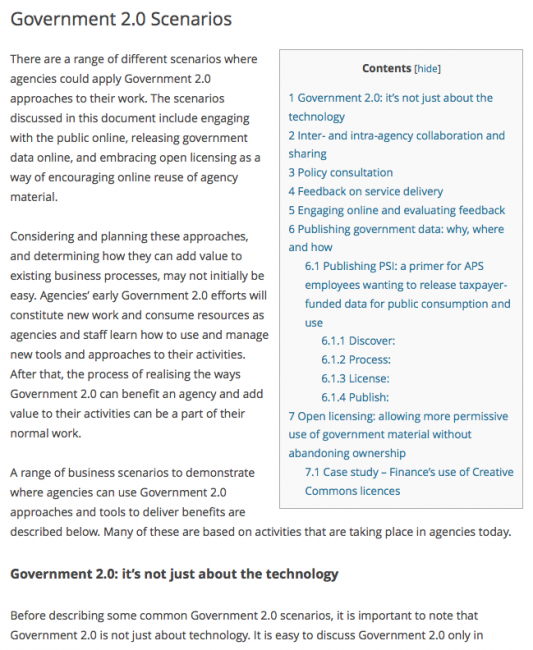
Если вам приходится писать длинные информационные посты на сайте, то ваши читатели скажут вам огромное спасибо, если вы структурируете подзаголовки контента в виде таблицы в начале страницы, как это сделано, к примеру, в Wikipedia.

Смотрите также:
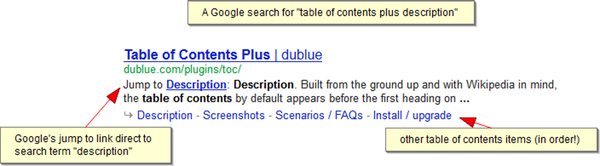
На WordPress это очень легко можно сделать с помощью бесплатного плагина Table of Contents Plus. И помимо того, что подобное структурирование очень удобно для навигации по контенту страницы, оно еще и генерируется в результатах поиска благодаря структурированным ссылкам.

Плагин также автоматически генерирует визуальные карты сайта и индексы контента, что мы рассмотрим более детально немного позже в этой же статье.
Плагин Table of Contents Plus

Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке.
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
После активации плагина у вас появится новый раздел меню в Консоли → Настройки → ToC+

Автоматическое генерирование содержимого контента
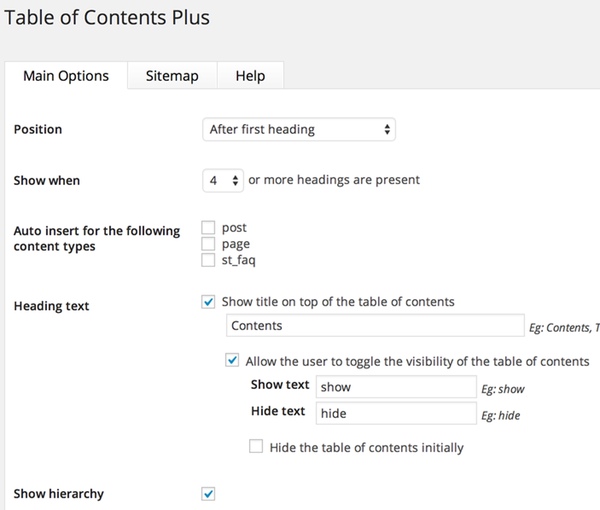
Плагин содержит разнообразие параметров и стилей. Выключите авто-добавление (как показано на изображении выше) и добавьте шорткод [toc] на страницы или в записи, на которых вы хотите разместить таблицы содержания. Если этого не сделать, то эта функция появится почти на всех страницах сайта автоматически.
Обратите внимание: краткое содержимое поста можно показывать только на тех страницах, которые содержат определенное указанное вами количество заголовков.
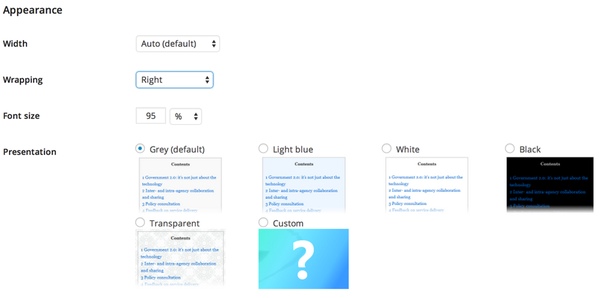
С помощью большого выбора функций и настроек вы сможете управлять оглавлением и настраивать его дизайн на свое усмотрение:

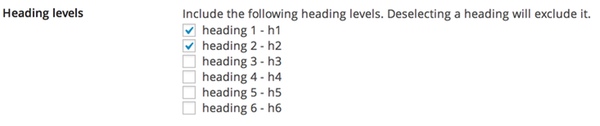
К тому же, вы можете отключить/скрыть оглавление, выбрать разные стили, настроить отображение только определенных заголовков:

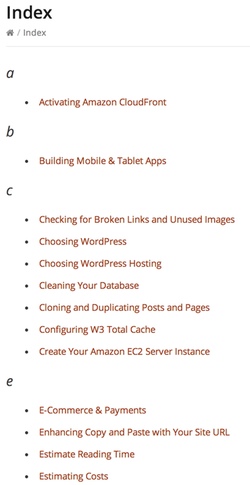
И даже автоматически генерировать карты сайта, как показано ниже:

Эта функция позволяет структурировать индексы для записей на сайте в алфавитном порядке.
Что сказать, разработчики плагина постарались на славу и отлично все продумали.
Создаем многостраничное содержание контента
Существует одна функция, которая изначально не включена в плагин, но ее можно настроить вручную – это создание содержимого сразу на многих страницах сайта.
Для этого нужно установить плагин ToC+ и вместе с ним загрузятся и таблицы стилей. Тем не менее, для содержимого в этом случае необходимо будет ввести вручную HTML код на WordPress.
<div id="toc_container" class="toc_wrap_right no_bullets %%visible%%"> <p class="toc_title">Contents</p> <ul class="toc_list"> <li><a href="/Welcome"><span class="toc_number toc_depth_1">1</span> Welcome</a></li> <li><a href="/estimating-costs-wordpress-amazon-aws"><span class="toc_number toc_depth_1">2</span> Estimating Costs</a></li> <li><a href="/sign-up-for-amazon-web-services-aws"><span class="toc_number toc_depth_1">3</span> Sign Up for Amazon Web Services</a></li> <li><a href="/installing-wordpress-digital-ocean/"><span class="toc_number toc_depth_2">3.1</span> Sign Up to Install at Digital Ocean</a></li> ... </ul> </div>
Еще один нюанс в том, что этот код нужно разместить на страницах руководства и регулярно обновлять при внесении изменений в руководство или же при его добавлении.
Чтобы не заниматься добавлением кода вручную на всех страницах, можно использовать плагин Shortcoder, который автоматически разместит шорткод [sc:my_toc] на каждой странице. Затем обновите сайт, и внесенный код автоматически сработает на всех указанных вами страницах.





















Комментарии к записи: 6
Спасибо, очень нужная штука.)
Спасибо, как раз искал
Спасибо за статью. А, как отключить TOC в мобильной версии сайта?
У вас в блоге, в начале статьи выводится блок с названием Смотрите также. Это плагин? Если да то как называется.
Добрый день! Нет, это не плагин, это обычная html врезка в тексте статьи.
Агонь, спасибо