Покупки в Интернете могут стать настоящим испытанием. Со все возрастающим количеством товарных предложений покупателям становится сложнее выбрать лучший товар /продукт / услугу.
Это не новая проблема. Независимо от того, выбираете ли вы оффлайн или онлайн, вы всегда найдете альтернативу для товара, который ищете.
Чтобы создать таблицу сравнения товаров в WordPress, рекомендуем использовать плагин WP Table Builder. С его помощью покупатель сможет выбирать из большего количества похожих вариантов, обращая внимание на интересующие параметры.
Пользователи всегда могут сократить свой выбор до группы товаров, но самое сложное – выбрать один товар из группы.
Вы, как владелец магазина, хотите, чтобы ваш пользователь как можно скорее принял решение о покупке и стал клиентом. Это то, что хочет каждый владелец магазина. Детальная таблица сравнения товаров прекрасно работает на привлечение внимание посетителей, давая им исчерпывающую информацию по нескольким товарам одновременно.
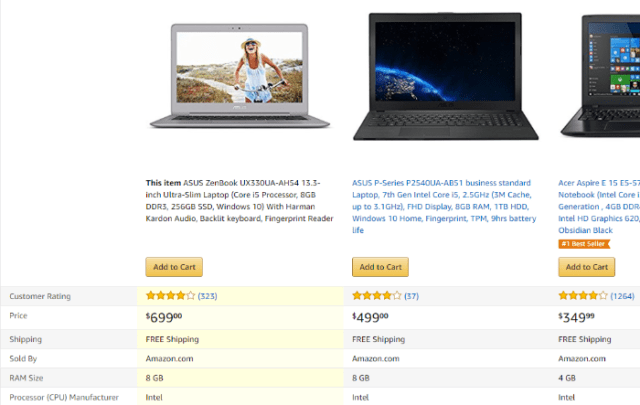
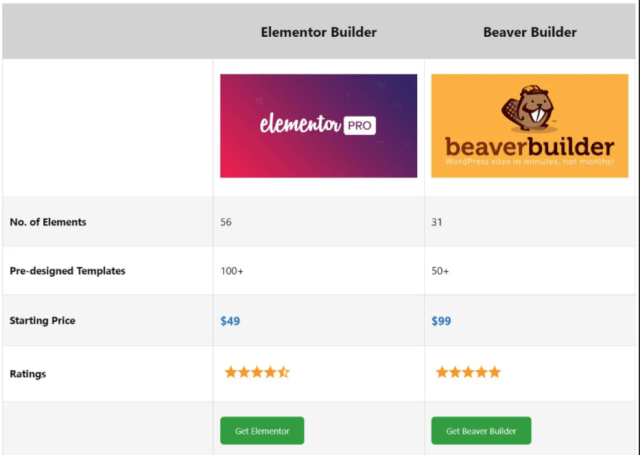
Например, посмотрите на эту таблицу сравнения продуктов Amazon, в которой перечислены все детали товаров, выбранных для сравнения.

Нет ничего лучше таблицы, которая может помочь выявить различия в такой лаконичной форме.
Как создать таблицу сравнения товаров
Плагин WP Table Builder – один из самых простых конструкторов таблиц. Вам не нужны знания кодирования для работы с этим конструктором. Он использует функцию перетаскивания, так полюбившуюся пользователям WordPress.
WP Table очень прост в использовании. Вот что нужно сделать, чтобы создать таблицу с WP Table Builder:
- Создать новую таблицу.
- Добавьте контент в ячейки.
- Настроить и оформить таблицу.
- Сохранить и опубликовать.
- Вставить на сайт используя шорткод.
Подробно рассмотрим каждый шаг, чтобы вы могли понять, насколько просто использовать WP Table Builder.
Для этого урока вам потребуется установить и активировать WP Table Builder. Его можно скачать бесплатно из репозитория WordPress.org. Установите его, как любой другой плагин.
Шаг 1: Добавление новой таблицы
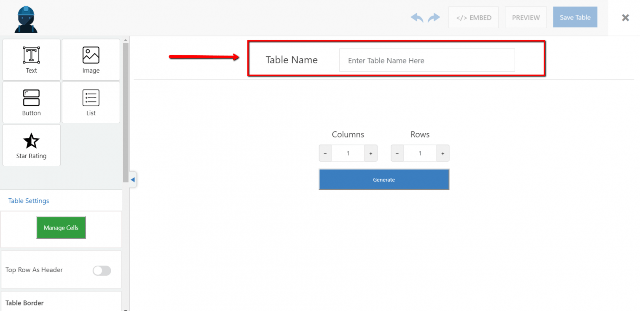
После того, как вы установили плагин WP Table Builder, на панели администратора WordPress появится закладка Table Builder. Перейдите к ней и нажмите «Добавить новую» таблицу. Как только вы это сделаете, откроется интерфейс конструктора таблиц.
Шаг 2. Создание таблицы и добавление содержимого
Придумайте и введите имя таблицы. Это имя можно позже изменить. Для примера назовем ее «Сравнение продуктов».

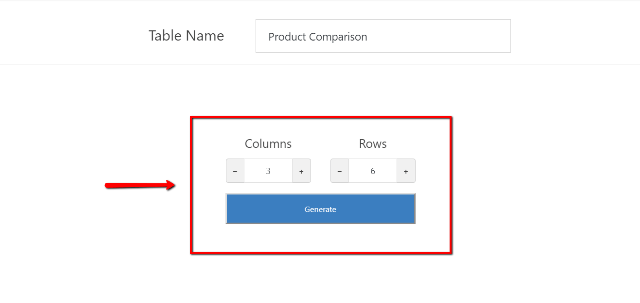
Теперь нужно определить количество строк и столбцов в таблице. Переключите или введите желаемое количество строк и столбцов и нажмите кнопку «Создать». Таблица сгенерируется мгновенно.

Теперь нужно добавить контент в наши ячейки. Существует пять типов контента, который можно добавить в ячейки:
- текст,
- образ,
- кнопка,
- список,
- звездный рейтинг.
Для того, чтобы добавить новый элемент или тип контента в поле, просто перетащите его в ячейку таблицы. Теперь его можно настроить.
Например, мы добавили элемент текст на страницу. Используя левую панель можно изменить цвет и размер текста, а также установить жирный шрифт, курсив, выравнивание, и добавить ссылку на текст.
Как и при добавлении текстового элемента, вы можете добавить другие элементы по своему желанию и настраивать их.
В примере мы создаем таблицу для сравнения страничных компоновщиков для WordPress – Beaver Builder и Elementor.
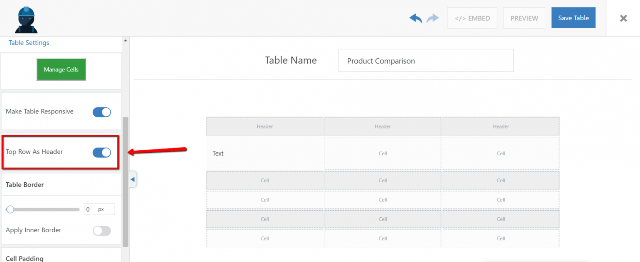
Первый ряд таблицы будем использовать в качестве заголовка. Для этого нажмите кнопку «Верхний ряд как заголовок». Это сделает верхний ряд заголовком.

Теперь добавим соответствующие элементы для каждого продукта. После настройки цвета, размера шрифта и границ, таблица выглядит следующим образом:

Смотрите также:
Полезных плагинов для таблиц цен WordPress.
Шаг 3: стилизация и настройка таблицы
Хотя мы уже выполнили настройку для изображения, прикрепленного выше, все равно рассмотрим настройку таблицы сравнения продуктов.
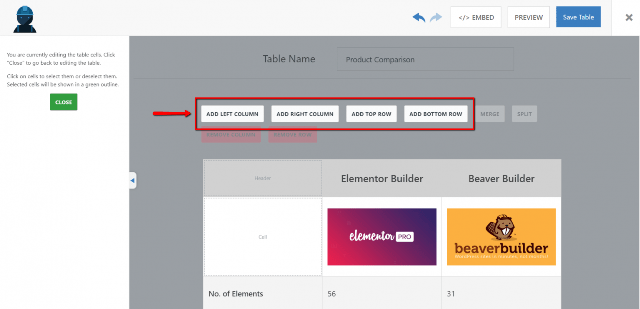
Переходя к управлению ячейками, можно легко добавлять и удалять строки, столбцы, ячейки с помощью кнопки «Управление ячейками». Нажмите на нее.
Вы можете вставлять столбцы и строки, просто нажимая кнопки, расположенные сверху.

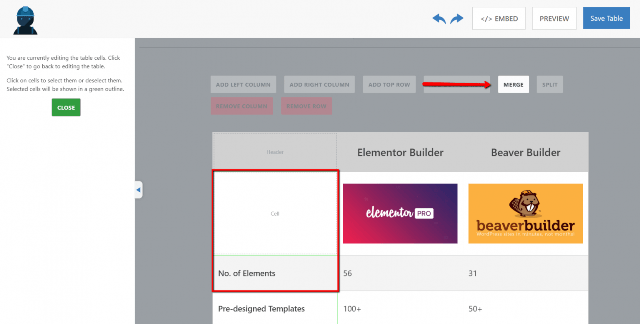
Можно объединить несколько ячеек. Но сначала убедитесь, что ячейки пусты или максимум одна ячейка содержит данные.

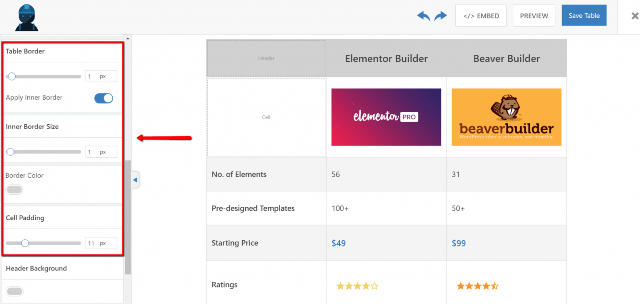
Границы и отступы легко настроить, используя опции, доступные на экране редактирования. Также можно установить толщину и цвет границ.

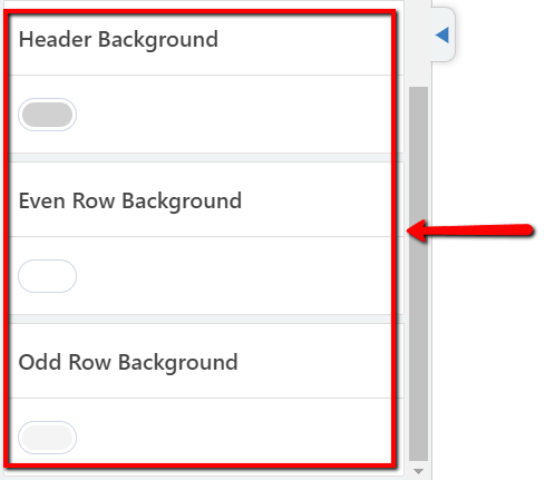
Более того, можно настроить и цвет фона.
Шаг 4: Сохранение и публикация таблицы
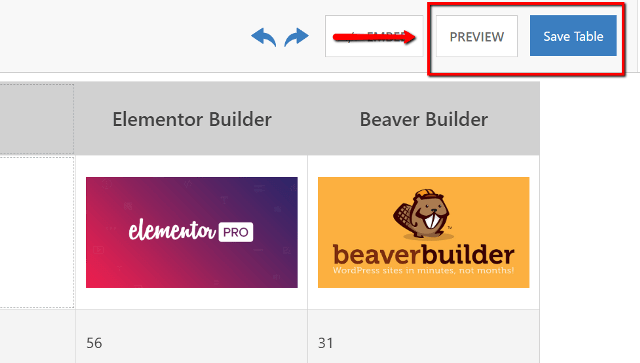
Когда вы закончите вносить изменения, сохраните таблицу. Чтобы просмотреть ее, нажмите кнопку в правом верхнем углу страницы.

Шаг 5: Вставка таблицы с использованием шорткода
Разработка таблицы закончена. Осталось разместить ее на странице сайта.
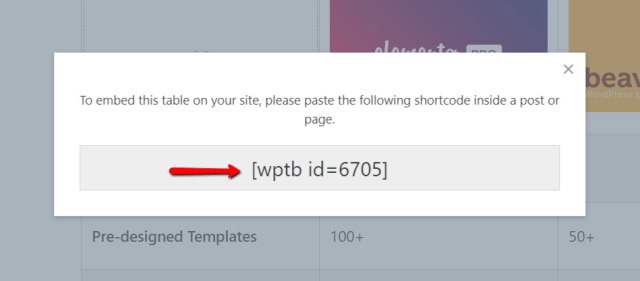
Нажмите на кнопку вставки в редакторе таблиц, чтобы получить шорткод для таблицы сравнения продуктов.

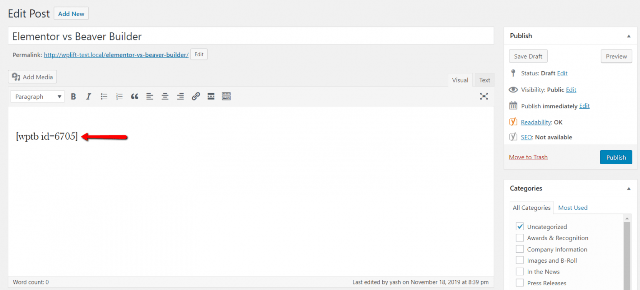
Скопируйте и вставьте этот короткий код на свой сайт.

Теперь вы знаете, как создать таблицу и отобразить ее на своем веб-сайте с помощью WP Table Builder. Воспользуйтесь этим простым и бесплатным способом, чтобы создать таблицу на вашем веб-сайте WordPress. Помогите своим потенциальным покупателям сделать свой выбор на основе созданных вами таблиц сравнения товаров / продуктов / услуг.
Источник: wplift.com





















Комментарии к записи: 1
Плагин отличный. Только я замучился пробовать на разных темах.
На экспериментальном сайте все получилось отлично.
Поставил плагин на рабочий сайт с такой же темой — создаю, сохраняю и в предпросмотре сбивается кодировка (кракозябры) и в режиме редакции сохраненной таблицы та же ерунда.
Попробовал еще на нескольких сайтах с другими темами — та же самая хрень.
Версия последняя 1.3.9
Не встречался такой баг?