GeneratePress — это модульная WordPress тема, предназначенная для разработчиков сайтов. Она была создана под руководством Tom Usborne — разработчиком с 15-летним стажем и более чем 8-летним стажем работы с WordPress. Том разработал не один WordPress сайт с нуля и он, вероятно, устал создавать новую тему под новый сайт каждый раз.
Поэтому он решил создать GeneratePress. Это стартовая тема, которая позволяет начать разработку нового проекта на WordPress не с самого начала, а с определенной базы. Позже Том опубликовал свою стартовую тему в библиотеке тем WordPress.org, чтобы помочь другим разработчикам. Сегодня у этой темы более 930.000 скачиваний, 60.000+ активных установок и рейтинг в 5 звезд!

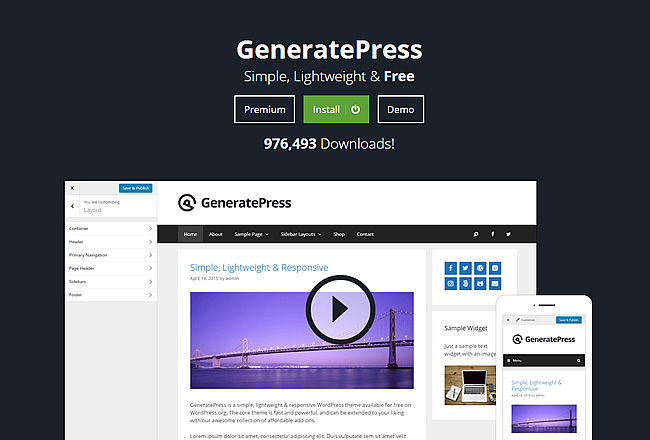
Описание Демо Скачать
Смотрите также:
- Стартовые темы WordPress: Что это такое и стоит ли с ними работать?
- 24 неплохие стартовые темы WordPress для построения своего сайта с нуля
- Стартовая страница-заглушка с помощью бесплатного WordPress плагина Coming Soon CC
Со временем другие WordPress пользователи начали просить добавить в тему все больше и больше функций, но Том не хотел отклоняться от первоначальной идеи — только минимально необходимый набор кода, чтобы быстрее приступить к работе. Но он поступил иначе: отдельные пакеты функциональных надстроек были вынесены в платные адд-оны для тех, кому это действительно необходимо.
В этом обзоре мы познакомимся с бесплатной версией стартовой темы GeneratePress и покажем, как ее использовать и настраивать. Приступим!
Основные возможности GeneratePress

- Адаптивная — тема заточена под любой размер экрана из коробки
- Оптимизация скорости загрузки — из темы убрано все лишнее с прицелом на максимальную отзывчивость и скорость работы. Модульный подход позволяет подключать нужные надстройки при необходимости, в отличие от других премиум тем, в которых изначально напихано много лишнего тяжелого кода, который большинству не пригодится.
- Schema.org Microdata — тема интегрирована с Schema.org микро-данными, что гарантирует хорошую SEO-оптимизацию для поисковиков.
- Безопасность и стабильность — разработчик темы использует самые последние практики и наработки при использовании кода и придерживается абсолютно всех WordPress рекомендаций по разработке. По качеству кода это можно сравнить с самим движком WordPress.
- Гибкая настройка — в теме предусмотрен стандартный Live-customizer из WordPress, в котором можно настроить все аспекты и параметры.
- Модульная структура — тема поддерживает более 12 адд-онов, что делает ее одной из самых привлекательных модульных тем на WordPress.
- Встроенные иконки — в теме включена библиотека с набором из более 600 иконок Font Awesome.
- Дружелюбна для разработчиков — в теме используются множественные WordPress хуки и фильтры, так что вам не придется долго ломать голову, что и как работает под капотом.
Установка GeneratePress
Эта тема бесплатная, так что вы можете скачать ее по ссылке в начале обзора, или можно прямо в админке WordPress зайти в меню Внешний вид → Темы → Добавить новую и найти ее в поиске по слову GeneratePress:

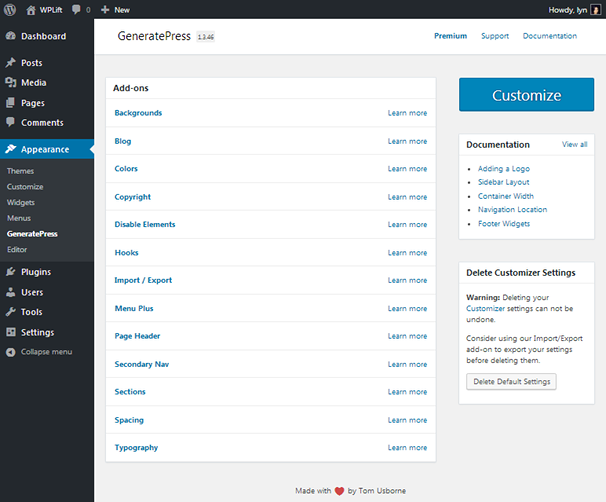
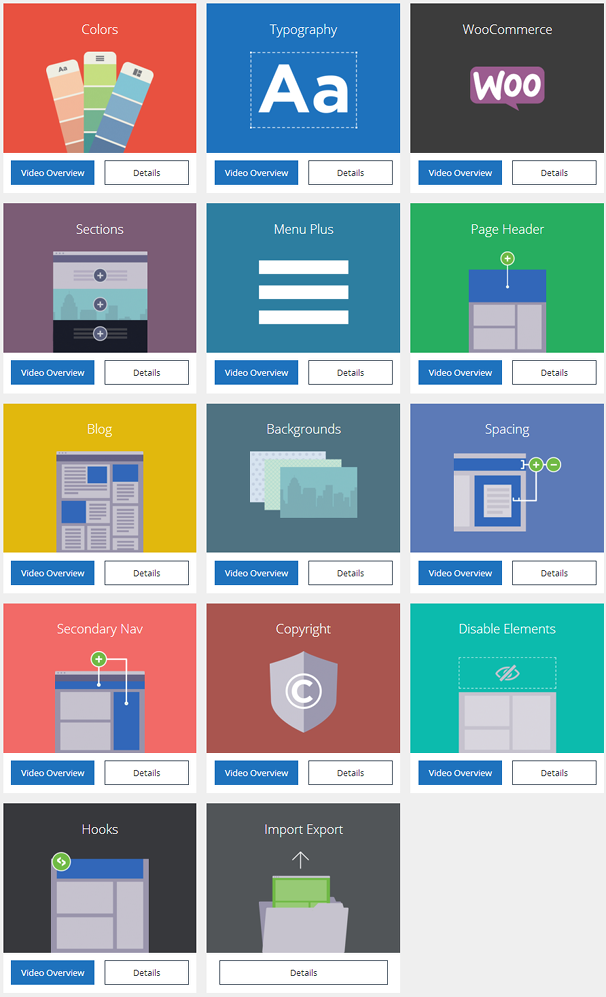
После установки и активации у вас появится новый раздел в меню Внешний вид → GeneratePress:

Здесь вы можете увидеть список доступных модулей. Чтобы узнать больше о каждом модуле, нужно по нему кликнуть.
А чтобы посмотреть основные настройки темы, нужно перейти в WordPress Live-customizer (Внешний вид → Настроить).
Настройка структуры темы
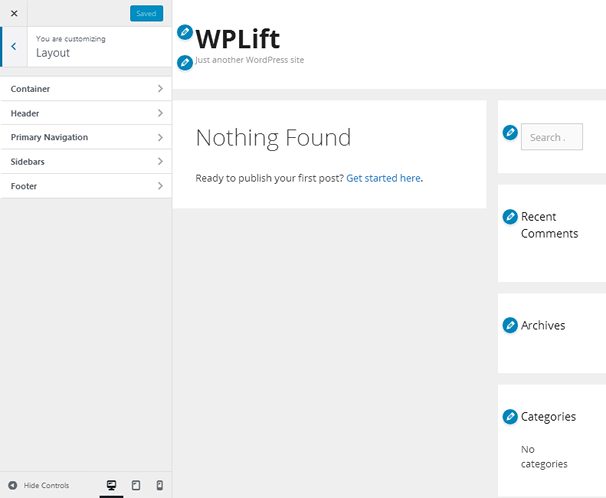
Когда вы перейдете в Live-customizer (Внешний вид → Настроить), вы сможете настроить структуру и макет темы.
Слева в колонке расположены по-отдельности все области темы:
- Layout — общая структура сайта
- Container — основной блок контента
- Header — шапка сайта
- Primary Navigation — основное меню и навигация
- Sidebars — боковые панели сайта
- Footer — подвал сайта
Схема общей структуры (Layout) выглядит вполне типично для WordPress сайта:

Не забывайте, что это лишь стартовая тема, так что вы не сможете тут детально настроить стили оформления для каждого отдельного блока, это вам не drag-and-drop строитель страниц, вроде Elementor.
Однако, вы можете использовать тот самый Elementor (который отлично дружит с GeneratePress) для создания финального дизайна сайта. На сайте Elementor есть даже отдельная инструкция: Как сделать адаптивную домашнюю страницу, используя Elementor + GeneratePress.
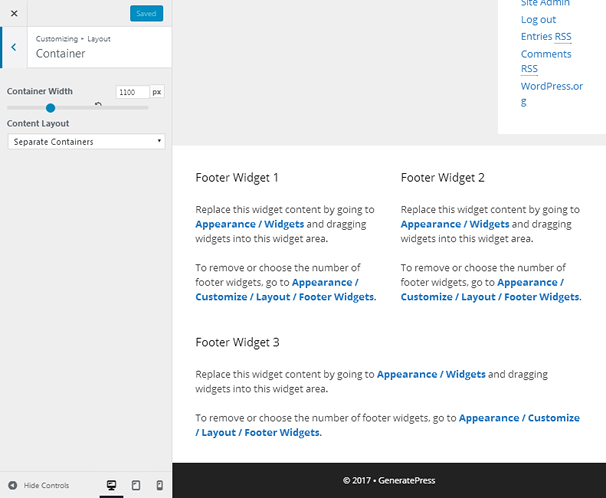
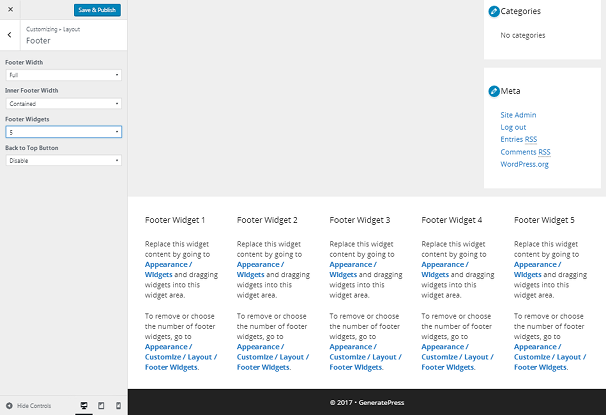
В разделе основного блока контента (Container) предусмотрено 3 области для виджетов в подвале:

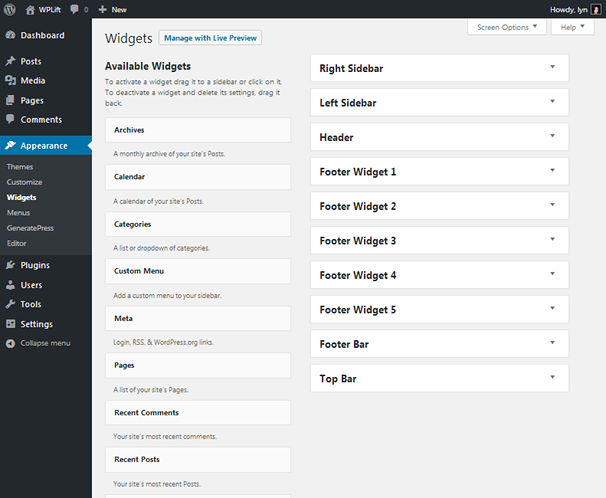
Все доступные зоны и области для расположения виджетов вы можете увидеть в меню Внешний вид → Виджеты:

В каждом настраиваемом разделе в Live-customizer можно настраивать дополнительные параметры.
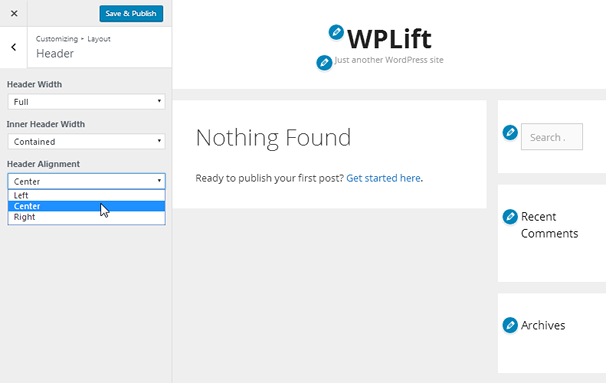
Например, для области Container вы можете задать фиксированную ширину. Для шапки сайта (Header) можно выбрать полную ширину (Full) или Contained-width для внутренней области шапки. Также можно выбирать выравнивание: Слева, Справа, По-центру:

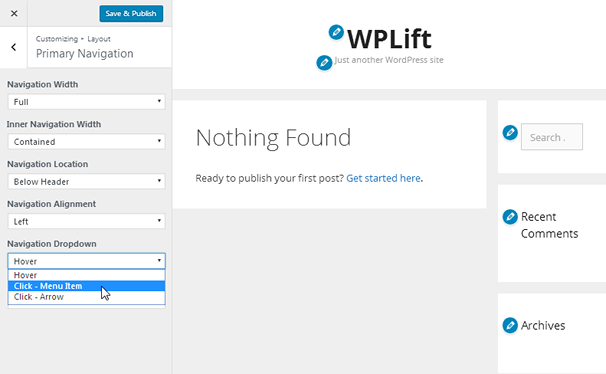
Похожие настройки можно задать и для блока основной навигации (Primary Navigation). Можно указывать, какое действие требуется для активации меню: клик мышки или просто наведение:

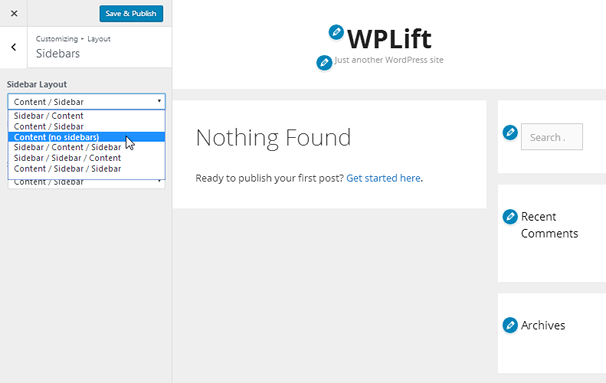
Также можно управлять расположением сайдбаров (Sidebars) отдельно для главной страницы, страницы блога, записей и простых страниц:

Для области подвала сайта (Footer) моно задать ширину, сколько использовать зон для виджетов и нужна ли кнопка "Перейти наверх":

Дополнительные настройки
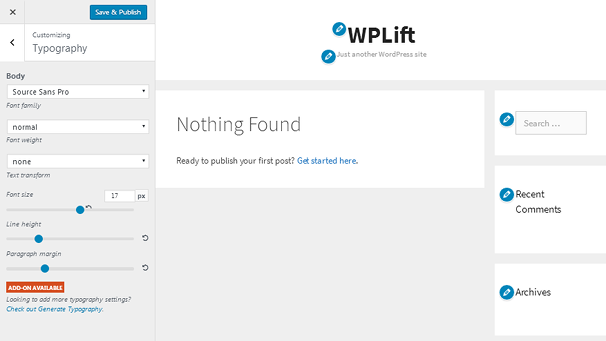
В блоке Typography вы можете задать настройки для main-body шрифтов и размера текста:

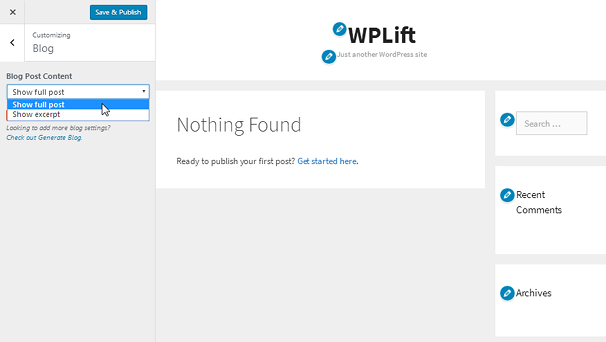
Также в разделе Blog можно выбрать режим отображения записей из блога: полные записи или отрывки записей (excerpts)

Создание новой страницы
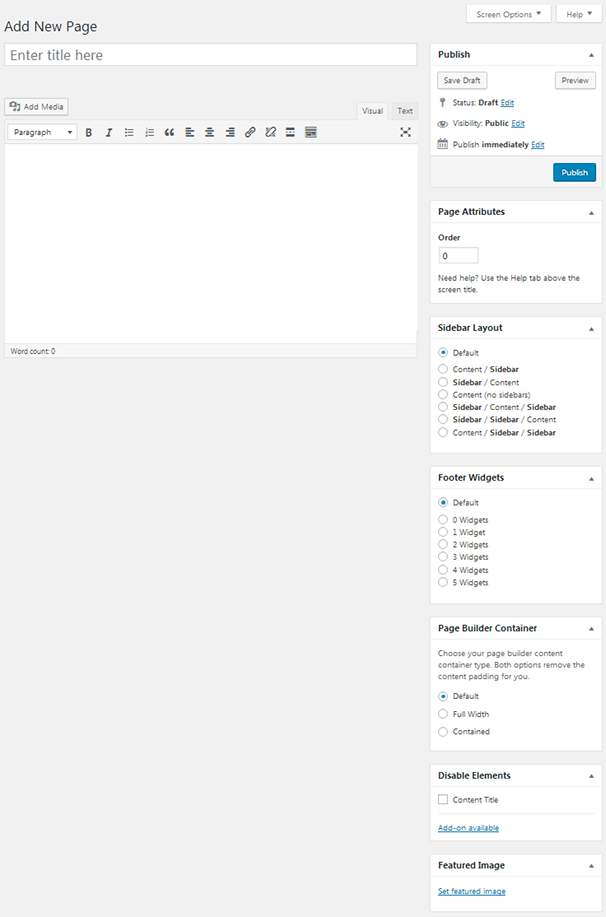
При создании новой страницы у вас появляется масса возможностей по настройке ее структуры. Просто выбирайте интересующий вас вариант отображения:

Для каждой страницы можно настроить вариант отображения сайдбара, ширину страницы и количество виджетов в подвале.
То же самое можно проделать и при создании обычной записи для блога.
Итоги и стоимость
GeneratePress — это отличная стартовая тема для WordPress разработчиков. Если вы не хотите разрабатывать тему с нуля и не хотите покупать одну из премиум тем и потом выпиливать из нее кучу лишнего мусора, то стартовая тема — именно то, что нужно.
Сама по себе тема GeneratePress бесплатная. Можно прямо сейчас ее скачать и приступить к созданию нового сайта.

Если вам недостаточно возможностей и функций в GeneratePress, можно отдельно докупить модули.
Единственная неприятность состоит в том, что нельзя купить каждый модуль по-отдельности. Они предлагаются только как единый набор, который стоит $39.95 в год. Если вам не понравятся модули, у вас есть 30 дней на возврат покупки.
Но выбор всегда за вами. Если вы не новичок в разработке, вы можете найти самостоятельно необходимый код и функции для расширения возможностей GeneratePress под свои нужды.
А что Вы скажете про разработку на стартовых темах? Вы пробовали создавать свой проект на стартовой теме? Или по-старинке берете готовую премиум тему и переделываете ее под свои нужды, выкидывая из кода все лишнее?
Обязательно поделитесь с нами в комментариях!





















Комментарии к записи: 3
Отличный материал. Может закладки сделаете? :)
Спасибо!
В качестве стартовой темы привык использовать дефолтные вордпрессовские темы, идущие в комплекте с движком. Для магазина, снова таки, идут или они же, или Storefront — тема от разработчиков Woocommerce. Внешний вид совершенно меняю на свой.
Глючная тема… устал бороться с шапкой. По настройкам всё указал, а логика не та совсем. При изменении масштаба в браузере, картинка шапки остается на месте, так и надо, но сам сайт, начиная с горизонтального меню уползает вниз, оставляя между картинкой и меню белое полотно. И чем больше масштаб, тем больше это полотно. Ставишь режим планшет, сразу появляется это дерьмо! В теме Astra таких проблем нет. Как решить этот баг, не знаешь?