Пост будет полезен тем, кто одновременно использует плагины Slim SEO и Meta Box. Речь пойдет о том, о том, как изменить расположение пользовательского мета-блока в WordPress.
Активировав Slim SEO на сайте WordPress, где уже стоит Meta Box, вы можете заметить, что блок Slim SEO отображается выше пользовательских мета-блоков (созданных плагином Meta Box).
Можно просто перетащить мета-блоки, но это заморочка для новых пользователей. Лучше один раз изменить приоритет мета-блока Slim SEO, чтобы он стал ниже пользовательских мета-блоков.
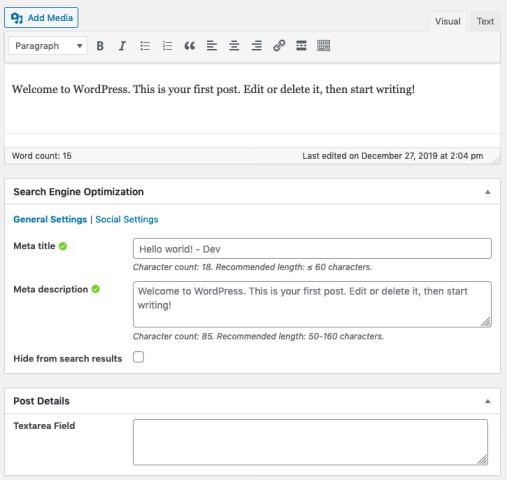
Чтобы прояснить вопрос, рассмотрим скриншот:

На этом экране есть 2 пользовательских мета-блока:
- Первый (поисковая оптимизация), созданный плагином Slim SEO.
- Второй – пользовательский мета-блок, созданный плагином Meta Box.
По умолчанию Slim SEO помещает свой мета-блок в верхнюю часть списка мета-блоков в (технически) «нормальном» месте с «высоким» приоритетом. Это означает, что его мета-блок всегда находится вверху списка.
Когда пользователи регистрируют собственные мета-блоки в Meta Box, они могут выбирать расположение и приоритет своих мета-блоков. Но так как Slim SEO имеет высокий приоритет, его блоки чаще всего располагаются выше, а пользовательские, хоть и с высокими приоритетами – под ним.
Смотрите также:
Как работать с произвольными полями в WordPress с помощью плагина Meta Box.
Как переместить мета-поле Slim SEO в конец списка
Проведя некоторые исследования, мы поняли, что это можно сделать с помощью следующего фрагмента:
add_action ('add_meta_boxes', function () {
global $ wp_meta_boxes;
$ post_type = 'post';
// Получить Slim SEO мета-поле.
$ slim_seo_meta_box = $ wp_meta_boxes [$ post_type] ['normal'] ['high'] ['slim-seo'];
unset ($ wp_meta_boxes [$ post_type] ['normal'] ['high'] ['slim-seo']);
// Переместить его в «расширенное» местоположение с «низким» приоритетом.
if (пусто ($ wp_meta_boxes [$ post_type] ['advanced'])) {
$ wp_meta_boxes [$ post_type] ['advanced'] = [];
}
if (пусто ($ wp_meta_boxes [$ post_type] ['advanced'] ['low'])) {
$ wp_meta_boxes [$ post_type] ['advanced'] ['low'] = [];
}
$ wp_meta_boxes [$ post_type] ['advanced'] ['low'] ['slim-seo'] = $ slim_seo_meta_box;
}, 99);
Вы можете поместить фрагмент в functions.php файл своей темы или использовать плагин, такой как Code Snippets, чтобы вставить код.
Что делает фрагмент
Главное, что после регистрации мета-блоков WordPress сохраняет их в глобальной переменной $wp_meta_boxes. Эта переменная представляет собой массив всех мета-блоков, классифицированных по местоположению и приоритетам. Все, что нам нужно сделать, это найти мета-окно Slim SEO и переместить его в другое место.
Обратите внимание, что мы подключаемся к add_meta_boxesдействию с приоритетом 99, чтобы быть уверенным, что все мета-блоки уже зарегистрированы.
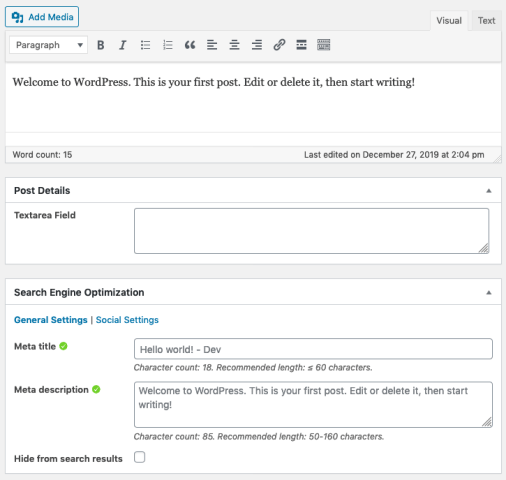
Результат
После запуска фрагмента, вот что вы получите:

Задача решена. Мета-блок Slim SEO расположен ниже пользовательского.
Источник: deluxeblogtips.com





















Комментарии к записи: 0