Для тех, кто увлекается фотографией или хочет сделать свой сайт-портфолио, обязательным атрибутом станет галерея авторских снимков. Фотогалереи также нужны администраторам блогов, посвященных креативным подборкам фотографий или обоев на рабочий стол. А еще с их помощью можно упорядочить скриншоты выполненных программ или разработанных дизайнов. Короче говоря, у WordPress-плагинов для создания галереи изображений есть масса возможных применений.
Сегодня предлагаю вам 7 возможных вариантов создания фотогалереи на WordPress. Надеюсь, один из перечисленных далее плагинов придется вам по душе.
Вы также можете посмотреть наш видео урок с обзором данных плагинов.
Fotobook
Этот плагин для вашего сайта или блога на базе WordPress позволит связать между собой ваш аккаунт в социальной сети Facebook и фото-альбомы на сайте. Для импорта фотографий в галерею используется Facebook API, поэтому процесс передачи фотографий должен пройти легко.

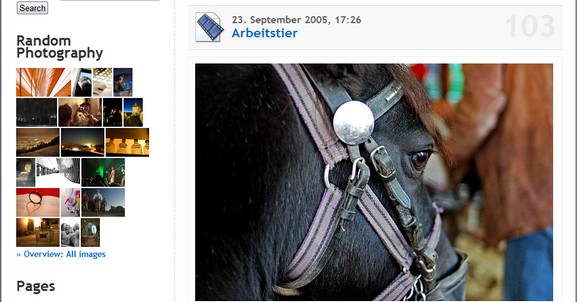
Yet Another Photoblog
А этот плагин превратит ваш блог на WordPress в полноценный фотоблог. При помощи данного плагина можно настроить удобный вам режим загрузки и отображения ваших фотоснимков, скриншотов или картинок.

NextGEN Gallery
Этот плагин позволит создать интегрированную галерею, с поддержкой Flash и возможностями прокручивания слайд-шоу из ваших фотоснимков.

Демо | Страница плагина
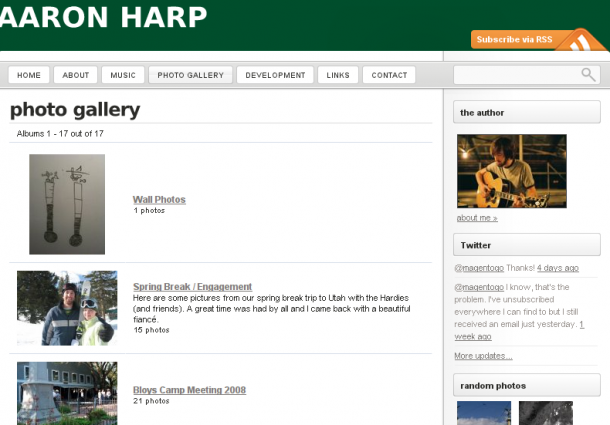
AWSOM Pixgallery
Данный плагин позволяет создать фото-архив или фотогалерею тем, кто занимается веб-дизайном, графикой и графическим моделированием, либо делает художественные фотографии. При помощи этого инструмента на вашем сайте появится полноценное графическое портфолио. Плагин поддерживает автоматическое нанесение "водяных знаков" на фотографии, визуальный редактор и HTML-разметку, сортировку фотографий в списке, автоматическое создание изображений для предпросмотра; также поддерживает комментирование галереи в целом или отдельно взятого изображения; и умеет еще многое другое. Это — нативный плагин для WordPress, дополнительная настройка или интеграция со сторонними сервисами не нужна для его работы. Просто добавьте плагин, активируйте его — и можете смело наполнять фотоснимками или скриншотами свою галерею. Все опции работы данного плагина доступны в стандартном интерфейсе Консоли управления вашим блогом на базе WordPress.

Демо | Страница плагина
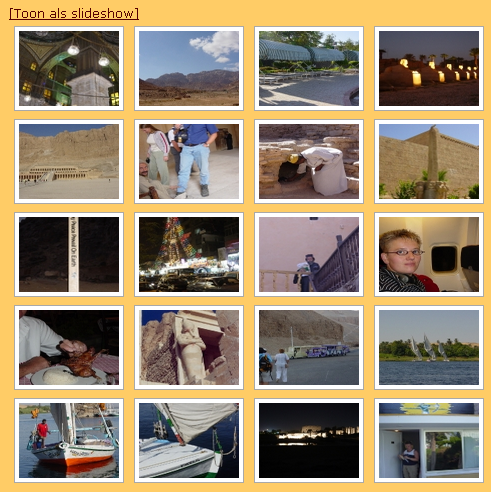
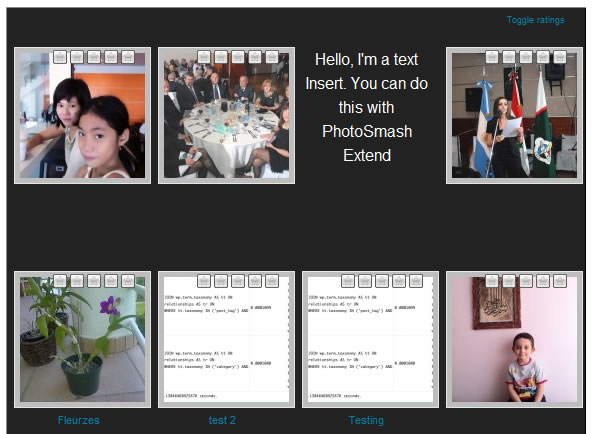
PhotoSmash Galleries
С этим плагином процесс создания фотогалерей будет легким даже для новичка. Плагин позволяет выполнить вставку фотогалереи в пост, а также открыть доступ вашим пользователям / читателям, чтобы они также могли загружать свои фотоснимки на ваш сайт. Гибкость настройки в сочетании с подбором цветовой палитры "в тон" вашему основному дизайну сделают фотогалерею полезным и органичным дополнением к вашему сайту.

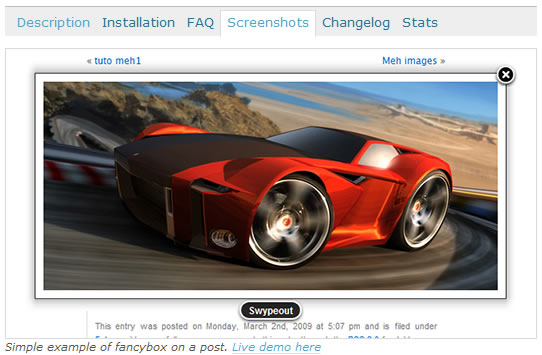
FancyBox
Плагин с самой простой установкой: просто загружаете плагин и активируете его в Панели управления сайтом. По умолчанию, для работы с изображениями используется jQuery. Плагин поддерживает вставку для отдельных постов, боковой панели или других блоков на сайте.
Можете также обратить внимание, что на проекте wpcafe.org мы как раз используем этот плагин для просмотра изображений в постах.

Демо | Страница плагина
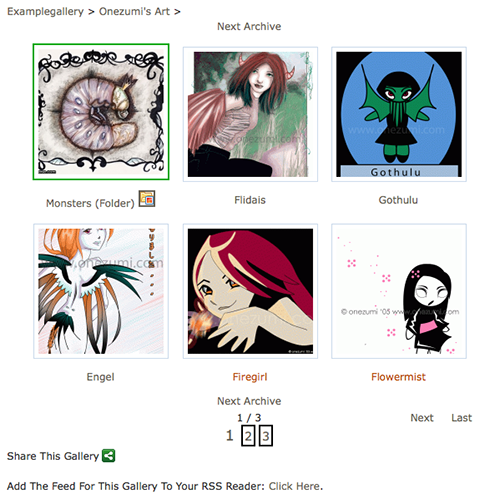
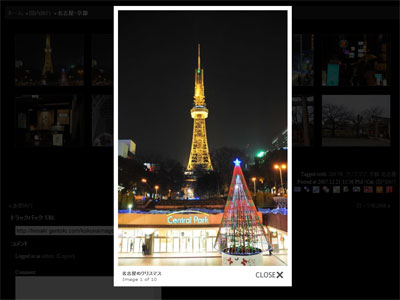
LightBox Gallery
У этого плагина, позволяющего создавать бокс-сеты из ваших фотографий, — целый набор характеристик:
- Настройка режима отображения фотоснимков
- Просмотр заголовков изображения во всплывающей подсказке
- Отображение metadata
- Разделение общей галереи на несколько страниц
- Расширенные настройки галереи

Демо | Страница плагина





















Комментарии к записи: 59
А ест ли из них плагин который автоматом выводить картинки из определенной папки, причем картинки загружать не из плагина ( то есть например по ftp ) ?
Для этой задачи могут подойти такие плагины:
— http://wordpress.org/extend/plugins/grou-random-image-widget/
— http://wordpress.org/extend/plugins/random-image-widget/
Сподобався плагін FancyBox. Буду його використовувати.
Здравствуйте!
Поставил себе Fancybox for WordPress для просмотра изображений, но появилась такая проблема: если нажимать на миниатюру фотогалереи, то файл открывается дважды, т.е. один раз фанкибоксом и поверх видимо другим скриптом встроенным в шаблон. Этого скрипта в плагинах нет и никак не могу отключить его. Что посоветуете мне сделать?
Вот ссылка, на примере которой можно всё понять: http://arch-buro.com/aleksej-suhov-design-kvartiry.html
(напомню, такой эффект происходит когда нажимаю именно на миниатюру фотогалереи (любую))
За ранее благодарен, Алексей.
P.S. Прошу, продублируйте ответ мне на почту: arch-buro@mail.ru
Это явно особенности темы, потому что в самой записи картинки открываются только плагином Fancybox. А вот с миниатюрами внизу — непорядок. Смотрите файл темы functions.php и ищите этот скрипт. Или он может быть в отдельном файле .js в теме.
Нашел способ исправить, но думаю это не соысем правильно:
зашел в дамин WP — Внешний вид — редактор — функции темы (functions.php), текстовый раздел function ts_scripts() { заменил там 2 строчки
wp_enqueue_script(‘prettyPhoto’, TS_SCRIPTS . ‘pretty/js/jquery.prettyPhoto.js’, array(‘jquery’), ‘2.5.6’, true);
wp_enqueue_style(‘pretty’, TS_SCRIPTS . ‘pretty/css/prettyPhoto.css’, false, ‘1’, ‘all’ );
на
wp_enqueue_script(‘prettyPhoto’, TS_SCRIPTS . ‘arch-buro.com/wp-content/plugins/fancybox-for-wordpress/js/jquery.fancybox-1.2.6.min.js’, array(‘jquery’), ‘2.5.6’, true);
wp_enqueue_style(‘pretty’, TS_SCRIPTS . ‘arch-buro.com/wp-content/plugins/fancybox-for-wordpress/css/fancybox.css’, false, ‘1’, ‘all’ );
тобиш адрес сменил чего сам не совсем понимаю.
Скажите, это нормально?
Лучше просто поставьте перед этим скриптом в коде двойной слэш // — таким образом этот скрипт просто не будет подгружаться.
А где именно? я просто совсем в коде не разбираюсь, действую чисто интуитивно
Можно было не удалять те две строчки с кодом, а просто перед ними в самом начале поставить // чтобы исключить код от выполнения.
Попробую.
Искренне вам благодарен!)
Кстати, я попробовал удалить эти две строчки, эффект тот же самый. т.е. фанкибокс работает как надо и ничто ему не мешает, просто взакрались сомнения, нормально ли то что я сделал или лучше другие способы поискать?
Здравствуйте! У меня снова появилась проблема, помогите пожалуйста:
В общем установил плагин просмотра изображений FancyBox for WordPress и у меня появилась такая надпись сверху (на сайте включая и в админ панели) , TS_DOMAIN)); register_nav_menu ( ). prettyPhoto ; if (!ts_get_option (, array (.$label.
Как это можно убрать и вообще в чём произошла ошибка?
П.С. prettyPhoto — это встроенный в шаблон просмотрщик изображений, я его отключил. Посмотреть можно на сайте lestnica-ekb.ru
Хотя устанавливал то же самое на другом сайте, там всё в порядке (arch-buro.com)
За ранее спасибо!
(Продублируйте на е-мейл пожалуйста arch-buro@mail.ru)
Не могу связать картинки с плагином FancyBox!
Подскажите, пожалуйста, как это сделать((
Плагин установи, активировал, а что дальше?
Картинки не нужно связывать с плагином. Просто все изображения в записи должны иметь ссылку на самих себя (это задается при добавлении картинок в медиазагрузчике), и тогда по нажатию на картинку в посте — она будет раскрываться во всплывающем окне.
Здравствуйте! Установил, активировал, есть ссылка на саму себя (картинку), но все равно открывает в обычном окне (как по умолчанию, без плагина). В чем может быть проблема?
Здравствуйте. Подскажите пожалуйста, какой плагин нужно установить, чтобы при открытии определнной фотографии на фотосайте (я фотограф) не отображалиь данные о файле (камера, выдержка, время, исо и т. д.)? Заранее спасибо.
Вам подойдет любой плагин для фото галереи. Например Fancybox for WordPress
установила плагин NextGEN Gallery создала галерею,загрузила фотографии,опубликовала страницу на которой должны показыватся фото,но они не открываются,вместо них просто пустые квадраты..в чем может быть причина?
Возможно, вы не разобрались в настройках плагина? Попробуйте FancyBox for WordPress, мы пользуемся именно этим решением.
При создании галереи используйте только латиницу, позже можно переименовать. Это вызвано одновременным созданием папки с таким же именем как у галереи, и путь прописывается не верно.
Отлично, остановился на FancyBox. Дизайн устраивает.
Здравствуйте! Подскажите,пожалуйста,почему у меня в галерее при нажатии на миниатюру открывается картинка в полный экран, а стрелок навигации на ней нет??? -http://mircollag.ru/portfolio/str1-slayder/.У меня установлен Fancy Box, но он работает не так, как надо.
Стрелки появляются, если в записи добавлено более одной картинки, и вы нажали на одну из этих картинок.
Почему то не работает ни один плагин? картинки так и открываются в новом окне после активации плагина. Шаблон установлен Mantra. Не подскажите в чем может быть проблема?
Очевидно, что проблема не в плагинах, раз ни один не работает корректно. При вставке картинок в запись или страницу нужно выбирать в менюшке ссылку на медиафайл, тогда плагин будет корректно открывать изображение во всплывающем окне.
А есть плагин для ВП, чтобы можно было обои выкладывать и была кнопка загрузки?
Может быть и есть, попробуйте самостоятельно поискать на http://wordpress.org/extend/plugins/
плямканье не айс слушать, без обид
Здравствуйте, есть вопрос по фотогалереи. Мне нужна фотогалерея с превью, т.е. основную я смотрю, а внизу например лентой отображаются следующие и предыдущие фотографии. Заранее спасибо за ответ
Посмотрите на эту галерею:
Добрый день. В видео упоминали про плагин который подгружает изображения например с сервиса FLICKR, попробовал, действительно все просто красиво, и очень быстро работает. Но возник вопрос, при размещении изображения появляется внешняя ссылка (соответсвенно на сам сервис где лежит картинка) и чем больше картинок — тем больше внешних ссылок. Влияет ли количество этих внешних ссылок на продвижение ресурса? не будет ли уходить вес со страницы?
На продвижение вашего ресурса это никак не скажется. Для flickr — это будет надбавка к трафику.
Подскажите, пожалуйста, почему Fotobook тупит? 3 шаг при обновлении фотоальбомов — выдает ошибку
Сами этим плагином не пользовались, сложно будет что-то подсказать
а на этой странице, вы используете какой плагин
FancyBox for WordPress
Добрый день, а сможете ли вы мне помочь?
У меня самописная тема и на ней не работает FancyBox for WordPress.
Просто фотки открываются как и открывались в новом окне на сером фоне.
На других сайтах с другими темами работает все как надо, а те темы что сам писал (3шт.) ни на доной не работает, если можете подскажите хотябы где копать, где что прописать.
Грешил на function.php но проблема позоду не в нем.
Спасибо
Разбираться с проблемами самописной темы — это обычно оплачиваемая работа для фрилансеров. Вряд ли кто-то захочет тратить на это свое время просто так. Поищите знакомого, который разбирается в WordPress.
Да вы правы.
Разобрался самостоятельно все чудесно работает, спасибо за прлагин.
У меня вопрос следующий, можно ли настраивать миниатюры в галлерее так чтобы они были например 120*180px
В вордпресе изначально миниатюры установлены 150*150. конечно же я могу их изменить в менюшую или большую сторону, но в итоге всеравно они приобретают квадратную форму.
Как сделать так чтобы при создании фотогаллереи, миниатюры в ней выглядели в нужном мне размере?
Как правило, все эти размеры задаются через файл стилей .css. Если вы работаете с отдельным плагином галереи, то в наборе файлов плагина должен быть какой-то .css файл, который отвечает за размеры и расположение выводимых миниатюр.
Да такой файл есть, но CSS просто растягивает картинку до указанного размера, результат ужасный. Поэтому переспросил может быть через настройку самого плагина както можно это корректно осуществить, но походу такой возможности нет, а жаль.
Еще раз здравствуйте, нашёл причину, Fancybox не работает из за подключения jQuery
<script type="text/javascript" src="/js/jquery-1.10.2.js»>
Но если убрать эту строку некоторые скрипты соответственно не будут работать, Есть-ли альтернативный способ подключения jQuery таким образом. что-бы не нарушить работоспособность плагина Fancybox.
Спасибо.
Добрый день! Если кто-нибудь знает, помогите, пожалуйста!
Я на WordPress установил тему «ElegantEstate» и сразу плагин «Fancybox for WordPress», который используется на демо сайте этого шаблона… При создании статьи есть у этой темы дополнительный пункт «Elegant Estate optios» или как-то в этом роде, там есть 9 полей для загрузки фото из библиотеки файлов, первые 8 из которых это эскизы для страницы, где сама статья и комментарии к ней, а последняя девятая используется, как миниатюра для анонса… на демо сайте все эти фото увеличиваются с помощью плагина «Fancybox for WordPress», и при увеличении под фотографией, над ней или на ней отображается атрибут title в качестве подписи… Но это на демо сайте… А на свой я установил есго сразу на чистый шаблон, создал статью засунул туда все эти 8 эскизов… Работает хорошо, увеличивается правильно… Но атрибут title не хочет отображаться… проверил в firebug от Mozilla Firefox и увидел, что в теге !начало тега! a href = “ссылка на фото” title = “тайтл” class=»fancybox» !конец тега! (Пишу раздельно, чтобы отобразить сам тег, а не его значение.)нет самого атрибута title, что он не отобразился (хотя я в библиотеке файлов прописал к этим всем фото все поля: Заголовок, Описание, Подпись и даже атрибут title), проверил в этом же firebug вставил в этот тег title=»подпись…» и сразу появилась подпись (конечно до обновления страницы, т.к. все изменения кода в firebug временные, т.е. до обновления страницы)… Вывод: где-то нужно прописать, что атрибут title должен брать для себя содержимое из одного из полей в библиотеке файлов у этих фото, чтобы он отображался… Но где, в каком файле и как это сделать нужно? Может кто-нибудь знает? Заранее спасибо за помощь!
Ссылка на мой сайт:
Ссылка на демо сайт: https://www.elegantthemes.com/demo/?theme=ElegantEstate
Как такие статьи постоянно попадают в топ Гугла? Информативности вообще ноль, куча неконкретных фраз типа:
1. Название плагина
Очень хороший, гибкий
2. Название плагина
Тоже классный такой, красивый
Вы бы лучше 1 плагин описали так, чтобы все было понятно и красиво, а не просто выбросили кучу информации, а подсказать толком ничего не можете, как ниже в случае с Фотобуком.
Это поверхностный обзор подборки плагинов, который делается для того, чтобы люди видели, из чего можно выбрать. Чтобы ответить на каждый вопрос касательно отдельного плагина и сделать его полный обзор — нужно потратить много времени на то, чтобы установить каждый плагин, разобраться во всех его нюансах и написать обзорный пост для вас. Не забывайте, что вы получаете эту информацию бесплатно.
Более того, у нас также есть и такие обзорные посты для отдельных плагинов, вот навскидку по плагинам для галерей:
https://hostenko.com/wpcafe/plugins/nextgen-gallery-samyiy-populyarnyiy-wordpress-plagin-dlya-foto/
https://hostenko.com/wpcafe/plugins/prettyphoto-plagin-dlya-rabotyi-s-izobrazheniyami-v-temah-wordpress/
https://hostenko.com/wpcafe/plugins/soliloquy-wordpress-plagin-dlya-sozdaniya-adaptivnogo-slaydera-na-jquery/
https://hostenko.com/wpcafe/plugins/wow-slider-besplatnyiy-plagin-dlya-slaydera-izobrazheniy/
А я ничего не могу подобрать на свой сайт http://nanofakt.ru/
да ладно… Можно тогда тему поменять, например Lensa поставить как у меня на сайте http://nicksu.info или плагин nextgen, как альтернатива
ПРИВЕТ
Подскажите кто нибудь, кто знает плагин с помощью которого можно выкладывать обои так что бы это выглядело интереснее и красивее чем вот на этом примере (который был сделан с помощью плагина NextGEN Gallery) ото мне что-то это кажется как то примитивненько
А есть ли плагин, который бы упорядочивал картинки на одной странице (записи) в стиле вконтакте?
Доброго времени суток!
Подскажите пожалуйста плагины для создания одностраничника по такому типу . + чтобы при наведении мышкой на фото (картинку) появлялся текст. Желательно не wppage и motopress
Добрый день, установила fancy box на свой сайт (сразу оговорюсь, что я чайник), на компьютере все красиво и замечательно, но стоит открыть сайт с телефона и фэнси бокс открывает фото в самом углу и меньшего размера, чем были. Это особенности плагина или «я чайник»))) можно ли с этим что-то сделать? Заранее спасибо!
Это определенно особенность этого плагина, точнее его неспособность определять тип устройств и правильно масштабировать картинку на разных экранах.
Спасибо! попробовала отключить масштабироание под размер экрана и похоже все наладилось. Если возможно, подскажите, пожалуйста, какие плагины в этом плане более разумны.
Помогите! очень нужен плагин галереи который позволяет участникам комментировать фото, лайкать итд Так как это реализовано в фэйсбук и инстаграм.
Здравствуйте, вот у вас fancybox стоит. Но когда я открываю картинку на вашем сайте, ссылка в строке браузера не меняется. Как сделать так, чтобы при открытии картинки fancybox ссылка в строке браузера менялась. К примеру, я хочу поделиться открытой картинкой
Жмете правой кнопкой по раскрывшейся картинке — Скопировать адрес картинки
У меня сайт. Я хочу на нем сделать статью РАСКРАСКИ ДЛЯ МАЛЫШЕЙ. и дать читателю возможность прямо с веб-страницы этой статьи отправить любую раскраску на печать.
Как это можно осуществить. Не могу найти подобный плагин. Может его не существует?