В наше время существует огромное количество плагинов для WordPress, благодаря которым мы можем добавлять на наши сайты различные формы, начиная от обычных контактных форм и заканчивая более сложными конструкциями с настраиваемыми полями и дополнительными функциями.
Но, прежде чем скачивать очередной новый модный плагин, обратите внимание на Google Forms, которые вы сможете легко интегрировать с любым сайтом WordPress.

Смотрите также:
Знакомство с Google Forms
Google Forms — это универсальный и совершенно бесплатный инструмент от Google, который входит в состав Google Drive. Эта функция настолько тщательно спрятана, что многие активные пользователи Google даже не подозревают о ее существовании.
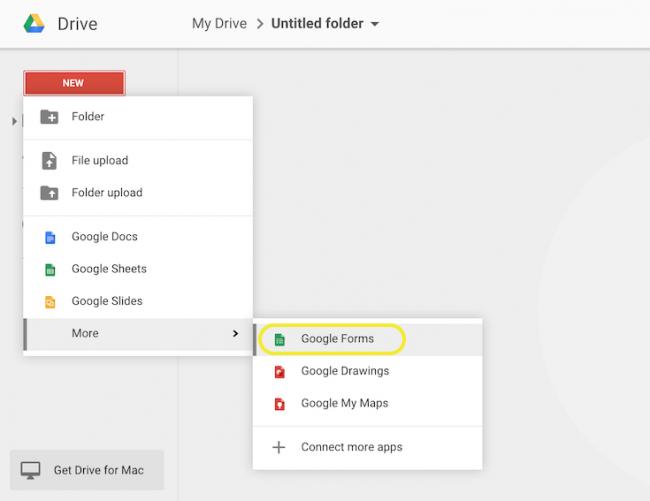
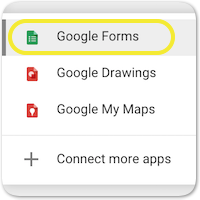
Если у вас еще нет установленного Google Drive, то вы без каких-либо трудностей сможете быстро и бесплатно его скачать. Если же он уже установлен, то перейдите в My Drive, кликните на большую красную кнопку New, в появившемся окне наведите курсор на опцию More и после этого, в самом низу вы увидите меню с Google Forms. Нажимайте на него и открывайте новую страницу для создания и редактирования формы.

С помощью Google Forms, вы можете:
- Создавать опросы, приложения, регистрации, анкеты, викторины и т.д.
- Форматировать ваши пользовательские поля как текст, абзацы, чекбоксы или как любые другие элементы из списка
- Хранить email ваших подписчиков для рассылки
- Благодаря drag&drop быстро менять все элементы местами
- Добавлять изображения и видео с YouTube
- Выбирать дизайн темы
- Работать совместно с другими пользователями Google Drive
- Использовать разветвления и аддоны для создания более сложных форм
- Предварительно просматривать вашу форму
- Настраивать страницу подтверждения
- Управлять ответами и комментариями
- И много-много другого!
Поделиться ссылкой на форму не так уж сложно, но что, если вам нужно разместить форму на вашем сайте WordPress?
Одним из самых простых решений будет использование встроенной функции, которую вы найдете по ссылке File в меню страницы, где вы редактируете вашу Google форму. Нажмите Embed, а затем скопируйте и вставьте HTML код в текстовый редактор страницы или поста на вашем сайте. Вы можете настроить высоту и ширину формы, чтобы убедиться, что она будет соответствовать параметрам страницы.
Самой основной проблемой этого метода является то, что форма будет сохранять дефолтный стиль Google и может не гармонировать с дизайном вашего сайта. Форма не будет изменена с помощью ваших CSS, к тому же на ней будет отображаться логотип Google и несколько ссылок на дополнительную информацию от Google.
К счастью для вас, существует специальный плагин, который сможет решить эту проблему.
Плагин Google Forms

Плагин Google Forms позволяет вставлять и управлять вашими формами прямо через админку в WordPress. Он предлагает больше возможностей для интеграции с WordPress и позволяет лучше настроить форму.
Давайте приступим к работе с ним.
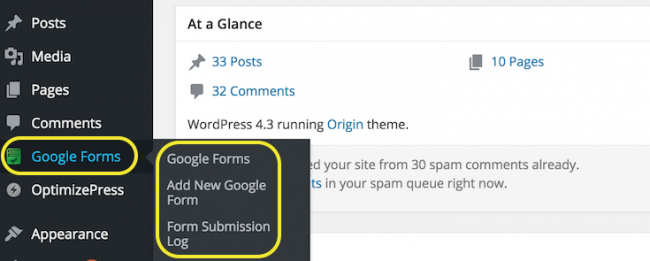
После того, как вы установили и активировали плагин, на боковой панели появится новая ссылка Google Forms. Наведите курсор на нее и увидите три варианта: Google Forms, Add New Google Form и Form Submission Log:

Во вкладке Google Forms вы можете увидеть все ваши формы, подобно тому, как вы видите список всех ваших постов или страниц. Кроме того, вы можете применить какие-то массовые действия для фильтрации, редактирования и удаления форм.
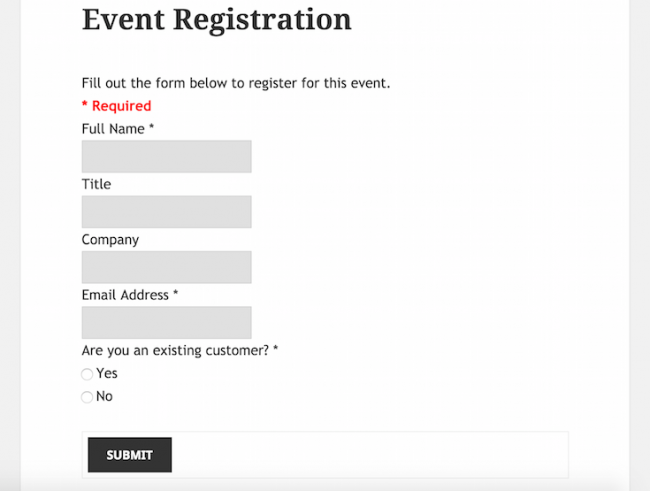
Если у вас еще нет никаких форм, в данной вкладке вы ничего не увидите. В этом плагине вы не сможете самостоятельно создавать свои формы, но вы можете добавлять уже существующие, просто нажав на Add New Google Form. Для примера, мы будем использовать очень простую форму для регистрации:

Как вы заметили, вам нужна форма, созданная заранее и непосредственно ее URL.
Для этого, перейдите в Google Drive и в окне создания вашей формы нажмите большую голубую кнопку Send Form в верхнем правом углу. Перед вами появится окно с разными элементами, среди которых вы найдете и необходимую ссылку, которую следует скопировать.
После этого вставьте ссылку в поле Form URL в самом плагине.

Далее, вы можете добавить необязательную функцию подтверждения URL. Поскольку дефолтная страница подтверждения очень простая и не может нормально интегрироваться с вашим сайтом, мы предлагаем заполнить это поле, чтобы упростить весь процесс.
Для атрибута Custom Confirmation Page Style вы можете указать, как он будет представлен, выбрав вариант Redirect или AJAX. Имейте в виду, что если вы не выберите никакой из вариантов, то по умолчанию будет использоваться Redirect.
Это три основные области, которые вам обязательно нужно заполнить, чтобы все работало должным образом. Далее, давайте посмотрим, как еще вы можете настроить и оформить форму на сайте WordPress.
Заполнение дополнительных полей в плагине Google Forms
Существует намного больше полей, которые вы можете настроить, но скорее всего, вам никогда не потребуется настраивать их всех одновременно, особенно, если вы создаете не очень сложную форму. Но для общего развития и более подробного знакомства, давайте посмотрим какие еще есть варианты.
- Alert: Для того, чтобы пользователи знали, что все прошло успешно, вы можете добавить функцию, которая будет выводить пользователю на экран сообщение типа "Спасибо за регистрацию!" по окончанию заполнения формы. Будет использоваться JavaScript Alert.
- Class: Если вы намерены серьезно настраивать CSS вашей формы, вы можете использовать атрибут класса, чтобы добавить один или несколько классов CSS в DIV формы. Отделяйте классы, добавляя пробелы между ними.
- E-mail: Настроив этот параметр, вы можете включить функцию, благодаря которой, после каждого успешного заполнения формы, вам будет приходить письмо с оповещением. Письмо будет включать в себя URL формы, а также дату и время заполнения.
- Send To: Если вы решите включить предыдущий вариант, то в этом поле можете указать конкретный адрес электронной почты. Имейте в виду, что сообщение всегда будет отправляться и администратору через bcc.
- Form CSS: Это поле можно использовать для ввода любого пользовательского CSS.
- Form Caching: Вы можете включить эту функцию, если хотите, чтобы данные из формы сохранялись на некоторое время. Вы можете указать конкретное время для кэширования и дальнейшей перезагрузки формы.
- Google Form Field Validation: Эта функция задается по умолчанию, но после ее включения будет добавлена специальная форма на основе JQuery от плагина jQuery Validate. Вы можете использовать ее для проверки всех необходимых полей, не предоставляя никакую информацию Google.
- Google Form Hidden Fields: Если у вашей формы есть какие-либо скрытые поля, которые вы хотели бы настроить, вы можете сделать это с помощью этого дополнительного окна. Вы должны будете задать имя поля в форме Google. В данном случае вы можете использовать только такие параметры, как значение, URL и timestamp.
- Google Form Field Placeholder: Для тех, кто хотел бы включить функцию плейсхолдеров, плагин предоставляет такую возможность. Вам нужно будет присвоить имя полю и задать его значение.
- Google Form Default Text Overrides: Это более продвинутая функция, которая позволяет настроить оформление текста в вашей форме, если вам не нравится дефолтный вариант.
Настройка параметров плагина в Google Form
Мы еще не полностью закончили с нашими настройками. Не смотря на то, что все они не обязательны, некоторые из них могут хорошо повлиять на оформление вашей формы, задать необходимые параметры и т.д.
- CAPTCHA: Защищает вас от спам-ботов и создает дополнительный уровень проверки.
- Columns: формы Google отображаются только в одной колонке по умолчанию. С помощью этой функции, вы можете разделить поля формы несколько колонок. Вы также можете указать порядок столбцов, выбрав вариант слева-направо или справа-налево.
- Email End User: Активируйте эту функцию, если хотите, чтобы пользователь получил уведомление на свою электронную почту, после заполнения формы.
- Legal: Стандартно всегда будет подпись “Powered by Google Docs”, которую вы можете отключить в данном окне.
- Read Only: Если вы хотите создать форму только для чтения, вы можете это указать здесь.
- CSS Prefix: Добавление префикса к началу каждого имени класса в форме Google можно использовать для индивидуального оформления.
- CSS Suffix: Если вы не используете это в CSS, то данная функция сможет добавить символьную строку к концу каждого лейбла.
- Title: Если вы не хотите, чтобы название вашей формы Google отображалось на сайте, можете установить это здесь.
- Map H1 to H2: Если вы хотите выводить название, но не в качестве элемента H1 (что установлено по умолчанию), вы можете использовать эту функцию для того, чтобы выводить его на экран, как элемент Н2.
- Unite Theme Hack: Если вы не используете тему Unite от Paralleus, вам не нужно обращать внимание на это поле. В противном случае, обязательно включите эту функцию, поскольку без данного хака функция не будет работать должным образом.
Публикация вашей формы на сайте WordPress
Теперь, когда у вас есть готовая к использованию Google форма, вы можете сохранить ее, как черновик, просмотреть, как она будет выглядеть, или сразу опубликовать ее на сайте. Постоянная ссылка будет выглядеть примерно так: , но вы можете изменить название, до того, как вы все опубликуете.
После того, как вы опубликовали форму, вы можете отправить ее своим пользователям или разместить на другой странице, используя ее шорткод. Для того, чтобы его получить, перейдите в Google Forms и вы увидите его рядом с именем вашей формы.

Вы можете просмотреть страницу, чтобы увидеть, как ваша форма смотрится на сайте и насколько хорошо она с ним сочетается. Вот как выглядит наша форма с темой Twenty Fifteen:

Журнал событий
Вы найдете журнал всех событий, перейдя в меню Form Submission Log. Вы увидите таймстемп и URL каждого действия, которые сможете удалить в любое время.
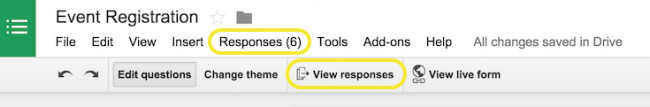
В качестве альтернативы, вы можете перейти обратно в вашу форму в Google Drive и просмотреть ответы там. В верхнем меню есть опция Responses, которая позволяет увидеть сводку ваших ответов. К тому же, под ней находится еще один вариант View responses, который выведет все ответы в формате электронных таблиц.

Заключение
Из личного опыта мы может сказать, что использовать Google Forms очень удобно. Да, возможно, это не самое навороченное и функциональное программное обеспечение, но это абсолютно бесплатный ресурс, так что его определенно стоит взять на заметку.
Если вы хотите полностью контролировать оформление ваших форм, то тогда следует скачать плагин Google Forms для WordPress. При правильных настройках и дизайне ваши пользователи никогда не догадаются, что вы используете бесплатный сервис от Google.
Используете ли вы Google Forms на вашем сайте? Если да, то для чего именно? Обязательно делитесь с нами советами и вашими впечатлениями в комментариях ниже.





















Комментарии к записи: 9
Спасибо ! Не знал хотя пользуюсь google-drive
Многие спрашивают, как добавить сайт в Гугл, что для этого нужно сделать, что нужно знать и уметь. Ведь на самом деле добавить свой сайт в поисковую систему Гугл достаточно просто, но все равно у многие возникают проблемы и вопросы в данной области создания и развития сайта. Когда ваш сайт попадет в Гугл, его начнут индексировать и сайт начнет приносить новых посетителей и доходы …
Google Form Field Placeholder как настроить? как не пытался не работает.
Google Form Field Validation а что это такое я вообще не понял)
Как переименовать название контролов? В настройках формы в WP переименовала — на форме отображается на немецком
Спасибо! Очень помогло.
Спасибо. Замечательный пост. Есть вопрос: после нажатия на кнопку публикации формы. Выходит сообщение, что форма успешно опубликована. Но при попытке посмотреть — выходит сообщение, что страница не найдена. Подскажите пожалуйста что делать?
как удалить внизу надпись, что форма создана на платформе гугл?
Тереть копирайт плохо п’нятненько
Плагин Google Forms больше не работает. Пользовался им и было замечательно! Можете посоветовать работающий, как изменить дизайн стандартной гугл формы под свой сайт?