Вы хотите тратить меньше времени на разработку сайта и больше уделять внимания его содержанию и самому бизнесу, верно?
Несмотря на то, что WordPress действительно очень простая и удобная система управления контентом, вам понадобится потратить немало часов на оформление и кастомизацию своего проекта. Не говоря уже о времени, которое вы потратите на придумывание дизайна и внешнего вида.
Всего этого можно легко избежать, если вы приобретете свою собственную копию премиум темы BeTheme.

Смотрите также:
- Avada — самая продаваемая многоцелевая тема WordPress в мире
- X Theme — единственная премиум тема WordPress, которую вам стоит купить
- Enfold — адаптивная премиум тема WordPress для мульти-функционального сайта
- Bridge — универсальная WordPress тема с 24 уникальными шаблонами
- Salient — творческая многоцелевая тема WordPress с более 35,000 загрузок
- uDesign — адаптивная премиум тема WordPress с динамичным контентом
- Jupiter — профессиональная WordPress тема для создания сайта любого типа
- The7 — одна из самых настраиваемых многоцелевых тем WordPress на Themeforest
- Flatsome — самая продаваемая WordPress тема для интернет магазина на WooCommerce
BeTheme — одна из самых мощных WordPress тем, в которой включено более 180 готовых макетов. Все, что вам нужно, это выбрать необходимый вариант из демо-примеров и установить его себе на сайт. Это позволит вам сэкономить массу времени, которое вы бы потратили на проектирование, и денег, которые вы бы потратили на дизайнера.
В этом обзоре темы BeTheme мы познакомимся со всеми основными функциями и посмотрим, как она работает.
Для начала давайте узнаем, является ли BeTheme правильным выбором для вас.
Для кого эта тема?
BeTheme является отличным решением для разработчиков WordPress или небольших агентств. С помощью одного из 180+ готовых макетов вы можете легко превратить пустую установку WordPress в действительно крутой сайт без лишних усилий.
Мы также считаем, что тема подойдет самостоятельным пользователям WordPress, которые не особо сильны в программировании или которые просто не хотят тратить много времени на какие-то технические нюансы.
Установка темы BeTheme
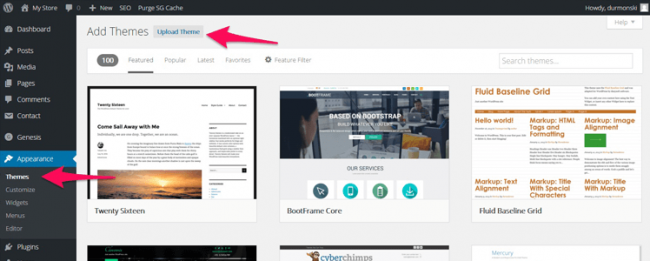
Процесс установки элементарный. Зайдите в консоль WordPress, перейдите во вкладку Внешний вид → Темы → Добавить новую. Выберите архив с темой с компьютера и загрузите его:

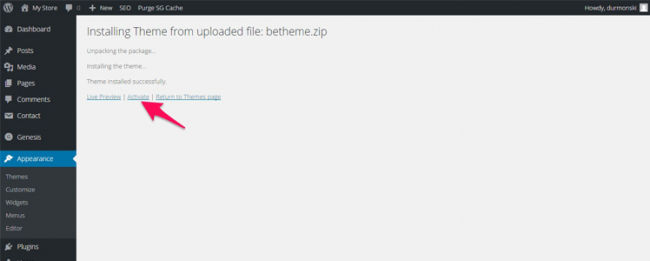
Активируйте тему:

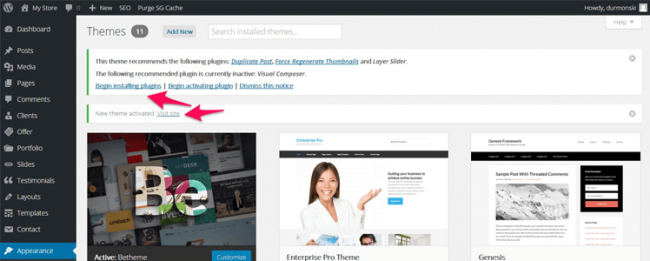
Итак, ваш WordPress работает на новой теме. Однако это еще не все. Для дальнейшей работы следует загрузить рекомендованные плагины.

Несколько слов об этих плагинах:
- Duplicate posts — Плагин, который позволяет клонировать запись/страницу или редактировать ее, как новый проект. Вы можете клонировать дату, статус, вложения и использовать их при создании новых постов или страниц.
- Force Regenerate Thumbnails — Позволяет удалять все старые размеры изображений и действительно регенерирует миниатюры для вашего сайта.
- Layer Slider — Премиум плагин для создания галерей, слайдеров и слайд-шоу с крутыми эффектами.
- Visual Composer — Этот плагин превратит ваш WordPress в мощный строитель страниц и позволит создать любой макет, который вы только можете себе представить. Для того чтобы вы смогли использовать все возможности BeTheme, нужно активировать Visual Composer.
Как импортировать один из 180+ встроенных шаблонов
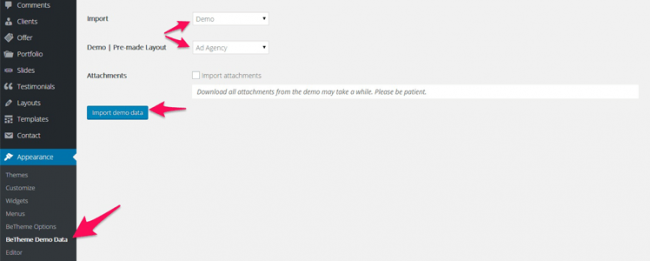
Как мы уже упоминали ранее, в BeTheme представлено более 180 демо-вариантов, и это число постоянно растет. Для того, чтобы использовать один из них на своем WordPress сайте, вам нужно будет использовать импортер BeTheme, который можно найти на вашей странице администратора в разделе Внешний вид:

Когда вы выберете вариант Импортировать демо, в следующем разделе у вас спросят, какой именно вариант вы хотели бы загрузить на сайт. Поскольку отображается только название демо без каких-либо изображений или примеров, перед этим было бы неплохо перейти на официальную демо-страницу BeTheme на ThemeForest и выбрать то оформление, которое будет лучше всего соответствовать вашему проекту:
Как вы видите, вариантов довольно много. Как только вы выберете дизайн для вашего WordPress сайта, просто импортируйте его, нажав на соответствующую кнопку.
Импортер демо-данных BeTheme также позволяет импортировать контент, параметры, виджеты и вложения.
Основные функции темы
BeTheme является самой большой темой WordPress. Но что получаете конкретно вы?
- 180+ демо — Да, мы уже упоминали об этом несколько раз, но согласитесь, что такая цифра впечатляет. Вы сможете подобрать именно тот макет, который будет идеально вам подходить, при этом сэкономите время и силы, которые бы потратили на разработку сайта с нуля.
- Строитель страниц — Вам не придется становиться великим программистом, чтобы сделать эффектные страницы для вашего сайта WordPress. Просто используйте плагин Visual Composer, который поставляется вместе с темой, или создавайте новые уникальные вещи с Muffin Вuilder.
- Сетка — Есть возможность легко изменять общий макет вашего сайта. Добавляйте сайдбар с левой стороны, или с правой, или сразу с обеих сторон.
- Хэдеры — В теме доступно 20 настраиваемых стилей для хэдеров, которые помогут вашему сайту выглядеть интересно.
- Блог и портфолио — Есть три списка: Masonry; Classic; Timeline. Выбирайте тот вариант, который больше подходит для вашего проекта.
- Другие функции — мощная панель администратора; полностью настраиваемый и отзывчивый дизайн, встроенные мега-меню; эффект параллакса; фоновое видео и многое другое.
Начало работы с BeTheme
Нет смысла много читать о функциях темы. Переходите сразу к практике: поиграйтесь немного с настройками в панели администратора, протестируйте все возможности и т.д.
Первым важным шагом в работе с темой является выбор демо на официальной странице BeTheme на ThemeForest и его импорт на сайт.
Как только это будет сделано, можно начинать знакомиться с возможностями админки отMuffingroup:

Глобальные настройки
Панель настроек темы BeTheme можно найти по ссылке Внешний вид → BeTheme Options. Первый раздел называется Global, и включает в себя следующие подразделы:
- Глобальные параметры — Здесь вы можете менять общую структуру сайта, добавлять различные логотипы и т.д.
- Заголовок и подзаголовок — Выбирайте один из предлагаемых вариантов хэдера и делайте все необходимые настройки.
- Блог, портфолио и магазин — Выбирайте различные макеты для разных разделов сайта.
- Расширения и плагины — Добавляйте такие элементы как параллакс, гладкая прокрутка и многое другое с помощью аддонов и плагинов.
Выбор цвета для каждого элемента
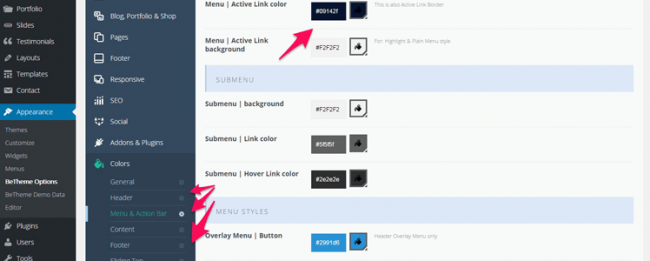
Настраивайте всё на сайте так, чтобы каждый элемент гармонично вписывался в ваш дизайн. Цветовая панель темы BeTheme предоставляет возможность изменить любой цвет на вашем сайте. Это, конечно, кропотливая работа, но иногда ее необходимо выполнить. Как вы увидите ниже, есть кнопка, которая позволяет изменить цвет практически для всего:

Создание лендинговой страницы
Здесь действительно легко и просто создавать лендинговые страницы. Вы можете использовать готовые шаблоны из Visual Composer или Muffin Builder.
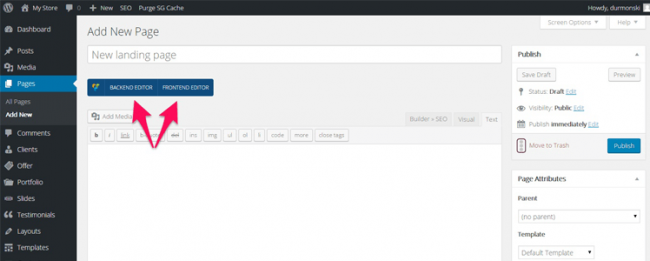
Активировать Visual Composer вы можете, нажав на Backend/Frontend editor внутри страницы:

Чтобы включить Muffin Builder, просто поставьте соответствующую кнопку в редакторе WordPress в положение "On":

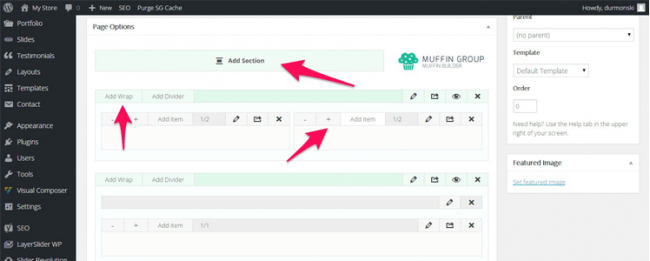
По сути, это отключит раздел WordPress редактора и включит строитель. Чтобы начать добавлять контент и элементы на ваш сайт, нажмите на раздел Add. Внутри самого раздела нажмите на Add Wrap, размер регулируется с помощью кнопок плюс и минус:

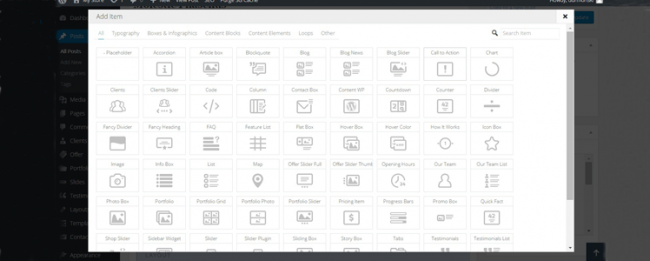
Далее, чтобы открыть меню элементов, нажмите на кнопку Add item:

В плагине есть много различных элементов, среди которых вы сможете выбрать тот, который вам необходим. Работать с Muffin действительно очень удобно:

Создание раздела блога
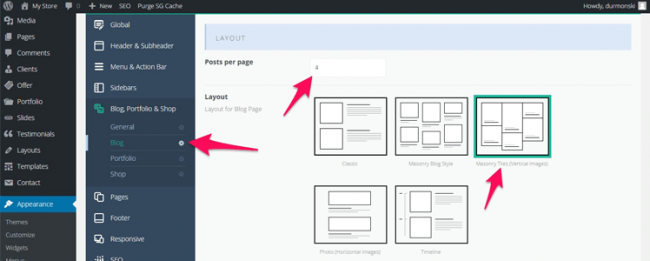
Для начала выберите макет страницы блога, количество сообщений на странице и т.д. в панели настроек, в разделе Блог. Далее задайте количество столбцов и длину отрывка поста:

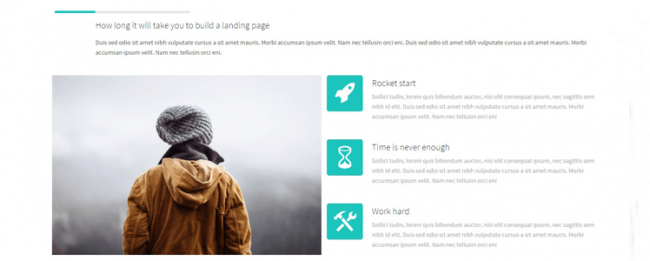
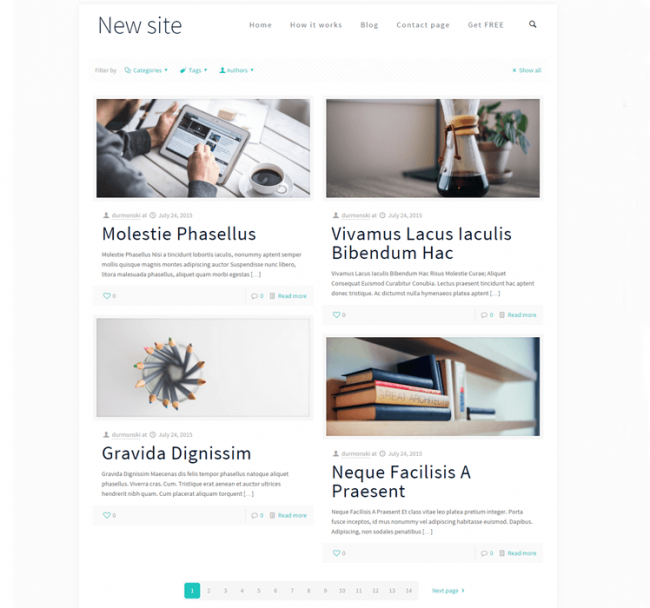
Ваша страница будет выглядеть примерно следующим образом:

Стоимость
Обычная лицензия вам обойдется в $59. Учитывая количество функций и тот факт, что тема входит в 10 лучших тем, продаваемых на ThemeForest, цена вполне оправдана.
Примеры сайтов на BeTheme:
- Academiatmfitness.com.br
- Fast-link.com
- Amicoweb.it
Плюсы и минусы BeTheme
Плюсы:
- 180+ готовых макетов и установка в один клик
- Мощная панель Muffin Builder
- 20 доступных вариантов для хэдера
- Полностью настраиваемая тема
- SEO оптимизирована
- Совместима со всеми браузерами
Минусы:
- Нет возможности просмотреть демо в админке, нужно выбирать непосредственно на сайте
- Не всегда легко и удобно работать с таким большим количеством разных настроек
Заключение
Независимо от того, какой сайт вы собираетесь создавать, WordPress тема BeTheme воплотит ваши планы и задумки в реальность. Все плагины и настройки превращают тему в мощный инструмент, который замечательно подойдет и новичкам, и уже опытным пользователям WordPress.





















Комментарии к записи: 26
Очень гибкая в визуальной настройке, но ресурсоемкая. На проектах с высокой посещаемостью будет не комфортно.
Илья, будьте добры, подскажите, пожалуйста, не ресурсоёмкую тему с аналогичными возможностями для неопытного начинающего создателя своего профессионального сайта на платформе WordPress!
С похожими возможностями и нересурсоёмкую еще сам не встречал. Довольно хорошая, на мой взгляд Karma — Responsive WordPress Theme
Для интернет-магазина я так понимаю betheme не лучший вариант?
Для интернет магазина лучше вообще использовать другой движок: opencart или PrestoShop.
Как обладатель сего чуда отмечу несколько минусов:
— отвратительный плавный скролл (ставим сразу другой);
— очень частые обновления с кучей исправлений в каждом (почему сразу нормально не сделать?),
-все демо только на маффин билдере, версий для v.composer'а нет.
А в остальном — всё отлично!!!
У них там на v.composer особо ничего не сделаешь так как много урезанно, потому что все внимание у них на свой маффин билдер.
Подскажите, пожалуйста, собираюсь купить обычную лицензию, тему можно использовать несколько раз на разных сайтах? У нее нет привязки к домену?
Нет, только на одном домене. Тема активируется ключом, который вы получаете при покупке. Чтобы активировать тем же ключом тему на другом домене, нужно предварительно ее отключить на старом домене.
Как происходит отключение темы на старом домене?
Здравствуйте!
А здесь так же, как и у Avado?
«59$ в год и обновления темы за это время. После истечение срока, либо покупаете подписку 41$ на 6 месяцев или используете старую рабочую версию пожизненно.»
Жду ответ, спасибо :)
Да, принцип тот же.
А разве обновления перестают быть доступны?
Я думал заканчивается только поддержка от автора, а обновления не заканчиваются и бесплатны (пожизненно).
Поправьте меня, пожалуйста, если я ошибаюсь.
Так ведь можно не активировать тему на определенном домене и использовать её на нескольких сайтов, или я снова ошибаюсь?
Да, обновления перестают быть доступны, вы остаетесь на последней версии. Вы можете установить тему на несколько доменов, но без активации вы не можете настроить тему, то есть она полностью бесполезна. Активировать тему можно ключом только на 1 домене, там идет проверка на серверах разработчика темы.
Здравствуйте! Подскажите, пожалуйста, как добавить блок с со ссылками на другие статьи в запись. Как у вас здесь, на этой странице.
Этот блок мы добавляем вручную в текст записи и просто выделяем его как Цитату кнопкой на панели инструментов.
Я покупаю тему. Выбираю в demo сайт. Имею право его переработать, и выкладывать в интернет на полных правах ( При этом убираю в футере и прочих местах видимые ссылки на сайт производителя и т.д.)?
Сделать свой сайт на переработанной вами теме — да. Но продать такую переработанную тему по стандартной лицензии вы не можете.
Подскажите, пжст, перекопала всю консоль… Где заменяется текст на главном слайде темы?
Здравствуйте! Подскажите, пожалуйста, как обстоят дела с лицензией при использовании этой темы на мультисайтовой сборке? У меня создана сеть мультисайтов в режиме субдоменных имен. Могу ли я, купив одну лицензию, использовать эту тему на своих субдоменных сайтах такой сети? Спасибо.
На каждом сайте возникает такая проблем: настройки просто перестают отображаться и на сайте рандомно меняются цвета.
Здравствуйте. Да, столько тем разных, трудно выбрать какая нужна именно тебе. Подскажите пожалуйста, а какая тема подойдет под сайт наподобие купонника. Тематика узкая, задача собрать заказчиков в одном месте, рекламировать их и предлагать их услуги со скидкой.
А какие из этих тем русифицированы? Или все нужно переводить? Спасибо
Подскажите пожалуйста, существует ли какое-то ограничение по высоте страницы в этой теме. Не удается добавлять новые блоки на страницу, после достижения определенной высоты, а может и количества, контента.
Прикрепляются мерин из админки.
Здравствуйте! Напишите, пожалуйста, статью о взломаных премиум темах, которые можно скачать бесплатно на ресурсах подобным JOJOThemes. Какие риски есть при использовании таких тем? Дело в том что мне на прежней работе приходилось работать только с ломаными темами (компания была жадной). Сайтов на таких темах было продано свыше 400 штук, и в принципе проблем с этим не возникало. Но кто знаеь что будет дальше…
PS
Ранее написал этот же коммент, но перепутал статью. Не судите.
А теперь вопрос на засыпку. Как отключить/убрать/удалить Muffin Builder? Неприглядно давать клиенту возможность лицезреть как устроены его страницы, особенно, если клиент не дурак.
P.S. Банальное удаление плагина будет самым тупейшим советом.