Предлагаем вам подробное руководство о том, как создавать диаграммы на WordPress с помощью бесплатного плагина Visualizer.
Если вы хотите отобразить данные и нужную информацию в своем блоге на WordPress с помощью привлекательных диаграмм и графиков, тогда можете долго не искать варианты как это сделать. Плагин Visualizer — лучший из них.

Смотрите также:
Трудно поверить, что этот плагин является бесплатным. С его помощью можно легко справиться с поставленными задачами, а результат превосходит все ожидания. Даже после публикации диаграмм в блоге есть возможность их редактирования: сменить цвет, шрифты, скрыть текст/добавить текст.
Добавление диаграммы в пост или на страницу — такой же простой процесс, как и загрузка электронной таблицы и шорткода — плагин автоматически генерирует ее на страницу.
В дальнейшем, если вы захотите изменить тип графика, скажем блок-диаграмму на круговую, то нужно просто нажать на редактирование и выбрать соответствующий тип. Ничего сложного.
Стоит также отметить, что создавать подобные диаграммы и графики можно на экранах всех устройств, включая настольные компьютеры, планшеты, мобильные телефоны. Плагин создан уже с учетом разных расширений.
Но для начала необходимо иметь хоть малейшее представление о том, что этот плагин делает и как он работает. Давайте рассмотрим все более детально, чтоб вы могли использовать на практике все его возможности.
Плагин Visualizer

Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке.
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
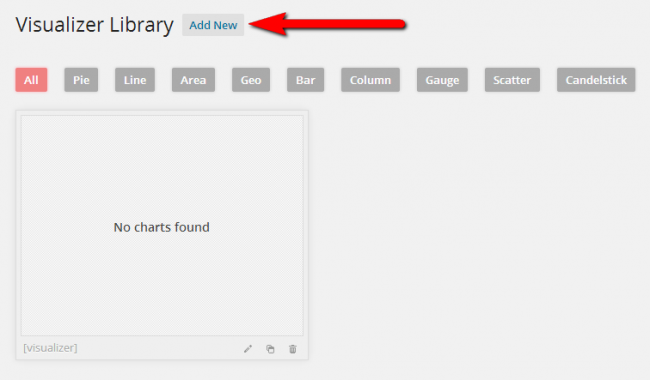
После установки и активации плагина вы можете перейти к его настройкам в консоли в меню Медиафайлы → Visualizer. Сразу после установки библиотека диаграмм будет пустой. Для добавления первого графика нажмите «Добавить новый».

Когда вы начинаете добавлять данные, в библиотеке появляются эскизы диаграмм, которые вы создали в стиле вашего сайта. Это отличная функция, которая позволяет увидеть, какие именно диаграммы вы используете для сайта.
При использовании большого количества диаграмм, их можно фильтровать с помощью навигационного меню (смотрите картинку выше). Так как библиотека изначально пустая, нам нужно добавить данные, необходимые для создания графика.
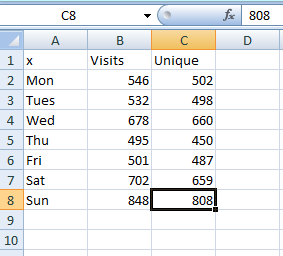
Есть два способа это сделать. Первый из них – загрузить эскизы с компьютера, второй – импортировать их с GoogleDocs. Вот как выглядит эскиз для простой диаграммы, которая используется для примера в этом посте:

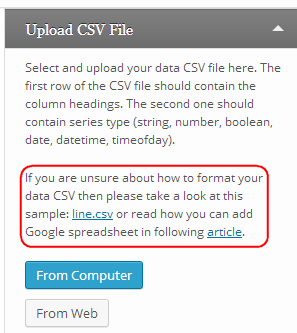
В некоторых диаграммах используется немного другой формат. В процессе их создания плагин ссылается на файл CSV с примером для каждого типа диаграммы и страницу с инструкциями на GitHub для тех, кто использует Google Docs. На изображении ниже выделено место, где эти ссылки можно найти.

Когда вы загрузили эскиз, можно приступать к созданию первой диаграммы. Все сделанное можно будет переделать в любой момент, поэтому не бойтесь сделать ошибку.
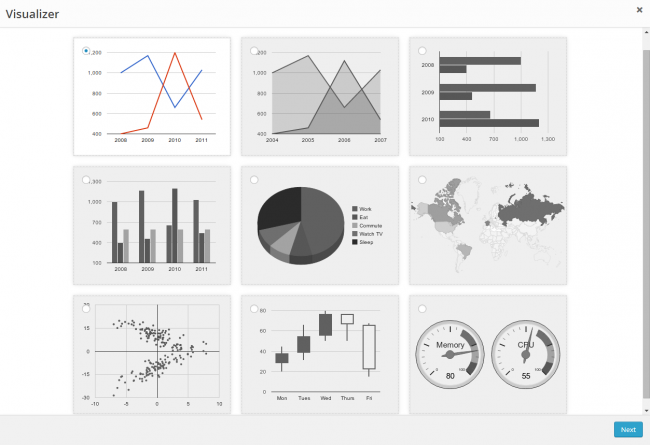
Сначала выбираем тип диаграммы, которую вы хотите использовать. В этом примере он выбран по умолчанию – линейный. Для его смены кликните на кнопку в левом верхнем углу. Как уже говорилось, его можно изменить в любой момент, даже после публикации.

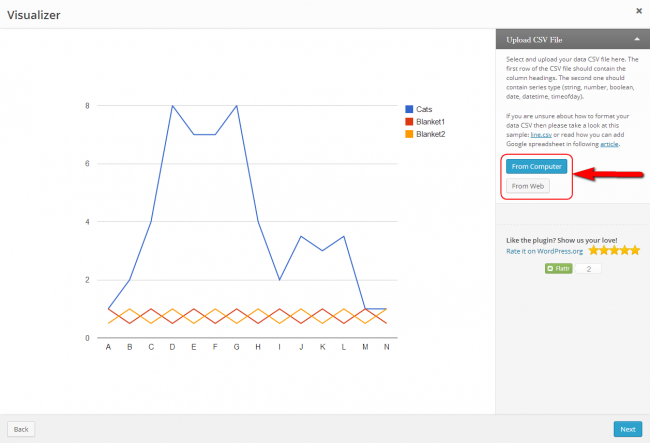
Когда вы определились, нажмите на «Дальше» справа. Диаграмма по умолчанию называется «Коты» и на картинке ниже вы можете увидеть почему.

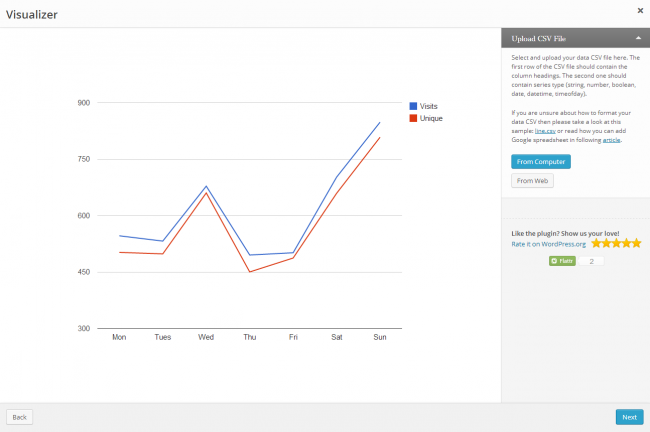
Для загрузки данных кликните на кнопку и загрузите файл с любого месторасположения на своем компьютере. Для примера использованы данные суточного трафика на сайт за последние семь дней. Было записано общее количество посещений и уникальные посетители.
Если вы хотите изменить стиль диаграммы на этом этапе, кликните на кнопку «Назад» и выберите любой другой вариант. Если вам все нравится, жмите «Дальше».

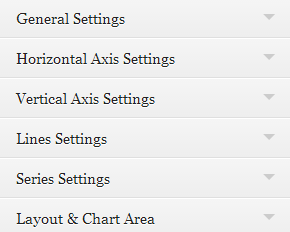
На следующей странице начинается самое интересное – экспериментируйте с диаграммой как хотите. Меняйте шрифты, настраивайте цветовые схемы и изменяйте текст. Ниже предоставлен список функций:

Нажмите на стрелку рядом с настройками, и они откроются. Лучший способ хорошо в них разбираться – это покопаться в них. Многие из них не представляют никакой сложности, например, смена фона, цвета, шаблона, отображение/скрытие той или иной информации. Их можно настроить на данном этапе или позже.
Диаграмме можно дать название. В нашем случае это «Трафик сайта за последние 7 дней». Все остальные параметры остаются по умолчанию. Будет хорошо, если вы сделаете точно так же на первом этапе создания диаграммы, чтоб вы имели четко представление о том, как она будет выглядеть на сайте. Теперь вы можете публиковать созданную диаграмму.

Когда WordPress создает диаграмму, он возвращает вас в библиотекуVisualizer, где отображается ее эскиз в большом размере. Заметили две стрелки на скриншоте выше? Кнопка слева указывает на шорткоды, которые нужно добавить в редактор, чтоб диаграмма отображалась на сайте. А левая – на три кнопки: «Редактировать», «Копировать», «Удалить».
Скопируйте шорткод на свою страницу и увидите результат. Если вам понадобится что-то изменить, нажмите на «Редактировать», и вам будут доступны все функции. Изменения вносятся в реальном времени сразу же на сайте, поэтому даже без сохранения вы сразу же увидите конечный вариант на странице сайта.
Стоит упомянуть еще об одной отличной функции. В созданной ранее диаграмме можно изменить не только ее стиль, но и данные путем загрузки других файлов, существующий текст и заменить любую информацию на новую.
В итоге
Это очень полезный плагин для тех, кто постоянно работает с цифрами, как например, график трафика сайта, отчеты о доходах, прочее. Если вы один из них, то вы просто обязаны пополнить свой арсенал плагином Visualizer. Он превратит скучные цифры в привлекательные диаграммы для посетителей вашего сайта.





















Комментарии к записи: 5
Спасибо!!! Очень нужная вещь!
Согласен полностью. Ещё для автора сайта есть одно маленькое пожелание. Страницы с темами внизу переходы сделаны «вперёд/назад» непонятно сколько всего страниц и на нужную не перейти, пока всю кучу не перелопатишгь, это не очень удобно. Если можно исправьте.)) Спасибо.))
Добрый день! У меня вылетает ошибка.
Все установил и активировал, но в начале работы, вот что появляется…
Есть какое-то лекарство?
Спасибо!
Fatal error: Call to undefined function filter_input() in /home/russianran/www.russianrandonneur.ru/docs/wp-content/plugins/visualizer/classes/Visualizer/Module/Admin.php on line 227
Почему то не отображается русский шрифт … подскажите пожалуйста что делать?
Можно найти и подобрать себе любую диаграмму для презентации http://imaginelayout.com/powerpoint_diagram-templates/