Сегодня мы представим еще один обзор, посвященный плагину Front End Page Builder для редактирования контента WordPress с помощью drag'n'drop. Он создан разработчиками из сербской компании Shindiri Studio, которая публикует свои темы и плагины для ThemeForest.
В этом обзоре мы рассмотрим функциональность и настройки плагина и узнаем, насколько просто создавать страницы на WordPress с его помощью.
Смотрите также:

Скачать | Демо | Цена: $22
Установка и настройка плагина
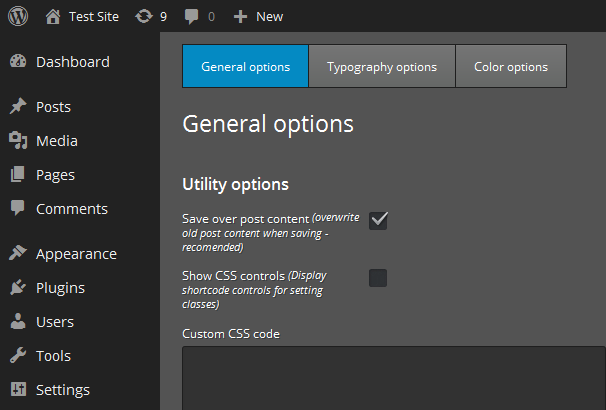
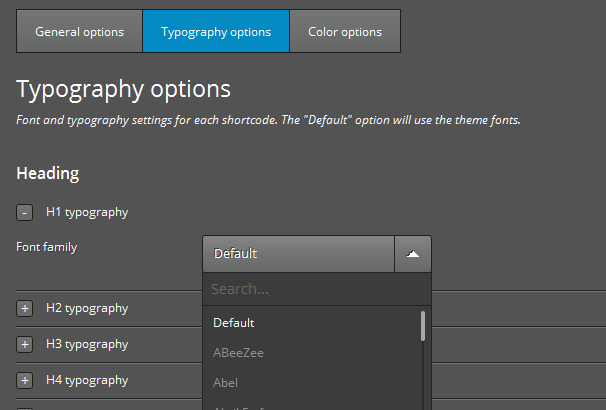
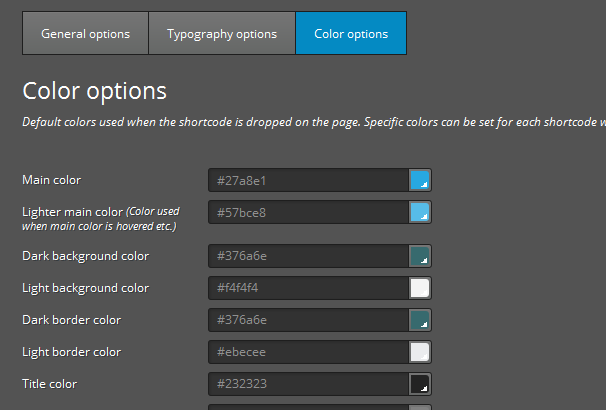
После загрузки и активации плагина вы увидите новое меню «Frontend Builder», в котором сохранены главные настройки плагина. Перейдя по ссылке, вы увидите три вкладки: Общие настройки, Типография, Настройки цвета.
Общие параметры позволяют вставить каскадные таблицы стилей (CSS), выбрать расширение для экранов разных устройств, прочее:

С помощью настроек типографии вы сможете выбрать нужный шрифт для заголовков, кнопок, счетчиков, графики на вашем сайте. Для этого включены соответствующие коды. Или же можно оставить стандартные настройки.

И наконец, во вкладке с настройками цветов выбирается цвет фона, текста, заголовка, прочее:

После того, как вы выбрали нужные вам настройки, можно переходить к созданию первой страницы.
Создание страницы
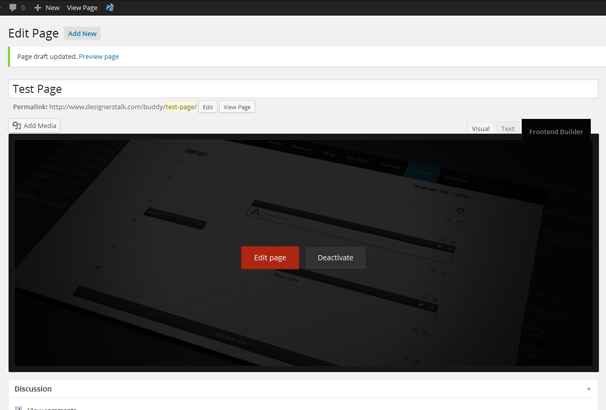
Зайдите в раздел "Страницы", нажмите "Добавить новую", после чего появится новая вкладка под названием «Frontend Builder» рядом с вкладками "Визуально" и "Текст". Сначала дайте название новой странице, сохраните изменения и можете продолжать работу с ней, нажав на вкладку.

Если вы нажмете на красную кнопку "Редактировать страницу", то на экране появится новое окно, в котором вы можете приступить к созданию страницы.

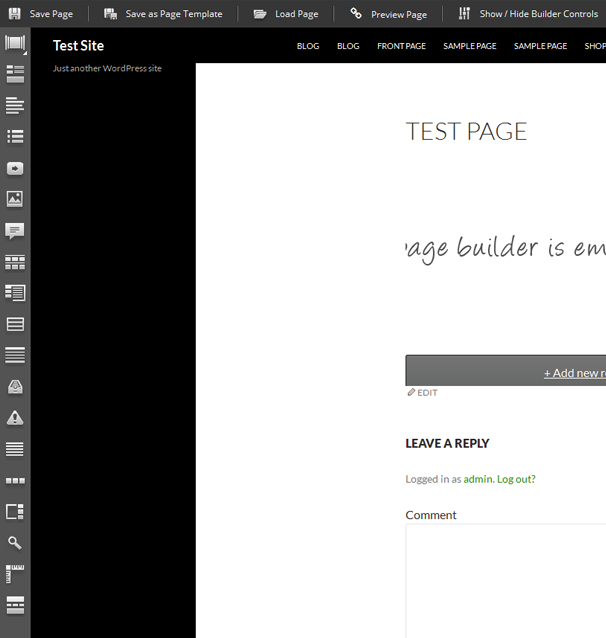
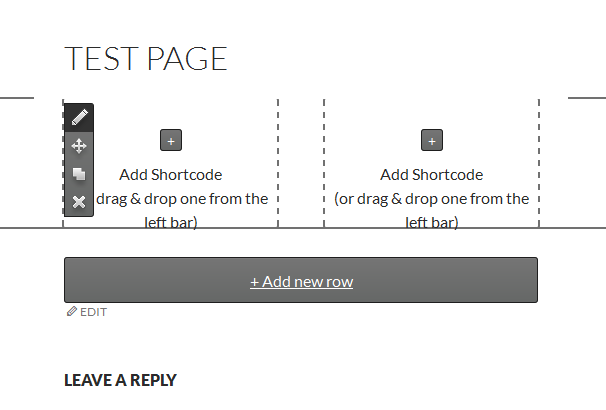
Сперва это окно может показаться немного громоздким, но ознакомившись со всеми функциями, вы убедитесь в удобстве работы в нем. Слева по вертикали расположен ряд иконок и шорткодов, которые вы будете добавлять на страницу. При наведении курсора мышки на каждый из них, появится всплывающее окно с названием.

Вверху по горизонтали расположены функции, с помощью которых можно сохранить, загрузить страницу, скрыть панель инструментов редактора, а также иконки для настройки размера экрана.
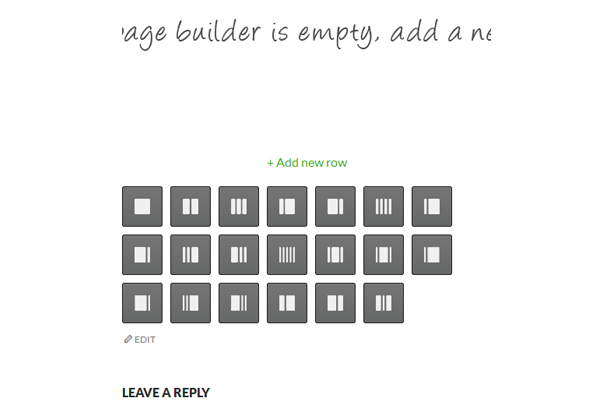
В самом центре экрана отображается предварительный просмотр созданной страницы и кнопка с возможностями «Добавить новый ряд», нажав на которую вы сможете добавить контент на ваш сайт.

Вы увидите целый ряд параметров. Выберите нужные вам, а затем можно начать перетаскивать контент.

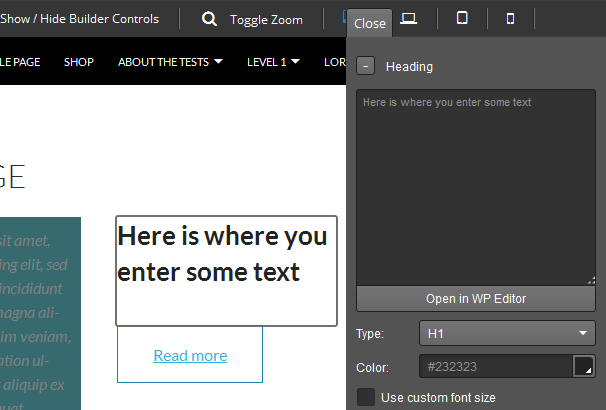
Каждый блок, который вы перетянете на страницу, будет иметь бокс с опциями с правой стороны экрана – именно здесь вы и будете устанавливать параметры. Например, если вы добавите текстовый бокс, то в нем будет отображаться текст, цвета, фон, прочее:

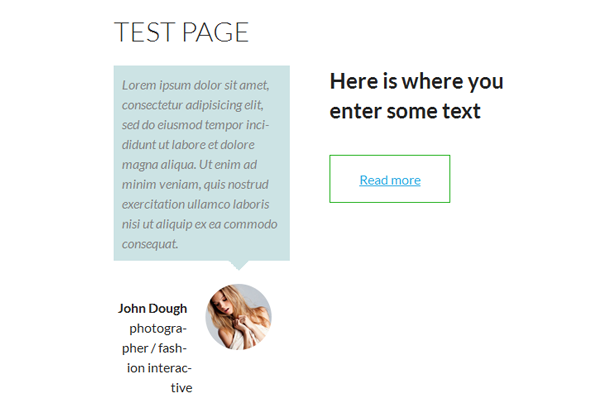
Теперь можете нажать на «Сохранить страницу», а затем на «Предварительный просмотр», чтобы увидеть, как созданная вами страница выглядит на сайте.
Существует также опция «Сохранить страницу как шаблон», если вы захотите использовать такую же схему для других страниц.

Доступные элементы
Ниже приведен список элементов, доступных в этом плагине:
- Заголовок – вводите простой заголовок, установив его значение в теге < H >, цвет, выравнивание, нижнее подчеркивание.
- Изображение – добавляйте изображение на страницу с помощью URL-адреса или же загрузив его с вашего компьютера.
- Аккордеон – элемент сортировки с большим количеством параметров для редактирования.
- Навигационное меню – отображает меню WordPress, которое вы выбираете. Вам доступны 9 опций для отображения вашего WP меню.
- Разделитель – стандартный разделитель в виде линии, двойной линии, пунктирной линии и с простыми настройками.
- Текст/ HTML – стандартное текстовое поле, которое поддерживает HTML формат контента. С помощью этого элемента можно вставить шорткод.
- Отзывы – добавление отзыва с отображением вашей фотографии, имени, родом занятий и цитатой.
- Тогл – это практически то же самое, что и аккордеон, но при этом он остается открытым, если вы его открываете однажды.
- Иконка меню – отображает одну или более иконок в форме меню со ссылкой и отображением настроек при наведении на нее курсором.
- Маркер списка – отображение стандартного списка с большим количеством опций и настроек.
- Вкладки – стандартный элемент с большим количеством опций для изменений.
- Код – создание стандартного HTML тега в коде. Опция оформления для этого элемента взята с шаблона.
- Сайдбар – импортирует сайдбар WordPress. Опции оформления этого элемента расположены в параметрах шаблона.
- Кнопка – позволяет вставить простую или сложную кнопку, полноэкранный элемент.
- Бокс оповещений – возможность добавить бокс оповещений к странице или создать его с помощью фронтенд редактора.
- Поисковой бокс – добавление функционального поискового бокса с множеством опций для редактирования элемента.
- Видео – размещение видеороликов на странице. Поддерживаются форматы видео с разных ресурсов: YouTube, Vimeo, Dailymotion, прочее.
- Слайдер – преобразование галереи фотографий или текста в слайдеры.
- Аудио – добавление файлов в аудиоформате: mp3 или ogg формата.
- Креативные слайдеры записей – перемещение постов с помощью этого элемента. Допустимо добавление большого количества элементов.
- Особенности – элемент, который объединяет Title > Icon > Text.
- Посты в миниатюрах – создавайте и выводите стандартные записи с бекенда WordPress и публикуйте их.
- Контактная форма – размещение контактной формы с нужными дополнительными полями.
- Недавние записи – этот элемент всегда отображает последние записи с бекенда сайта.





















Комментарии к записи: 1
Не забывайте, что вам придется научиться им пользоваться.
ЗЫ.
Для простого сайта слишком сложно — для сложного сильно просто.
IMHO