Боковые панели (сайдбары) в целом ряде случаев воспринимаются как блоки сайта, где находится всякая всячина. Как правило, на их разработку уходит минимум усилий дизайнера, и особо никто не ломает голову над правильным распределением виджетов внутри.
Но на толково сделанном сайте дизайнеру следует правильно проектировать и верстать боковую панель. К примеру, стоит заблаговременно определиться с количеством блоков, виджетов и контейнеров. Какие еще элементы надо учесть? Как создать идеальную страницу с боковой панелью? Давайте разбираться.
Смотрите также:
Почему боковая панель — это важно?
Для начала определимся, что мы понимаем под боковой панелью (или сайдбаром):
Сайдбар — это отдельная секция сайта, графически обособленная, которая содержит информационные и навигационные элементы.
В боковых панелях размещают элементы, по контексту связанные с текущим контентом сайта, такие как навигационные меню, поисковые формы, виджеты и блоки с описанием страниц, цитаты, рекламные блоки, баннеры и многое другое.
Боковая панель как правило уже (имеет меньшую ширину), чем секция с основным контентом. Основная задача информации и элементов в боковой панели — сделать понятнее и удобнее использование сайта в контексте текущей открытой страницы.
Будучи системой управления контентом, боковая панель в движке WordPress в первую очередь рассматривается как место для виджетов, которые можно туда добавлять, если они есть в теме оформления и предусмотрены разработчиками этой темы.
Также есть блоки для виджетов в футере (подвале) темы, которые хоть и не являются боковыми панелями, но технически могут рассматриваться как таковые.
Какое оптимальное количество сайдбаров?
Как вы наверное уже догадались, на этот вопрос есть несколько ответов. Каждый вариант предусматривает разные форматы реализации и разный уровень сложности в разработке. Вам самим предстоит выбрать, какой вариант подходит конкретно для вашего сайта.
Один сайдбар

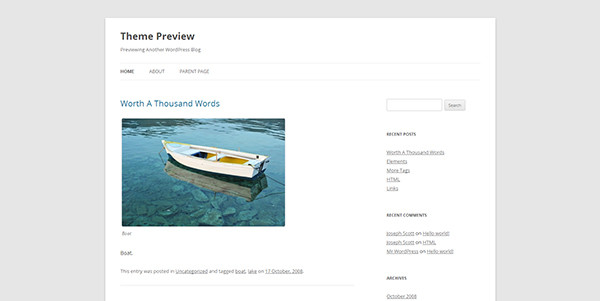
Пример: тема Twenty Twelve
Самый типичный вариант дизайна. В боковой панели тут может содержаться от 5 до 10 элементов (длинные списки постов, комментариев и всякого такого). Но не забывайте, что слишком длинный сайдбар будет выступать за пределы вашего основного блока с контентом.
Такую 1-колоночную боковую панель можно размещать справа или слева от основной колонки. Особой разницы между этими 2 вариантами нет. Еще один пример — пост, который вы сейчас читаете. Справа от этого текста находится одна боковая панель с набором виджетов.
Два сайдбара

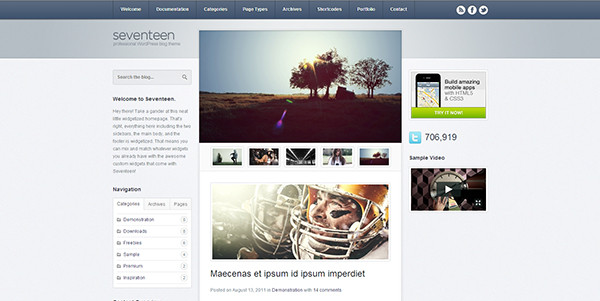
Использование 2-ух боковых колонок типично для корпоративных сайтов и онлайн-версий журналов, чтобы отображать не только навигационные элементы, но и дополнительную информацию. Недостаток 2-ух боковых панелей — вам банально нужно больше места. На узких экранах с диагональю, которая меньше, чем у стандартных ноутбуков, одна из колонок по умолчанию может оказаться скрытой. Так что вам надо будет применять адаптивный дизайн.
В качестве дополнительной оптимизации можно сделать одну из боковых панелей более узкой, оставив там только ссылки из 1-2 слов или иконки для навигации по сайту. Только внимательно следите за общим дизайном, чтобы не получилось некрасиво.
Три или четыре сайдбара

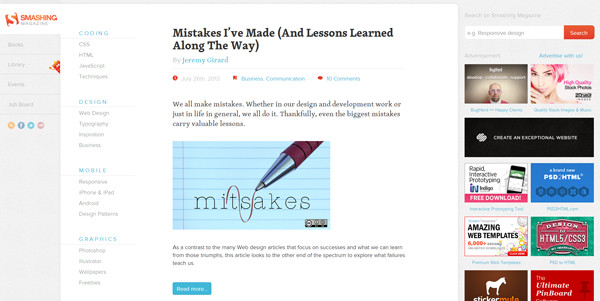
Пример: сайт SmashingMagazine.com
Для этого варианта в обязательном порядке надо использовать адаптивную верстку. В противном случае пользователи мобильных устройств и гаджетов с малой диагональю экрана столкнутся с хаосом на главной странице.
Один из лучших примеров удачного дизайна такого рода — это блог Smashing Magazine, в котором есть и 4 колонки, и адаптивная верстка с разумным распределением элементов и структурных блоков.
Без сайдбаров

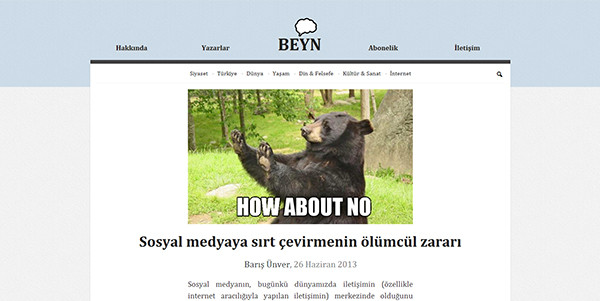
Пример: сайт Beyn.org
Иногда лучший вариант для сайта — это минимализм. Вариант без боковых панелей вообще подойдет большинству современных сайтов. Это сработает в том случае, если элементы навигации и ключевые ссылки на страницы вы перенесете в шапку и подвал сайта.
Также не забывайте, что основная область сайта, где находится контент, будет выглядеть несколько сиротливо, так что надо будет заполнять визуальным контентом и правильным распределением постов.
Внизу и вверху можно разместить несколько виджетов, но главное не переборщить (что актуально и для рекламных блоков тоже).
Продолжение следует...
В этом посте мы прошлись по числу панелей и оптимальной конфигурации сайдбаров для вашего сайта. В следующем посте мы разберем, что и как делать с иконками, картинками и виджетами для боковых панелей, чтобы они вписывались в общую концепцию и верстку вашего сайта.





















Комментарии к записи: 7
У WP есть один минус, штатными ресурсами очень и очень тяжело (новичку почти нереально) сделать для разных категории (или страниц) разные сайдбары!
Очень надеюсь что в будущем это будет реально и легко! А Вам СПАСИБО за все статьи, интересный сайт!
Ну если уж совсем для новичков, то у нас есть пару уроков на эту тему:
https://hostenko.com/wpcafe/tutorials/kak-nastroit-svoi-saydbaryi-v-zapisyah-i-stranitsah/
https://hostenko.com/wpcafe/hacks/sovetyi-i-plaginyi-po-upravleniyu-saydbarom-v-wordpress/
https://hostenko.com/wpcafe/hacks/kak-otobrazhat-raznyie-saydbaryi-dlya-otdelnyih-zapisey-i-stranits/
Да об этом я и говорил, что надо копаться и напрягать мозг (мне то не в лом а вот многим….), надо бы сделать в самом ВП так, что бы было также легко, как например создание меню, рас и готово ))))
Спасибо за ответ! Удачи!
здравствуйте! у меня такая ситуация. у меня была тема с одним боковым меню(сайдбаром), вчера я скачал красивую тему с двумя боковыми меню но такая проблема, боковые меню отображаются только на страницах а в категориях и на странице товара нет. например захожу в категорию «велосипеды» (у меня интернет-магазин) а там только товары, боковые меню пропали (пусто). уже пробовал решить это плагинами которые управляют сайдбарами, устанавливал в настройках что бы отобрались на всех страницах но ничего не получилось, всё равно в категориях пусто. как это можно решить? в кодах я не силён, у меня всё построено на плагинах, так что если подскажите что и куда вписать что бы боковые меню отображались на всех страницах одинаково буду вам бесконечно благодарен. у меня движок wordpress и плагин магазина woocommerce. заранее спасибо!
Посмотрите в вашей теме оформления в файле archive.php в самом низу есть ли строчка кода
Для отображения сайдбара в категориях она должна быть.
Максим, такая же проблема и у меня — нашли решение? Поделитесь… А то голову уже сломал.
Добрый день!
Возможно, вы сможете подсказать как решить проблему с сайдбарами на моем сайте. При открытии отдельного поста боковая колонка и подвал не отображаются. Вернее они присутствуют при открытии отдельных страниц и рубрик, но при откоытии статьи исчезают. Буду очень благодарен, если поможете или подскажете исправить возникшую проблему.
С уважением,
Махсуд