Google Analytics — это самая продвинутая система статистики и аналитики для вашего сайта в интернете. Посещаемость сайта, источники входа на сайт, самые популярные страницы сайта, среднее время просмотра сайта и масса других важных параметров — все это доступно в Google Analytics.
Чтобы подключить Google Analytics к сайту на WordPress, необходимо добавить специальный трекинг код Google Analytics для сайта. Хотя сегодня практически у каждого уже есть готовый аккаунт в Google, многих отпугивает эта процедура или кажется сложной.
Но поверьте, в этом нет абсолютно ничего сложного. Добавить код и начать пользоваться Google Analytics можно за 10 минут. В этом уроке мы простым языком постараемся объяснить, как добавить трекинг код Google Analytics на WordPress сайт.
Поехали!

Смотрите также:
- Как смотреть статистику Google Analytics прямо из консоли WordPress
- Как получить максимум от Google AdSense в WordPress
- Реклама Google AdSense на вашем сайте WordPress с помощью плагина AmpedSense
- Используем Google Webmaster Tools с помощью плагина Google Publisher Plugin
- Карта сайта для WordPress посредством плагина Google XML Sitemaps
- Как вставить Google форму на WordPress сайт
Где найти свой трекинг код Google Analytics?
Добавить трекинг код на сайт можно несколькими способами. Но для начала нужно узнать этот самый код.
Конечно же, для этого нужно зайти на страницу Google Analytics. Если у вас уже есть Google Analytics аккаунт, нужно просто войти в систему:

Если у вас еще нет аккаунта Google Analytics, то все равно нажмите Sign In, и следуя подсказкам на экране вы сможете создать его очень быстро. Сразу после создания аккаунта Google покажет на экране вашу информацию и Tracking ID.
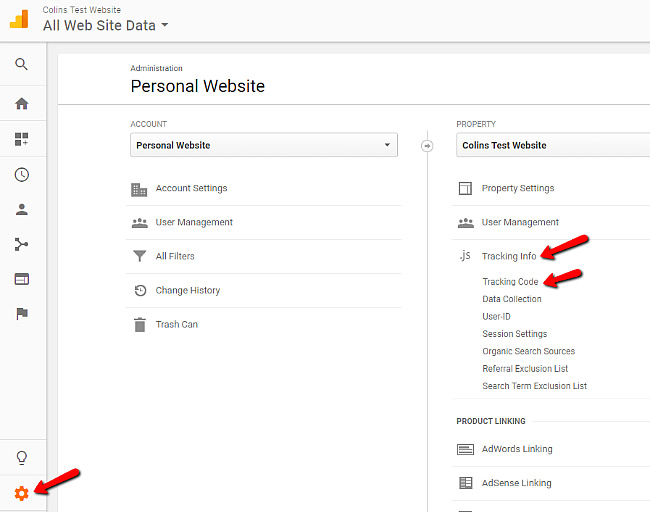
Или если у вас уже есть аккаунт Google Analytics, просто перейдите в настройки Admin → Tracking Info → Tracking Code:

Нужная нам информация состоит из двух частей:
- Tracking ID — ваш уникальный идентификатор в Google Analytics
- Tracking Code — код вставки, который нужно добавить на сайт (содержит Tracking ID)

Скопируйте Tracking ID и код вставки, сейчас нам это все пригодится.
1. Добавляем код вручную
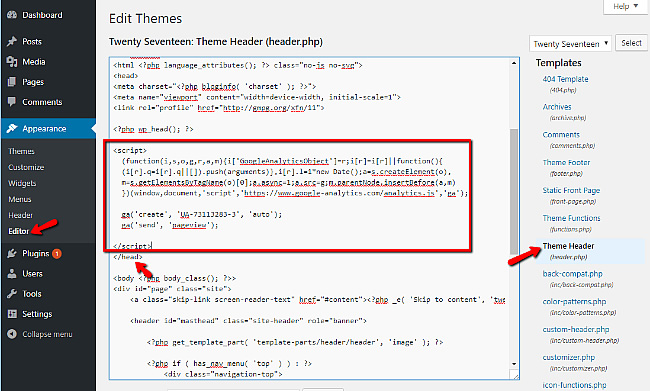
Этот метод самый простой и быстрый. Вам нужно добавить трекинг код в файл header.php вашей активной темы на WordPress.
Перейдите в меню Внешний вид → Редактор и выберите для правки Заголовок (header.php). Вставьте скопированный трекинг код прямо перед закрывающимся тегом </head>:

Не забудьте сохранить изменения!
2. Добавляем код с плагином Insert Headers and Footers
Хотя ручной метод и считается самым простым, у него есть недостаток. Внесенные таким образом изменения пропадут, если вы обновите тему оформления или перейдете на другую тему.
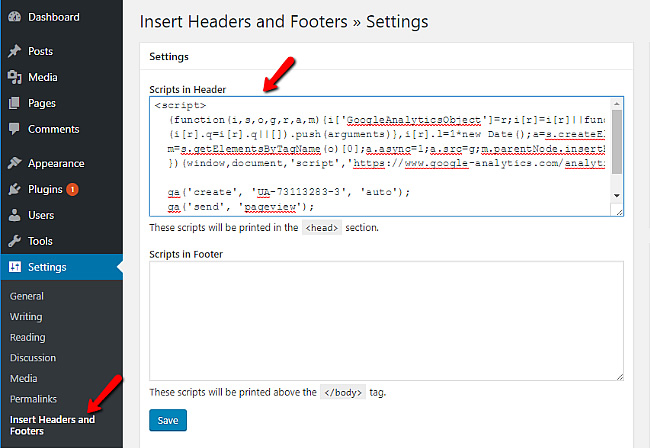
Поэтому альтернативный метод — это добавить код вставки Google Analytics через плагин. Для этого вполне сгодится бесплатный плагин Insert Headers and Footers:

После установки и активации плагина перейдите в меню Настройки → Insert Headers and Footers. Вставьте скопированный трекинг код Google Analytics в блоке Scripts in Header и нажмите Сохранить:

3. Добавляем код с плагином Analytics Cat
В отличие от предыдущего плагина, плагин Analytics Cat специально заточен под Google Analytics и обладает некоторыми преимуществами.

Во-первых, как и в случае с Insert Headers and Footers, вы будете защищены от потери трекинг кода при смене темы оформления.
Во-вторых, плагин Analytics Cat позволяет исключить вас как пользователя из слежки со стороны Google Analytics. Ведь вы будете часто сами заходить на свой сайт, обновлять плагины в админке и так далее, зачем пополнять статистику в Google своей собственной активностью на сайте?
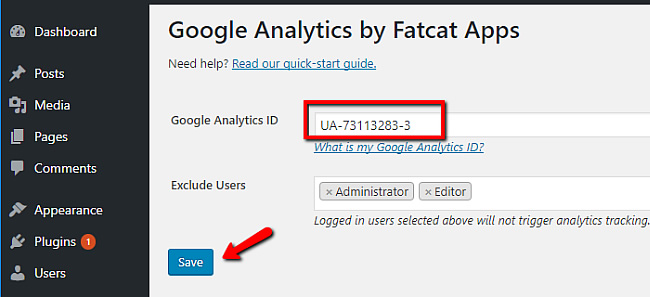
Для настройки плагина достаточно указать только лишь Tracking ID, копировать весь трекинг код не нужно.
После активации плагина просто перейдите в меню Настройки → Google Analytics Manager и вставьте свой Tracking ID. А в следующем поле вы можете указать роли пользователей, которые не будут отслеживаться со стороны Google Analytics:

Вот и все! Не забудьте нажать Сохранить.
4. Просмотр статистики Google Analytics в админке wordpress
В качестве бонуса предлагаем вам бесплатный плагин Google Analytics Dashboard for WP, с помощью которого вы сможете смотреть статистику Google Analytics прямо в админке своего сайта.

Конечно, вы не увидите все детали и подробности, как на сайте Google Analytics, но у вас под рукой всегда будет базовая информация о посещаемости сайта, и вам не придется долго разбираться с мудреным и перегруженным интерфейсом Google Analytics. Для кого-то и этого будет достаточно.
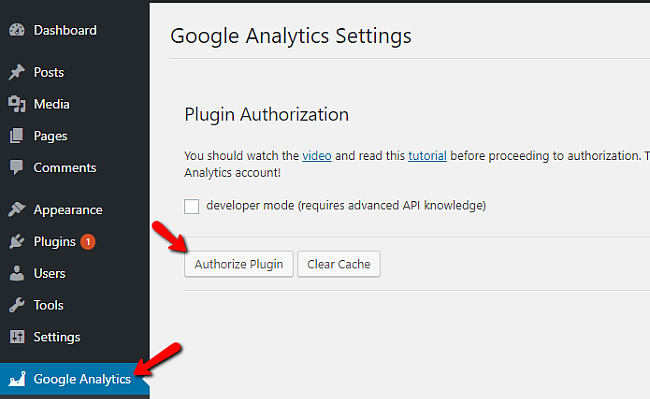
После установки и активации плагина вам нужно будет перейти в админке WordPress в меню Google Analytics и дать плагину разрешение собирать данные из сервиса Google Analytics, нажав кнопку Authorize Plugin:

Cледуйте подсказкам, чтобы связать плагин с вашей учетной записью Google Analytics. После этого перейдите в настройках плагина в меню Google Analytics → Tracking Code и настройте свой трекинг код.
После сохранения настроек вы сможете видеть отчеты и базовую статистику из Google Analytics прямо в консоли WordPress.
Есть еще два плагина для WordPress, которые делают то же самое: это Google Analyticator и Analytify.
Итоги
Мы показали вам несколько способов как легко добавить трекинг код Google Analytics на WordPress сайт.
Ручной метод самый быстрый и простой. Добавить код в header.php займет 1 минуту.
Но если вы не хотите потерять трекинг код при смене темы оформления, попробуйте плагин Insert Headers and Footers или Analytics Cat.
Если вы хотите смотреть базовую статистику Google Analytics у себя в админке WordPress, используйте плагины Google Analytics Dashboard for WP, Google Analyticator или Analytify.





















Комментарии к записи: 8
Мой совет — добавлять код Google Tag Manager, а уже с его помощью настраивать Аналитикс, Метрику, а также можно настроить цели (например удобно настроить отслеживание цели на форму CF7)
спасибо
Спасибо!
Супер! спасибо
Попробовал вставить код Гугл способом №2 с плагином Insert Headers and Footers. На момент вставки в репозитории Вордпресс указывал, что совместима моя версия Вордпресс с этим плагином, хотя на тот момент он 3 месяца не обновлялся по информации в репозитории Вордпресс. но после вставки возникла проблема. Перестала работать в Вордпрессе функция Внешний вид — редактор тем. Когда пытался зайти в этот редактор — Вордпресс Начал выдавать ошибку «На сайте возникли проблемы технического характера. Пожалуйста проверьте сообщения входящей почты администратора для дальнейших инструкций». Пришлось восстановить сайт , хорошо что до изменений сделал бэкап средсвами Хостинга. Не знаю может с плагином и всё ОК но я что-то не так как надо сделал. Но в общем затем после восстановления воспользовался способом №1 — ручная вставка. Всё хорошо получилось и работает.
Кстати в статье на момент написания писали что Гугл будет учитывать трафик и с моего компа. Но сейчас спустя 2 года после написания статьи в гугле есть функция «Фильтровать трафик». Я её активизировал и теперь Гугл не считает то , что не надо.
Спасибо за статью. Мой сайт https://astrorada.com/ с уважением, Алексей.
Спасибо. Добавил код вторым способом и всё отлично работает!
Очень полезная статья! Наш сайт astarios.com подключился к гугл аналитике очень быстро!
Перепробовал все способы и лучше всего работает способ №1 на моём сайте https://avtokram.com/ мне кажется что способ №1 не загружает систему, а то всё таки чем меньше плагинов тем легче сайт, не знаю насколько это правда но такое от многих слышал, а информацию автор дал очень полезную, большое спасибо, очень помогло!!!!