Если вы ищите хороший WordPress виджет для отображения ваших фотографий из Instgram на сайте, то, возможно, плагин InstaShow от компании Elfsight — это именно то, что вам нужно. Он позволяет создавать галереи и прикреплять их к вашим постам, используя фотографии какого-то конкретного профиля, или вы можете выбирать их из поиска по заданному хэштегу.

Описание | Демо | Купить за $19
С помощью плагина можно оформить дизайн галереи, используя встроенные стили: плагин включает в себя 10 готовых цветовых схем, а также предоставляет возможность настроить все самостоятельно, по своему вкусу.
Смотрите также:
- 8 бесплатных WordPress плагинов для фотогалерей Instagram
- Social Streams — бесплатный плагин для вывода ленты Twitter и Instagram на WordPress
- Как создать простой WordPress плагин для Instagram
- Вставляем фото из Instagram в виджет боковой панели WordPress
- Instagram Followers Tracker — плагин для показа статистики по подписчикам Instagram
Возможности плагина
Давайте взглянем на основные возможности плагина:
- Выбор источника — вы можете выбрать профиль любого пользователя или хэштег для отображения изображений на вашем сайте
- Фильтры — выбирайте только нужный контент из новостей, используя функции “except” и “only”
- Адаптивность — InstaShow будет адаптироваться к экранам любого размера, поэтому ваши галереи будет отлично выглядеть на всех устройствах
- Путь загрузки — есть возможность самостоятельно настроить путь загрузки фотографий
- Элементы навигации — используете все необходимые элементы управления для навигации вашими фотографиями
- Стиль — выбирайте один из 24 готовых стилей и 10 цветовых схем
- Popup — функция, которая позволит вашей аудитории поближе рассмотреть фотографии
- Retina — есть поддержка дисплеев высокого разрешения
- Языки — плагин переведен на 16 языков
Работа с плагином
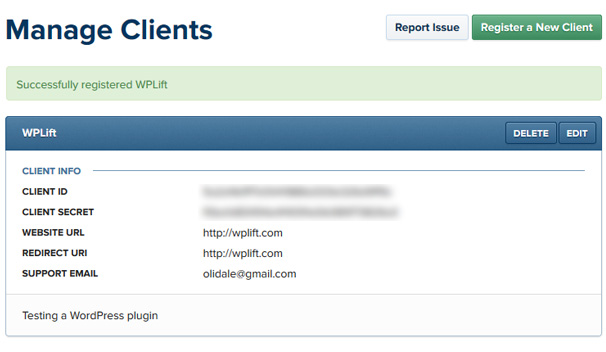
Чтобы начать использовать плагин, вы должны сначала зарегистрироваться на сайте Instagram и получить ID клиента, вы можете сделать это здесь. Вам нужно будет предоставить информацию о вашем сайте и его URL. Тут нет ничего сложного. После того, как вы закончите с подготовительными моментами, то получите свой ID клиента и Client Secret keys. Скопируйте Client ID, чтобы использовать его в плагине далее.

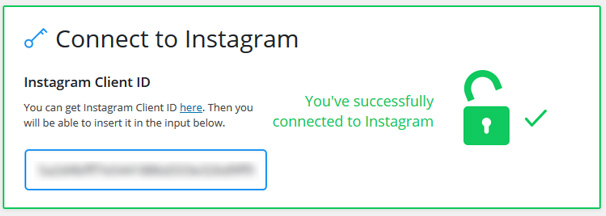
Теперь установите и активируйте плагин, который добавит новый пункт меню под названием "InstaShow". Перейдите в него и введите свой ID. Если все будет правильно сделано, вы получите сообщение: “You’ve successfully connected your instagram account”.

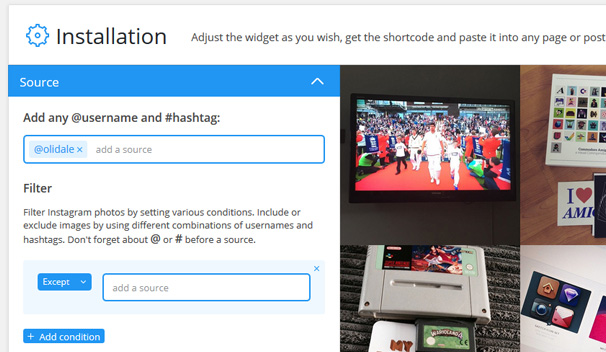
После этого вы можете начинать настраивать галерею. Введите имя пользователя или нужный хэштег для поиска, при этом не забудьте убедиться, что перед поисковыми запросами вы добавили символы @username и #hashtag. При желании, вы можете использовать эти два вида поиска вместе. Изображения будут загружаться на поле с правой стороны.
Здесь вы также можете настроить ваши фильтры, которые будут исключать/включать определенные хэштеги или пользователей с помощью команд “only” и “except”.

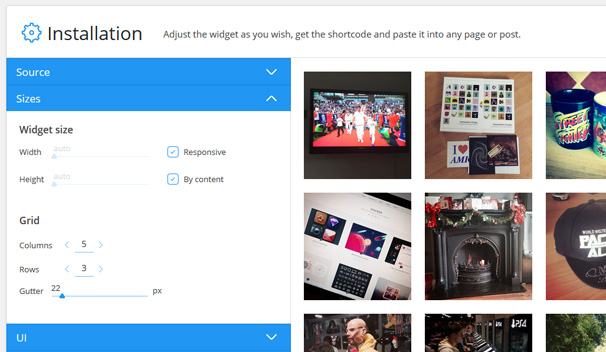
В следующей вкладке вы можете настроить размеры. Вы можете установить свою высоту и ширину или оставить стандартные настройки, в таком случае плагин гарантирует адаптивность. Вы можете установить количество строк и столбцов в сетке, а также установить ширину рамки.

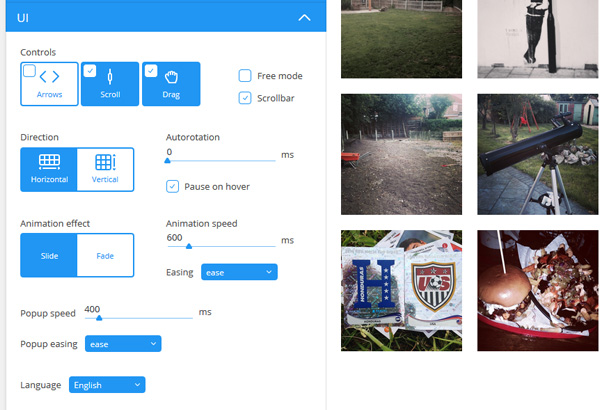
В разделе UI вы можете установить параметры для навигации изображений — стрелки, прокрутка или перетаскивание. Вы можете выбрать направление, эффект анимации, скорость и язык.

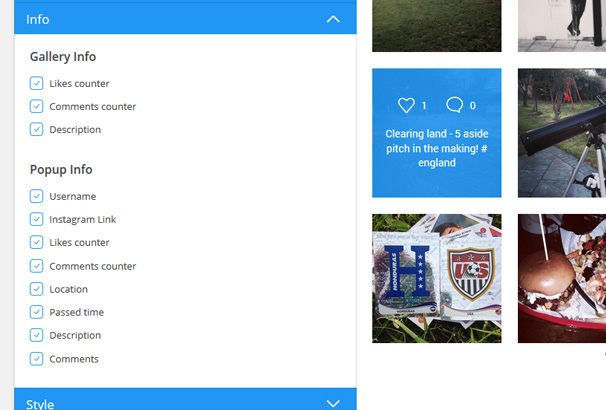
Во вкладке “Info” вы можете настроить “Gallery Info”, информация из которой будет отображаться при наведении курсора на изображение и “Popup Info”, контент которой будет выводиться, когда будет появляться всплывающее окно.

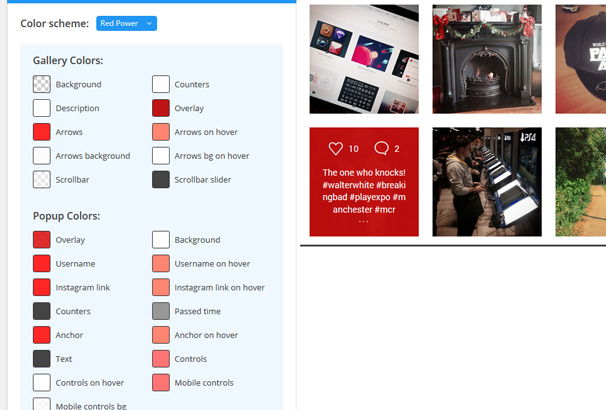
Во вкладке “Style” вы можете настроить цветовую схему вашей галереи. Для этого достаточно выбрать одну из 10 готовых цветовых схем или настроить все самостоятельно, чтобы галерея красиво сочеталось с вашим сайтом.

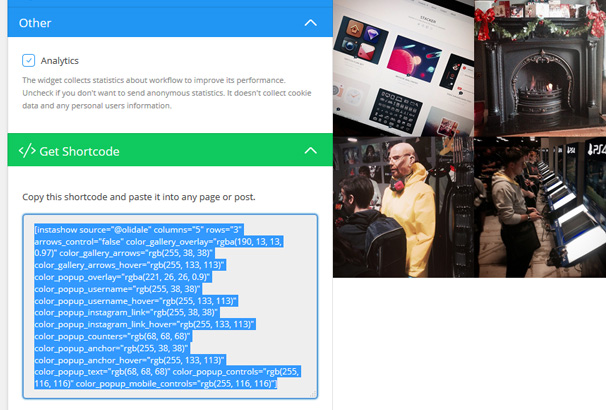
Последние две вкладки — это "Analytics" и "Get Shortcode". Изначально плагин будет отсылать статистические данные своему разработчику, но вы можете отключить эту функцию в первой вкладке. Во второй вы сможете скопировать шорткод для того, чтобы вставить вашу галерею на страницу сайта или пост.

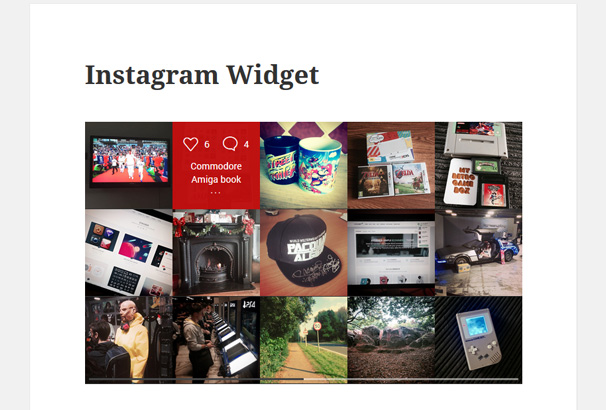
Вот как виджет отображается на дефолтной теме WordPress, используя фотографии из профиля Instagram:

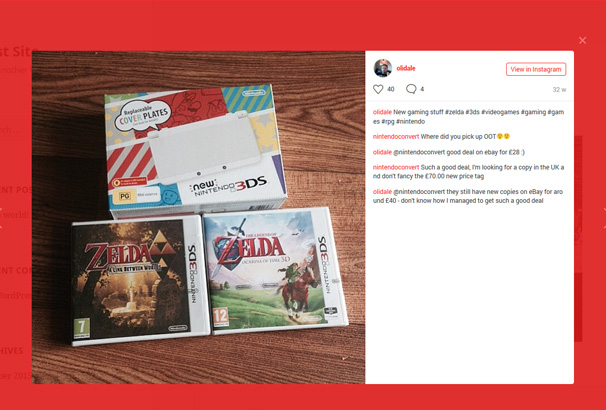
При нажатии на одно из изображений на экране появится такое окно:

Заключение
Лично нам этот плагин очень понравился. Его легко настроить, все составлено очень правильно и грамотно, поэтому разобраться как с ним работать совсем не сложно. Нет необходимости все сохранять при изменении настроек, это будет происходить автоматически. Элементы управления обеспечивают высокий уровень кастомизации. Цветовые схемы действительно хороши, так что, скорее всего, вам не придется настраивать все самому, вы просто сможете установить уже готовый вариант.





















Комментарии к записи: 1