Отзывчивый (responsive) дизайн — это ключевой игрок и королева бала в одном лице. Это феномен, который позволил владельцам WordPress сайтов легко и дешево расширять свои возможности на мобильные платформы.
Отзывчивый дизайн настолько распространен, что даже клиенты, ранее игнорирующие все тенденции, теперь хотят отзывчивый сайт, иногда даже не зная, что это значит.
Но не пришли ли мы к ситуации, когда отзывчивый дизайн приносит больше вреда, чем пользы? Не сдерживает ли он инновации? Не тянет ли он WordPress назад?

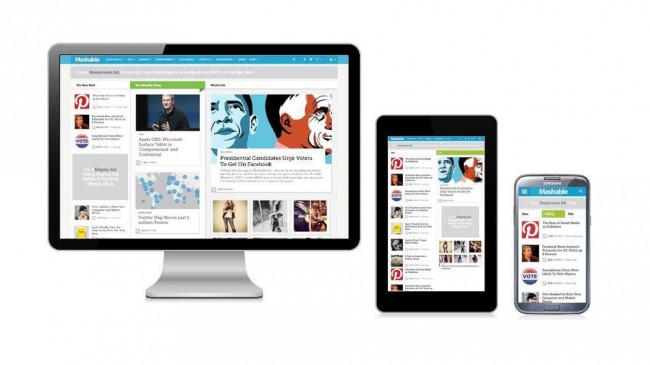
Мульти-платформенная совместимость часто рассматривается только как задача "чтобы помещалось". Мы одержимы отзывчивым дизайном. Практически каждая новая WordPress тема отзывчива. Посты в блогах, освещающие от 20 до 250 "прекрасных" отзывчивых WordPress тем, появляются с завидным постоянством. Mashable обозначил 2013 год как "Год отзывчивого дизайна". Orly?
Но эта одержимость на самом деле ослепляет и не дает нам увидеть, что при всех своих достоинствах отзывчивый дизайн не лишен недостатков.
Одержимые размерами забывают о пользователе
Отзывчивый дизайн предполагает, что проблема совместимости дизайна для различных устройств — только в размерах, забывая остальные важные факторы, которые влияют на пользователя.
Ожидания очень важны, потому как очень разнятся для компьютера и планшета. На компьютере наши ожидания сформированы (зачастую) годами опыта. Это было спокойное путешествие, ведомое последовательным развитием технологий.
Планшеты — совсем другое дело. Они молоды, а взаимодействие осуществляется с помощью приложений не реже (если не чаще), чем с помощью браузера. Это существенно повлияло на ожидания пользователей — они ожидают увидеть интерфейс, больше похожий на интерфейс приложения, а также навигацию на основе жестов.
Пользователи планшетов не ожидают получить урезанную версию обычного сайта, а именно на этом зачастую фокусируется отзывчивый дизайн.
Как подход "один размер для всего" может быть оптимальным?
Отзывчивый дизайн обычно идет по одному из двух путей:
- сначала делается десктопная версия, а затем компоненты удаляются и перемещаются, поскольку размер экрана уменьшается;
- сначала создается мобильная версия, к которой при увеличении размера экрана добавляются компоненты.
В независимости от выбранного подхода, оптимизируется только один тип устройства, и чем дальше устройство от стартовой точки, тем менее оптимизированным будет результат.
А что если владельцы сайтов хотят предоставлять пользователям планшетов совершенно другой продукт, используя тот же контент? Вариант "один размер для всего" ограничивает такую возможность. Это влияние такой "отзывчивости" на развитие и инновации.
Отзывчивая верстка убивает инновации в WordPress?
Новые WordPress темы выходят практически ежедневно, но дизайн на CSS3 может быть красивым, но не инновационным.
Мы все ценим затраченные на разработку тем время, деньги и ресурсы, но узкий фокус на отзывчивый дизайн и предположение, что дизайн должен работать на всех устройствах, ограничивает и уравнивает дизайн тем под одну шеренгу.
Владельцы сайтов переходят к цифровым журналам, но где же темы типа H5Mag, позволяющие делать действительно цифровой журнал с помощью WordPress? Где мои приложения, обернутые в тему? Где делся лозунг "WordPress — передовая онлайн публицистики"?
Реактивный и проактивный подход к делу
Моя самая большая претензия к отзывчивому дизайну — "реактивный" подход к клиентской части, что в контексте серверной системы управления контентом WordPress кажется совершенно ненужным.
Если нам нужна одна тема для всех требований, то эта тема должна быть "проактивной" и адаптироваться на серверном уровне, в соответствии с устройством, которое делает запрос, отправляя только данные (HTML, CSS, Javascript), которые будут точно показаны пользователям.
Конечно, определение устройства это не разметка дизайна, но неужели такое изменение в ответе так важно?
Проактивная адаптация должна быть применена на верхнем уровне. В WordPress уже есть определение устройства и возможность изменения темы, так что вполне логично не адаптировать отдельную тему, а отдавать пользователю тему, которая оптимизирована под устройство, с которого пришел запрос.
Возможно, разработчики тем даже могли бы предложить "набор тем" с отдельными настраиваемыми темами для разных платформ.
И все таки, отзывчивые технологии — зло?
Нет, конечно нет. Отзывчивый дизайн — очень удобный подход, но он должен быть использован в контексте.
Это не спор адаптивности с отзывчивостью. Лучшее решение — использовать оба подхода. Адаптивное решение для того, чтобы найти наиболее оптимальную тему, которая будет включать отзывчивые элементы для еще лучшего вида темы.
Например, мне нравится, что когда я смотрю таблицу с данными с моего iPhone, я вижу краткую версию в портретном режиме и подробную версию в альбомном режиме. Это логично. Сервер отправляет мне мобильную версию сайта с дополнительными данными, которые скорее всего будут полезны. Это объединение подходов для того, чтобы мне было удобнее.
Это правильный, контекстный отзывчивый дизайн.
Отзывчивый дизайн — только лишь один ингредиент
Нельзя сказать, что отзывчивый дизайн — это плохо. Он позволил многим владельцам сайтов сделать их сайты доступными для планшетов и смартфонов с минимумом усилий.
Но доминирование отзывчивого дизайна стало пагубным. Это душит инновации и внушает беспечность разработчикам WordPress тем и многим владельцам WordPress сайтов. Это отказывает пользователям в эволюции их опыта использования сайтов.
Такие пользователи обычно уходят. И владельцы сайтов уходят вслед. Так что давайте сделаем глубокий вдох, успокоим шумиху вокруг отзывчивого дизайна и вернемся немного к разработке WordPress тем. Давайте смешаем отзывчивый дизайн с другими подходами, разведаем другие ниши. Давайте создадим экосистему WordPress, которая предоставит пользователям оптимальные впечатления и оптимальные возможности владельцам сайтов. Не дадим отзывчивому дизайну тянуть WordPress назад.
А как вы думаете? Не слишком ли преобладание отзывчивости душит инновации? Или главное — это упростить процесс адаптации сайта для разных устройств? Поделитесь своими мыслями в комментариях.





















Комментарии к записи: 4
Есть еще один момент в отзывчивом дизайне, это способность клиента подготовить правильно контент под него. Сюда так же в минус идет кривость javascript редактора.
IMHO
Странные аргументы!
Подскажите как отключается функция адаптивности сайта к мобильным устройствам? Дело в том что у меня установлен скрипт которые отображается во фрейме, и на мобильных его почти не видно так как он не влазит в разрешение экрана, когда тем временем сайт адаптируется четко.
Не существует отдельной функции, которая отключает адаптивность сайта. Сайт целиком либо рассчитан на поддержку адаптивной верстки, либо нет. Вы можете использовать плагины, которые показывают/скрывают отдельные части сайта (фреймы, виджеты, и т.д.) в зависимости от браузера, с которого осуществлен заход (мобильный/ не мобильный)