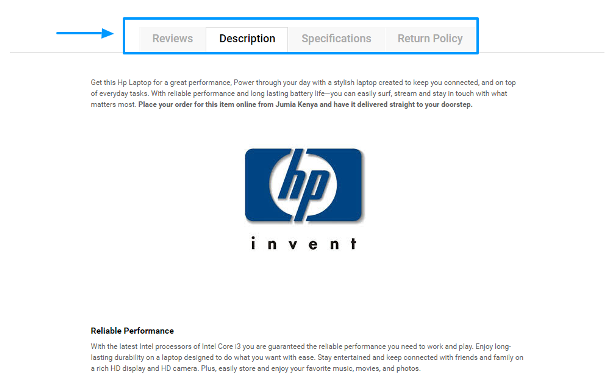
Вкладки – довольно распространенная функция на многих веб-сайтах, особенно в интернет-магазинах. Владельцы магазинов электронной коммерции обычно используют вкладки для описания товара, где они размещают обзоры, описание, технические характеристики и другое.

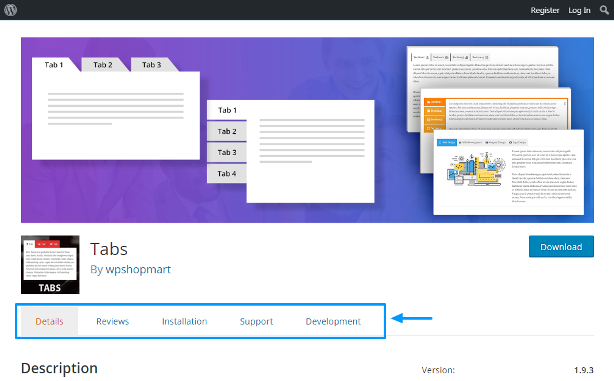
Тем не менее, вкладки нашли применение и во многих других типах сайтов, а не только на сайтах электронной коммерции. Даже официальный сайт WordPress.org использует вкладки на страницах описания плагинов.

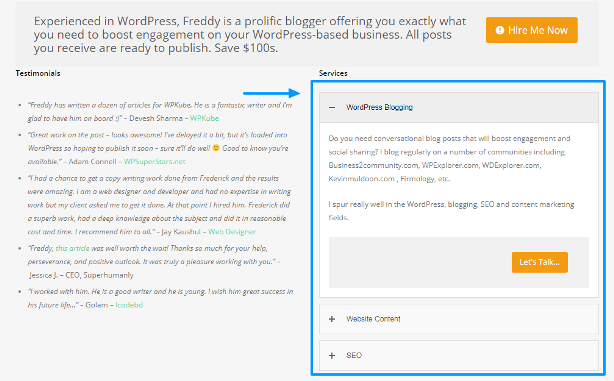
Однако вкладки не следует путать с аккордеонами, которые расширяются для раскрытия информации.

По сути, веб-владельцы используют вкладки для разделения информации, которая в противном случае заняла бы целую страницу или пост. Это означает, что вкладки значительно упрощают усвоение информации, не заставляя пользователей нажимать на колесо прокрутки миллион раз.
Другими словами, вкладки повышают удобство использования вашего веб-сайта. Поэтому, если вы хотите, чтобы пользователи оставались на вашем сайте дольше, не утомляйте их длинными страницами. Рассмотрите возможность использования вкладок.
В сегодняшнем посте мы покажем, как именно добавлять вкладки в посты и страницы. До конца этого поста у вас будут все инструкции, необходимые для использования вкладок на сайте WordPress.
Используйте конструктор страниц
Если у вас уже установлен компоновщик страниц, вам повезло – скорее всего, модуль вкладок у вас под рукой. Большинство основных конструкторов страниц предлагают вкладки как часть своего основного набора элементов.
Вот краткий обзор двух наших фаворитов:
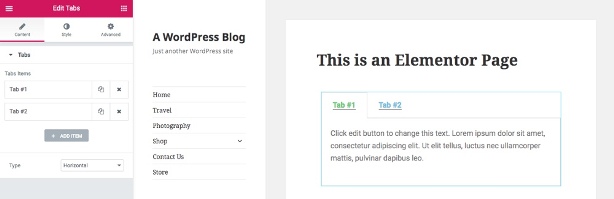
– Бесплатный Elementor Page Builder

Популярный конструктор страниц Elementor включает вкладки как часть бесплатной версии плагина. Все, что вам нужно сделать, это вставить элемент табуляции на свою страницу, затем отредактировать заголовок, контент, стиль и другие опции.
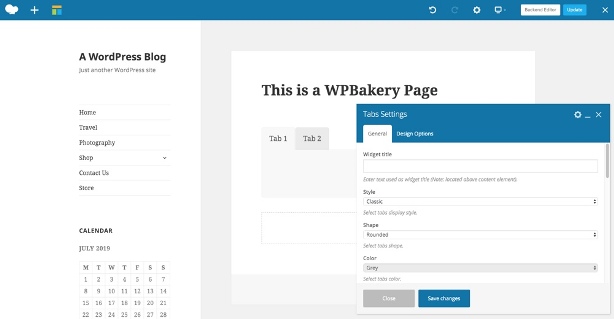
– Премиум WPBakery Page Builder

Используете премиум-тему, которая включает в себя WPBakery Page Builder? Тогда вкладки встроены и просты в использовании.
Модуль вкладок WPBakery немного отличается от предыдущего примера, так как вкладки при их добавлении изначально пустые. Вам нужно вставить дополнительные элементы страницы (текстовую область, изображения, значки и другое) во вкладки, чтобы добавить свой контент. Но это дает массу свободы для создания вкладок так, как вы хотите (в дополнение к встроенным параметрам стилей).
Смотрите также:
Полезные плагины WordPress для контент-маркетологов
Плагин Tabs WordPress

Если вы не используете конструктор страниц, то вам не нужно использовать его только для вкладок. Существует множество отличных альтернатив. Например, бесплатный плагин WordPress, известный как Tabs от WP Shop Mart. Tabs – это качественный плагин WordPress для создания неограниченного количества красивых вкладок.
Так как он доступен в официальном репозитории плагинов WordPress, вы можете установить плагин прямо из панели администратора WordPress.
Есть премиум-версия, если вы хотите получить дополнительные функции. Можно обновиться до премиум версии в любой момент.
Установка плагина Tabs
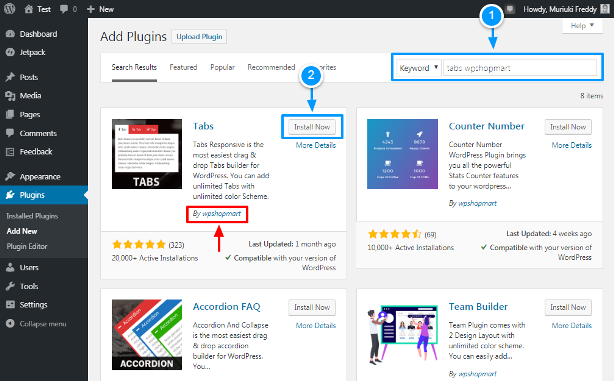
В панели администратора WordPress перейдите к «Плагины»–> «Добавить новый» и введите «tabs wpshopmart» в поле поиска по ключевым словам. Как только вы найдете нужный плагин, нажмите кнопку «Установить сейчас».

После этого нажмите кнопку «Активировать». Ваш плагин WordPress для настройки вкладок готов к работе. Теперь создадим несколько вкладок и узнаем, что предлагает этот плагин.
Настройка адаптивных вкладок
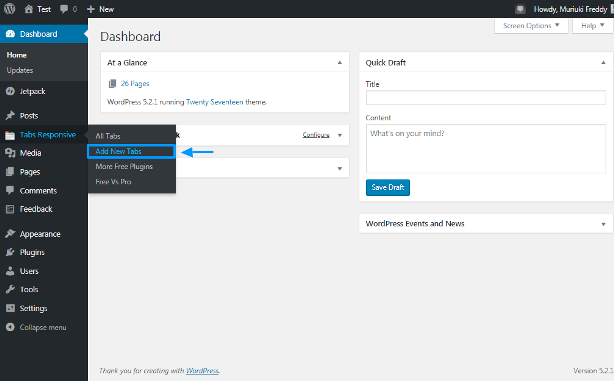
Активация плагина добавит новый пункт в ваше админ-меню WordPress. Для создания новых вкладок, перейдите к Адаптивные вкладке –> Добавить новые вкладки:

Плагин направит вас к адаптивному построителю вкладок, который содержит все функции, необходимые для создания красивых вкладок. Ниже показаны различные варианты, предлагаемые плагином:

Довольно длинный скрин, не так ли? Вы можете найти большинство функций на правой боковой панели. Также обратите внимание, что отдельные вкладки имеют свои настройки. Можно использовать WYSIWYG редакторы на вкладках, то есть у вас будет много возможностей при работе с вкладками.
Для примера создадим несколько вкладок и отобразим их на странице или в публикации.
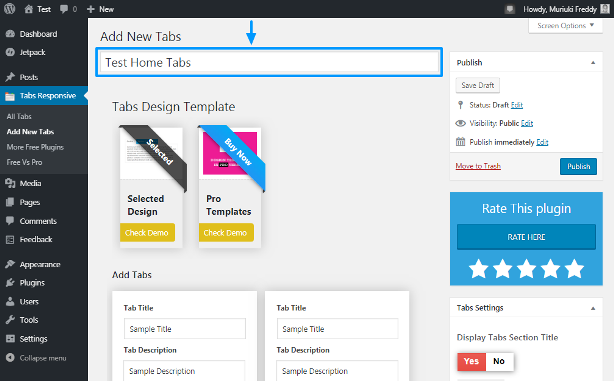
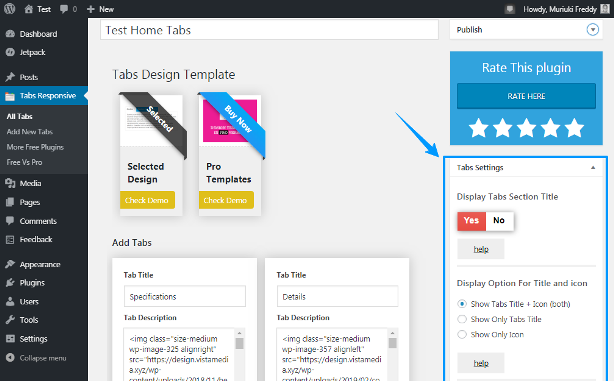
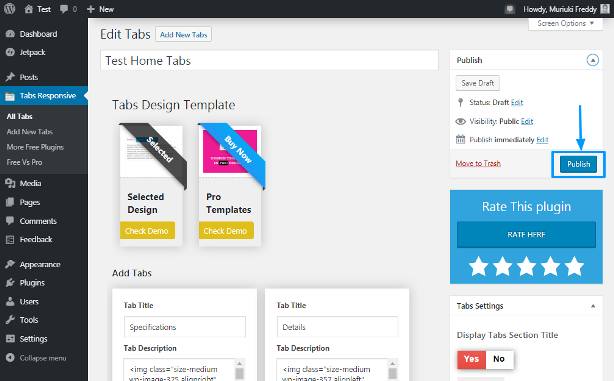
Добавьте заголовок

Начните с того, что дайте своим вкладкам описательный заголовок, как показано на рисунке выше. Таким образом, вы можете легко идентифицировать свои вкладки на панели администратора WordPress позже, если вам нужно что-то редактировать. Для целей этого урока вкладка названа «Тестирование домашних вкладок».
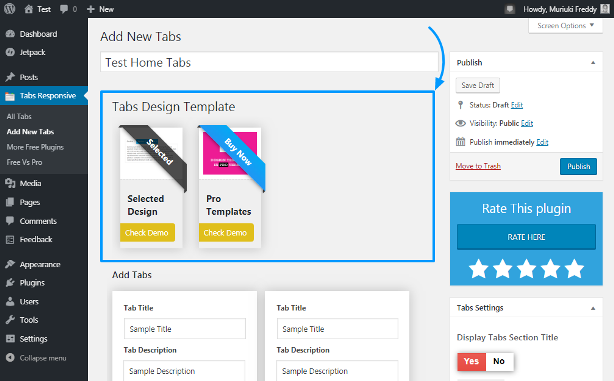
Выберите шаблон дизайна вкладок

Как видно на скриншоте выше, ваш следующий шаг включает выбор шаблона дизайна для своих вкладок. Бесплатная версия плагина предлагает вам только один шаблон дизайна (но вы всегда можете обновить до премиум-версии за 19+ долларов).
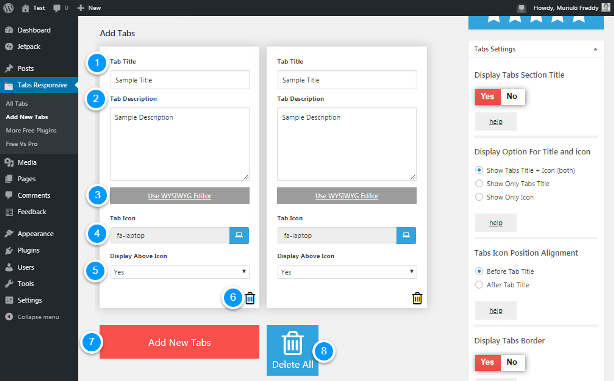
Добавьте вкладки
Затем добавьте столько вкладок, сколько хотите:

Нумерованный список ниже подробно описывает то, что можно сделать в разделе «Добавить вкладки», как показано на рисунке выше. Пункты списка соответствуют каждой области.
- Заголовок вкладки – добавьте заголовок вкладки в это поле, например «Описание», «Технические характеристики», «Детали» и другое.
- Описание вкладки – поле позволяет добавлять содержимое вашей вкладки. Самое приятное, что вы можете использовать редактор WYSIWYG (показан в пункте 3 ниже), чтобы добавить во вкладки многофункциональный контент, включая изображения, музыку и видео.
- Использование WYSIWYG – если вы хотите использовать знакомый W hat- Y ou- S ee- I s- W hat- Y ou- G ЕТ – редактор для создания содержимого вкладки, не стесняйтесь нажать на эту кнопку, чтобы запустить его.
- Значок вкладки – плагин предлагает доступ к множеству значков Font Awesome, что оживит ваши вкладки и сделает их профессиональными.
- Отображать рядом со значком – если вы хотите отобразить заголовок вкладки рядом со значком, вам понравится эта функция. Кроме того, можно отключить значок не касаясь заголовка вкладки.
- Удалить – нажмите эту кнопку для удаления конкретной вкладки.
- Добавить новые вкладки – нажмите эту кнопку и добавьте больше вкладок.
- Удалить все – устали от всех вкладок? Нажмите кнопку Удалить все, чтобы сбросить все вкладки.
Бонусные советы:
- Можно перетаскивать вкладки, чтобы изменить порядок и расположить их по своему желанию.
- Не забывайте нажимать кнопку «Сохранить черновик» один или два раза при создании вкладок, чтобы не потерять изменения в случае, если вы случайно выйдите из разработчика вкладок.
И наконец, если вам нужна поддержка, есть большая синяя кнопка «Получить поддержку» чуть ниже раздела «Добавить вкладки» (и на большинстве страниц плагина), которая ведет на официальный форум поддержки плагина на WordPress.org.
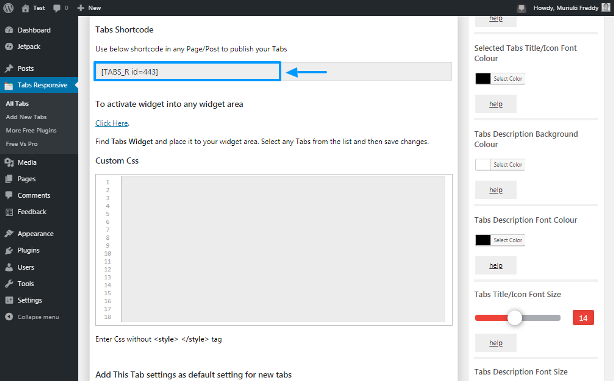
Шорткоды плагина Tabs

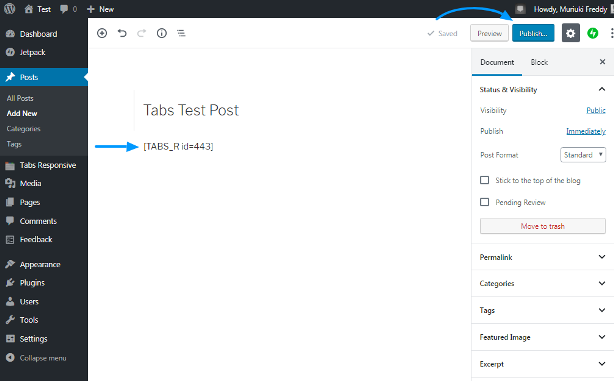
После создания вкладок вы найдете шорткод «Вкладки», который нужно использовать для добавления и отображения вкладок на любой странице или публикации. Например, короткий код – [TABS_R id = 443]. Чтобы отобразить вкладки на странице, нужно просто скопировать этот шорткод на конкретную страницу.
Виджет вкладок

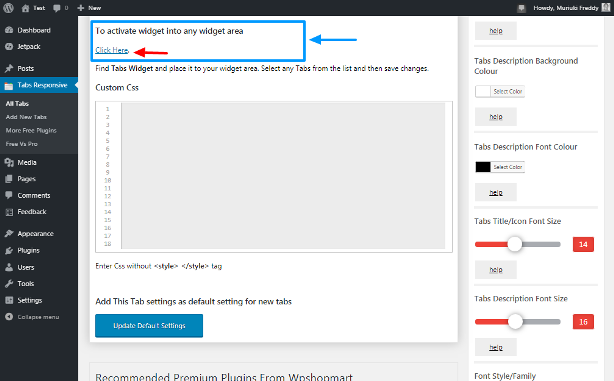
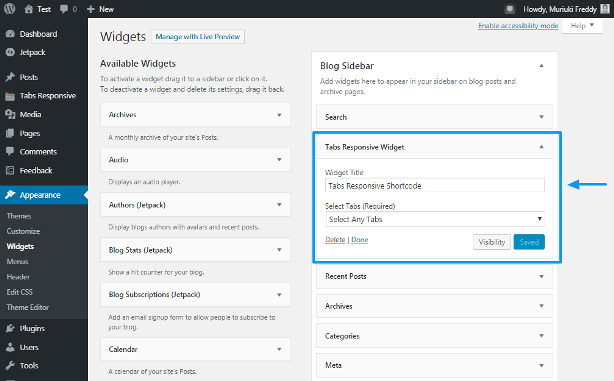
Вы хотите добавить свои вкладки в область виджетов сайта? Тогда вам понравится поддержка виджетов, которая поставляется с плагином Tabs WordPress.
Нажав на ссылку Click Here, вы попадете на экран виджетов WordPress, где можно добавлять свои вкладки везде, где у в вашей теме есть область виджетов.

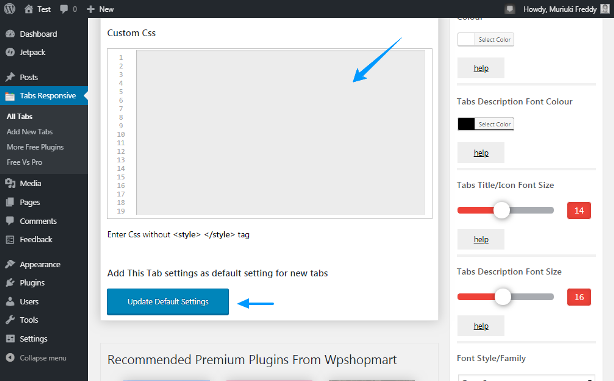
Пользовательские CSS
В то время как плагин Tabs WordPress поставляется с множеством параметров настройки вкладок (просто взгляните на эту правую боковую панель – она полна параметров стилей), Вы можете добавить свои собственные стили CSS, как показано ниже.

Можно установить свои пользовательские настройки в качестве настроек по умолчанию для всех новых вкладок, просто нажав кнопку Обновить настройки по умолчанию.
Правая боковая панель

Правая боковая панель содержит все опции для стилизации вкладок под ваши желания. Базовые варианты включают в себя:
- Цвет фона вкладки.
- Цвет шрифта вкладки.
- Набор шрифтов и стиль.
- Параметры отображения заголовка и значка вкладки.
- Выравнивание положения значка вкладки: до или после заголовка вкладки
- Границы вкладки.
- Анимация с несколькими вкладками.
- И многое другое.
Добавьте свои вкладки на страницу или пост WordPress
После добавления содержимого и стиля вкладки прокрутите вверх и нажмите кнопку «Опубликовать»:

Вкладки готовы и их нужно добавить на страницу или пост WordPress. Скопируйте шорткод вкладки, который мы видели ранее.
Запустите редактор записей и вставьте шорткод в вашу запись / страницу. После этого нажмите кнопку «Опубликовать».

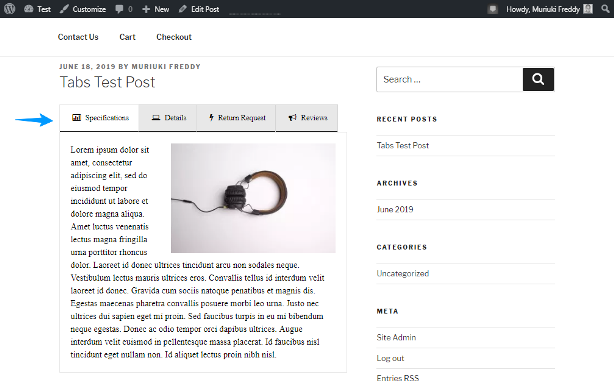
Примерно через 5 минут настройки вкладок в теме «Двадцать семнадцать» мы получили следующий результат:

Обратите внимание, что цвета и другие опции в этом примере не настраивались. Правда просто, и достойно выглядит?
Добавление вкладок к вашим страницам и постам в WordPress – это работа для четвероклассников. Уверены, что у вас не возникнут какие-либо проблемы, особенно если вы используете плагин Tabs от WP Shop Mart.
Источник: wpexplorer.com





















Комментарии к записи: 0