Сегодня мы продолжим обзор лучшего плагина для кэширования в WordPress — W3 Total Cache. Мы рассмотрели больше половины главных настроек в предыдущей части этого руководства. Давайте продолжим настройку тех пунктов, которые остались.

Из сегодняшнего поста вы узнаете о следующих настройках плагина W3 Total Cache:
- Кэш базы данных
- Объект кэша
- Кэш браузера
- CDN (сеть доставки контента)
- …и другие настройки по мере снижения их важности
Смотрите также:
- W3 Total Cache — введение в основы кэширования для WordPress
- W3 Total Cache — настройка плагина кэширования для WordPress: Часть 1
- 5 плагинов для ускоренного кэширования вашего WordPress-блога
- 5 простых советов для ускорения загрузки вашего WordPress-сайта
- Какие WordPress плагины замедляют работу вашего сайта?
Так как в предыдущем руководстве мы закончили на третьем пункте, то сейчас мы продолжим с четвертого.
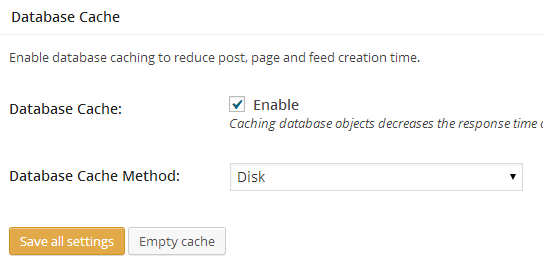
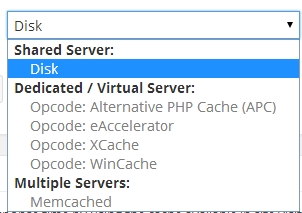
4. Database Cache (кэш базы данных)

Кэш базы данных в основном кэширует запросы SQL. Это сокращает время обработки запросов базы данных. Эту опцию рекомендуется использовать с методом Disk, который мы обсуждали в предыдущей записи.
Если используемый вами сервер является разделяемым (shared), то это может замедлить работу вашего сайта. Вам нужно активировать эту опцию и проанализировать скорость загрузки страниц сайта. Если после этого она улучшится, то продолжайте использовать ее. Обычно использование этой опции рекомендуется на VPS (виртуальных выделенных серверах) или на выделенных серверах.
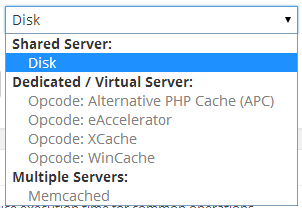
Database Cache Methods (метод кэширования базы данных)

Информацию об этом методе вы можете найти в предыдущем обзоре, посвященному настройкам плагина W3TC. Хоть и новичкам настоятельно рекомендуется использовать опцию Disk.
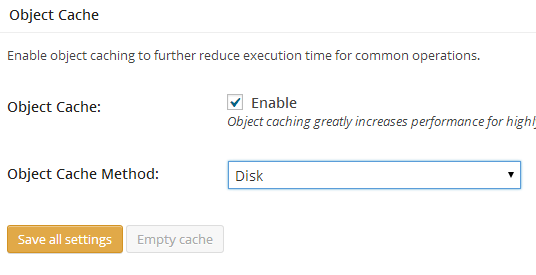
5. Object Cache (объект кэша)

Вы используете shared-сервер? Если да, то не активируйте эту опцию. Она подходит только для выделенных серверов или виртуальных выделенных. Если же вы все-таки ее используете, то она никак не поможет вам улучшить скорость загрузки сайта. Она применяется для сокращения времени выполнения некоторых общих операций.
Object Cache Methods (методы объекта кэша)

Напомним, что опция Disk рекомендована к использованию в этом шаге.
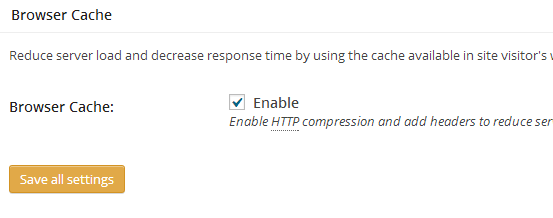
6. Browser Cache (кэш браузера)

Независимо от того, в какой конфигурации вы работаете, активируйте эту опцию в любом случае. Одна из наиболее важных конфигураций – это кэш браузера. Она сокращает время загрузки сервера и уменьшает время отклика благодаря кэшу, который находится в браузере посетителя сайта. Еще она способствует сжатию HTTP и добавляет шапки, чтоб сократить время загрузки сервера и файлов.
Что такое Pro Stuff?
Как правило, W3TC определяет конкретный список правил в файле .htaccess вашего сайта, который отвечает за кэширование разных элементов в браузере конечного пользователя. К примеру, логотип любого сайта меняется очень редко, предпочтительно – раз в год.
Кэширование в браузере конечного пользователя помогает сократить размер страницы, что, в свою очередь, ускоряет загрузку страницы. Одна и та же страница открывается в браузере во второй раз в 10 раз быстрее, чем впервые.
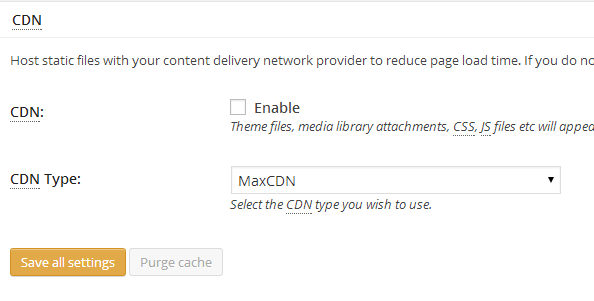
7. CDN (сеть доставки контента)

Согласно Википедии:
Сеть доставки (и дистрибуции) контента (англ. Content Delivery Network или Content Distribution Network, CDN) — географически распределённая сетевая инфраструктура, позволяющая оптимизировать доставку и дистрибуцию контента конечным пользователям в сети Интернет. Использование контент-провайдерами CDN способствует увеличению скорости загрузки интернет-пользователями аудио-, видео-, программного, игрового и других видов цифрового контента в точках присутствия сети CDN.
Если вкратце, то она служит ресурсом для ближайших серверов, находящихся поблизости посетителя сайта. В меню есть выпадающий список с перечнем провайдеров CDN. Можете выбрать любой из них на свое усмотрение. MaxCDN – один из самых известных платных серверов, в то время как CloudFlare имеет и бесплатные, и платные пакеты одновременно.
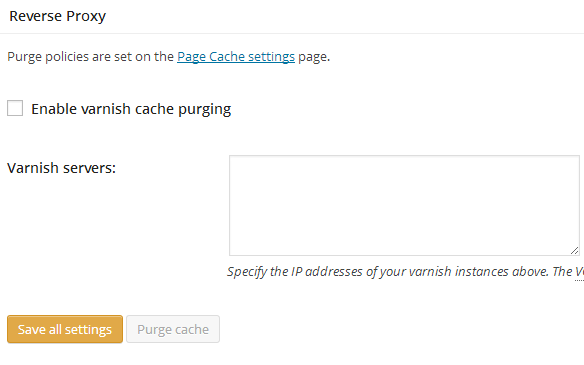
8. Reverse Proxy (обратный прокси-сервер)

Как и CDN, обратные прокси-серверы помогают кэшировать ваши файлы на другие серверы, после чего посетители вашего сайта будут иметь к ним доступ через облачный ресурс.
Далее идут менее важные настройки для начинающих.
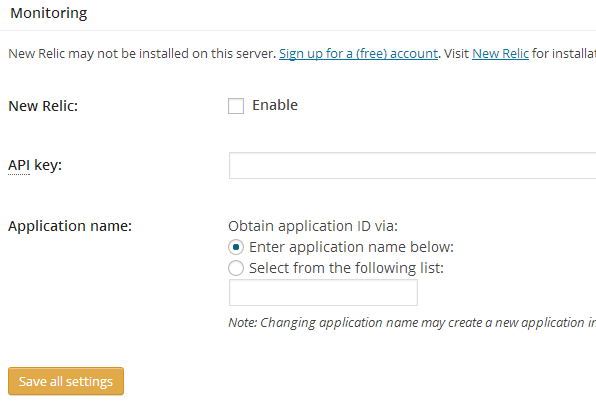
9. Monitoring (мониторинг)

Этот раздел поможет настроить аккаунт New Relic для отслеживания обширной статистики производительности вашего сайта и сервера. Если вы используете New Relic, но не очень знакомы с ним, то лучше не активируйте эту опцию, а оставьте как есть.
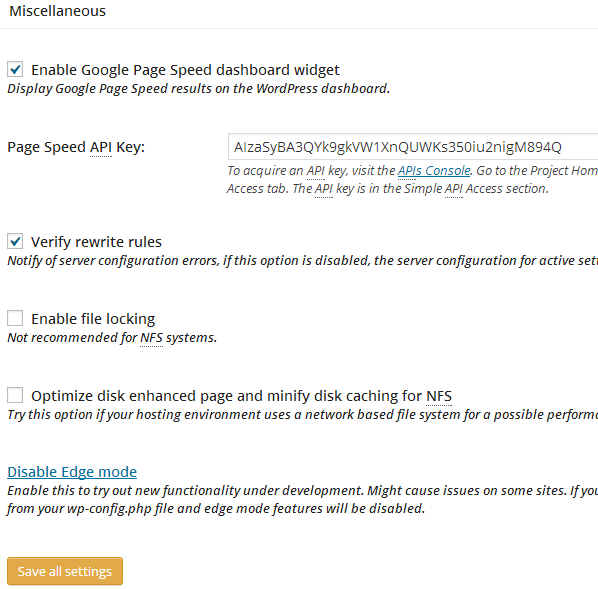
10. Miscellaneous (разное)

Вы можете поместить свой ключ Google Page Speed API в форму по ссылке, указанной ниже поля API. Остальные опции оставьте, как они есть. Нет смысла их менять, пока вы не поймете, что и для чего вы это делаете.
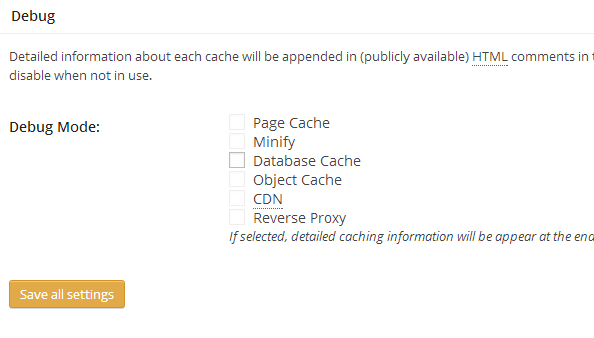
11. Debug (отладка)

Не рекомендуется включать эту опцию. Она обычно содержит детальную информацию о каждом кэше, который добавляется в публично доступных HTML-комментариях в исходном коде страницы. В этом режиме производительность не будет оптимальной, так что используйте его не очень часто и отключайте, если он вам не нужен.
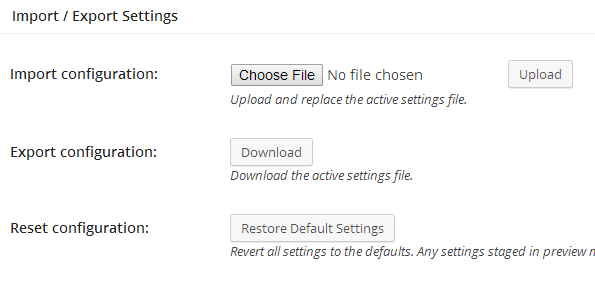
12. Import/Export Settings (настройки импорта/экспорта)

Плагин W3TC обладает большими функциональными возможностями, настройка которых занимает, как минимум, час времени. Поэтому, чтоб предоставить конечным пользователям хороший опыт, этот плагин дает нам возможности резервного копирования путем их экспорта/импорта либо на этот же сайт, либо на другой, который принадлежит вам.
Вот и все! Мы рассмотрели все общие настройки плагина W3 Total Cache.





















Комментарии к записи: 29
Спасибо! Хорошая статья и плагин!
Продолжение будет?
Пока не планируется
В видео от разработчиков плагина говорилось, что применять его надо к сайту с законченным дизайном. Это как понимать? Например, слегка изменить макет главной страницы чревато или нет?
логично предположить, что нужно будет пересоздавать кэш.
А новые страницы/записи будут кэшироваться автоматически?
парень, мануал почитать вообще никак? ну пойми, есть гугл которые знает все, а тупым быть не круто. давай таки учиться юзать доступные вещи. я вообще в душе не знал ничего о кэшировании. прочитал эти статейки на этом сайте и о боги, теперь я это знаю.
О, клавиатурный герой разродился типовой речёвкой… Да ты не хами, парень, незнакомым людям, и не тычь. Жаль, что тебя в гугле этому не учили. Я уже стар лазить в мануалы. Времени жалко.
так вон из интернета или деньги людям плати. все равно умирать тебе скоро. зачем помогать тому, кто не хочет учиться? создай себе сайтик на говновиксе и не мучай людей.
Я что, тебя, борзый, просил мне помогать? Кого я тут измучил кроме твоей мании величия? На фига мне викс, если я тут читаю про плагины для своего WP, ты не допускаешь такой мысли? Откуда тебе знать, какой у меня, бля, хостинг. На хер мне кому-то платить, если wp-плагины в основной массе бесплатные. Я только тебе могу заплатить, если обещаешь, что заткнёшься. Сообщи номер киви.
Ну и сколько ты клоун печальный мне заплатишь?
Могу сказать что с этим плагином перестаёт работать форум Ббпресс и следует включить функцию Отмены кеширования для зареганных пользователей.
Здравствуйте коллеги. Я добавил своё сообщение в предыдущих 2 ух частях, но предполагаю, основное обсуждение идёт тут, поэтому продублирую, надеюсь, админ не будет против. Пытался самостоятельно настроить плагин W3 Total
Cache, столкнулся с рядом проблем: 1) пропадают все css стили и на
страницах сайта отображается только фото и текст 2) сервер падает через
5-7 минут после включения плагина (у меня VPS) думаю это происходит из
за того, что при первичной настройке плагина, я по невнимательности
поставил какие-то некорректные данные. 3) перестают отрабатывать
некоторые важные элементы сделанные на javascript, такие как скольжение
сайдара и др. Нужна помощь в настройке этого плагина — цель — в сервисе
pagespeed/insights от гугла, получить хорошую скорость загрузки
страницы. Помощь нужна в форме скайп сессии с трансляцией экрана — я
демонстрирую экран, вы говорите куда зайти, какие значения поставить и
т.д. Рассчитываться могу вебмани или яндекс деньги. Напишите пожалуйста в
личку 1) какая цена в час, вас устроит за эту услугу 2) сколько времени
(приблизительно) нам нужно будет потратит на настройку 3) какой ваш
опыт в настройке и использовании данного плагина. Заранее благодарю, жду
ваших сообщений.
«3) перестают отрабатывать
некоторые важные элементы сделанные на javascript» — присоединяюсь, такая же штука. И есть еще непонятный момент, зарегистрированный пользователь не может добавить запись, нажимаем +добавить запись, а нам выдает белый экран. Денис, Вы решили свои задачи?
То что кеширование удаляет возможность зарегистрированных пользователей добавлять запись — с этим не сталкивался, просто ещё не дошёл :) в целом, я прекратил попытки добиться чего то хорошего от плагина — нашёл человека, который хорошо в нём разбирался, он потратил часа 3 на настройку — лучше не стало, скорость загрузки такая же, но несколько раз перегрузили хостинг из за настроек плагина. Думаю не стану больше тратить на этот плагин время.
Очень лёгкое поверхностное описание плагина, можно даже сказать просто перевод на русский верхних пунктов меню плагина
Как показатели плагина по вот этому сервису?
http://developers.google.com/speed/pagespeed/insights/
До установки W3TC PageSpeed выдавал мне 17 из 100, а после установки и настройки по данному мануалу стало 89
отличный результат, 100% добиться тяжело и не всегда это хорошо. У меня когда до 100% добил сайт потом пришлось ухудшать, так как загрузка скриптов после загрузки страницы выглядит стремновато. Для постзагрузки стилей и скриптов надо вешать процесбар поверх всего контента, а это может расцениваться как блок перекрывающий контент. Эту проблему пока не решил. В целом плагин хорошй, потестировал.
Добрый день!
А скажите у него нет поддержки русского языка? И как обновить кэш стран, если производить изменения в дизайне или записях?
Спасибо!
По отзывам это лучший плагин кеширования. Но гемороя с ним выше крыши )
Статья нулевая, ничего не понятно. Надо по факту расписывать, что к чему и зачем.
Здравствуйте. Была обычная проблема — сайт создавал большую нагрузку, порядка 105 СР при разрешенных 65. Поставил hyper cache + db cache reloaded fix, нагрузка снизилась до 70 -80 СР.
Пользовался ими какое-то время. Отключил. Поставил W3 Total Cache. Результат ошеломляющий — порядка 45 СР.
Проблема обнаружилась неожиданно…. Браузер гугл хром (причем только гугл хром, все остальные известные мне, в том числе и портативный гугл хром отображают нормально) на некоторых страницах — ПРИЧЕМ ИМЕННО НА НЕКОТОРЫХ, ВКЛЮЧАЯ ГЛАВНУЮ! выдает крякозябры. С записями тоже самое.
http://www.evaveda.com/ — крякозябры
http://www.evaveda.com/partnyoram/ — крякозябры
http://www.evaveda.com/gimalajskaya-joga/ — нормально
Есть и другой сайт, на котором я тоже установил W3 Total Cache и абсолютно та же проблема. Вероятно проблема в том, что гугл хром некорректно отображает кэшированные js или css, но почему тогда только этот браузер и только некоторые страницы? Что можно сделать?
Добрый день. Я установила и настроила этот плагин, но скорость загрузки моего сайта в http://developers.google.com/speed/pagespeed/insights/ не изменилась. Абсолютно все показатели на том же уровне, как до установки плагина. Подскажите, пожалуйста, почему так?
Здравствуйте! Сделал всё по инструкции от сюда ), настроил, сайт действительно начал грузится в разы быстрее, но есть две проблемы.
1(Основная). Теперь почему то, после того как я захожу на сайт под своим логином и паролем (это относится и к любому пользователю тоже, я проверял), страница обновляется, но на сайт мы всё равно не зашли, форма входа так и осталась незаполненной, но вот если обновить страницу, то тогда уже всё станет нормально. Почему так получается, что заходит на сайт только со второго обновления страницы? Это однозначно не понравится пользователям.
2. Сайт хоть и стал быстрее, зато админка почему то стала грузится в 10 раз дольше, с чем это может быть связанно?
Добрый день! помогите пожалуйста разобраться!
Установил W3 Total Cache, и теперь все браузеры видят мой сайт на текстовый документ с html кодом.
ots.townweb .ru
Спасибо, НО…
Кто-то наконец пояснит КОНКРЕТНО, как в разделе минификации, работает подраздел JS и CSS с их настройками, например, там есть настройки заголовка не блокировать, использовать асинхронно, НО опять же анализаторы ВСЕ КАК ОДИН ругаются, что js или css блокирует отображение содержимого заголовка, хотя стоит настройка загружать асинхронно И ВООБЩЕ блокирующие скрипты имеют путь к самому плагину минимизации и кеширования, как же так, плагин сам создаёт проблемные скрипты для оптимизации ???
p.s. Нужны практические советы по применению с реальными результатами 100% из 100%, а перевести инструкцию пятилетней давности с забугорного форума и я смогу.
Благодарю за статью!
У меня вот какая ситуация получается после активации плагина — слетает https. Т.е. браузер ругается, что смешанный контент. Я посмотрел, что изображения передаются на мой сайт теперь через сервер wordpress по http. Не подскажете, как решить этот вопрос? Благодарю!
Вставил АПИ ключ Page Speed — но ничего не поменялось на сайте(а именно — он убирает пустыые строки а этого непроизошло)?