Одной из основных функций на WordPress, которые позволяют расширить его функциональные возможности, является Meta Box API. С помощью этих мета-боксов можно легко добавить дополнительные данные к вашему контенту. К примеру, мета-бокс Post Tags позволяет установить теги для вашей записи.
Сегодня мы попробуем создать базовый SEO плагин, который добавляет мета-описание, Open Graph заголовок и тег описания в элемент head для страниц WordPress. Кроме этого вы узнаете, как создать пользовательские мета-боксы, обезопасить пользовательские данные, сохранить данные к записи или странице, и как извлечь сохраненные данные.
| Скачать исходники |
Смотрите также:
Создаем мета-бокс
Для начала нужно определиться, где должен быть мета-бокс. В нашем плагине мета-бокс будет добавлен в post и page (для Записей и Страниц). Для того, чтоб этого достичь, создается функция с переменной, которая определяет, где показывать мета-бокс, и цикл "foreach", через который добавляется мета-бокс с помощью функции add_meta_box.
Функция подключается к add_meta_box следующим образом:
function tes_mb_create() {
/**
* @array $screens Write screen on which to show the meta box
* @values post, page, dashboard, link, attachment, custom_post_type
*/
$screens = array( 'post', 'page' );
foreach ( $screens as $screen ) {
add_meta_box(
'tes-meta',
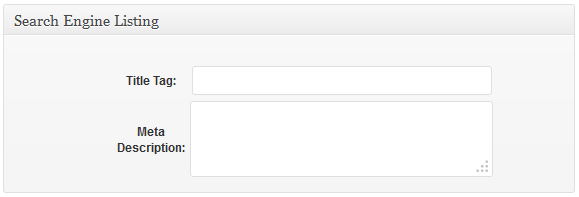
'Search Engine Listing',
'tes_mb_function',
$screen,
'normal',
'high'
);
}
}
add_action( 'add_meta_boxes', 'tes_mb_create' );Для альтернативы можно было бы добавить двойную add_meta_box функцию, чтоб добавить мета-бокс сразу для записей и для страниц:
function tes_mb_create() {
add_meta_box(
'tes-meta',
'Search Engine Listing',
'tes_mb_function',
'post',
'normal',
'high'
);
add_meta_box(
'tes-meta',
'Search Engine Listing',
'tes_mb_function',
'page',
'normal',
'high'
);
}
add_action('add_meta_boxes', 'tes_mb_create');Кодирование полей мета-бокса
В нашем примере мы только задаем два поля HTML-форм для того, чтоб управлять данными Заголовка и Описания.
function tes_mb_function($post) {
/ /retrieve the metadata values if they exist
$tes_meta_title = get_post_meta( $post->ID, '_tes_meta_title', true );
$tes_meta_description = get_post_meta( $post->ID, '_tes_meta_description', true );
// Add an nonce field so we can check for it later when validating
wp_nonce_field( 'tes_inner_custom_box', 'tes_inner_custom_box_nonce' );
echo '<div style="margin: 10px 100px; text-align: center">
<table>
<tr>
<td><strong>Title Tag:</strong></td><td>
<input style="padding: 6px 4px; width: 300px" type="text" name="tes_meta_title" value="' . esc_attr($tes_meta_title) . '" />
</td>
</tr>
<tr>
<td><strong>Meta Description:</strong></td><td> <textarea rows="3" cols="50" name="tes_meta_description">' . esc_attr($tes_meta_description) . '</textarea></td>
</tr>
</table>
</div>';
}Теперь немого разберемся в вышеуказанном коде tes_mb_function:
- Извлекаем и сохраняем метаданные в переменную, при условии, что она существует. Это делается для того, чтоб заполнить поля при наличии переменной в базе данных.
- Случайный код (nonce) добавлен, так что мы можем проверить его позже, до того как заполненные данные в полях будут сохранены в базе данных.
После использования этого кода, вы должны увидеть мета-бокс к записи или странице.

Сохраняем данные мета-бокса
Мета-бокс не завершен, пока он не может сохранить данные в базе данных. Функция для управления сохраненными данными называется tes_mb_save_data. Ее код выгладит следующим образом:
function tes_mb_save_data($post_id) {
/*
* We need to verify this came from the our screen and with proper authorization,
* because save_post can be triggered at other times.
*/
// Check if our nonce is set.
if ( ! isset( $_POST['tes_inner_custom_box_nonce'] ) )
return $post_id;
$nonce = $_POST['tes_inner_custom_box_nonce'];
// Verify that the nonce is valid.
if ( ! wp_verify_nonce( $nonce, 'tes_inner_custom_box' ) )
return $post_id;
// If this is an autosave, our form has not been submitted, so we don't want to do anything.
if ( defined( 'DOING_AUTOSAVE') && DOING_AUTOSAVE )
return $post_id;
// Check the user's permissions.
if ( 'page' == $_POST['post_type'] ) {
if ( ! current_user_can( 'edit_page', $post_id ) )
return $post_id;
} else {
if ( ! current_user_can( 'edit_post', $post_id ) )
return $post_id;
}
/* OK, its safe for us to save the data now. */
// If old entries exist, retrieve them
$old_title = get_post_meta( $post_id, '_tes_meta_title', true );
$old_description = get_post_meta( $post_id, '_tes_meta_description', true );
// Sanitize user input.
$title = sanitize_text_field( $_POST['tes_meta_title'] );
$description = sanitize_text_field( $_POST['tes_meta_description'] );
// Update the meta field in the database.
update_post_meta( $post_id, '_tes_meta_title', $title, $old_title );
update_post_meta( $post_id, '_tes_meta_description', $description, $old_description );
}
add_action( 'save_post', 'tes_mb_save_data' );Давайте рассмотрим его по порядку:
- Сначала нам нужно убедиться, что он имеет правильное расширение, потому что save_post может быть использовано и в других случаях. Также необходимо проверить или случайный код (nonce), ранее использованный в tes_mb_function, является действительным.
- Затем, когда вход уже есть в базе данных, мы получим его и сохраним в переменной $old_title и $old_description. Мы делаем это по той причине, что функция update_post_meta, которая сохраняет данные в базу данных, требует проверки старых значений перед обновлением базы данных мета-бокса с новыми значениями.
- После этого полученные данные улучшаются благодаря функции update_post_meta, которая конвертирует HTML, вырезает теги, удаляет разрывы строк, табы и лишние пробелы.
- Метаданные обновляются в базе данных через update_post_meta.
- И наконец, функция подключена к sanitize_text_field для сохранения данных мета-бокса, после обновления записи или страницы.
Использование сохраненных данных
Не забывайте, что сохраненные данные будут использоваться для заголовка в Open Graph и описания вместе с тегом мета-описания в head-элементе каждой страницы.
Для этого мы создадим функцию tes_mb_display, которая будет содержать нужные теги, и затем подключит ее к wp_head.
function tes_mb_display() {
global $post;
// retrieve the metadata values if they exist
$tes_meta_title = get_post_meta( $post->ID, '_tes_meta_title', true );
$tes_meta_description = get_post_meta( $post->ID, '_tes_meta_description', true );
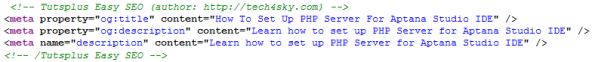
echo ' <!-- Tutsplus Easy SEO (author: http://tech4sky.com) -->
<meta property="og:title" content="' . $tes_meta_title . '" />
<meta property="og:description" content="' . $tes_meta_description . '" />
<meta name="description" content="' . $tes_meta_description . '" />
<!-- /Tutsplus Easy SEO -->
';
}
add_action( 'wp_head', 'tes_mb_display' );- Чтоб успешно определить ID записи, нам нужно взять ссылку на эту запись с помощью $post.
- Метаданные затем берутся с базы данных и сохраняются в переменные $tes_meta_title и $tes_meta_description.
- Затем определяем мета-тег, который должен быть перенаправлен в шаблон head-элемент.
- И наконец крепим функцию в wp_head.
Заключение

Теперь, если вы добавили и сохранили заголовок и описание от поста или страницы, при просмотре исходного кода этой страницы должно показаться наличие заголовка Open Graph и тег описания наряду с мета описанием, используемым поисковыми системами.





















Комментарии к записи: 0