Вы когда-либо пытались скопировать и вставить фрагмент кода в WordPress? Это не работает! WordPress не может отличить фрагмент кода, который вы просто хотите продемонстрировать, от фрагмента, который должен выполнить какое-то действие.
Если вы часто делитесь фрагментами кода с читателями в своих уроках, то вам необходим другой путь. В этой статье мы расскажем о лучших инструментах и плагинах, которые помогут вам добавить стильные и легко читаемые абзацы с кодом на WordPress.

Смотрите также:
- Как добавить подсветку синтаксиса в коде, используя Prism.js
- Улучшаем вид редактора кода WordPress с помощью CodeMirror
- Куда вставлять этот код в WordPress? Общая структура файлов темы
- 15 полезных WordPress плагинов для вставки шорткодов
- Как добавить кнопку на админ панель для быстрой правки кода WordPress темы
Встроенный в WordPress способ, чтобы поделиться кодом
Давайте начнём с начала:
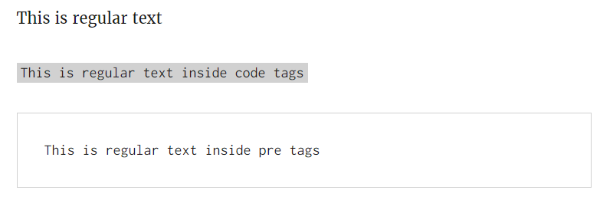
WordPress имеет несколько встроенных методов для отображения фрагментов кода. Они не всегда красивые, но функциональные. Двумя базовыми методами являются тэги <code> и <pre>.
Оба отобразят ваши фрагменты кода, различия заключаются в оформлении, которое зависит от вашей темы.
К примеру, вот так выглядят эти тэги в стандартной теме WordPress Twenty Sixteen:

Но у этих тэгов есть проблемы:
- Вы должны записать ваш пример кода, как строку до его отображения. Для этого нужно вставить код в энкодер, например, Code Beautify, а потом вставить результат между тэгами <code> и <pre>.
- Нет нумерации строк, чтобы упростить чтение кода.
- Нет подсветки синтаксиса. Подсветка синтаксиса окрашивает разные элементы кода в разные цвета, что делает код более читабельным.
Давайте теперь приступим к методам добавления фрагментов кода в WordPress, которые упростят вам процесс вставки сниппетов, а пользователям их чтение.
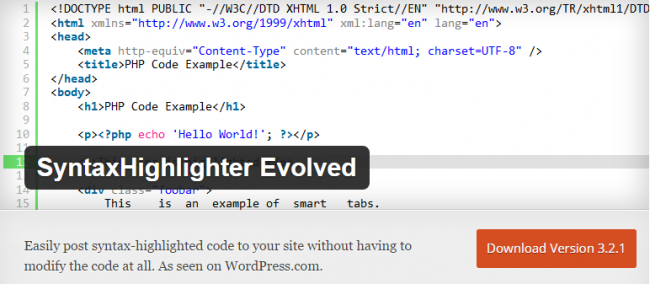
1.SyntaxHighlighter Evolved

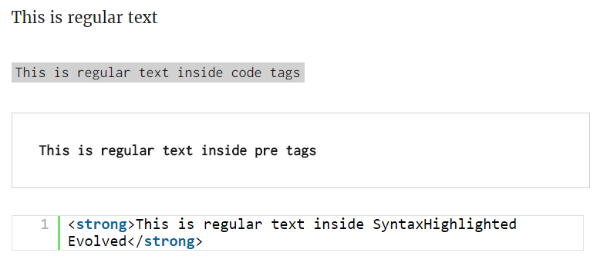
SyntaxHighlighter Evolved – это популярный плагин для вставки нумерованных сниппетов с подсвеченным синтаксисом в WordPress. Всё, что нужно сделать – это завернуть ваш код в соответствующий шорткод и потом отобразить примерно так:

Вы можете также использовать разные стили для отображения кода, к примеру, перенос строк, но пользователям будет сложно копировать и вставит код:

Основные функции:
- Добавление нумерации строк фрагмента кода
- Добавление подсветки синтаксиса
- Разные цветовые параметры
- Может добавить пользовательские классы CSS для более красивого внешнего вида
2.Crayon Syntax Highlighter

Crayon Syntax Highlighter – это ещё один популярный плагин, который добавляет нумерацию строк и подсветку синтаксиса к вашему фрагменту кода. В сравнении с SyntaxHighlighter Evolved, у Crayon Syntax Highlighter есть больше настроек. Вы можете настроить практически всё во вкладке настройки.
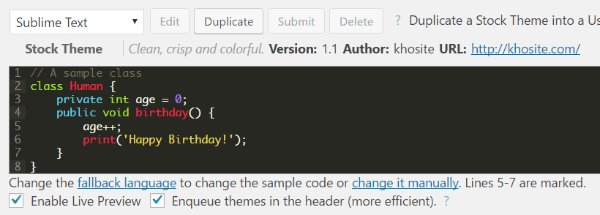
Вы можете также автоматически дублировать стиль Sublime Text (популярного текстового редактора):

Основные функции:
- Добавление нумерации строк фрагмента кода
- Добавление подсветки синтаксиса
- Поддержка 65 разных языков
- Множество стилей, некоторые из которых имитируют популярные редакторы кода
- Простота в настройке любого аспекта вашего отображения сниппета
3.oEmbed Gist

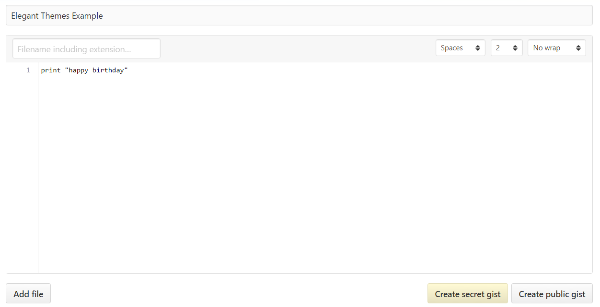
oEmbed – это простой плагин, который позволяет вам вставить gist (сниппет и краткое разъяснение к нему). Для использования этого плагина вам просто нужно вставить код в gist Editor и создать публичный gist:

А потом просто вставить gist URL в WordPress Editor, и плагин автоматически вставит сниппет кода:

Основные функции:
- Превосходит GitHub Gist
- Вставляет gist, вставив URL
- Может вставить один файл из многофайлового gist
4.WP-GeSHi-Highlight

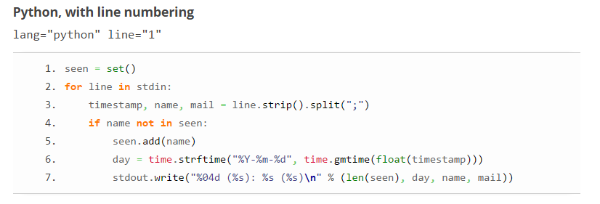
WP-GeSHi-Highlight – это ещё один плагин, который добавляет нумерацию строк и подсветку синтаксиса коду, который вы вставили в редактор WordPress. С ним вы можете
использовать обычные тэги <pre>, пока вы определяете язык программирования.
WP-GeSHi-Highlight – это лёгкий плагин, с точки зрения функциональности и выводимого кода:

Основные функции:
- Подсветка синтаксиса с помощью GeSHi
- Добавление дополнительной нумерации строк
- Вставьте код с стандартными тэгами <pre> и определённым языком
- Лёгкость – добавляет только один HTTP запрос
5.Pastebin

Pastebin – это ещё один веб-сайт для того, чтобы делиться сниппетами кода. Его работа схожа с работой инструмента GitHub Gist, который мы показали вам ранее. И как GitHub Gist, этот плагин делает вставку Pastebin кода на ваш сайт WordPress очень лёгкой.
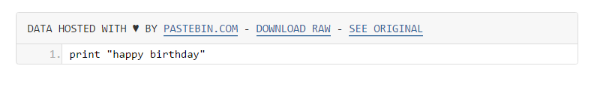
Всё, что вам нужно сделать, это добавить ваш код на Pastebin, а потом просто вставить Pastebin URL в редактор WordPress. Ваш сниппет вставится автоматически:

Показывать нумерацию строк или нет, зависит от ваших настроек Pastebin.
Основные функции:
- Вставка кода прямо из Pastebin
- Доступны нумерация строк и подсветка синтаксиса
- Просто вставьте URL в WordPress Editor
- Можете также вставить шорткод и Pastebin ID
6.Pastacode

Pastacode поможет вам вставить сниппет кода, используя популярную библиотеку PrismJs. Вы можете подсветить особые строки кода и изменить стиль, используя одну из доступных тем. Pastacode также поддерживает вставку кода из GitHub, Gist, Pastebin, BitBucket или BitBucket.

Основные функции:
- Добавление нумерованных строк к фрагменту кода
- Добавление подсветки синтаксиса фрагментов кода
- Использование библиотеки PrismJs
- Возможность вставлять код из GitHub, Gist, Pastebin, и т.д.
- Возможность подсвечивать особые строки кода
7.Code Prettify

Code Prettify использует библиотеку Google Code Prettify для автоматического добавления подсветки к вашим <pre> и <code>. С этим плагином ваш сниппет кода будет выглядеть, как внизу, а не так, как мы показывали вначале этой статьи:

Основные функции:
- Работает с стандартными тэгами <pre> и <code>
- Использует библиотеку Google Code Prettify
- Правильно уменьшает и ставит в очередь
Итоги
Эти плагины помогут вам вставить фрагмент кода прямо в запись или добавить код из стороннего инструмента, как GitHub или Pastebin. Если бы нам пришлось выбирать фаворита, то это был бы Crayon Syntax Highlighter за разнообразие тем и стилей, которые можно использовать.
А у вас есть любимый метод отображения сниппетов кода в ваших записях WordPress? Расскажите нам в комментариях!





















Комментарии к записи: 5
Позвольте простить, если не в тему. Вопрос об корректной вставке кодов в WordPress.
Привожу пример. Пишу в текстовом редакторе админ панели код: apt — version (с двумя черточками перед словом version). После опубликования текста на сайте видно не две черточки, а так: apt —version (с одной длинной черточкой!). В терминале в операционных системах на ядре Linux надо набирать именно в виде: apt — version (с двумя черточками, иначе код станет невыполнимым). Так, я там же приписываю предупреждение, что всеми нами уважаемый WordPress искажает набранные символы. См. рис.:
_itmages.ru/image/view/5301262/4430e8fc
Вопрос: есть ли «противоядие» этого безобразия?
Спасибо.
Попробуйте добавить в самом конце файла functions.php такую строчку:
remove_filter('the_content', 'wptexturize');
«Противоядие» сработало! Проверил на двух разных сайтах. Метод безупречен! Спасибо за наводку!
а без плагина есть вариант????
Очень емкая и нужная информация. Мне помог пункт 1 с тегами. Но кажется, еще понятней будет, если в этом пункте вместо и употребить или.