Скорость загрузки сайта очень важна для каждого блога или сайта, особенно для тех, кто использует виртуальный хостинг — самый дешевый вариант услуг хостинга. В статье будет представлено несколько трюков с .htaccess и header.php, которые увеличат скорость загрузки вашего сайта на 50-70%.
Веб-разработчики уделяют все больше внимания производительности, которая сейчас является одной из самый горячих тем веб-разработки. Скорость загрузки — это больше чем просто параметр. Скорость — самый важный параметр. Если ваш сайт или блог медленный, люди не будут им пользоваться.
Что значит скорость для крупных интернет-проектов:
- для Google — увеличенное на 500 миллисекунд время загрузки приводит к уменьшенному на 20% количеству поисков.
- для Yahoo — увеличенное на 400 миллисекунд время загрузки приводит к 5-9% возрастанию количества людей, который нажимают "назад" до того, как страница загрузилась.
- для Amazon — увеличенное на 100 миллисекунд время загрузки приводит к 1% спаду продаж.
Google, стремясь сделать сеть быстрее, написали в блоге, что "мы решили учитывать скорость сайта в нашем поисковом ранжировании".
Так что медленный сайт также ухудшит ваши позиции в поисковой выдаче.
Таким образом, скорость загрузки очень важна. CDN (Content Delivery System – система доставки контента) для этих целей хороша, но до определенного уровня, и хорошие CDN провайдеры немного дороговаты.
Хорошая новость в том, что некоторые самые важные оптимизации скорости могут быть сделаны с помощью простых трюков с .htaccess. Они могут сделать любой сайт быстрее, сжимая контент и включая кеширование браузера, соответствуют рекомендациям по ускорению сайта Yahoo! и не будут стоить вам ни копейки.
Шаг 1. Gzip сжатие файлов
Сжатие уменьшает время ответа, уменьшая размер http ответа.
Стоит сжимать с помощью gzip ваши HTML документы, скрипты и таблицы стилей. Более того, стоит сжимать любой текстовый ответ, включая XML и JSON.
Изображения и PDF файлы не нужно сжимать с помощью gzip, поскольку они уже сжаты. Попытки сделать это приведут только к расходу CPU и могут даже увеличить размер файла.
Сжатие файлов также сэкономит немного трафика.
С помощью .htaccess
Для серверов с Apache
mod_pagespeed – это модуль Apache, разработанный Google, он может быть использован как другие модули.
Сейчас только GoDaddy и DreamHost поддерживают модуль mod_pagespeed, так что если вы размещаетесь у них, просто скопируйте и вставьте следующий код в ваш файл .htaccess:
<IfModule pagespeed_module> ModPagespeed on # using commands,filters etc </IfModule>
Многие из вас хостятся у других хостинг-провайдеров, которые не поддерживают модуль mod_pagespeed.
Вы можете использовать модуль mod_deflate (Apache 1.3x использовал mod_gzip, но, начиная с Apache 2x, используется mod_deflate).
<ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule>
С помощью header.php
Если ваш сервер не поддерживает mod_deflate или mod_gzip, вы можете использовать этот PHP скрипт для gzip сжатия, он работает и на Apache, и на Nginx.
Просто скопируйте это в файл header.php вашей темы:
<?php
if ( substr_count( $_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip' ) ) {
ob_start( "ob_gzhandler" );
}
else {
ob_start();
}
?>
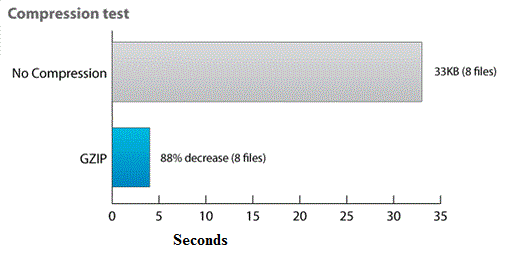
Ниже представлен график, который показывает скорость загрузки моего сайта с и без gzip сжатия.

Шаг 2. Отключение ETags
ETags (Entity Tags – теги объектов) — это механизм, который веб-серверы и браузеры используют для определения, совпадает ли компонент в кеше браузера с оригинальным. ETags были добавлены в качестве механизма для проверки актуальности объектов.
Этот метод является более гибким, чем проверка по дате последнего изменения. ETag — это строка, которая идентифицирует конкретную версию компонента. Единственным ограничением будет то, что строка должна быть взята в кавычки. Основной сервер определяет ETag компонента, используя заголовок ETag.
Чтобы отключить ETags, вставьте это в свой файл .htaccess:
Header unset ETag FileETag None
Шаг 3. Использование кеширования браузера
С использованием кеширования мы даем браузеру полную инструкцию по работе с определенными файлами на определенный период времени. Когда файл нужен снова, браузер достает его из своего локального кеша вместо того, чтобы снова запрашивать его с сервера.
Работа сайта без кеширования имеет столько же смысла, сколько езда в магазин на стаканом воды каждый раз, когда испытываешь жажду. Не только непрактично и недальновидно, но и требует много усилий!
Кеширование браузера действительно удобно для того, чтобы получить пользователей, которые возвращаются, то есть это может создать лояльных постоянных посетителей, что также сэкономит много трафика.
Посетитель, пришедший на вашу страницу впервые, сделает несколько http запросов для того, чтобы загрузить файлы вашего сайта, но при использовании заголовков Expires и Cache-Control, вы сделаете эти файлы кешируемыми. Это поможет избежать ненужных http запросов при последующих просмотрах страницы.
Для серверов с Apache
Apache задействует модули mod_expires и mod_headers.
- Модуль mod_expires контролирует настройки HTTP заголовка Expires и директивы срока работы для HTTP заголовка Cache-Control http в ответах сервера. Чтобы изменить другие директивы Cache-Control, вы можете использовать модуль mod_headers.
- Модуль mod_headers описывает директивы для контроля и изменения HTTP заголовок запросов и ответов. Заголовки могут быть объединены, заменены или удалены.
Добавьте эти правила в .htaccess для установки заголовков Expires:
# BEGIN Expire headers <ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 5 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" ExpiresByType text/html "access plus 600 seconds" ExpiresByType application/xhtml+xml "access plus 600 seconds" </ifModule> # END Expire headers
.htaccess правила для установки заголовка Cache-control:
# BEGIN Cache-Control Headers <ifModule mod_headers.c> <filesMatch ".(ico|jpe?g|png|gif|swf)$"> Header set Cache-Control "public" </filesMatch> <filesMatch ".(css)$"> Header set Cache-Control "public" </filesMatch> <filesMatch ".(js)$"> Header set Cache-Control "private" </filesMatch> <filesMatch ".(x?html?|php)$"> Header set Cache-Control "private, must-revalidate" </filesMatch> </ifModule> # END Cache-Control Headers
Обратите внимание:
- Нет нужды устанавливать директиву max-age с помощью заголовка Cache-Control, поскольку она уже установлена с помощью модуля mod_expires.
- must-revalidate значит, что как только ответ устаревает, его нужно перепроверить; это не значит, что он будет проверяться каждый раз.
Шаг 4. Уменьшение размера базы данных MySQL
Начиная с WordPress 2.6, WordPress автоматически сохраняет посты во время написания, они остаются в базе данных MySQL как версии документов даже после того, как пост сохранен. Большая база данных также увеличивает время загрузки сайта. Я предлагаю отказаться от сохранения версий.
Вставьте следующий код в wp-config.php для отключения сохранения версий:
define('WP_POST_REVISIONS', false );
Если вы решили оставить эту возможность, вы также можете хранить версии в базе данных на протяжении фиксированного количества дней, например, 10 дней.
И еще кое-что…
Добавления заголовка expires не повлияет на скорость загрузки сайта при первом посещении, но вы удивитесь, насколько уменьшится время загрузки для следующего просмотра страницы или посещения вернувшегося пользователя.
Проследите, как работает ваш сайт: покажите количество запросов и время обработки.
Просто вставьте следующий код после текста копирайтов в файле footer.php вашей темы:
<?php echo get_num_queries(); ?> queries in <?php timer_stop(1); ?> seconds.
Вы знаете или используете какие-то другие методы оптимизации времени загрузки вашего сайта или блога? Не забудьте поделиться с ними в комментариях.





















Комментарии к записи: 21
«mod_pagespeed – это модуль Apache, разработанный Google, он может бать использован как другие модули.»
Исправьте: он может быть.
Благодарю, исправили.
Добивил строчку для gzip в хеадер, уж незнаю быстрее стало или нет) и незнай как проверить. А по поводу скорости загрузки, надо еще упоминуть про картинки(размер) и захламленность контента — например подгрузка погодырекламы с какова нить левого !тормазнутого сайта.
Мы уже упоминали этот момент в других постах об ускорении работы WordPress, но все равно спасибо за замечание.
Добивил строчку для gzip в хеадер, сайт упал сразу.
«Добавления заголовка expires не повлияет…» — а куда и как его добавлять?
На тему сжатия ничего не помогло… :-(
Значит могут присутствовать другие факторы, которые замедляют работу вашего сайта. Например большое количество установленных плагинов. Посмотрите этот урок:
https://hostenko.com/wpcafe/plugins/kakie-wordpress-plaginyi-zamedlyayut-rabotu-vashego-sayta/
Спс за статью .. реально блог стал загружаться быстрее
На Nginx ошибка 500 вылезла… Почему, кто знает?
location ~* .(jpg|png|gif|jpeg|css|js)$ {
expires 1h;
}
Здравствуйте, у меня есть проблема, касаемая блога на вордпресс — сайт очень медлено грузится(примерно 1 минута требуется для загрузки страницы).
Я установила вордпресс, загрузила шаблон. Т.к. я имею аккаунт на ЖЖ, то сделала импорт публикаци в мой блог. После этого в Параметры->Постоянные ссылки изменила способ отображения ссылок на /sample-post/ . Кроме этого установила плагин Rus-to-Lat и изменила ссылки на статьи на английские.
Если в настройках постоянных ссылок поставить отображение по умолчанию, т.е. http://majoli.ru/?p=123 , то сайт начинает быстро грузиться(доли секунды). Но как только я меняю на http://majoli.ru/sample-post/ , то начинает долго. ПОдскажите, пожалуйста, с чем это может быть связано, и как это исправить.
Мой сайт majoli.ru
Спасибо.
Если при структуре ссылок http://majoli.ru/?p=123 у вас все ок, то скорее всего все дело в том, что вы изменили структуру пермалинков уже после того, как создали записи, да еще и переименовывали их. Из-за этого может быть много обращений к БД. Посмотрите урок https://hostenko.com/wpcafe/tutorials/kak-sohranit-vashi-wordpress-ssyilki-pri-smene-strukturyi-permalink-ov/
разобралась с проблемой, содержание файла .htaccess было неверно. вписала верные код, стало работать нормально.
А как узнать есть у меня Apach или нет? Делаю и так и так, ничего не меняется
Apache — это веб сервер. Не совсем ясна суть вопроса.
В панели моего хостинга есть список предоставляемых услуг на моем тарифе. Есть такая графа Apache и написано — не подключено. Это означает, что на моей сайте не поддерживается Apache ?
Забыли про кэширование на стороне сервера. Куча плагинов, которые отдают пользователю статику вместо динамического контента
Использую платный плагин кеширования maxcache, пользователи получают статику вместо динамического контента, скорость загрузки возросла.
Шаг 3. Использование кеширования браузера
По данному разделу, то что у Вас описано я поставил, но все равно PageSpeed показывает, что кэширование не включено, можете помочь, cайт написан на воркпресс, если честно устал искать, пробовал различные варианты, не получается, был бы благодарен, если поможете с этим справиться….
PageSpeed проверяет также, включено ли кэширование на сервере, кроме кеша в браузере. Сделайте скидку на это. Вам потребуется задействовать memcache для nginx сервера и правильно его настроить, чтобы добиться от PageSpeed существенной прибавки в баллах.
это он выдает мне правильно, на сервере всключено кэширование файлов, а иммено со стороны клиентской части, кэширование браузере не работат, как тока не пробовал, и через apache и nginx, все равно показывает нет кэширования, если можете проверте сайт royal.kz