Сегодня мы поговорим о новом плагине построения страниц для WordPress — Elementor. Это новый бесплатный Page Builder с открытым исходным кодом от Pojo.

Строители страниц в наши дни бывают разными. Они позволяют создавать красивые сайты и без навыков программирования. Некоторые темы идут со встроенным строителем страниц, но зачастую строители страниц являются отдельными плагинами. Elementor Page Builder относится ко второму типу, это отдельный плагин, который отлично работает с любыми темами и плагинами.
Смотрите также:
- Сравнение Топ-3 строителей кастомных страниц в WordPress (WordPress Page Builder)
- MotoPress — drag&drop плагин WordPress для управления контентом
- Forge — бесплатный Front-End Page Builder для WordPress
- Frontend Builder — редактируем контент WordPress с помощью drag'n'drop
- PB Sandwich — бесплатный WordPress плагин для создания страниц через Front-end
Скачать плагин вы можете бесплатно здесь:

Одним из его достоинств является редактирование в реальном времени. Это значит, что вы можете настраивать дизайн фронтенда в режиме реального времени без задержек или срывов. Elementor предлагает полную поддержку адаптивного дизайна, красивые иконки и виджеты, а также полный контроль над дизайном и разметкой.
Пользовательский интерфейс Elementor
Мы заново установили WordPress при помощи темы Twenty Sixteen, чтобы протестировать Elementor.
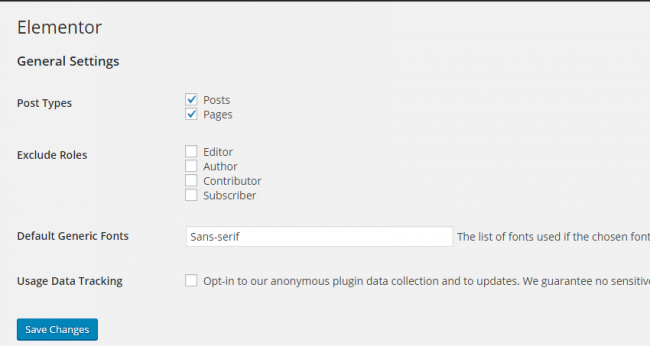
После установки Elementor вы можете установить некоторую основную информацию в меню настроек. Вы сможете выбрать тип записей с которыми будет работать Elementor, роль пользователей и ещё некоторые базовые параметры.

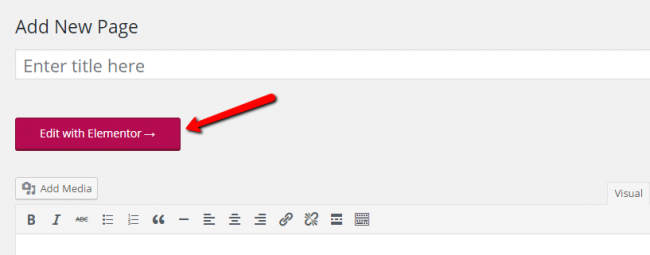
После этого вы увидите кнопку на любой странице или записи, если Elementor включен для этого типа страниц и записей. Просто нажмите на кнопку для входа в интерфейс Elementor:

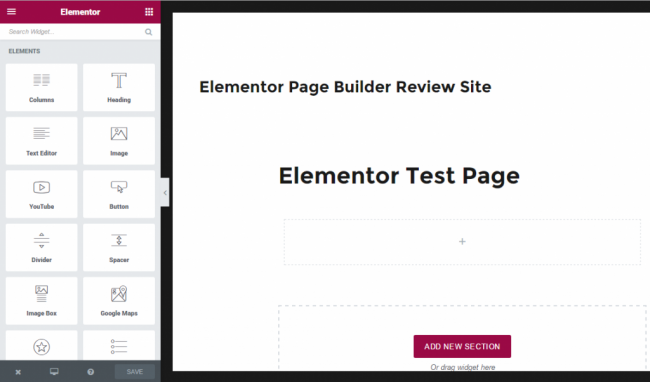
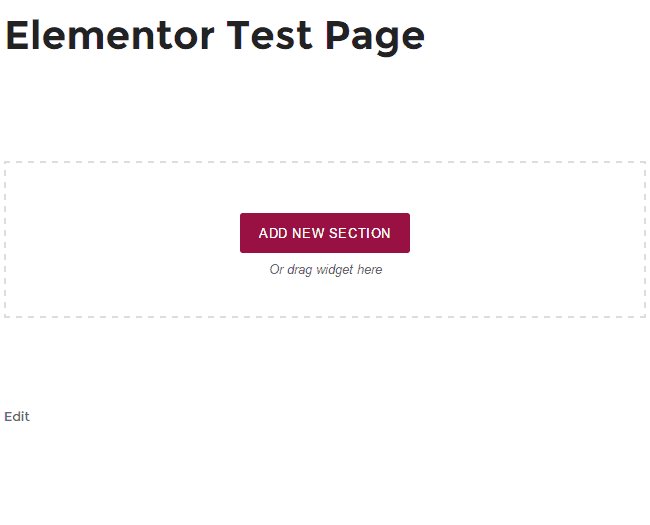
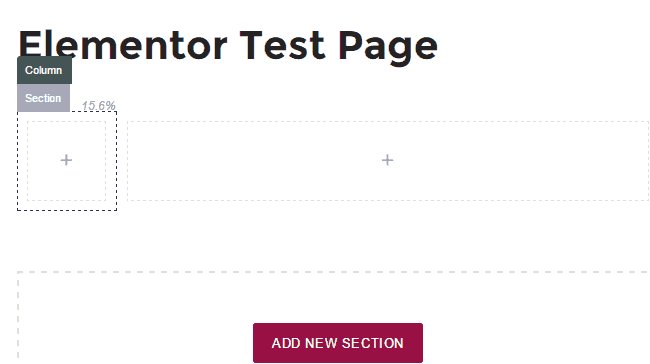
Появится drag-and-drop интерфейс Elementor. Вот так выглядит пустая страница:

Как вы видите, всё загружается так, как выглядит на самом деле. Вы можете вносить изменения в режиме реального времени. Не нужно постоянно переключаться между бэкенд и фронтенд интерфейсом. Вы будете видеть точно то же самое, что и ваши посетители. Это значительно упрощает создание красивого дизайна.
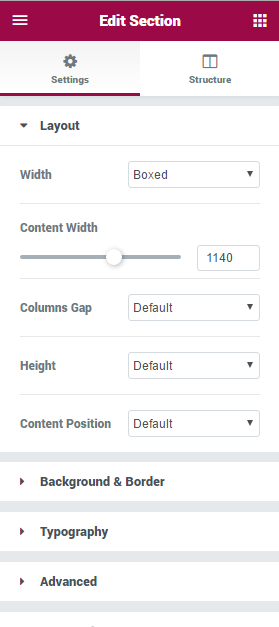
Настройки разметки
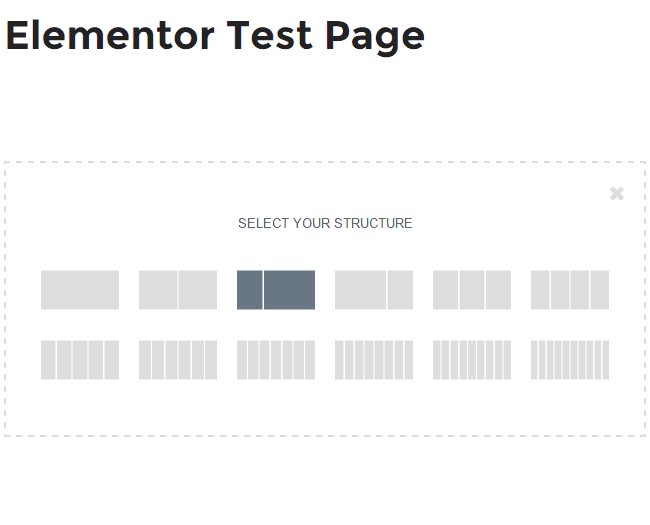
Elementor делает легче настройку разметки. Если вы хотите поменять базовую разметку с 1 колонкой на что-то другое, то просто нажмите кнопку “ADD NEW SECTION”, и у вас появится выбор из 12 различных структур. Нажмите на любую из них, чтобы установить её в разметку:

Вы можете добавлять любое количество разделов.
Менять размер разделов легко. Если вы хотите изменить размер по горизонтали, то просто растяните раздел вот так:

Изменение размера необычайно плавное. Мы не обнаружили никаких сбоев.
В разделе настроек вы можете также добавить вертикальный отступ между колонками, настроить фоновый цвет и многое другое.

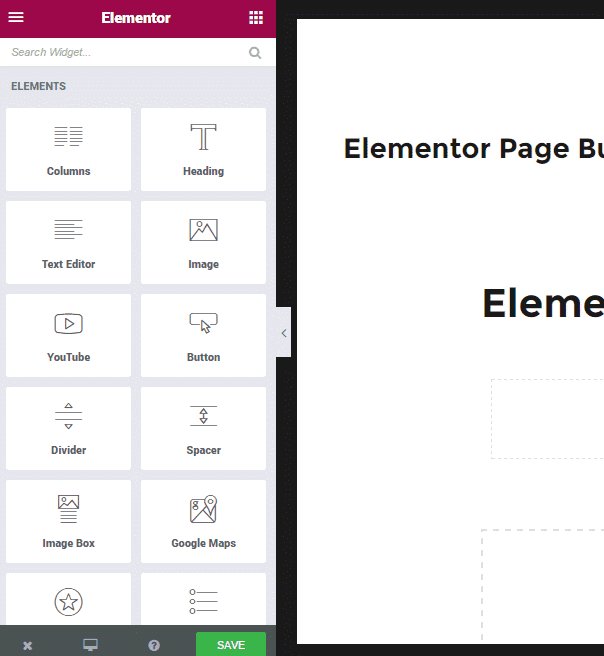
Виджеты Elementor
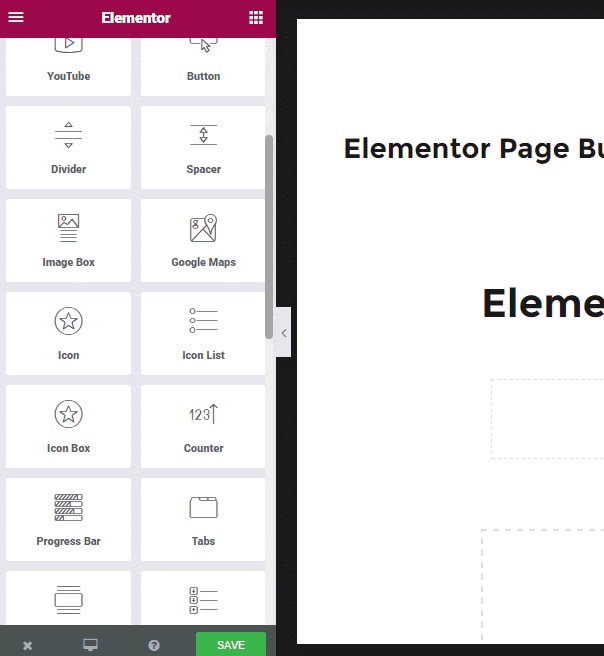
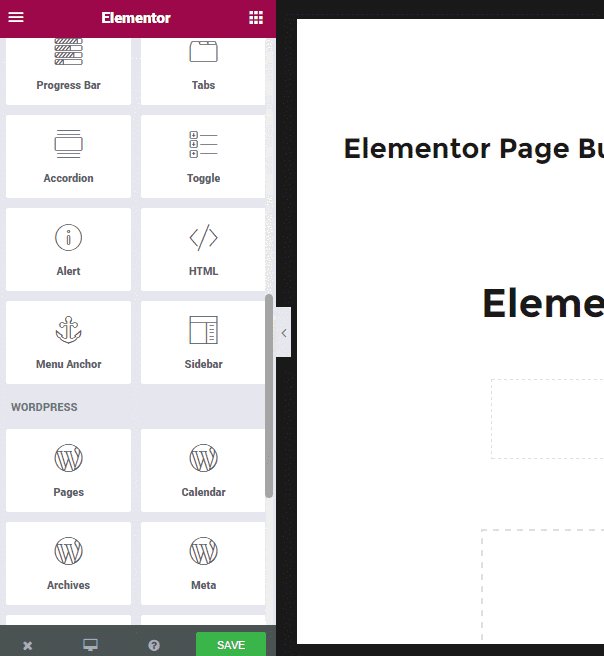
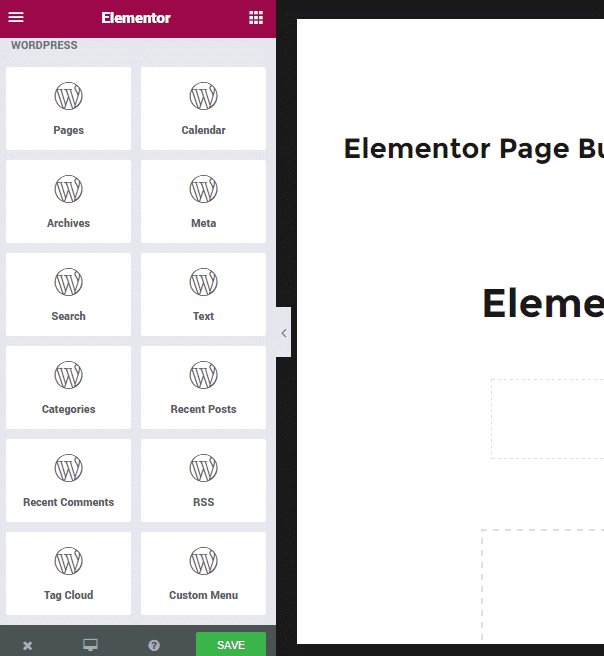
Виджеты — это кирпичики в вашем дизайне веб-сайта. Вы можете добавить их в разделы, описанные выше. Просто перетащите их на свой сайт из меню слева. Elementor на данный момент содержит 22 виджета, плюс дополнительные виджеты WordPress:

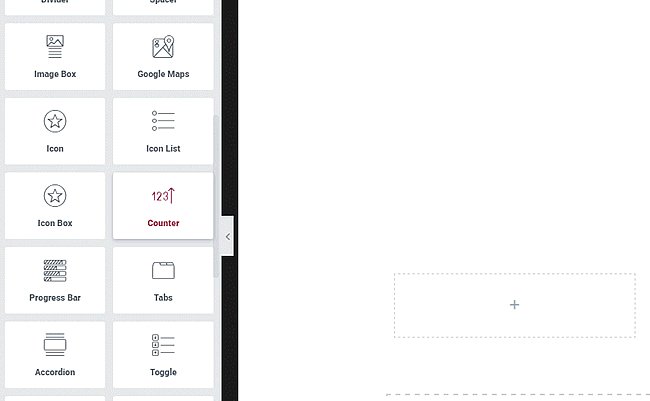
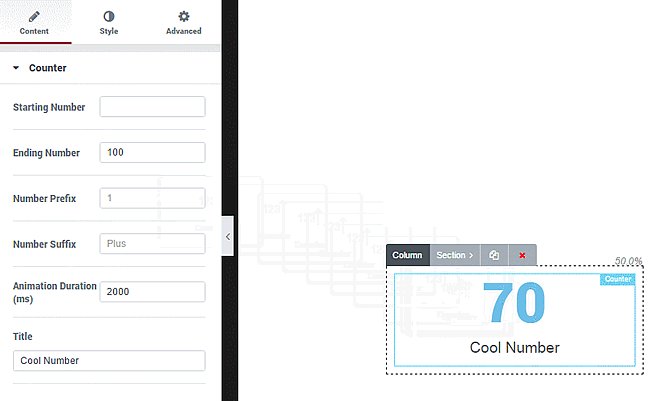
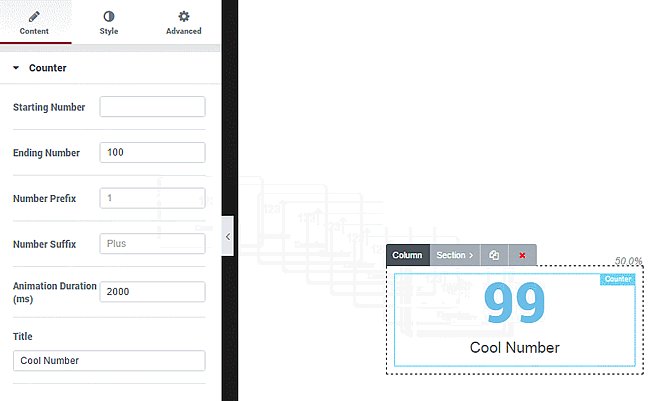
Кроме того, есть стандартные виджеты, например: заголовки, изображения и т.д. У Elementor есть несколько крутых дополнений. Один из наших любимых — это виджет Counter. Мы думаем, что в будущем можно круто объединить Google Maps с виджетами Progress Bar.
Мы бы хотели, чтобы список виджетов в будущем увеличился. Elementor значительно лучше, чем большинство бесплатных строителей страниц, но не настолько развитый, как большинство премиум плагинов. Не ожидайте ценников или каких-то особенных виджетов в нынешней версии Elementor.
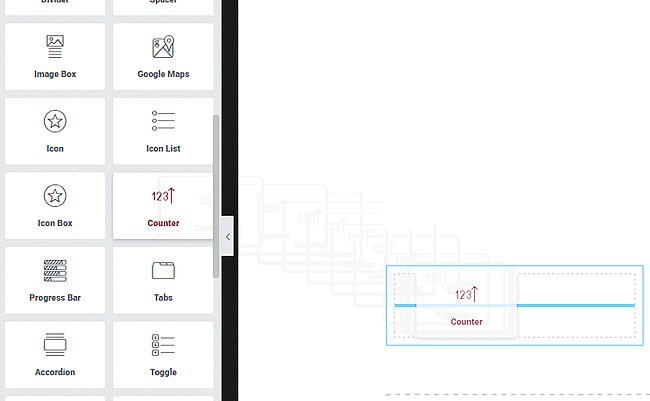
Чтобы добавить виджет, просто перетащите его в нужный раздел:

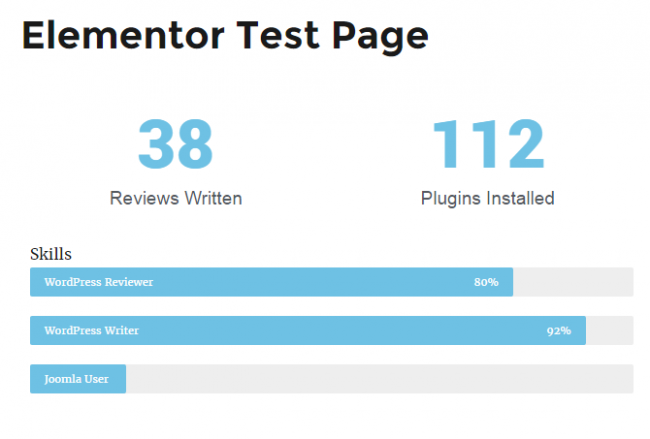
Для того, чтобы показать, насколько быстро работает Elementor, давайте построим страницу. Мы можем собрать разметку за 30 секунд. Да, дизайн не впечатляет, но нас впечатлила скорость интерфейса и построения новой страницы.

За время тестирования интерфейса мы убедились, что Elementor работает без задержек и сбоев. Виджеты появляются мгновенно после их перетаскивания. Интерфейс очень прост в использовании.
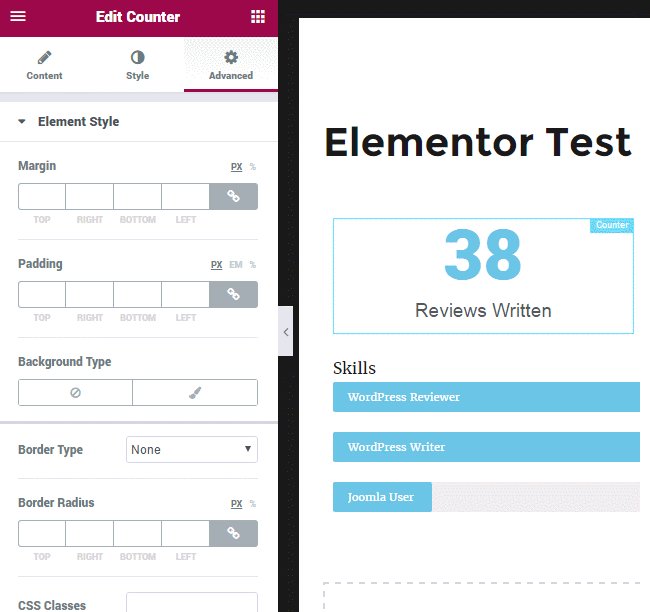
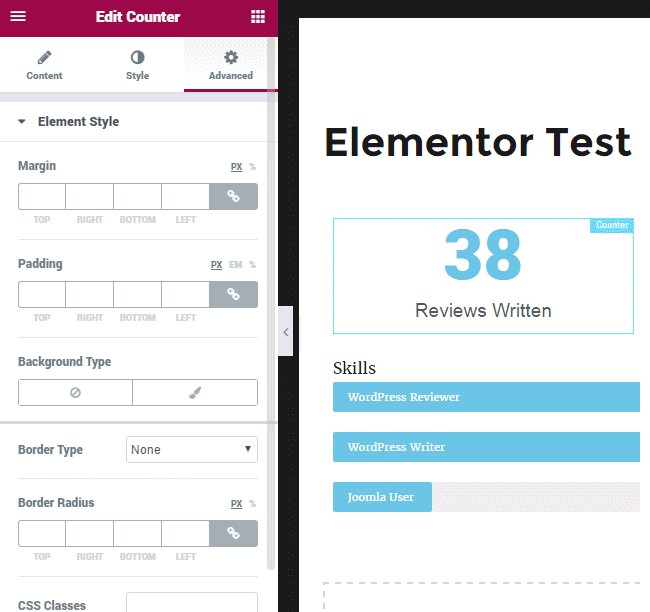
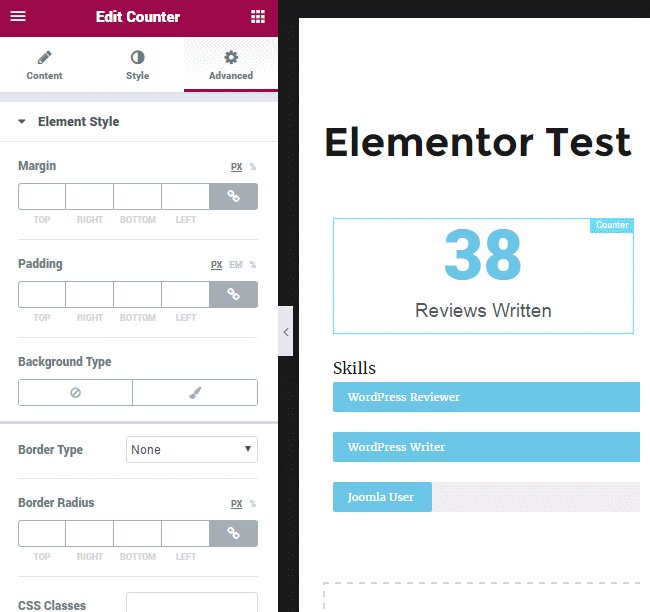
Настройка виджетов
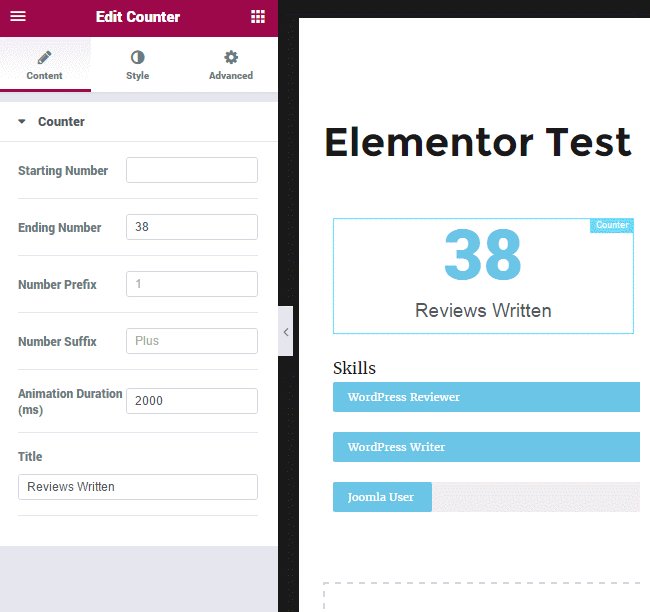
Elementor предоставляет огромное количество возможностей для редактирования каждого виджета, который вы добавили на страницу. Когда вы добавляете новый виджет, вы можете настроить его информацию, стиль и расположение:

Elementor позволяет вам выбрать, адаптивный виджет или нет, и показывать или прятать виджет в зависимости от системы пользователя. Вы можете настроить параметры для:
- компьютера
- мобильного устройства
- планшета
Эта функция позволяет вам получить по максимуму от адаптивного дизайна. Отличное дополнение от Pojo.
Добавление виджетов
В дополнении к своим 22 встроенным виджетам, Elementor позволяет добавлять в дизайн виджеты WordPress. Метод добавления такой же — просто перетащите их в нужное место:

В дизайн Elementor вы можете добавить даже пользовательские виджеты. Elementor поддерживает другие плагины, что является огромным достоинством.
Предварительный просмотр
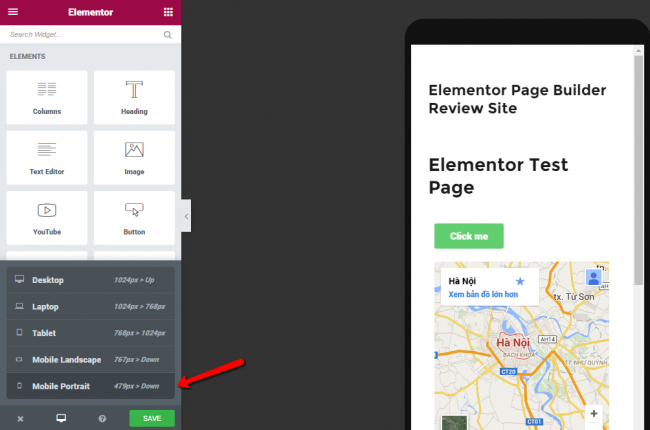
С помощью Elementor можно легко посмотреть, как будет выглядеть ваша страница на разных устройствах. Эта функция очень полезна и сохранит вам много времени. Больше не нужно гадать, как будет выглядеть страницы на мобильном устройстве, вы можете проверить это прямо в интерфейсе Elementor:

Мы часто ловим себя на том, как обновляем сайт, а потом загружаем его на мобильном, чтобы проверить адаптивность сайта. К счастью, теперь это уже в прошлом благодаря Elementor. Это одна из наших любимых функций. Она прекрасно работает, а вы можете менять устройства без каких-либо проблем.
У Elementor есть заготовки для:
- Компьютера
- Ноутбука
- Планшета
- Вертикальной ориентации на мобильном устройстве
- Горизонтальной ориентации на мобильном устройстве
Просто нажмите на любой из вариантов и вы сможете настроить сайт в режиме реального времени. Изменения сразу отобразятся на устройстве. Круто!
Цена и документация
Elementor идёт за прекрасную цену — БЕСПЛАТНО! На данный момент, он 100% бесплатен. Нет платных аддонов, нет ограниченных функций. Вы получите весь пакет совершенно бесплатно.
К тому же, этот плагин с открытым исходным кодом, что является очень хорошим решением Pojo. Они планируют выпускать дополнительные виджеты и функции каждую неделю. Следите за обновлениями тут: https://github.com/pojome/elementor/issuesДокументация есть, но она скудна. Мы уверены, что с ростом плагина, документация также улучшится.
Итоги
В целом, мы считаем, что Elementor — это один из лучших бесплатных строителей страниц. Он позволяет создавать красивый дизайн с отлично работающим фронтенд интерфейсом. Подбор виджетов не идеален, но большинству пользователей хватает. К тому же, плагин отлично себя показывает в адаптивном дизайне, что крайне важно.
Плюсы Elementor:
- Бесплатно и с открытым исходным кодом
- Потрясающая поддержка для адаптивного дизайна
- Гладкий интерфейс без задержек. Вы видите то же самое, что и конечный пользователь
- Отлично работает с разными плагинами и темами
Минусы Elementor:
- Короткий список виджетов, по сравнению с некоторыми премиум строителями страниц
А вы использовали Elementor? Расскажите нам в комментариях!





















Комментарии к записи: 21
спасибо, неплохой плагин, но видно что сырой еще. Я все таки больше привык к мотопресс редактору, неохота переходить на этот.
Elementor requires PHP version 5.4+, plugin is currently NOT ACTIVE.
Вот такая штука выбивает, не могу запустить плагин.
Проверьте у вашего хостера, какая версия PHP стоит на сервере. Судя по всему, там версия ниже 5.4.
Спасибо ! Первое впечатление очень хорошее. Буду дальше пробывать. Поживем — увидим.
Очень хочу использовать данный плагин, но мне он выдает ошибку «Sorry, the content area was not found in your page. You must call the_content function in the current template, in order for Elementor to work on this page.»
Помогите пожалуйста, что не так.
И у меня такая же ошибка, но нигде не нашла, как е исправить. Плагин не работает. Кто нибудь знает?
Вы случайно не используете тему Layers?
Алена, судя по тому, что я не поняла ваш вопрос — не использую. И что это за тема? По всем рекомендациям плагин мне понравился и нужен. Но на сайте не работает. Не пойму почему.
layerswp .com Если модераторы сочтут за рекламу — удалите пожалуйста. Пользуюсь этой темой. Поищите в гугле, как это использовать, есть ролики на Ютубе. Я подумала, что у меня просто возникает конфликт с этой темой. Теперь вопрос совместимости отпал.
Спасибо большое, пойду изучать.
Добрый день!
Отличный билдер. Не хуже Visual Composer, а главное работает шустрее и БЕСПЛАТНО. Постоянные обновления и добавление новых возможностей.
У меня стоит сейчас 2 биледра Visual и Elementor. Работаю сейчас в обоих — сравниваю уже больше недели. Думаю на этой неделе закончу.
Жаль аддонов для него пока маловато, но через shortcode многие подключаются, а с некоторыми приходится возится. Код то другой )
С ним удобно и быстро работается. Экономит кучу времени и сил. Получается профессионального вида контент.
Русского языка нет… Облом ((
Обновите, уже появился
Добрый день! Недавно начал пользоваться этим плагином, но не могу вставить в виджет PHP код, код не большой, без плагина работает, но если редактировать страницы плагином, то код уже не работает, кто то знает как это сделать?
Добрый день! Начал пользоваться этим плагином, но не могу найти как вставить «читать далее». Если вставить в wp тег , то в в elementore он не работает. На панели редактора elementora нет значка «далее» как в wp редакторе. Где-то что-то я не догоняю…
Подскажите, плиз!!!!!
Добрый день! Я абсолютный новичок, поэтому у меня очень базовые вопросы. Подскажите, пож-ста: я нажимаю в Elementor на кнопку «Опубликовать», в английском описании написано, что к какой области можно применить: разделу или всемй сайту. В русской версии такого выбора нет. Соответственно, я не могу разместить шаблон на нужной мне странице. Заранее спасибо за ответ!
Здравствуйте. Прошу о помощи. Создаю магазин в шаблоне online shop, подключил Elementer. Вроде все сконектилось, при создании блока карусель, при нажатии сохранить. ВЫХОЖУ в магазин,обновлял. Но ничего на страничку не появляется. В чем проблема, может нужно как то привязку делать?
Добрый день! У меня проблема с сохранением данных. После сохранения мобильных версий для сайта, при внесении некоторых дополнений на сайта на компьютере, слетают все все мобильные версии и надо снова тратить время на их настройку. Можно как-то корректировать сайт потом без таких проблем?
Здравствуйте. Во время использования плагина возникает 500 ошибка сервера. Нормально составила пост с его использованием, устанавливала его изначально, так как купила плагин (аддон) для размещения рецептов. Он работает на базе Элементора. Пост создался и сохранился нормально, а на следующий день стало невозможно сохранять изменения из-за ошибки сервера. Не подскажете, что с этим делать?
Добрый вечер! Есть как бесплатная, так и платная версия Elementor (elementor pro). В платной побольше возможностей, нежели чем в бесплатной