Мобильный трафик составляет около половины всего трафика веб-сайта в Интернете (может быть, и больше для вашей ниши), поэтому почти каждая тема WordPress в настоящее время рекламирует себя как адаптивная.
Но вот в чем дело – «адаптивный» означает лишь то, что ваш сайт будет адаптироваться к различным устройствам. И это не означает, что мобильные посетители получат качественный функционал. О том, что они в результате увидят, должны позаботиться именно вы.
WP Mobile Menu – это бесплатный плагин (есть премиум планы), который добавляет более удобное и функциональное навигационное меню в мобильную версию вашего сайта WordPress, независимо от вашей темы.
В обзоре WP Mobile Menu мы покажем, что он может сделать для вас, и как это работает на живом сайте WordPress.
Возможности WP Mobile Menu
Во-первых, плагин подходит не только для мобильных посетителей. Вы можете установить свои собственные контрольные точки активации мобильного меню, которые позволяет использовать это меню и для посетителей на компьютерах.
Во-вторых, можно создавать меню и в хедере и в футере, а также несколько меню, с опциями для правого и левого меню.
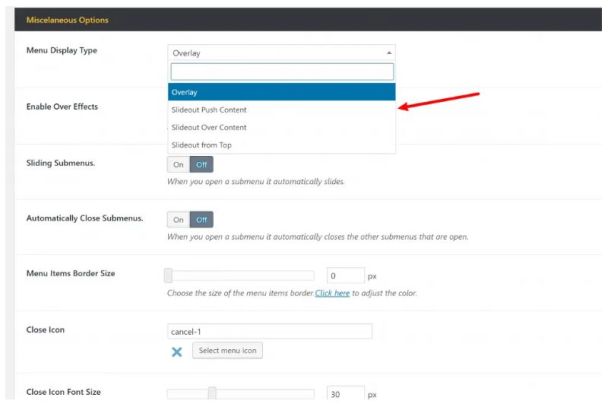
Вы можете выбрать один из нескольких типов меню, в том числе:
- оверлей,
- выдвижной контент,
- скольжение по содержанию,
- скольжение сверху.
Чтобы добавить контент в меню, можно использовать обычную функциональность меню WordPress, которая позволяет использовать тот же привычный интерфейс и поддерживать согласованность (или использовать другой набор ссылок меню для вашего мобильного меню),
Помимо возможности включать обычные ссылки меню, WP Mobile Menu также добавляет некоторые специальные функции для опций:
- Ajax live search – пользователи могут ввести свой запрос и мгновенно просмотреть результаты поиска – перезагрузка страницы не требуется.
- Профиль пользователя – включите профиль пользователя и аватар как часть вашего меню. Это отличный вариант для любого типа сайта или сообщества.
- Логотип – добавьте свой логотип как часть меню.
- WooCommerce – специальная интеграция с WooCommerce поможет вам включить корзины покупок пользователей, а также фильтры для покупок. Можно добавить липкую корзину в меню футера.
Помимо основной функциональности, вы получаете тонны настроек:
- цвет,
- шрифты,
- иконки,
- функциональность,
- и многое другое.
Какому сайту нужен WP Mobile Menu
WP Mobile Menu может помочь любому сайту WordPress. Базовая функциональность – создание лучшего мобильного меню – полезна для любого типа сайта WordPress, поскольку все больше сайтов становятся мобильными.
Однако есть несколько типов сайтов, где WP Mobile Menu работает очень хорошо:
- Магазины WooCommerce – интеграция WP Mobile Menu с WooCommerce позволяет вам сделать покупки более удобными для пользователя, упрощая покупателям доступ к их корзинам и фильтрам товаров.
- Сайты для подписчиков / онлайн-курсы – поскольку вы можете создавать специальные меню, предназначенные только для вошедших в систему пользователей. Они упростят вошедшим в систему участникам перемещение по сайту. Кроме того, функция профиля пользователя позволяет добавить их аватар / профиль в меню (ниже вы увидите это в действии).
- Социальные сети / форумы – такая же идея, как и для сайтов членства.
Как работает WP Mobile Menu
Чтобы проверить работу плагина, выберем случайную популярную тему из WordPress.org – ColorMag. Вот как выглядит мобильное меню по умолчанию – это простой значок гамбургера, который раскрывает список меню:

Теперь установим WP Mobile Menu, используя его для создания пользовательского интерфейса.
WP Mobile Menu – начало
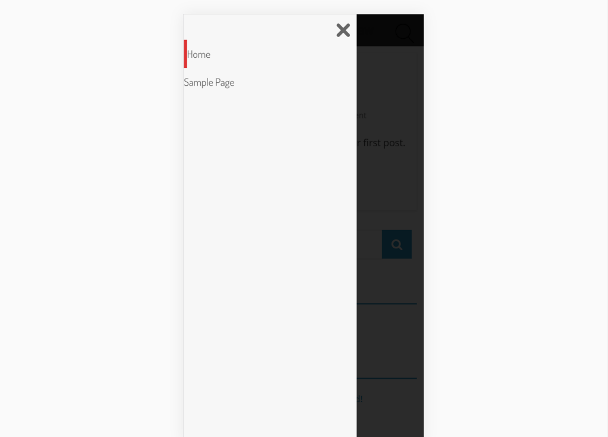
После активации плагина WP Mobile Menu нужно назначить меню позицию WP Mobile Menu. Теперь вы получаете меню гамбургера слева и значок поиска справа. Меню также намного более компактно, что позволяет посетителям сразу увидеть больше вашего контента:

Меню гамбургера открывает полноразмерное меню:

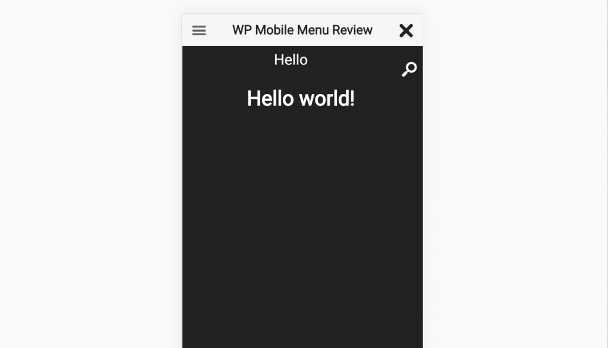
А значок поиска открывает поиск в реальном времени Ajax, который автоматически предлагает контент, когда посетители вводят запросы в поле поиска:

Изображения, показанные выше – по умолчанию. Теперь рассмотрим множество вариантов, которые вы получаете для настройки работы мобильных меню.
Вкладка «Общие параметры»
Эта вкладка делает то, что говорит – то есть позволяет настроить общие параметры отображения мобильного меню.
Вверху вы можете установить свои собственные контрольные точки и выбрать, какие меню использовать. Опять же, вы получаете три разных пункта меню:
- Левое меню (заголовок).
- Правое меню (заголовок).
- Меню в футере.

Вы также можете настроить основные параметры того, какой тип меню использовать. Например, наложение по умолчанию против одного из типов слайдов. Также можно изменять некоторые настройки управления работой подменю:

Вкладка «Заголовок»
Во вкладке «Заголовок» можно настроить основные параметры для заголовка мобильного устройства, а не отдельные меню.
Вы получаете удобную опцию для перетаскивания элементов заголовка и возможность скрыть элементы, которые вы не хотите использовать. Здесь же можно выбрать, использовать ли:
- Липкий заголовок.
- Прозрачный заголовок.

Обычно вы получаете здесь множество опций с набором настроек для управления заголовками:
- логотип,
- центровка,
- иконки,
- поиск,
- многое другое.
Смотрите также:
Плагин Admin Menu Tweaker для настройки меню в админке WordPress.
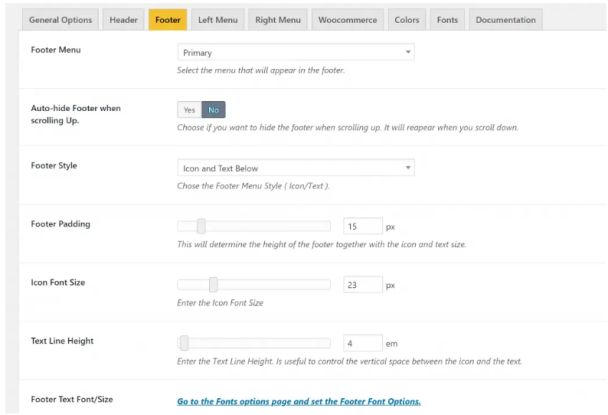
Вкладка «Футер»
Если вы включили меню в футере, вкладка «Футер» позволяет настроить его работу, в том числе указывать, нужно ли автоматически скрывать меню футера при прокрутке пользователем:

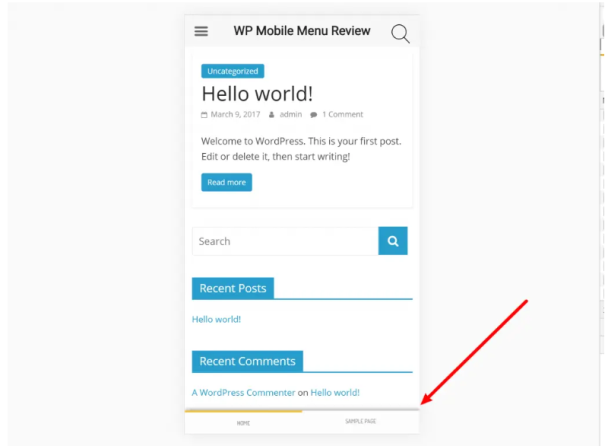
Вот пример того, как может выглядеть меню в футере:

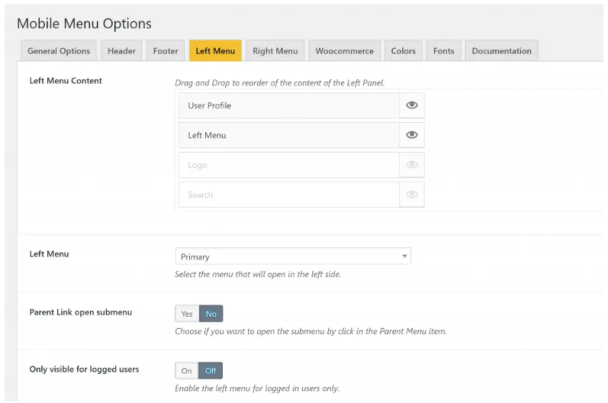
Левое и правое меню
Вкладки «Левое меню» и «Правое меню» содержат идентичные наборы параметров, только для их соответствующей позиции.
В верхней части вы можете использовать элементы управления перетаскиванием и видимостью, чтобы управлять отображением содержимого:
- Левое меню – это содержимое актуального меню WordPress («Внешний вид» → «Меню»).
- Профиль пользователя – это выделенная функция, отображающая профиль пользователя.
- Логотип – вы можете включить логотип вашего сайта.
- Поиск – можно добавить поиск в меню.

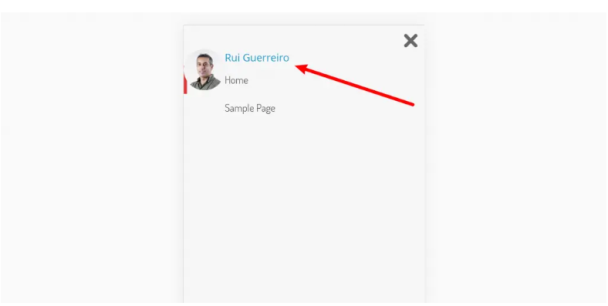
Например, если вы добавили профиль пользователя над левым меню, вот как может выглядеть ваше меню. Посмотрите, какой интересный эффект профиля пользователя отображается в мобильной версии. Это отлично подходит для членских сайтов или магазинов:
У вас есть возможность показывать меню только для вошедших в систему пользователей, что является еще одной отличной функцией для сайтов участников или магазинов электронной коммерции. Например, вы можете создать специальное меню для всего содержимого вашего сайта, которое могут видеть только зарегистрированные пользователи.
Помимо этих важных настроек, плагин дает множество вариантов управления:
- Иконки.
- Фоновое изображение / цвет для вашего меню.
- Определение размеров / интервал.
Варианты идентичны для правой /левой позиции меню.
Вкладка «WooCommerce»
Если вы работаете в магазине WooCommerce, то во вкладке WooCommerce вы найдете несколько полезных вариантов создания меню, посвященных электронной коммерции. Поскольку почти половина электронной коммерции происходит на мобильных устройствах, это действительно отличный способ улучшить мобильные покупки в вашем магазине.
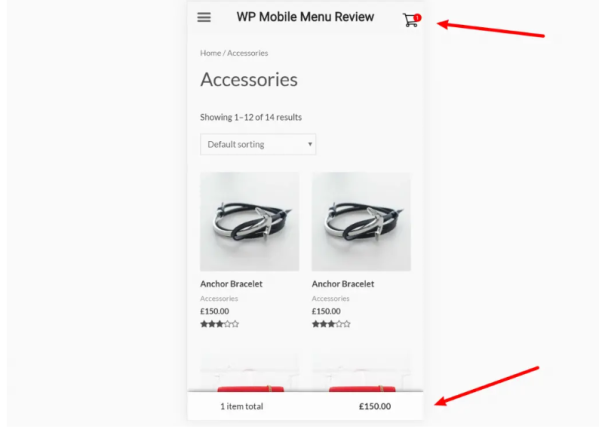
Вы можете добавить значок расширяемой корзины покупок. При нажатии открывается оверлей корзины пользователя (перезагрузка страницы не требуется). Помимо этого, вы также можете добавить общую сумму корзины в футере, что станет полезной функцией для ваших покупателей:

Можно добавить фильтры продуктов, которые будут появляться только на страницах вашего магазина и архива. И вы получаете замечательные функции, такие как возможность автоматически открывать панель корзины покупок после того, как покупатель добавляет товар в корзину и ограничивает поиск по заголовку только продуктами WooCommerce:

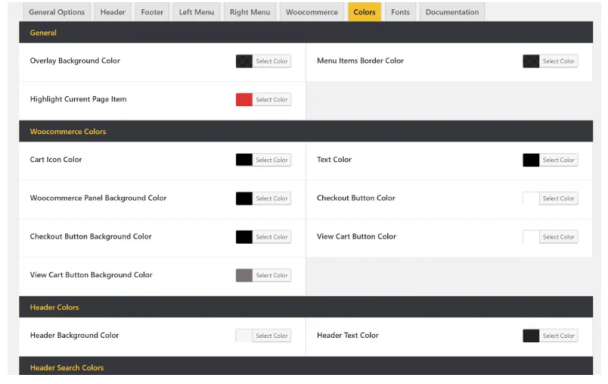
Вкладки «Цвета» и «Шрифты»
Как следует из названий, вкладки «Цвета» и «Шрифты» предоставляют полный контроль над цветами и шрифтами для всех опций меню.
Настройки здесь довольно подробные:

WP Mobile Menu: сколько это будет стоить
WP Mobile Menu имеет базовую бесплатную версию, доступную на WordPress.org.
В премиум варианте есть два основных плана, в зависимости от того, нужна ли вам функциональность WooCommerce:
- Профессиональный – $ 4.99 в месяц – все премиальные функции, кроме WooCommerce.
- Бизнес – $ 7.99 в месяц – все профессиональные функции плюс поддержка WooCommerce.
Кроме того, существует корпоративный план стоимостью 29,99 долл. США в месяц, который дает вам частный канал Slack и персонального менеджера.
Все планы предлагают 14-дневную гарантию возврата денег.
Все «за» WP Mobile Menu
Тот факт, что WP Mobile Menu работает с любой темой, означает, что вы сможете предложить пользователям улучшенный мобильный интерфейс независимо от того, какая у вас тема.
Благодаря множеству параметров настройки WP Mobile Menu, вы сможете точно контролировать, как выглядят и работают ваши меню.
Наконец, добавление новой функциональности для живого поиска Ajax, профилей пользователей, WooCommerce и многого другого дает вам варианты, которые большинство простых тем просто не предлагают.
Поэтому независимо от того, какую тему вы используете, рекомендуем ознакомиться с WP Mobile Menu, особенно если у вас большой процент посетителей с мобильных устройств.
Источник: wplift.com





















Комментарии к записи: 2
Интересно выглядит. Можно попробовать самому написать подобное.
Добрый день! «Поиск – можно добавить поиск в меню». Как? Не нашел.