Таймеры обратного отсчета бывают полезны, если вы запускаете вскоре новый продукт или услугу на своем сайте и хотите привлечь внимание посетителей. Таким образом посетитель всегда будет в курсе, сколько дней или часов осталось до запуска.
Для WordPress есть много Coming Soon плагинов, в состав которых как правило входит и таймер обратного отсчета. Но все эти плагины довольно громоздкие и зачастую не бесплатные.
Но что если вам нужен просто отдельный плагин для таймера обратного отсчета и желательно бесплатный? Мы порылись в интернете и нашли один подходящий вариант.
В этом уроке мы покажем как установить и настроить бесплатный плагин T Countdown для обратного отсчета времени на WordPress.

Смотрите также:
- Создаем виджет с таймером обратного отсчета для WordPress
- 20 отличных Coming Soon тем WordPress для сайта-заглушки или запуска нового проекта
- Как создать страницу 'Coming Soon' накануне запуска WordPress сайта
- Стартовая страница-заглушка с помощью бесплатного WordPress плагина Coming Soon CC
- Fancy Coming Soon — плагин-заглушка для режима обслуживания WordPress сайта
Плагин T Countdown
Найти бесплатный плагин обратного отсчета на WordPress оказалось не такой уж простой задачей. Большинство плагинов либо имели плохие отзывы, либо не обновлялись годами.
Но мы случайно наткнулись на T Countdown и решили его рассмотреть, потому что он удовлетворяет нашим критериям:
- Он бесплатный
- Не требует регистрации и создания аккаунта
- Неплохой рейтинг 4,5 звезд
- Более 20,000+ активных установок
- Использует CSS для анимации вместо Flash

Единственным недостатком можно считать довольно скучный набор встроенных шаблонов отображения таймера. Но это легко можно подправить на свой вкус, если вы немного разбираетесь в CSS.
Настройка плагина
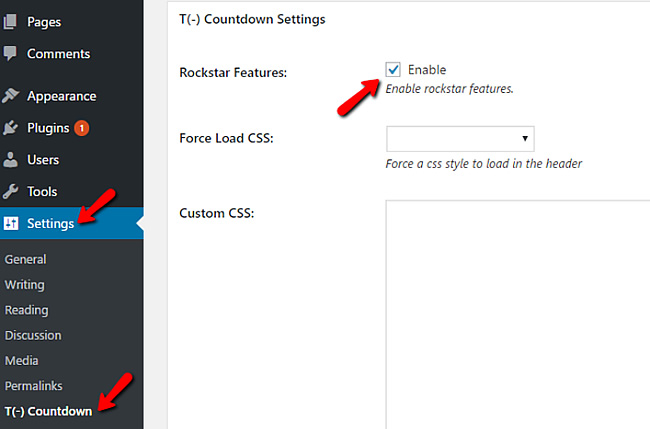
После установки и активации плагина перейдите в меню Настройки → T(-) Countdown.
Здесь нужно отметить галочкой опцию Enable Rockstar Features, с ее помощью вы получите возможность настраивать плагин более гибко для виджетов боковой панели.
Все остальные настройки внешнего вида полагаются на CSS.

Отображение таймера
Вы можете разместить свой таймер в области виджета либо в записи/странице с помощью шорткода.
1. Через виджет
Начнем с виджета. Перейдите в меню Внешний вид → Виджеты и перетащите на боковую панель виджет T(-) Countdown:

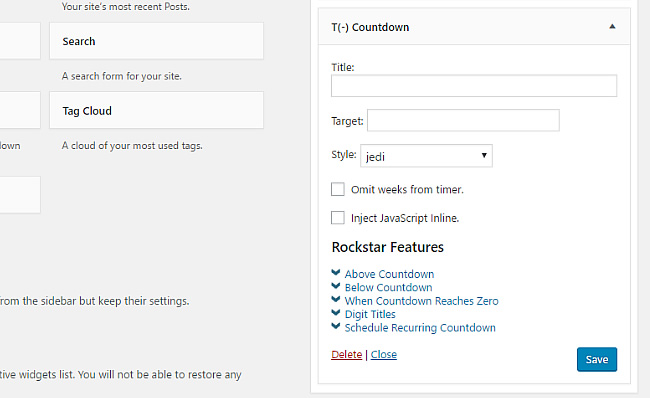
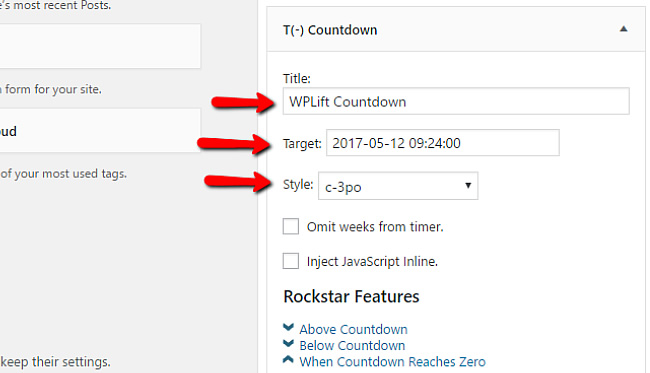
При настройке виджета заполните такие данные:
- Title — заголовок таймера
- Target — дата и время окончания работы таймера
- Style — выберите шаблон оформления таймера
Должно выглядеть примерно так:

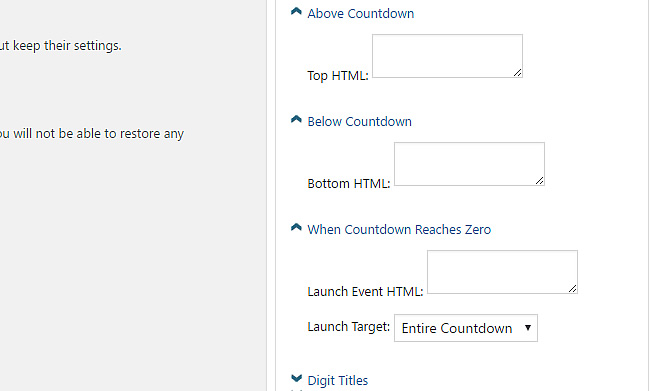
Теперь вы можете заполнить поля Rockstar Features. Вы можете добавить HTML код, который будет отображаться над и под таймером.
Также предусмотрено отдельное поле для HTML кода, который будет выполняться, когда таймер закончит свой обратный отсчет и остановится.

2. Через шорткод
Если вы хотите вставить таймер внутри записи или страницы на WordPress, тогда нужно использовать шорткод.
К сожалению, разработчики не включили в плагин мастер генерации шорткодов, но они приводят подробную онлайн документацию на сайте, где можно самому разобраться.
Базовый шорткод выглядит следующим образом:
[tminus t= “DD-MM-YYYY HH:MM:SS”] HTML код для выполнения по окончанию работы таймера [/tminus]Например, шорткод
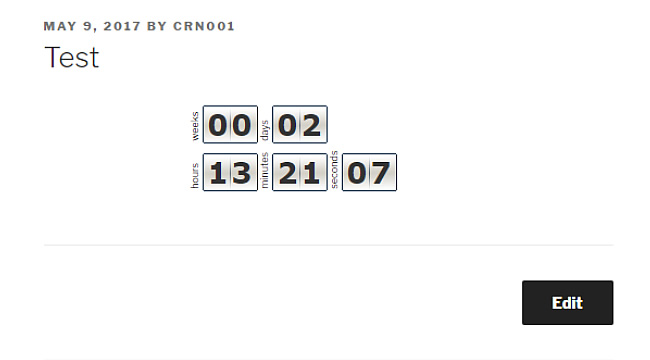
[tminus t= “12-05-2017 01:01:01″ style=”jedi”] This countdown has expired. [/tminus]будет выглядеть на сайте вот так:

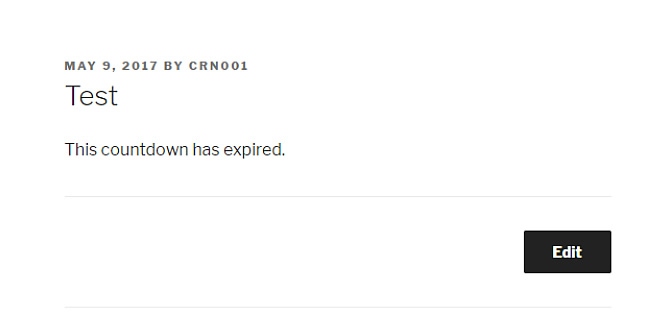
А по истечению времени вместо таймера отобразится HTML код, который вы указали внутри шорткода:

Другие варианты таймера обратного отсчета для WordPress
Кроме бесплатного таймера обратного отсчета, который мы рассмотрели, есть еще пару неплохих плагинов.
Waiting: One-click countdowns

Тоже бесплатный плагин из каталога WordPress. Но набор возможностей скромнее, как и показатели рейтинга и количества установок.
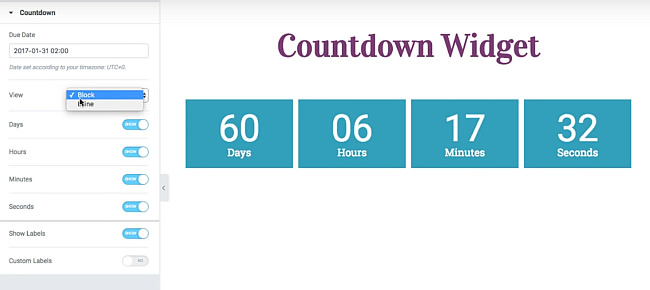
Elementor Pro

Это строитель страниц для WordPress, у которого есть бесплатная стандартная версия и расширенная Pro версия. К сожалению, таймеры обратного отсчета доступны только в платной Pro версии.
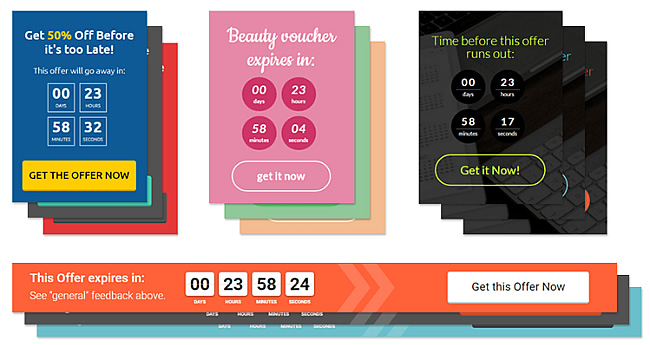
Thrive Ultimatum

Это профессиональное решение. Это не просто плагин таймера обратного отсчета, это — возможность строить целые маркетинговые кампании. Если вы хотите получить максимум от таймера обратного отсчета со всевозможными функциями, шаблонами и стилями, тогда обратите внимание на Thrive Ultimatum. Единственный недостаток — цена лицензии стартует от $97 на один сайт.
Итоги
Если вам нужен неплохой бесплатный таймер обратного отсчета для WordPress, используйте плагин T(-) Countdown, который мы подробно рассмотрели. Только учтите, что для детальной настройки внешнего вида и подгонки под вашу тему оформления, скорее всего, придется покопаться в CSS.





















Комментарии к записи: 4
еще счетчик есть в бесплатной версии плагина page builder by motopress. визуальная стилизация и прочее.
Подскажите, мне нужен плагин который будет считать сколько прошло время от заданной даты, есть что-то такое?
Что такое WordPress и зачем оно надо?
Рекомендуем почитать наш пост https://hostenko.com/wpcafe/tutorials/chto-takoe-wordpress/