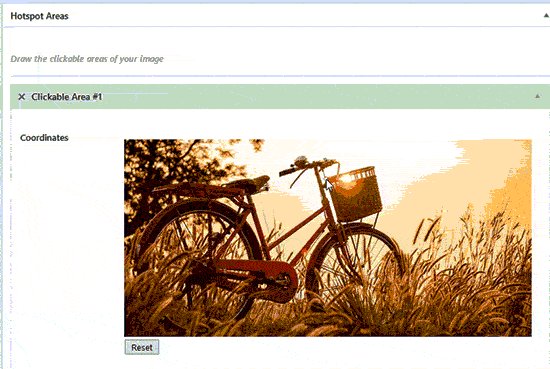
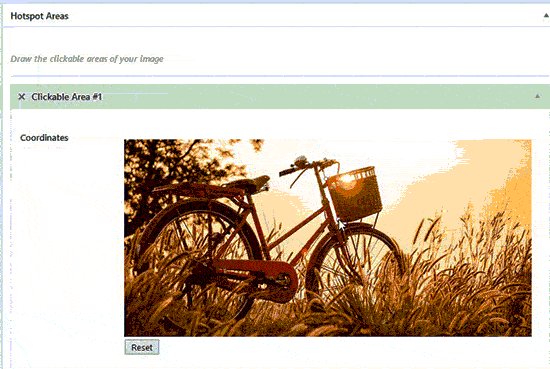
После публикации плагин позволяет редактировать изображение и выделять определенные области, добавлять цвета, ссылки, рисовать области точек доступа и многое другое. Вы можете прокрутить страницу до области «Hotspot Areas» (горячие точки) и развернуть область просмотра для предварительного просмотра.
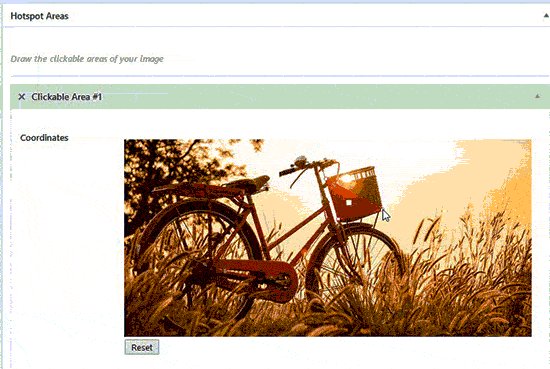
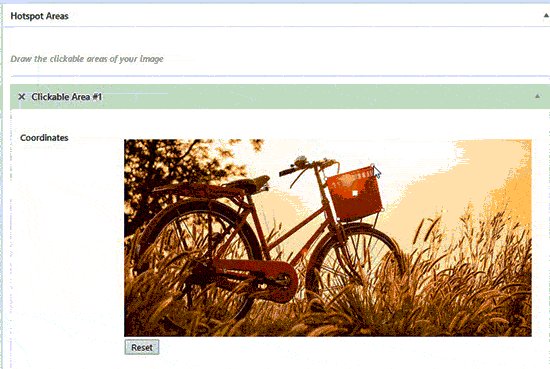
Просто передвиньте мышь и нарисуйте клики на изображении. Вы можете легко выбрать области «горячих точек» и расширить их, чтобы создать выбор.

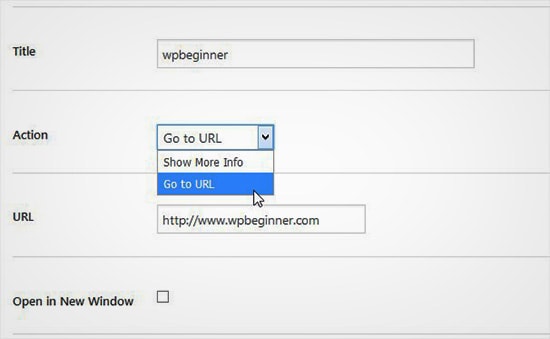
После обрисовки области «горячих точек» вам нужно прокрутить вниз до раскрывающегося списка «Action» (Действие) и выбрать действие для выбранной области на изображении. Если вы выберете «Show More Info» (Показать дополнительную информацию), вы можете добавить описание, чтобы объяснить область «горячих точек» на изображении. Мжно добавить ссылку на выбранную область, используя параметр «Go to URL».

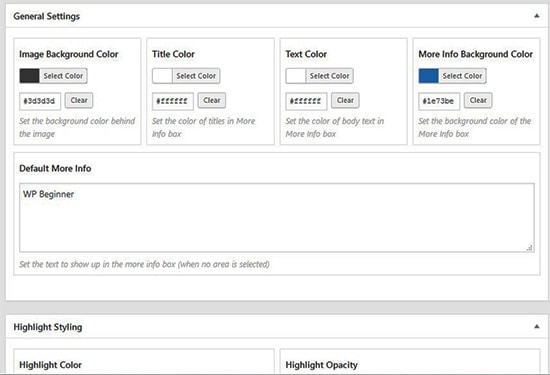
Вы также можете управлять общими настройками и выделять стиль для ссылки, действий, текста, информационного фона и т. п. Эти настройки могут помочь сделать изображение более интерактивным.

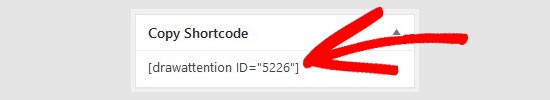
Затем вам нужно нажать кнопку «Update» (Обновить) и скопировать короткий код и добавить его в пост или на страницу WordPress.

Плагин позволяет создавать столько интерактивных изображений, сколько нужно, используя ранее загруженные или новые изображения.

Смотри также:
Canva — как создать крутые картинки к постам WordPress, если вы не дизайнер
Импорт и экспорт интерактивных изображений
Если вы работаете на нескольких сайтах и хотите импортировать/экспортировать интерактивные изображения, для этого требуется один и тот же плагин Draw Attention на обоих сайтах.
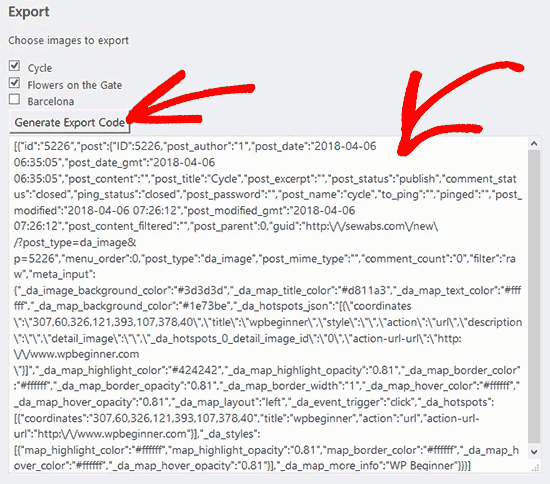
На первом сайте нужно посетить страницу «Draw Attention » Import / Export » и отметить изображения, которые вы хотите экспортировать. Затем нажмите кнопку «Generate Export Code» (Создать код экспорта) и скопируйте код.

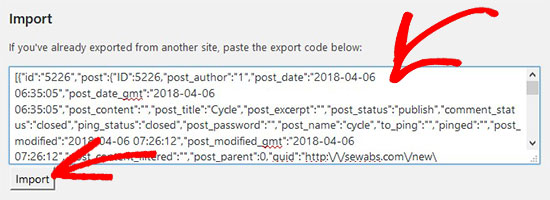
После этого перейдите на следующий веб-сайт и убедитесь, что у вас включен плагин Draw Attention. Затем перейлите на страницу «Draw Attention » Import / Export» из администратора WordPress и вставить код в поле импорта.

Нажмите кнопку «Import» (Импорт), ваши изображения будут импортированы, и все интерактивные детали, которые были добавили ранее.
Эти интерактивные изображения хороши для WordPress SEO и привлекут больше посетителей на ваш сайт. Тем не менее, рекомендуем сжимать изображения перед их загрузкой, чтобы улучшить производительность сайта.
Мы надеемся, что эта статья помогла вам научиться создавать интерактивные изображения в WordPress.
Источник: wpbeginner.com





















Комментарии к записи: 1
Все замечательно. Только вот эти шоркоды напрягают, неужели нельзя сделать редактирование непосредственно из записи?! Вдруг плагин перестанит поддерживаться и не станет совместим с версией WP, а ИИ уже будет большое количество, что тогда? По одному удалять? Терять посетителей?
Вот из-за таких случаев я и не люблю WP.