H-Code — это большая многофункциональная тема для WordPress от ThemeZaa. С её помощью вы можете создать веб-сайты для таких направлений как мода, архитектура, SPA, рестораны, фотография, путешествия, интернет-торговля, личный блог, агентство по дизайну, продукты и услуги. Она включает в себя 58+ шаблонов домашних страниц для разных видов бизнеса и более 197 HTML страниц.

Описание | Демо | Купить за $59 | Заказать сайт на этой теме | Потестировать хостинг
Смотрите также:
- Salient — творческая многоцелевая тема WordPress с более 35,000 загрузок
- uDesign — адаптивная премиум тема WordPress с динамичным контентом
- BeTheme — многоцелевая тема WordPress со 180+ встроенными шаблонами
- Jupiter — профессиональная WordPress тема для создания сайта любого типа
- The7 — одна из самых настраиваемых многоцелевых тем WordPress на Themeforest
Тема H-Code, которая была создана с помощью HTML5 и платформы Bootstrap, поддерживает WooCommerce. А для повышенной функциональности используются плагины Visual Composer и Slider Revolution, тема также работает с WPML, W3 Total Cache, Contact form 7, Yoast SEO, All in One SEO и т.д.
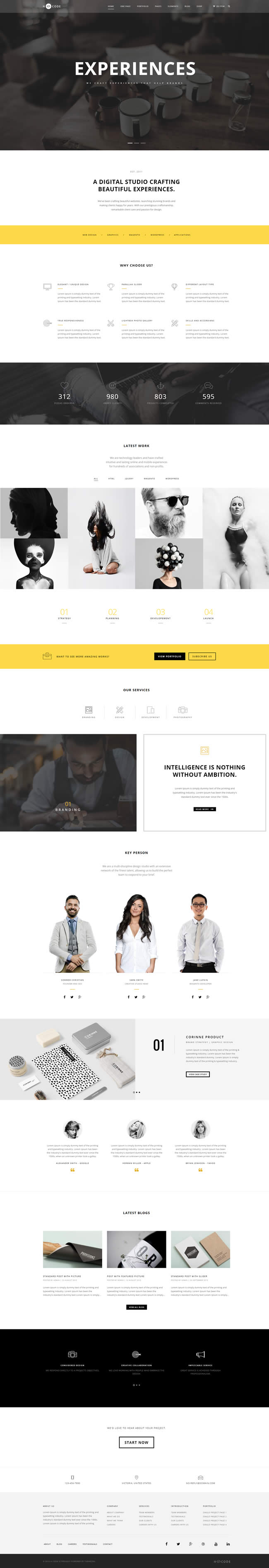
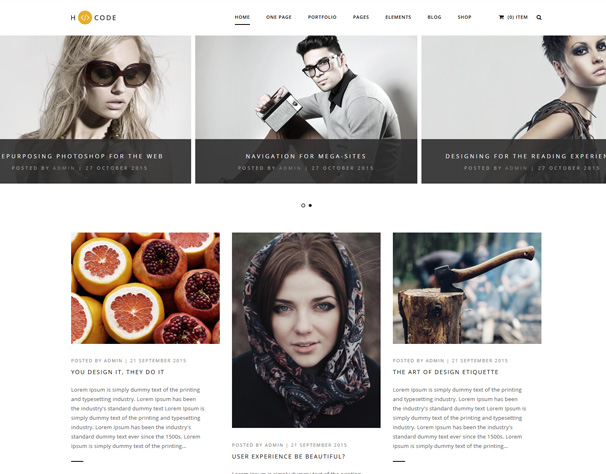
Вот так выглядит основная демо-версия темы H-Code:

Особенности темы
У этой темы есть очень много достоинств, полный их список смотрите ниже:
- Креативный, чистый и точный дизайн соответствует последним веб-стандартам
- Многостраничность
- Одностаничность
- Креативное представление
- Разметка для интернет торговли
- Адаптивный веб-дизайн
- HTML5 и CSS3
- Программа начальной загрузки
- Подходит для дисплея Retina
- Неограниченное количество иконок
- Технология Ajax
- Ajax портфолио
- Высокая результативность
- Поисковая оптимизация
- Revolution slider (премиум версия стоит $14)
- Мега меню
- Работа с сенсорными экранами
- Меню с «липкой» навигацией
- Видео HTML5
- Параллакс изображения
- Полноэкранные слайдеры
- Анимация прокрутки
- Прейскурант
- Система сетки
- Форма обратной связи PHP
- Isotope фильтрация портфолио
- Потрясающие символы шрифта
- Плавные анимации
- Проверка формы
- Адаптивный слайдер карусель
- Таймер обратного отсчета
- Галерея портфолиолайтбоксов
- Готовые шорткоды
- Простой в использовании, настраиваемый код
- Многократно используемый код
- Легкий в разработке и насыщенный комментариями код
- Google шрифты
- Совместимость с разными браузерами
- Бесплатные обновления
- Быстрая и отзывчивая техническая поддержка
- 31+ демо-версий многостраничных начальных страниц
- 26+одностраничных демо-версий
- 6 демо-версий креативных представлений
- 3 параметра слайдера
- 40+ видов оформления слайдера
- 40+ стилей разметки страниц
- 12+ страниц контента
- 30+ стилей для портфолио
- 9+ страниц деталей портфолио
- 5 стилей хедера
- 10+ стилей заголовка страниц
- 10+ стилей для блога
- 5+ страниц деталей блога
- 7+ галерей изображений
- 24+ готовых шорткодов
- 6+ страниц для магазинов
- 5+ Accordion стилей
- 24+ стилей кнопок
- 7+ стилей ящиков подписки на рассылку
- 12+ стилей иконок
- 7+ стилей оповещений
- 5+ стилей вкладок
Установка темы
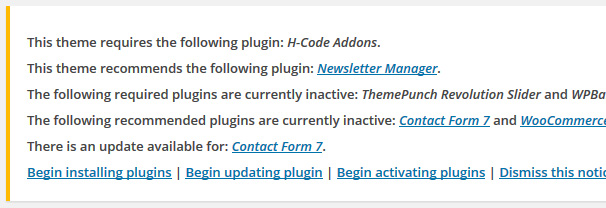
После загрузки и активации темы H-Code появится уведомление о необходимости установки некоторых плагинов, которые добавят больше функциональности на ваш сайт:

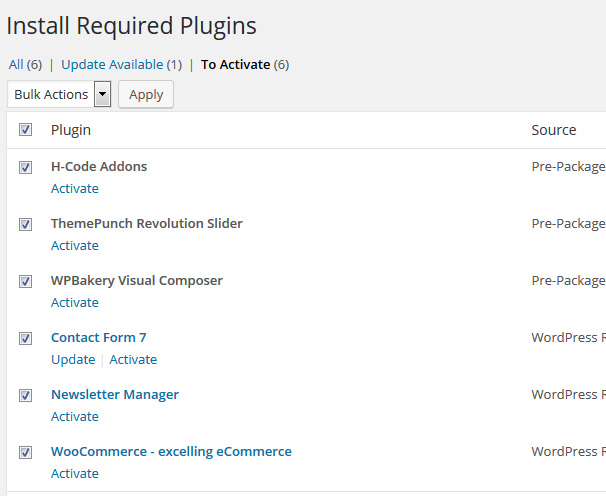
Вы можете установить и активировать плагины скопом, некоторые идут сразу с темой, например, Revolution Slider и Visual Composer. Если нужно, вы также можете добавить Contact Form 7, Newsletter Manager и WooCommerce.

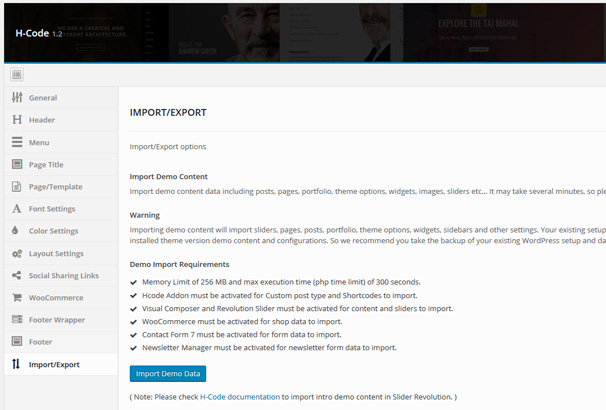
Как только установка завершена, вы можете сразу приступить к использованию этой темы. Для того, чтобы установить демо-данные, зайдите в Внешний вид → Настройки темы и нажмите на вкладку «ИмпортЭкспорт», а после кнопку «Импортировать демо-данные».

Когда тема начнёт установку всех демо-данных, вы увидите строку состояния их импорта. Нужное количество времени напрямую зависит от вашего хостинга, поскольку требуется импортировать много данных.

После установки демо-данных можете приступать к настройке вашей темы или скачать определенные демо-файлы тут. Если вы посмотрите на интерфейс вашего сайта, то увидите, что тема установлена со всеми демо-сайтами и разными вариантами разметки страницы на выбор.

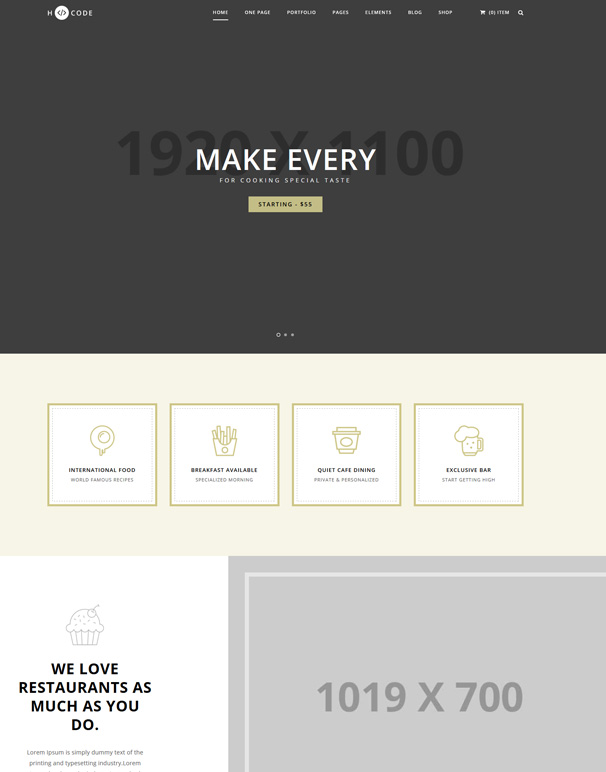
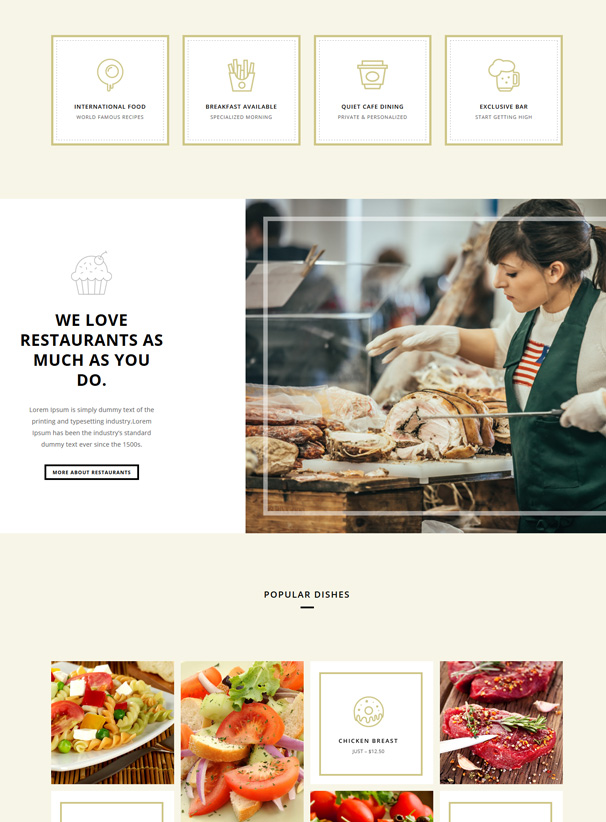
Вот пример начальной страницы для ресторана. К сожалению, все изображения были заменены полем для заполнения, поэтому вам нужно будет загрузить собственные изображения.

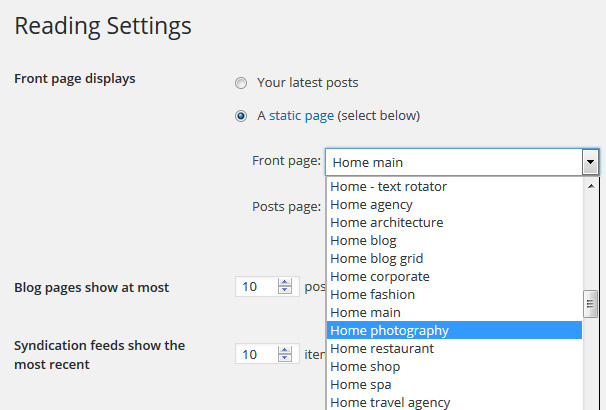
Чтобы установить одну из страниц в качестве стартовой, зайдите в Настройки → Чтение и выберите нужный параметр из выпадающего меню «Статическая страница».

Существует много вариантов разметки блога, поэтому вам стоит выбрать и сохранить один из них. Убедитесь, что кнопка «Статическая страница» нажата. Теперь можно приступить к настройке темы.
Настройки темы
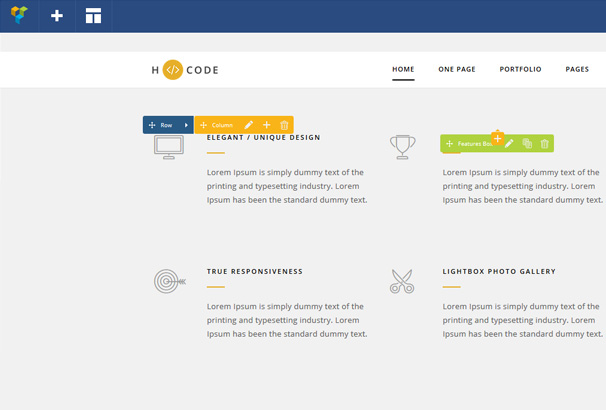
H-Code использует плагин Visual Composer для управления разметкой страницы. Для редактирования страницы найдите нужную страницу в меню «Страницы» и нажмите «Редактировать». Для настройки в режиме реального времени нажмите кнопку «Front End Editor», новая страница загрузится поверх старой, что позволит вам внести изменения в режиме реального времени. Вы можете изменить текст, цвета, добавить новые элементы и многое другое.

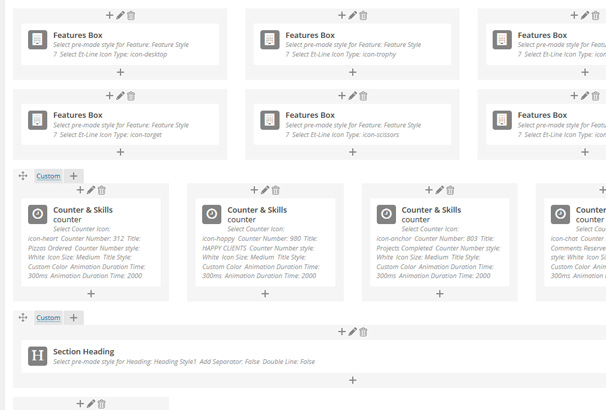
Также вы можете провести настройку страницы в «Классическом режиме», что подразумевает использование обычного редактора разметки, и отобразит все колонки и рядки со всеми элементами.

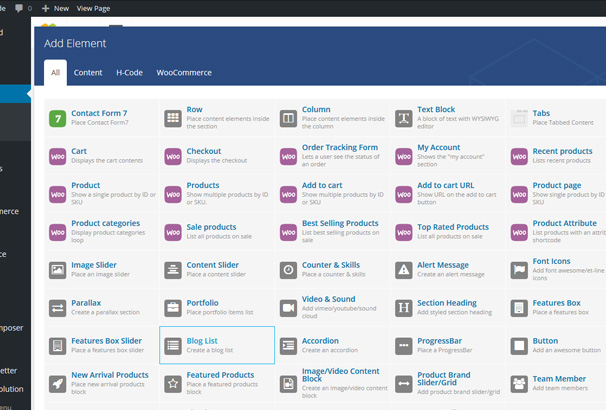
Вы можете вносить любые изменения на страницу, добавлять колонки и рядки, а при нажатии на значок «+» появится список элементов, которые можно добавить на страницу.

Параметры темы
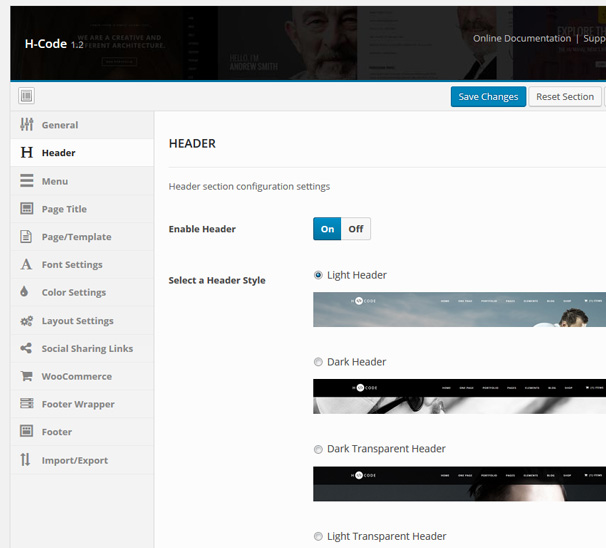
Любые изменения осуществляются из панели настроек темы. Там есть секция «Заголовок», где можно выбрать понравившийся шаблон заголовка, загрузить собственный логотип и многое другое:

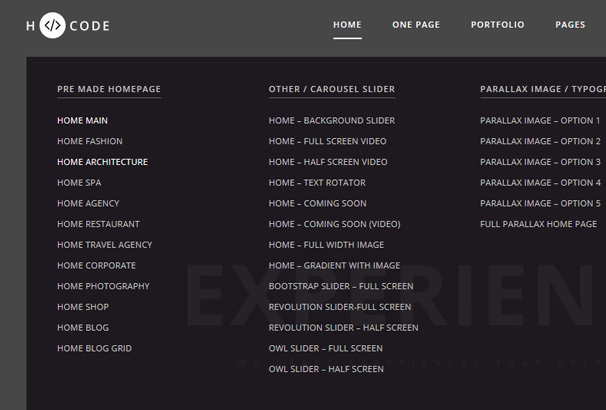
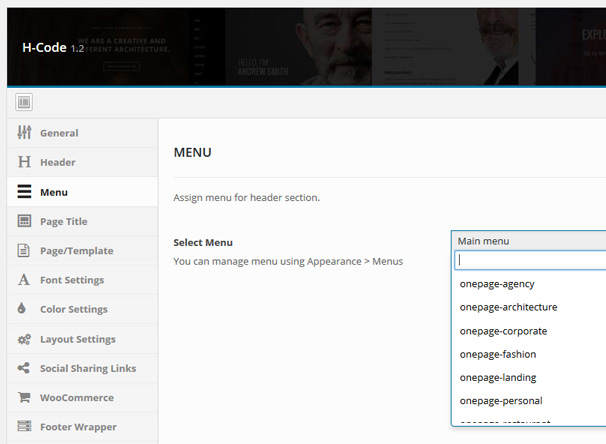
Также можно выбрать какое меню будет располагаться вверху вашего сайта:

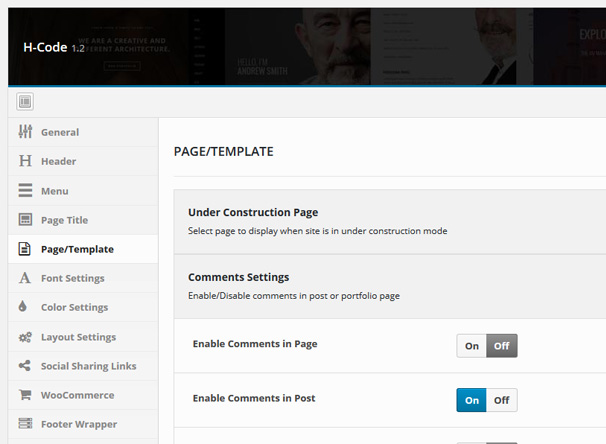
Раздел «СтраницаШаблон» содержит некоторые варианты разных шаблонов для страниц, например, Under Construction Page, 404 Page и ваши собственные комментарии к настройкам:

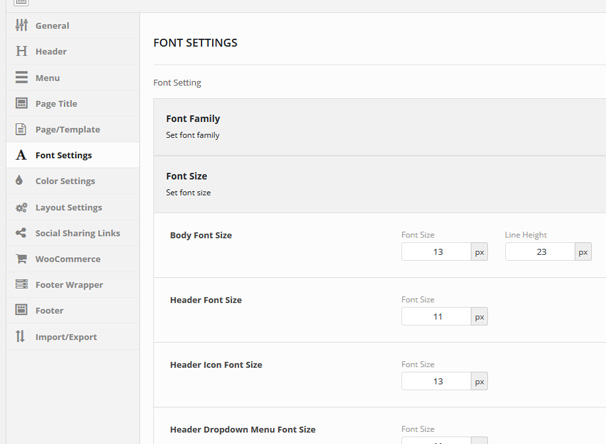
Настроить шрифт можно в разделе «Настройки шрифтов», где есть большой выбор шрифтов всех видов и размеров.

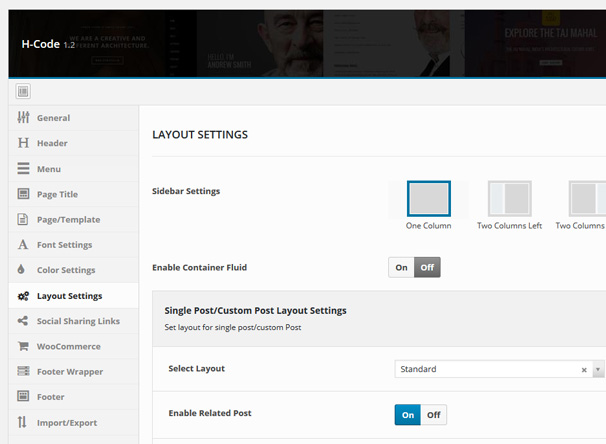
Настройки разметки позволяют выбрать параметры для разметки боковой панели и настроить разметку под разные нужды, к примеру, портфолио, одиночная запись и т.д.

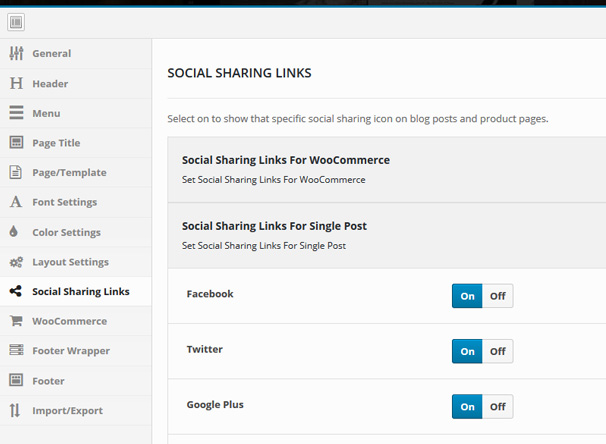
Также есть возможность поделиться вашей записью или предметом из вашего магазина WooCommerce в соцсетях.

Внешний вид темы
Мы уже разобрались в устройстве бекэнда сайта, давайте теперь взглянем на некоторые имеющиеся разметки, где тема действительно блистает. Она содержит огромное количество разметок для начальных страниц, магазинов, блогов и портфолио, которые вы можете взять за основу для ваших настроек. Посмотреть все демо можете тут.
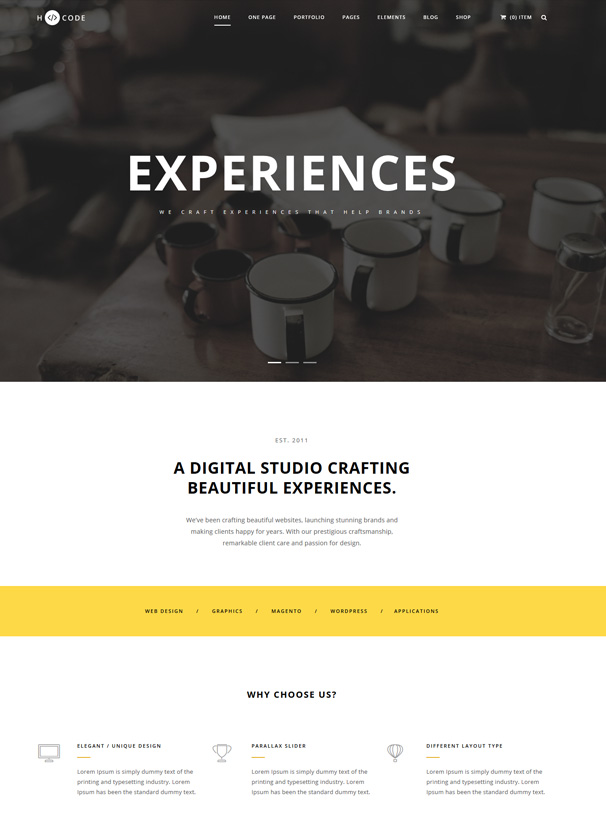
Демо главной темы:

Ресторан:

Блог:

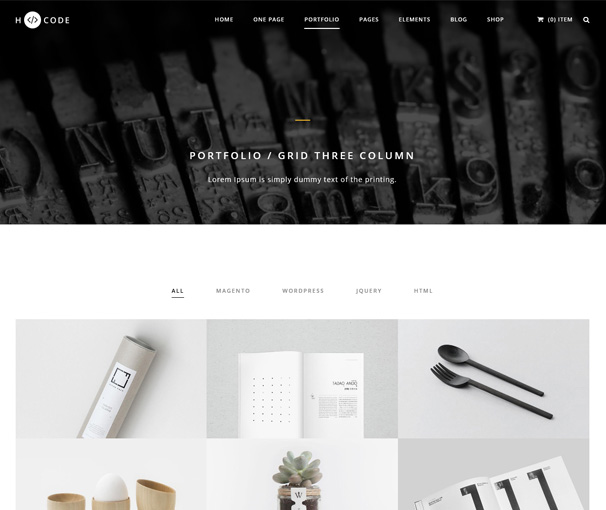
Сетка / портфолио:

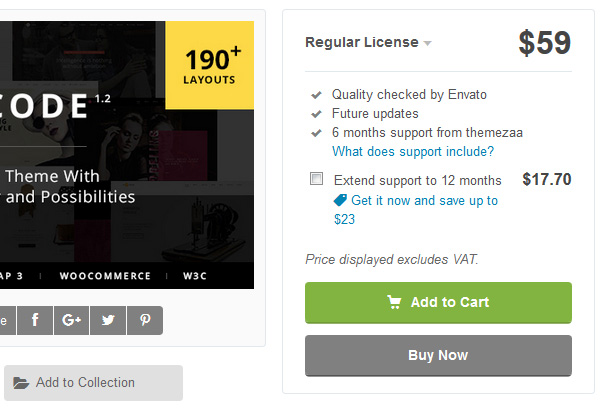
Цена и техническая поддержка
H-Code стоит $59 на ThemeForest, в цену входит 6 месяцев тех. поддержки и загрузка обновлений. За дополнительные $17.70 вы можете продлить этот срок до 12 месяцев. Вся онлайн документация находится здесь.

Заключение
H-Code – это огромная WordPress тема, которая содержит много полезного. Она становится в один ряд с такими «мега» темами, как Avada, Jupiter, X Theme, Be Theme. Мы не можем назвать их просто темами для WordPress, скорее это завершённая платформа или инструмент разработчика для создания разных типов веб-сайтов.
H-Code содержит 197 шаблонов, 58 из них для начальных страниц, а всех их можно настраивать с помощью плагина Visual Composer.
Тему довольно легко установить и использовать, особенно с инструментом демо-импорта, однако для их быстрой загрузки вам понадобится хороший хостинг.
Дизайн темы очень продуманный, современный и красивый, а также содержит огромное количество шаблонов.
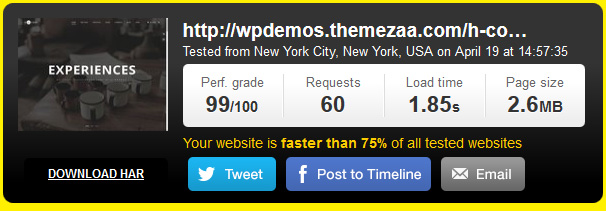
Такие типы тем иногда могут быть довольно медленными, поэтому мы проверили H-Code на скорость загрузки в Pingdom. Тема набрала 99 баллов из 100 со скоростью загрузки 1.85 секунд:

Всего $59 за такую потрясающую тему кажется отличным вложением средств. Эта прекрасно спроектированная тема пригодится вам при создании любого типа сайта.





















Комментарии к записи: 27
59 баксов ето цена теми на 1 сайт или на сколько хочеш ?
Если не активировать поддерку, то можно на сколько хочешь. Другое дело, хочешь ли ты поддержать производителя. По собственному опыту скажу, что платная подписка даёт очень много плюсов, начиная от обновления, заканчивая устранением проблем с темой.
Согласен, я не против заплатить 59 баксов за тему, но я б хотел установить её на много доменов. А тему покупаеш, помоему тех поддержка идет сразу на 6 месяцов, а за дополнительную плату можно взять ещё на пол года ? И как вообще происходит покупка темы ? Ты платиш и тебе скидуют rar архив ?
Ты заходишь на themforest, покупаешь тему, она оказывается у тебя в кабинете в списке покупок. Ты её скачиваешь столько раз, сколько хочешь, но… При установке темы тебе предлагают её активировать. Как только ты её активировал начинает истекать срок поддержки. Ты можешь ещё раз её залить на новый сайт, но больше её не активируешь.
Получается, что устанавливать тему ты можешь сколько угодно, а тех.поддержка будет работать только на той, которую активировал. Хочешь поддержку на 2 сайта- покупаешь и активируешь ещё раз.
По себе скажу, что активация тех.поддержки мне ни разу не понадобилась.
Отлично ! А по сути, что в данном случае дает техподдержка? Я так понял, все технические функции и фичи работают и без техподдержки? Техподдержка здесь идет просто как консультации?
Ну да, типо того. Если у тебя возникает косяк, который ты не можешь исправить, то тогда пишешь в поддержку.
Насчёт именно этой темы я не знаю, я пользуюсь Avada, но в моей всё работает, скачивается, все фичи исправны.
Спасибо, попробую отпишу )
Всё работает хорошо.
Но бывают моменты в настройке, когда разобраться сложно. Тогда и обращаешься.
Я захотел сделать логотип больше положенных 190px. Они мне настроили без проблем (кстати, логотип может размещаться только в левом верхнем углу и, при желании, в правом нижнем).
Тема сама по себе очень мощная.
тема устанавливается сразу со всеми феничками? — сколько занимает места на хостинге?
Только что купил. тема 28 мб, в ютубе видел что фенички импортируются с демо контентом но лично еще не успел проверить. Кстати, если интересно возможно буду продавать её за 20$ (все те же плюшки только без тех потдержки)
Как с тобой связаться?
набери в вк — Юра Хірівський
[decom_attached_image_1466336525982]
Записал тему. Сначала хост был 100мб — не инсталировались плагины, увеличил до 500мб — не импортировался демо контент, увеличил до 1000 — всё гуд !
Кстати, вот требования к хосту, нужно обязательно проверить перед началом установки теми :
Recommended PHP Settings
We recommend below PHP configurations to avoid errors like blank screen, demo content import fails or theme installation error. You can do below configuration changes yourself or contact your hosting provider and ask them to set below configurations.
upload_max_filesize 30M
post_max_size 128M
max_execution_time 180 (This needs to be increased if your server is slow and cannot import data.)
memory_limit 256M
max_input_vars 5000
You can check PHP configuration settings by installing WordPress phpinfo() extension in WordPress. You can also contact your hosting provider if you don’t know much more about it.
с этого нужно было начинать — мой хостинг точно не выдержит.
Значит не повезло — меняй хостинг
Может через год — когда компания начнет доход приносить, а пока хватит дешевого хостинга ukraine.com.ua — ответ долгий у хостинга, а в остальном за такую цену терпимо.
Я тоже пользуюсь их услугами, давно очень. Тариф на пять сайтов. Доволен, но цены на домены и тарифы что есть сейчас просто ужасны. Перехожу по тихоньу на форнекс. Уже год на нем тоже сижу, тариф за 2 евро на 5 сайтов. Домены только у них не купить) А так тех поддержка на высоте.
Короче ! Свершылось ! Тупо в хосте настройках PHP поставил время отзыва — 300 и версию php — 7 … всё ! Работает на ура !
Не сразу. Демо-версию нужно устанавливать отдельно.
Есть свои особенности, но инструкция довольно-таки подробная, на буржуйском языке.
Если какие-то вопросы и проблемы, то техподдержка работает чётко.
Подскажите — тема русифицирована?
Нет, но идет в комплекте с файлами локализации PO/MO для быстрого перевода через PoEdit
Купил эту тему.
Она действительно мощная, гибкая, хорошо настраиваемая. Есть свои нюансы, но техподдержка работает исправно, отвечают на все вопросы достаточно быстро только в рабочие дни.
Сайт загружается быстро.
Минус: Visual Composer — условно бесплатный. Чтобы воспользоваться его шаблонами, плагин в любом случае придётся покупать.
Пока что доволен им. По 10-балльной системе я бы поставил твёрдую 8.
Если есть вопросы — спрашивайте.
после покупки можно устанавливать на сколько сайтов?
На один.
Подскажи пожалуйста, если в теме встроенный опросник( с логикой, что бы человека перекидывало на ту или инную страницу) ?