Smart Slider 3 — это новый WordPress плагин, который использует интерфейс визуального редактора для создания разнообразных анимированных слайдеров. Он включает в себя огромное количество функций, которые позволят вам создавать и добавлять на сайт все виды слайдеров и блоков с разными типами элементов, видео, шрифтами, изображениями и так далее.

Смотрите также:
- 12 бесплатных WordPress плагинов для слайдеров изображений
- 15 лучших WordPress плагинов для слайдеров
- Создаем красивые адаптивные слайдеры для WordPress с плагином SlideDeck
- Soliloquy — WordPress плагин для создания адаптивного слайдера на jQuery
- WOW Slider — бесплатный плагин для слайдера изображений
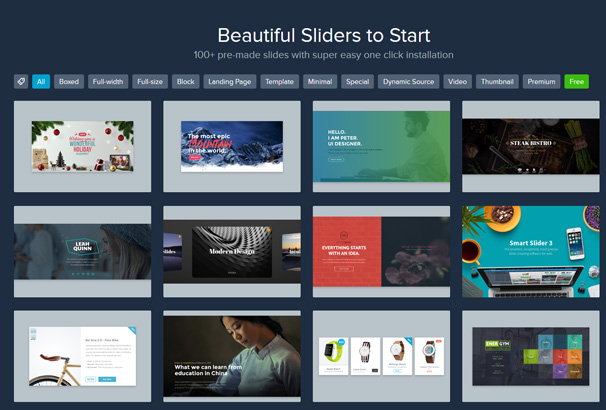
Плагин включает в себя 100 готовых слайдеров, которые вы можете использовать в качестве отправной точки для создания своего собственного. Естественно, вы также можете создавать слайдер с самого нуля самостоятельно.

Вы можете загрузить бесплатную версию плагина Smart Slider 3 из официального каталога расширений wordpress:

Функции Smart Slider
Smart Slider — это мощный плагин. Он предлагает действительно впечатляющее количество функций, с помощью которых вы сможете создать практически любой тип анимированных слайдеров. Вот основные из них:
- Интуитивно понятный интерфейс администратора с возможностью просмотра в реальном времени
- 5 типов слайдеров в одном продукте
- Отзывчивость
- Адаптивное полноэкранное поведение
- Настраиваемые стрелки, миниатюры и область прокрутки
- Полностью динамичный контент с 39 генераторами
- 2 режима для администратора: Simple и Expert
- Возможность создать уникальный дизайн с 16 различными слоями
- 54 супер-плавных анимированных фона
- Строитель слоя анимации в реальном времени
- Внешний, Внутренний и Цикличный тип для слоя анимации
- Эффект Кена Бернса с изменяемой точкой фокусировки
- Manager System шрифтов и стилей для слоев
- Импорт и экспорт (100+ предопределенных слайдеров)
- Создатель макетов, позволяет создать свой собственный шаблон
- Встроенный редактор изображений и лайтбокс
- Отложенная загрузка для лучшей производительности
- Автоматическое обновление системы одним кликом
- SEO и скрипт оптимизации
- Динамическая высота и еще более 200 функций
Работа с плагином
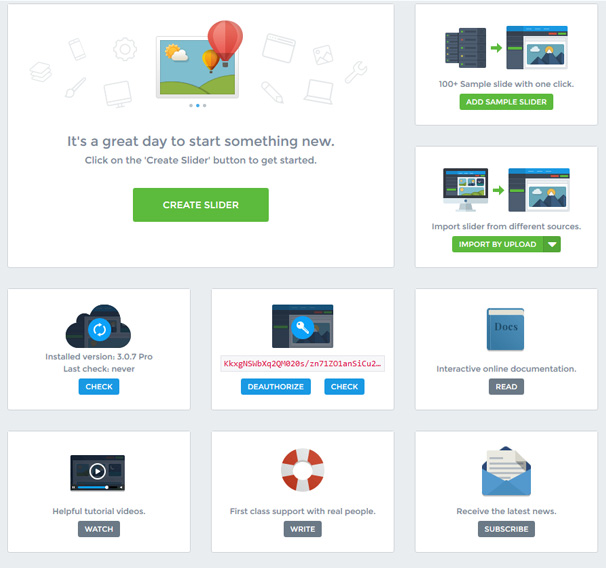
Загрузите и активируйте плагин, после чего вы увидите новый пункт меню под названием “Smart Slider”. Перейдя в него, вы сразу обратите внимание на приятный интерфейс консоли плагина. Здесь можно начинать создавать свой первый слайдер, импортировать один из демо вариантов, знакомиться с документацией, просматривать видео-уроки или просто связаться с поддержкой. Меню грамотно спроектировано и хорошо составлено, поэтому у новичков не должны возникать какие-то проблемы даже при работе в первый раз.

Первое, что нужно сделать, это нажать на кнопку license key и вставить код, который вы получили при покупке плагина, если вы приобрели платную версию.

Для начала мы бы порекомендовали вам попробовать импортировать один из 100 демо-слайдеров, нажав на кнопку “Add Sample Slider”, и увидеть, как он будет смотреться на вашем сайте:

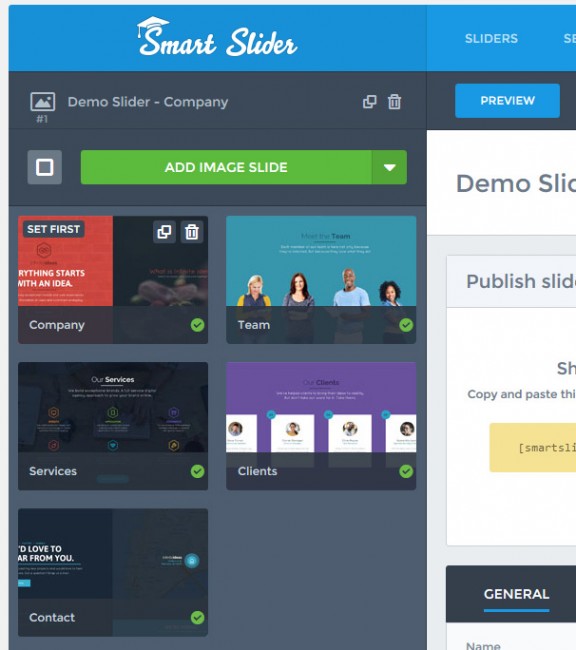
После того, как слайдер был импортирован, вы увидите все слайды с левой стороны. Вы можете нажать на слайд и перетащить его в нужное вам положение:

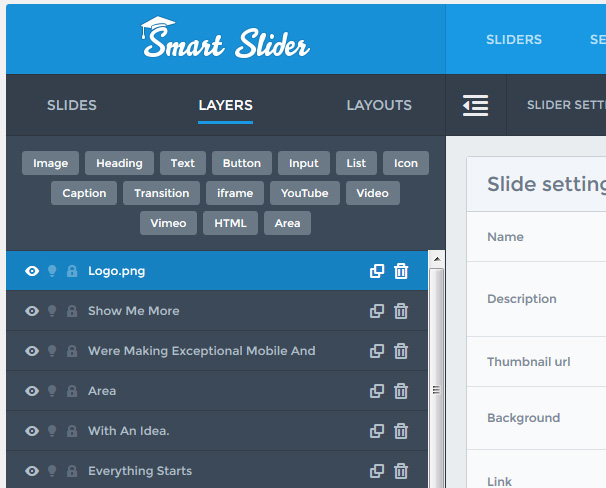
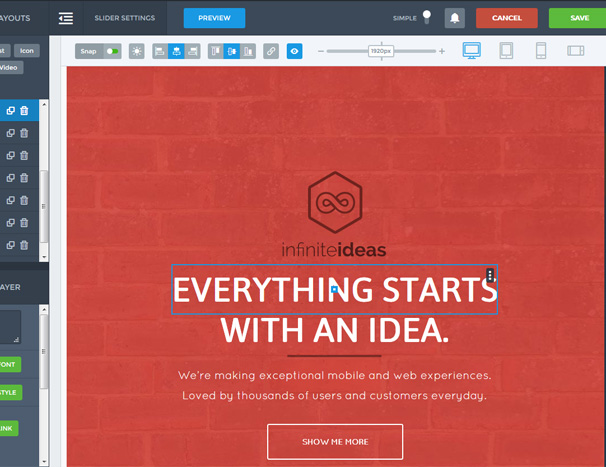
Если вы кликните на слайд, перед вами откроются различные параметры и настройки. На левой панели вы увидите активы, которые используются в слайде — изображения, кнопки, текст и другие, со ссылками над ними, так что вы сможете добавить свои собственные элементы в отдельные слои.

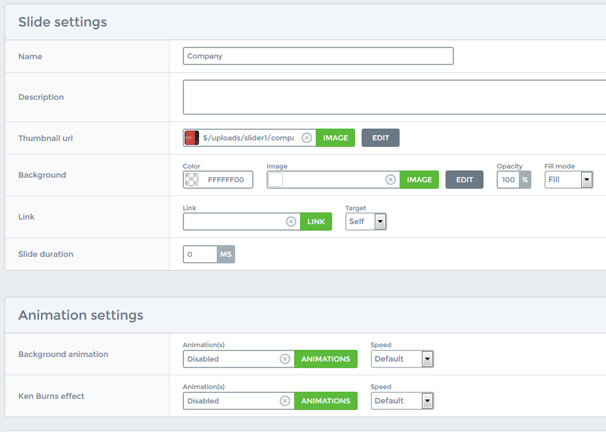
С правой стороны находятся настройки слайдов и анимации, где вы можете задать имя слайда, его описание, выбрать фоновое изображение или цвет, прозрачность и т.д.

С правой стороны также есть область предпросмотра слайда, где вы можете увидеть, как все смотрится, перетаскивать элементы и нажимать на них для редактирования. Тут также можно протестировать работу слайдера на экранах с разным расширением.

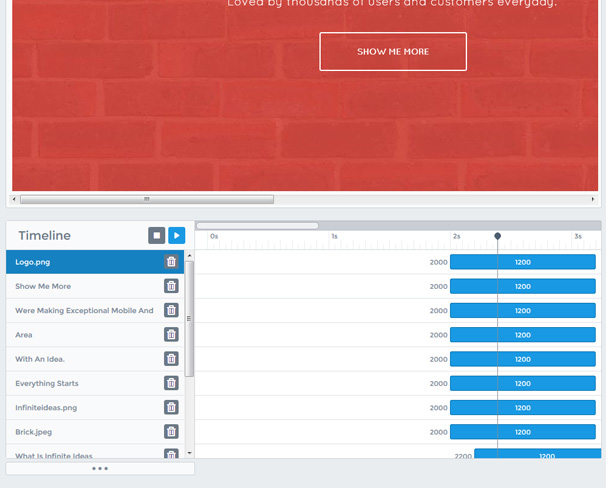
Под областью предпросмотра находится таймлайн, где можно увидеть расчет времени и анимацию для ваших элементов в слайдере:

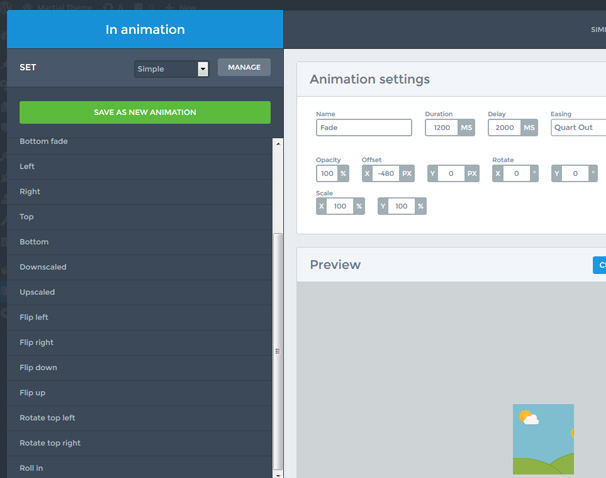
Если вы хотите изменить анимацию элемента, нужно нажать на него и выбрать в окне предварительного просмотра, затем кликнуть на "animation" в списке слева. Предоставлены различные варианты: замирание, поворот, выскакивание и т.д. В окне предпросмотра вы сможете просмотреть результат с разными вариантами продолжительности.

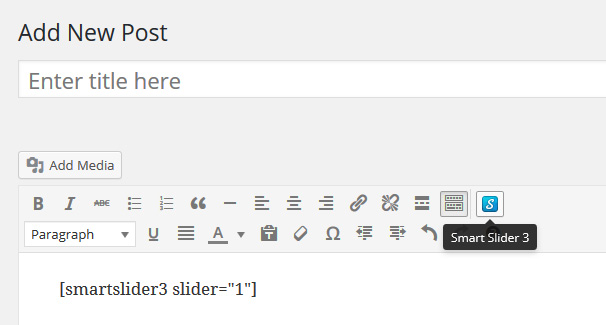
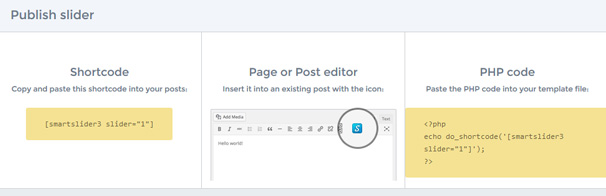
После того, как вы закончите работу со слайдером и сохраните все, вы увидите его в списке на главной странице. Щелкните на него, и перед вами откроются разные опции для его публикации на сайте. Вы можете разместить шорткод, для этого нажмите на кнопку SmartSlider при редактировании поста или страницы.

Также вы можете поместить его непосредственно в файл темы, вставив сгенерированный PHP код.

Что еще вы можете сделать с этим плагином?
Если вы просмотрите демо варианты, то увидите, что этот плагин способен на гораздо большее, чем просто создание обычных слайдеров на главной странице сайта. Его можно использовать в качестве визуального строителя страницы и создавать целые отдельные разделы своих сайтов: разделы портфолио, целевые страницы и т.д.
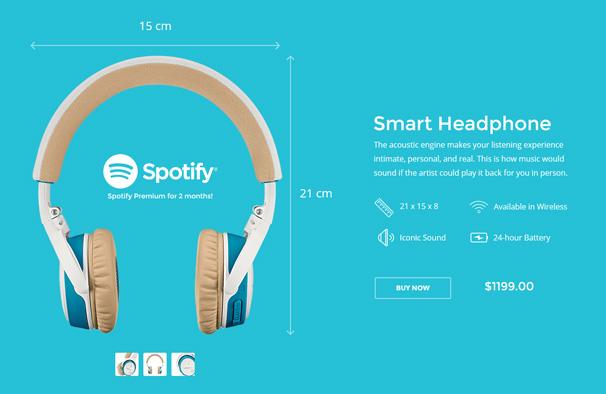
В этом демо-варианте плагин был использован для создания анимированной области с описанием возможностей для конкретного продукта:

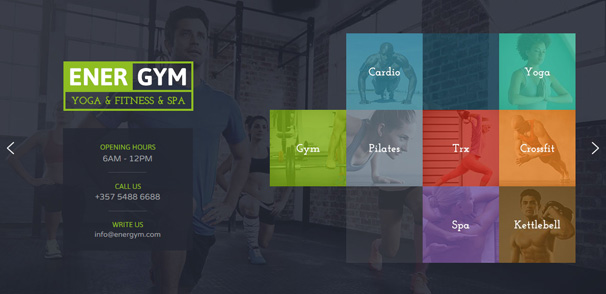
Здесь используется для динамического заголовка сайта тренажерного зала, который демонстрирует разные классы, время работы:

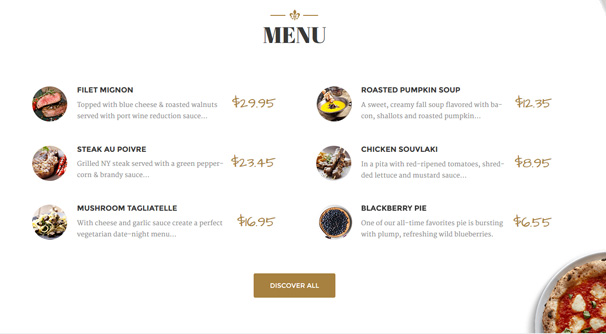
Здесь плагин используется для создания меню на сайте ресторана:

В данном варианте используется фнукция динамических источников, которая позволяет вставлять различные видео с YouTube и создавать список воспроизведения:

Стоимость
Существует бесплатная версия SmartSlider3, которую вы можете скачать здесь. Она предоставляет 1 тип слайдера и 6 типов слоев. С ней вы сможете познакомиться с плагином и понять, тот ли это инструмент, который вам нужен.
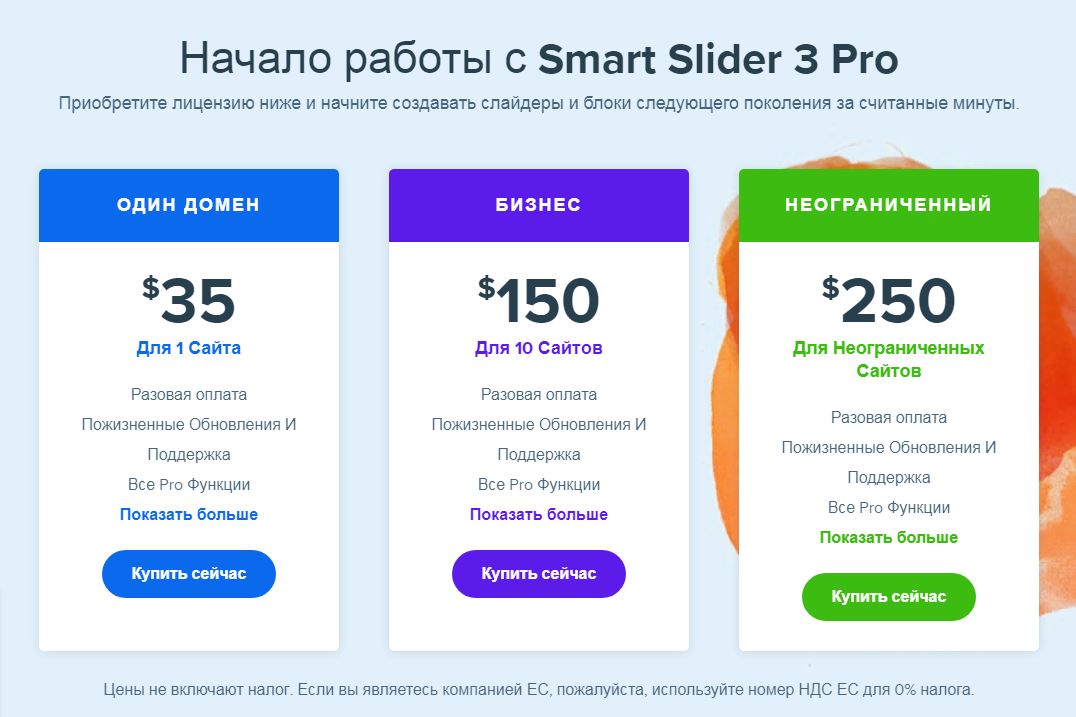
Чтобы работать со всеми функциями, которые представлены в этом плагине, вам будет необходимо приобрести платную версию. Ее стоимость начинается с $25 в год для персональной лицензии со всеми функциями, которые вы можете использовать на 1 домене.

Если вы хотите использовать плагин на разных сайтах, существует пожизненная лицензия, которая позволит использовать все возможности плагина на 50 разных доменах. Она вам обойдется в $100.
Заключение
Это удобный, красиво оформленный плагин. Панель администратора очень хорошо составлена, поэтому при работе не возникает никаких трудностей. Количество доступных функций и настроек впечатляет, поэтому приготовьтесь, что придется потратить какое-то время, чтобы познакомится с ними всеми и привыкнуть к ним. Пока у вас будет идти процесс адаптации к новому инструменту, можно начинать использовать уже готовые варианты. Импортируйте любой из них одним щелчком мышки и используйте в качестве отправной точки для создания своего слайдера.
Демо также очень красиво оформлены и соответствуют всем современным стандартам. Мы не заметили никаких видимых недостатков или халтуры во всех представленных 100 вариантах, что отчетливо демонстрирует высокий уровень профессионализма разработчиков.
Как мы уже упоминали раньше, этот плагин можно использовать не только для создания примитивных слайдеров. С его помощью вы сможете создавать целые разделы сайта с анимированными взаимодействиями, что выгодно выделит его среди других подобных.
Полная версия плагина стоит $25 и, учитывая все функции, это довольно оправданная цена. Если у вас возникают сомнения, вы всегда можете скачать и познакомиться с бесплатной версией. В любом случае, если вы хотите добавить креативные анимированные разделы на ваш сайт, обязательно присмотритесь к плагину Smart Slider.





















Комментарии к записи: 3
Слайдер конечно норм, но вставив php код слайдера в шаблон он у меня не вывелся. В консоли js я получил ряд ошибок.
А как этот слайд в шапку запихать в теме Авада?
Надо самому делать дизайн и верстку, а не пользоваться полуфабрикатами.