Помните рекламу стирального порошка, в которой с экранов телевизоров вопрошали — Если нет разницы, то зачем платить больше? Авторы премиум тем Satori Studio пошли дальше, задавшись вопросом: А зачем платить вообще?
Так появилась Bento — бесплатная многофункциональная WordPress тема с набором мощных функций и возможностями персонализации, как правило доступными только в платных шаблонах.

Демо | Описание/Скачать | Заказать сайт на этой теме | Потестировать хостинг
Смотрите также:
Благодаря широкому спектру настроек и опций Bento отлично подходит для создания сайтов любого типа и уровня сложности — от личных страничек и блогов до корпоративных порталов и онлайн-магазинов. Последнее достигается за счет полной совместимости с популярным плагином WooCommerce.
Bento полностью русифицирована авторами темы, а это означает высокое качество перевода в сравнении с шаблонами, локализуемыми совместными усилиями десятков энтузиастов по принципу «с миру по нитке». Поддержка для пользователей также доступна на русском языке.
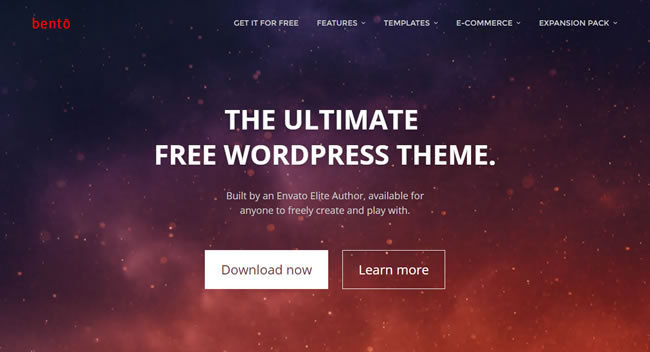
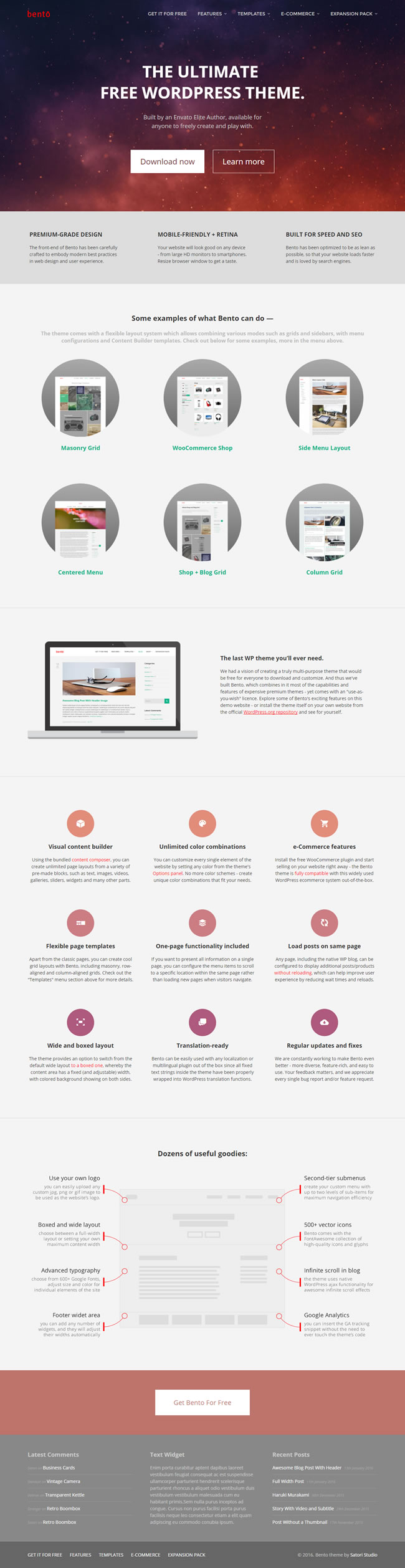
Вот так выглядит демо-версия темы:

Bento — это универсальность и удобство
В основе философии Bento — сочетание мультифункциональности с простотой в использовании. Настройки темы упорядочены по категориям в удобной Панели управления, а отдельные страницы и записи можно персонализировать при помощи секций настроек в режиме редактирования, которые находятся под содержимым.
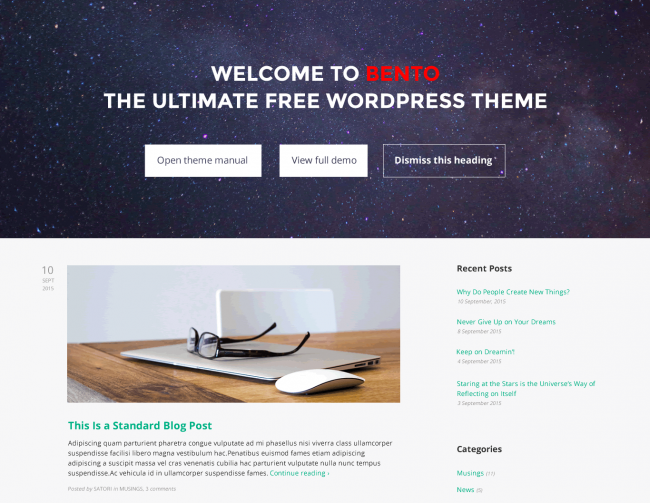
При первом запуске на «чистом» WordPress тема приветствует вас на фоне космического пространства, предлагая ознакомиться с подробной документацией:

Внешний вид сайта на Bento может быть практически любым — то есть именно таким, как нужно вам. Этому способствуют как гибкая система разметки, включающая в себя настройки боковых панелей и сеток, так и несколько вариантов отображения верхней части сайта, полноэкранные шапки страниц с кнопками call-to-action, а также возможность создания одностраничных сайтов.
Bento также включает в себя визуальный конструктор страниц, позволяющий за считанные минуты создавать профессиональные разметки из широкого набора элементов — от текстовых блоков и изображений до слайдеров, карт и видео. Кроме того, в блоге и магазине можно подгружать новые записи на той же странице при помощи механизма AJAX, тем самым избавляя пользователя от необходимости ждать загрузки новой страницы.
В теме предусмотрены возможности выбора из 600+ Google-шрифтов, использования в текстах сайта 500+ векторных иконок из набора FontAwesome, настраиваемые панели виджетов, многоуровневое меню и многое другое.
При создании Bento особое внимание уделялось автоматической разметке для мобильных устройств (адаптивности), готовности к Retina-экранам, скорости загрузки сайта и оптимизации для поисковых систем (SEO).
Тема имеет лицензию GPL, а это значит, что каждый может использовать её без ограничений как для собственных начинаний, так и клиентских проектов.
Особенности темы
- Полностью русифицирована — тема переведена на русский её создателями, а не при помощи коллективной локализации
- Визуальный конструктор страниц — удобный механизм создания профессиональных разметок любой степени сложности
- Неограниченная цветовая гамма — цвет любого элемента сайта можно настраивать отдельно
- Индивидуальные настройки страниц и записей — каждую страницу или запись можно персонализировать отдельно
- 3 типа сетки — «кладка» (masonry), колонки и ряды
- 4 типа главного меню — справа, по центру, в отдельной панели слева и в полную ширину страницы, спрятанное под "иконку-гамбургер"
- 2 зоны виджетов — в боковых панелях и в подвале сайта
- 2 меню — в шапке (главное) и в подвале сайта
- Логотип — есть возможность загрузки собственного лого
- Полноэкранная шапка страниц — настраиваемая индивидуально для каждой страницы
- Подгрузка записей при помощи AJAX — более ранние записи появляются без необходимости перезагружать страницу, в стиле ленты Facebook
- 600+ шрифтов — выберите любой из популярных шрифтов коллекции Google Fonts для своего сайта
- 500+ иконок — встроенный набор векторных иконок от FontAwesome
- Электронная коммерция — полная поддержка бесплатного плагина WooCommerce
- Адаптивность — ваш сайт будет смотреться одинаково хорошо как на широкоформатных мониторах, так и на смартфонах
- Подробное руководство — все функции темы документированы и объяснены
- Оптимизация скорости и SEO — поисковые системы Яндекс и Google будут довольны вашим сайтом
- Регулярные обновления — авторы постоянно вносят исправления и добавляют новые функции в Bento





















Комментарии к записи: 19
Прежде чем писать что-то вы это проверяете?
Где в этих словах есть универсальность и бесплатность:
«Hey there,
Thank you for choosing Bento!
You can get your free copy of the theme here: click here to download Bento.
Detailed instructions on installing and using the theme are available online here: visit Bento Manual.
For bug reports, questions and suggestions you can reply to this email or use the contact form here: contact support.
More features like portfolio pages, converting pop-ups, video headers, preloaders, and custom footer copyright message are available in the Bento Expansion Pack. You can get it here for a one-time price of $17: Get Bento Expansion Pack ›
We hope you will enjoy using Bento as much as we've enjoyed building it!
Sincerely,
Andrii / Satori Studio»
Добрый день, Alex,
благодарим за комментарий.
Bento бесплатен, тему может скачать каждый желающий по ссылке из письма, которое Вы привели в своем комментарии (приходит автоматически после заявки на сайте). Bento Expansion Pack, который, к слову, стоит в разы меньше премиум-шаблонов, является плагином-расширением к Bento, добавляющем дополнительные функции. Все основные функции, при этом, доступны бесплатно.
Bento является универсальным шаблоном, поскольку сочетает в себе (в бесплатной версии, замечу) широкий набор функций и возможностей персонализации, позволяющий создавать сайты практически любого типа.
Если у Вас появятся вопросы по использованию шаблона, обращайтесь!
С уважением,
Андрей / Satori Studio
Здравствуйте. У меня не отображаются элементы настроек. Работает только верхняя, где меня логотип. Но я точно помню что меня сразу шрифт как установил тему. Баг у меня, или ограничения темы?Все что ниже, одинаково пусто:(
Здравствуйте, Алексей,
перечислите, пожалуйста, какие плагины активны на Вашем сайте? Это выглядит как баг из той области.
С уважением,
Андрей / Satori Studio
woocommerce/yith ajax product filter/cyr2lat Пока что все.
Спасибо, Алексей! Первый плагин вызывает проблему, выложил обновленную версию темы на официальную страницу — пожалуйста обновите оттуда, сообщите если ошибка останется после обновления.
С уважением,
Андрей / Satori Studio
Андрей, установил Bento Expansion Pack, активировал, но не понял, что изменилось. Какой пункт меню он добавляет в консоли WP? Как с ним работать? У Алексея, выше скриншот. Такой страницы я в консоли не нашел.
Сегодня пробовал переустановить. Тоже самое. Слепил сайт,через два часа опять все настройки улетели.
вы меня конечно извините, но те настройки, которые предлагаются, настолько мизерны и бесполезны, что невозможно даже поменять картинку в шапке и вывести анонсы статей на главной странице!
Вы документацию почитайте сначала, прежде чем гнать на автора. В мануале есть ссылка на демо-контент, там импортируйте и получите то, что видите на демо. И как с этим добром работать разберетесь.
Да, разобралась. Спасибо большое! Только вот новая проблема — в блоге и на страницах категорий статьи отображаются полностью, без анонсов…
Добрый день, Ида, данная функция является частью стандартного набора WordPress и не зависит от шаблона — пожалуйста ознакомьтесь с данным материалом за подробными инструкциями: https://en.support.wordpress.com/more-tag/
Добрый день, Ида,
поменять логотип сайта можно в панели управления темой, которая находится в секции «Отображение -> Настройки шаблона» в меню администратора.
Для того, чтобы сделать ленту статей (блог) главной страницей сайта, следуйте такой же процедуре, как с любой другой WP-темой: в секции «Настройки -> Чтение».
С уважением,
Андрей / Satori Studio
установил тему Bento, стал наполнять сайт. Главная страница Вначале внизу была пагинация( было 2 страницы тестового контента, переход по страницам работал). Далее гиперссылки на переход по страницам перестали работать, ничего со структурой сайта не делал, просто добавлял записи. Куда посмотреть чтобы вернуть пагинацию?
сейчас при нажатии на страницу 2 переходит на /page/2/ но при этом показывает главную страницу все равно
шаблон страницы: Masonry Page: Left Sidebar.
Если применяю к главной шаблон Masonry Page: Right Sidebar то пагинация работает отлично
опытным путем установлено что для других страниц в пагинации формируется ссылка вида /page/3/?page_id=2082&preview=true
при использовании плохой страницы формируется ссылка вида /page/3/
Добрый день!
Отличная тема, спасибо Вам!
Возможно, Вы сможете мне помочь — возникли сложности в работе с плагином WooCommerce Upload My File ((( При том что все настройки плагина сделаны, функция добавления файла к заказу не появляется. Не могу разобраться в чем причина ((( Буду благодарна за подсказку!
Здравствуйте.
Хочу отметить, что тема отличная. Много функционала и возможностей оформления. Авторам спасибо.
У меня вопрос возник. Как редактировать статическую главную страницу? Я имею в виду код. Например, хочу вывести слайдер между меню и контейнером, но не через редактор страницы, а кодом вызова этого компонента. Причем слайдер нужен только на главной странице. Для этого и нужен шаблон главной страницы, а его вроде как нет. Можно вставить код в header.php, но тогда слайдер на всех страницах отображается.
Подскажите, пожалуйста.
Никто так и не ответил…
Разобрался сам. Напишу. Может, кому пригодится.
В файле page.php после вставляем
То, что нужно
Вместо «То , что нужно» код вызова компонента и др.
Хм. Коды не отображаются. Картинкой тогда.