WordPress 5.6 объединил несколько функций плагина Gutenberg с ядром WordPress. Две версии редактора блоков теперь (в основном) гармонично сочетаются друг с другом, поэтому сейчас самое время подвести итоги последних модификаций.
В этом посте мы расскажем о шести последних изменениях в редакторе блоков. И покажем, как разблокировать бета-функции, которые в настоящее время доступны только в автономном плагине Gutenberg.
Введение в редактор блоков WordPress
Gutenberg, или редактор блоков, как его теперь обычно называют, – это встроенный редактор страниц и записей WordPress. Он был представлен в WordPress 5.0 для замены классического редактора TinyMCE, к которому вы все еще можете получить доступ с помощью плагина Classic Editor.
Как следует из названия, этот редактор использует блочный подход к созданию веб-страниц. Вместо того, чтобы работать с одной большой областью содержимого, Гутенберг разбивает страницы на различные блоки содержимого. Сюда входят многие часто используемые элементы, такие как абзацы, заголовки, списки и изображения.

Gutenberg был разработан для более гибкой работы в WordPress. Для новых пользователей редактор блоков делает создание контента более интуитивным, особенно для тех, кто мигрирует с такой платформы, как Wix или Squarespace. Похоже, что WordPress пытается составить конкуренцию этим и другим разработчикам визуальных веб-сайтов.
До включения в ядро WordPress Gutenberg разрабатывался как отдельный плагин. Сегодня плагин Gutenberg все еще находится в активной разработке и обычно на несколько шагов опережает редактор блоков в ядре WordPress. Благодаря этому плагин Gutenberg отлично подходит для предварительного просмотра новых функций редактора перед их добавлением на платформу.
6 важных обновлений WordPress Gutenberg, о которых нужно знать
Теперь, когда мы узнали, почему редактор блоков отметил такое огромное изменение для сообщества WordPress, рассмотрим некоторые из последних функций.
1. Полное редактирование сайта (FSE)
Дизайн важен для привлечения и удержания интереса посетителей. Эффективный веб-дизайн может передать важную информацию о вашем бренде и помочь потенциальным клиентам решить, оставаться ли им здесь или проверить вашего крупнейшего конкурента.
Чтобы помочь вам разработать более последовательный и увлекательный веб-сайт, Гутенберг ввел концепцию полного редактирования сайта (FSE). С помощью FSE вы можете использовать блоки для визуального проектирования и создания всех частей вашего веб-сайта, а не только страниц и записей.
Сюда входят верхний и нижний колонтитулы, боковая панель и страницы архива. Разработчики Gutenberg уже создали библиотеку строительных блоков, и в будущем планируется еще больше блоков контента.
В рамках FSE Gutenberg предоставляет панель Global Styling, которая ведет себя аналогично традиционному настройщику WordPress. Для этой функции требуется совместимая тема WordPress, например новая тема Twenty Twenty-One по умолчанию.
В настоящее время возможности FSE доступны только в подключаемом модуле Gutenberg. Однако эта функция будет интегрирована в ядро WordPress в будущем выпуске, как выразился Мэтт Мулленвег в докладе о состоянии Word 2020.
2. Блок навигации и конструктор
Понятная и логичная навигация необходима для того, чтобы посетители могли находить интересный контент. Это помогает улучшить впечатления посетителей, что положительно скажется на таких ключевых показателях, как время, проведенное на вашем сайте, и общее количество посещенных страниц.
Качественная навигация также может улучшить вашу поисковую оптимизацию (SEO), помогая поисковым роботам индексировать ваши страницы. Это увеличивает шансы вашего контента появиться в релевантных результатах поиска.
Чтобы улучшить навигацию по вашему сайту, Гутенберг добавил новый блок навигации. С его помощью вы можете разместить меню где угодно, в любом посте или странице.

Gutenberg 9.0 также добавил конструктор перетаскиваемых меню. Этот инструмент позволит создавать именно то меню, которое нужно вашим посетителям.
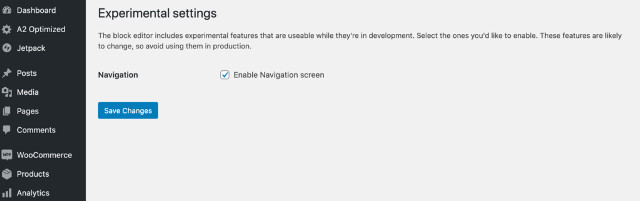
На момент написания статьи этот конструктор меню все еще был экспериментальным и доступен только через плагин Gutenberg. После его активации вы можете включить построитель меню, перейдя в Gutenberg> Experiments> Enable Navigation Screen:

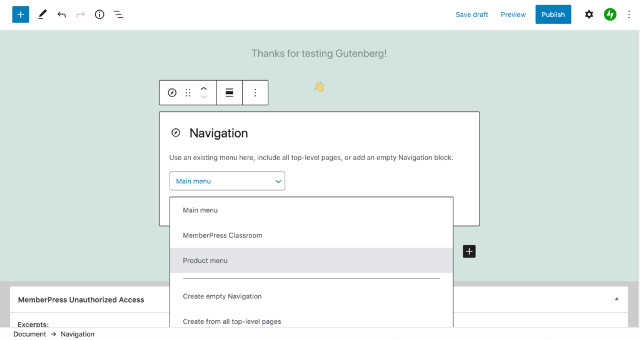
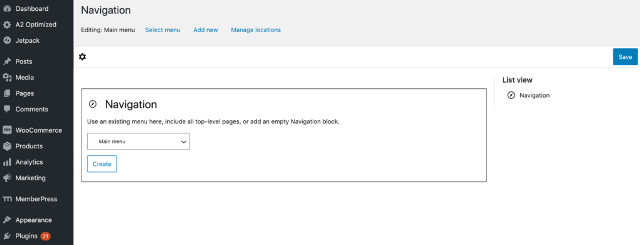
Выберите Сохранить изменения. Затем перейдите к Gutenberg> Navigation (бета):

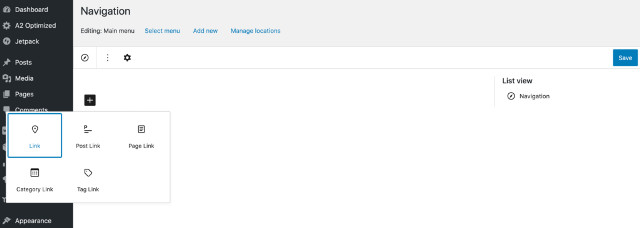
Чтобы создать свое меню, выберите «Создать», а затем нажмите кнопку «плюс» (+). Затем вы можете создать свое меню визуально, используя функцию перетаскивания:

Когда вы будете довольны своим меню, нажмите «Сохранить». Теперь вы можете разместить это меню в любом месте вашего сайта с помощью блока навигации Gutenberg.
Смотрите также:
3. Поддержка видео субтитров
По данным Всемирной организации здравоохранения (ВОЗ), более одного миллиарда человек имеют какие-либо формы инвалидности. Это составляет около 15 процентов населения мира. Создание доступного контента – это не просто благое занятие, оно может значительно увеличить аудиторию вашего сайта.
Субтитры могут сделать ваш контент более доступным для людей с нарушениями слуха. Они также могут быть полезны в шумной обстановке или в ситуациях, когда неуместно слушать громкий звук, например, в тихом классе.
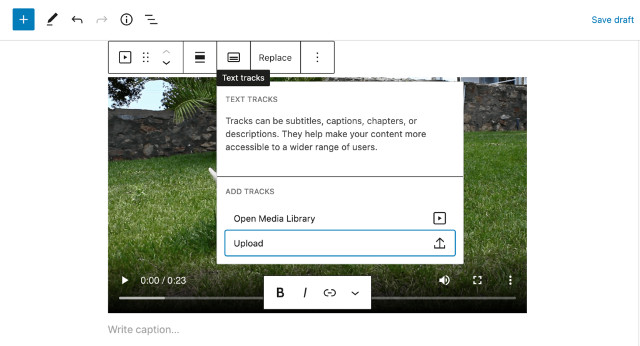
Чтобы способствовать доступности, видеоблок Гутенберга теперь поддерживает субтитры. При загрузке видео вы можете предоставить субтитры в виде файла текстовых дорожек веб-видео (WebVTT). Вы можете добавить его в свой видеоблок, нажав кнопку Text Tracks:

Затем выберите «Загрузить» и файл WebVTT, который хотите использовать. Посетители могут включить эти субтитры WebVTT, щелкнув значок с тремя точками в правом нижнем углу вашего видео.
4. Возможность преобразования нескольких блоков в один столбец
Теперь можно объединить несколько блоков в один столбец. Это дает вам больше гибкости с точки зрения структурирования ваших страниц. И упрощает создание единообразного дизайна, поскольку вы можете применить одинаковое форматирование ко всем элементам в столбце.
Чтобы преобразовать несколько блоков в один столбец, выберите первый блок, который вы хотите объединить. Затем перетащите каждый блок, который вы хотите включить в новый столбец.
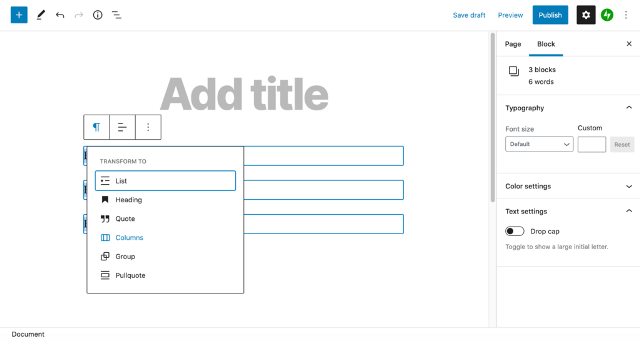
На панели инструментов редактора блоков нажмите первую кнопку, а затем выберите «Столбцы».

Гутенберг превратит эти блоки в колонну. Теперь вы можете обновлять все содержимое этой группы одновременно.
5. Шаблоны блоков
Шаблоны блоков WordPress – это готовые к вставке предопределенные макеты страниц. Эти шаблоны помогут вам с минимальными усилиями создавать многофункциональные, профессионально оформленные страницы и записи.
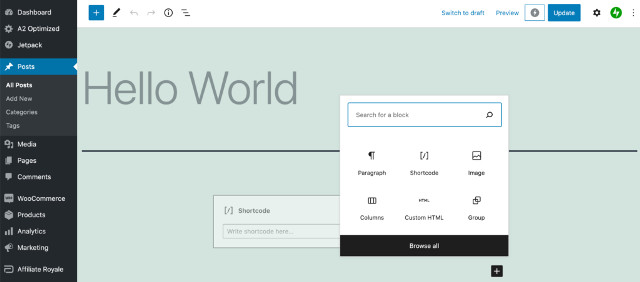
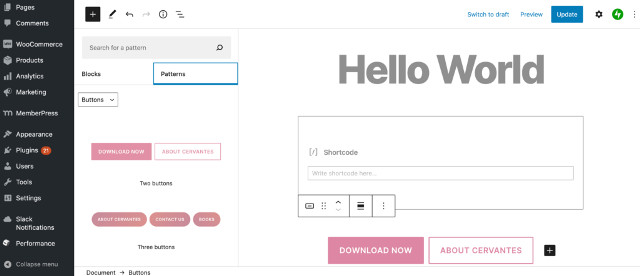
Первоначально представленный в WordPress 5.5, Гутенберг недавно добавил еще больше шаблонов блоков. Чтобы получить к ним доступ, нажмите кнопку «плюс» (+) в редакторе Гутенберга и выберите вкладку «Шаблоны».

Отображаемые параметры могут отличаться в зависимости от выбранной темы. Однако все темы WordPress по умолчанию поддерживают множество шаблонов блоков.
В последней версии Gutenberg представлен новый переключатель категорий Patterns. Это упрощает поиск конкретных шаблонов, которые вас интересуют. И поможет отличить шаблоны по умолчанию от шаблонов, доступных для вашей конкретной темы WordPress.
6. Больше никаких встраиваемых блоков Facebook и Instagram
При создании записей и страниц иногда может потребоваться встраивать контент с других веб-сайтов. Это могут быть публикации или даже целые ленты из популярных социальных сетей, таких как Facebook и Instagram.
Традиционно пользователи WordPress могли встраивать контент Facebook и Instagram с помощью oEmbed API. Однако, стремясь улучшить конфиденциальность, Facebook недавно отказался от поддержки безмаркерного oEmbed. Поскольку Instagram принадлежит Facebook, это изменение коснулось и этой сети.
В ответ на изменение API Facebook WordPress удалил блоки Facebook и Instagram из Gutenberg 9.0. Это изменение также недавно было включено в выпуск ядра WordPress 5.6. Если вы продолжите использовать неподдерживаемые блоки oEmbed, на вашем веб-сайте могут возникать периодические ошибки HTTP 400.
Хорошая новость заключается в том, что в ваши посты по-прежнему можно включать контент из Facebook и Instagram. Однако теперь этот процесс включает в себя создание учетных данных разработчика Facebook. Вам также может потребоваться сторонний плагин, например oEmbed Plus.
Источник: torquemag.io





















Комментарии к записи: 0