Если у вас на сайте размещен большой объем контента, к которому вы хотите открыть доступ в главном навигационном меню, то посетителям может быть достаточно сложно найти то, что им нужно. Один из способов исправить эту проблему — это разместить визуальные решения: иконки и графики. Но дело в том, что многие темы не предлагают подобных возможностей.
Смотрите также:
- WordPress плагины для организации меню
- Как настроить свои стили для меню в WordPress
- Как сделать простое адаптивное меню для WordPress сайта
- Интерактивное меню для вашего ресторана с помощью бесплатного WordPress плагина
- Создаём меню в WordPress с помощью плагинов
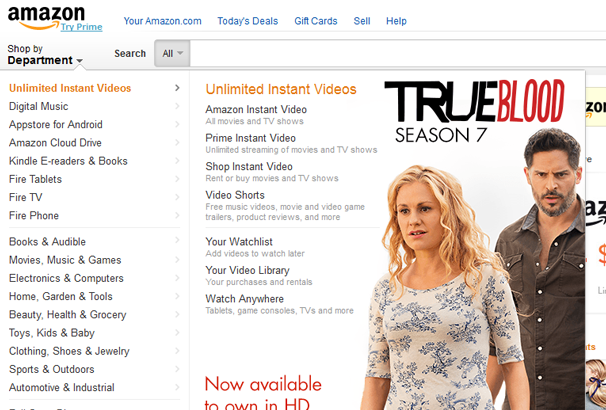
Для этого можно задействовать так называемое «Мега-меню», в котором находятся ссылки на разные страницы вашего сайта. Например, если ваш сайт посвящен электронной коммерции и содержит много категорий, то мега-меню вам очень пригодится. Для примера давайте взглянем на один из самых популярных сайтов — Amazon:

Кроме выгод для посетителей сайта, мега-меню еще и очень полезно для поисковой оптимизации, так как с его помощью можно выделить самые важные разделы сайта и сделать на них ссылки через HTML, которые находятся в меню.
Плагин Suppamenu
В сегодняшнем обзоре мы рассмотрим плагин Suppamenu, доступный на Codecanyon за $16. Он и поможет вам создать мега-меню.

Описание | Демо | Купить за $16
Создание меню
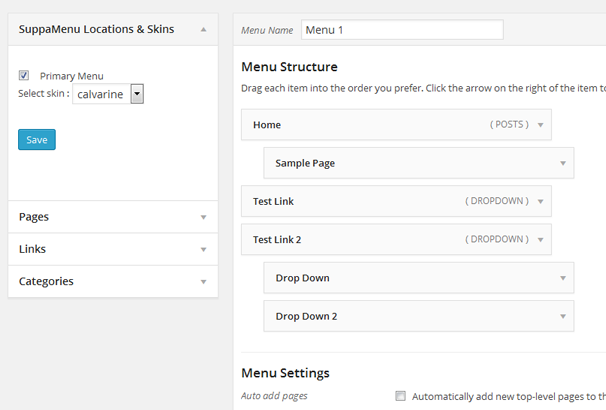
После загрузки и активации плагина можно начинать создавать меню, как вы обычно это делаете. Но вы увидите и некоторые дополнительные параметры, как например, выбор шаблонов для разных стилей оформления создаваемого меню.

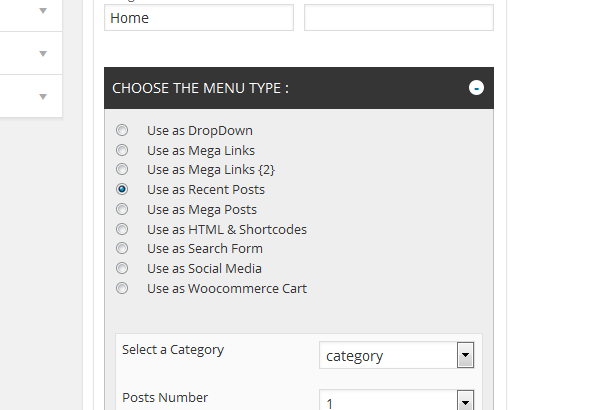
В меню вы увидите дополнительные параметры, добавленные плагином. Вы можете выбрать тип меню, которое хотите создать: Drop down, Mega Links, Recent Posts, Mega Posts. Также можно выбрать меню в качестве формы поиска, соцсети или корзины WooCommerce.

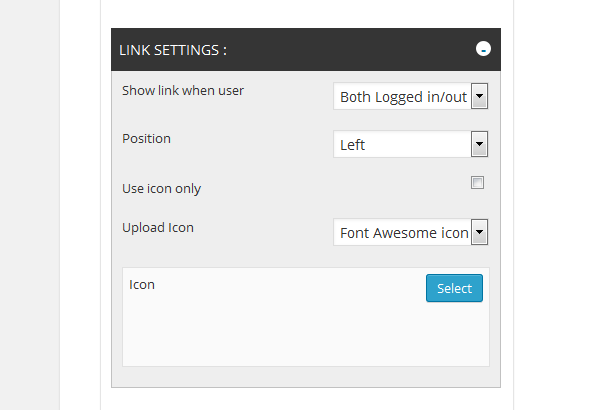
Каждая добавленная вами в меню ссылка имеет некоторые параметры — сделайте ссылку видимой для зарегистрированных пользователей, используйте для этого только иконки, которые вы можете загрузить или выбрать:

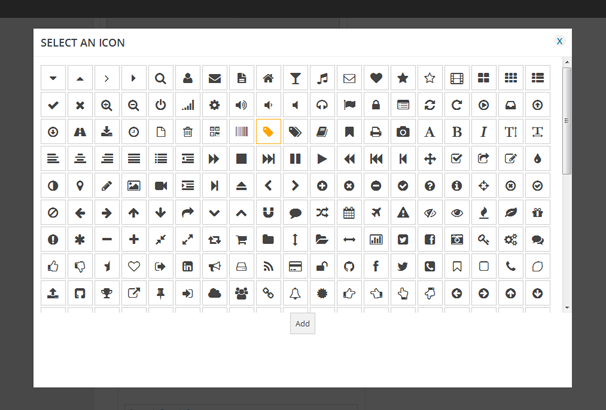
Выберите привлекательную иконку для каждой ссылки в вашем меню:

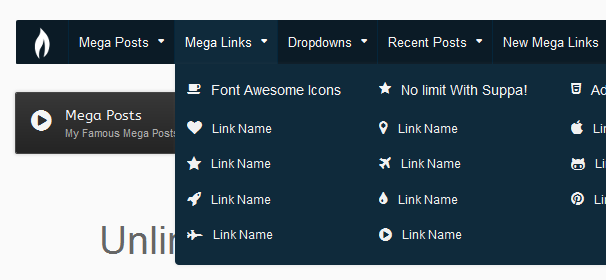
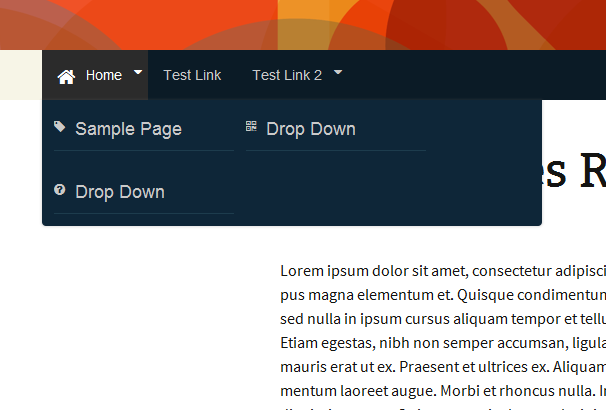
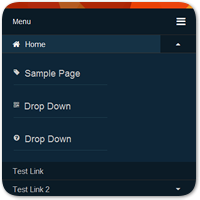
Посмотрите, как это все выглядит на сайте:

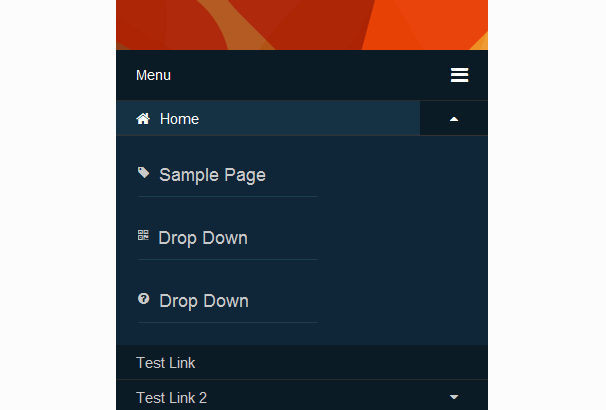
Измените размер окна, и вы увидите, что меню является адаптивным:

Настройка параметров
Этот плагин добавляет собственное меню, которое можно настроить так, как вам нужно.

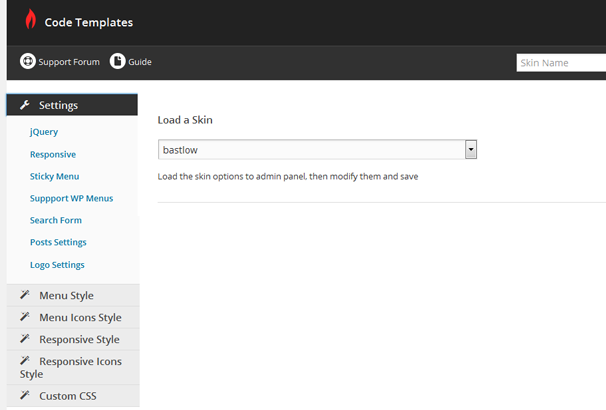
В разделе «Настройки» можно настроить параметры jQuery, адаптивные параметры, загрузить логотип, прочее.
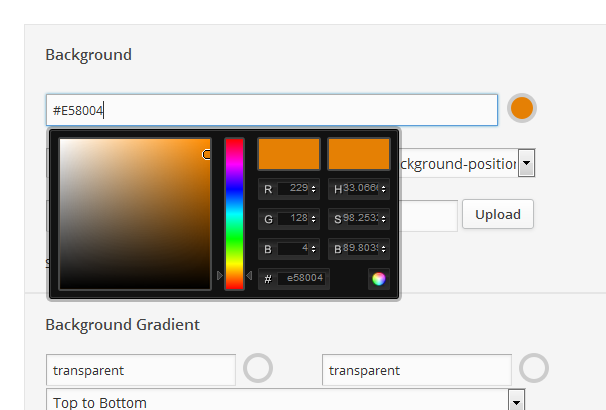
«Стили меню» позволяют создать собственные цветовые схемы, добавить границы, округлить углы, выбрать шрифт, и многое другое:

Вам также доступны параметры для адаптивного стиля, стиля иконок и раздел для любого пользовательского CSS.
Заключение
С помощью данного плагина вы создадите меню, содержащее множество настроек для сайта. Оно помоет вам структурировать большие объемы контента на вашем сайте.





















Комментарии к записи: 3
Огромное спасибо создателю сайта. Начиная создавать сайт, столкнувшись со многими вопросами, конечно искала ответы в инете. Много видела, и столько ерунды. У Вас нашла ответы на часть вопросов, применила и ПОЛУЧИЛОСЬ!!!
Да действительно много полезной информации на данном блоге. В данной сфере более 2 лет. Сейчас пишу сайт для интернет магазина, но данный плагин позволить ему не могу. Так как нет средств. Вернусь к нему, как пойдут покупатели. Ваш блог не первый раз меня выручает, за что спасибо вам огромное! tetradion.ru
Добрый день. подскажите пожалуйста, при редактировании Меню или добавления новой вкладки и сохранении выскакивает ошибка. Приходится по 5 раз обновлять пока не примет обновления. Я думал дело в шаблоне, но поменял несколько разных тем и везде одно и тоже. Так же виснет админка когда обрабатываются несколько записей одновременно. Например прописывал метки для 10 записей и после сохранения то же самое. Вопрос это хостер не справляется или у меня где то ошибки какието? Пользуюсь бесплатной темой, компьютер мощный интернет быстрый. Вот скрин ошибки http://c2n.me/3AN96uf