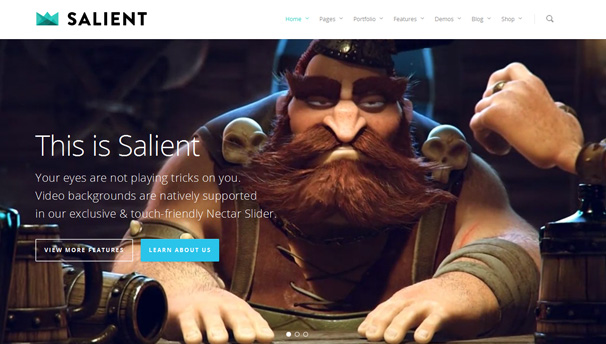
Сегодня мы с вами познакомимся с одной из самых популярных тем на ThemeForest — Salient. Это креативная, современная тема с огромным количеством разных функций для домашней страницы, которые позволят вам создать отличный бизнес-сайт, сайт-портфолио, интернет магазин, одностраничный сайт и многое другое. Уже было продано более 35,000 копий, что делает Salient одной из самых популярных тем на сайте.

Описание | Демо | Купить за $59 | Заказать сайт на этой теме | Потестировать хостинг
Смотрите также:
- uDesign — адаптивная премиум тема WordPress с динамичным контентом
- BeTheme — многоцелевая тема WordPress со 180+ встроенными шаблонами
- Jupiter — профессиональная WordPress тема для создания сайта любого типа
- The7 — одна из самых настраиваемых многоцелевых тем WordPress на Themeforest
- Flatsome — самая продаваемая WordPress тема для интернет магазина на WooCommerce
Тема включает в себя функции для построения страницы при помощи пользовательской версии Visual Composer, свою собственную панель настроек и копию слайдера Nectar. Если вы хотите создать сайт интернет магазина, то тема работает с WooCommerce и предлагает несколько дополнительных функций, таких как корзина Ajax.

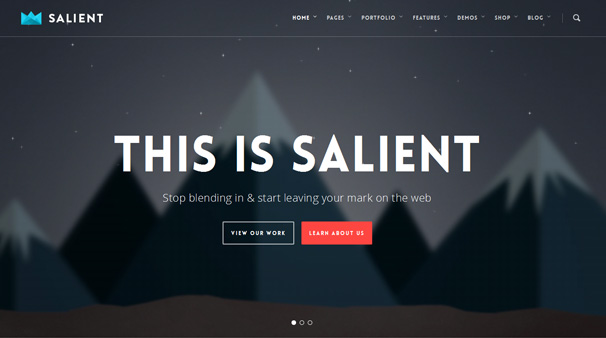
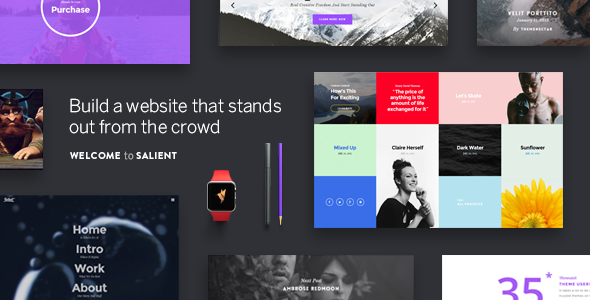
Просто просмотрите демонстрационные примеры и вы поймете, что это действительно впечатляющая тема, поэтому мы предлагаем вам заглянуть за кулисы и посмотреть как же она работает.

Возможности темы
Эта тема предоставляет множество различных функций, которые позволят вам создавать индивидуализированные веб-сайты, ниже представлены все основные характеристики:
- 7 встроенных шаблонов (Agency, Blog Creative, eCommerce, One Page, Ascend, Clean All Purpose, Modern Creative)
- Ультра адаптивный дизайн
- Retina Ready дизайн
- Эксклюзивный слайдер Nectar
- AJAX страница переходов (опционально)
- AJAX поиск (опционально)
- Многослойной Mouse Based Parallax
- Возможность бесконечной прокрутки для блога и портфолио
- Различные макеты для одиночных постов
- Графически интуитивный генератор шорткодов
- HD серия обучающих видеоуроков
- Поддержка Ticket System
- Подробное руководство для пользователя
- Неограниченные варианты цветовых схем
- Поддержка WooCommerce
- SEO Оптимизация
- Сортируемое портфолио
- Расширенная типографика — более 600 шрифтов
- Встроенная система “love”
- Пользовательские кнопки "поделиться в социальных сетях"
- 550+ готовых иконок Retina
- 2 макета для заголовков + неограниченные цвета
- Опции для секции Footer
- 4 стильных макета для блога
- Пользовательские виджеты
- Встроенные демо файлы (XML)
- Встроенные файлы для перевода .po/.mo
- Готовая дочерняя тема
Начало работы с Salient
Внутри основного zip-файла Salient вы найдете копию темы и дочернюю тему, которые можно использовать для некоторых модификаций, 6 папок с фиктивными данными для различных типов демо-сайтов и файл с PDF документацией. После активации темы вам предложат установить несколько плагинов: Salient Visual Composer, WooCommerce и Contact Form 7.

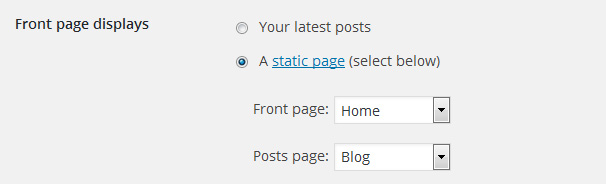
После активации темы вы будете должны создать две новые страницы: домашнюю страницу и страницу блога. Особо не задумывайтесь над их названием, присвойте любые имена и опубликуйте их. После этого перейдите в Настройки → Чтение и сделайте их статическими страницами.

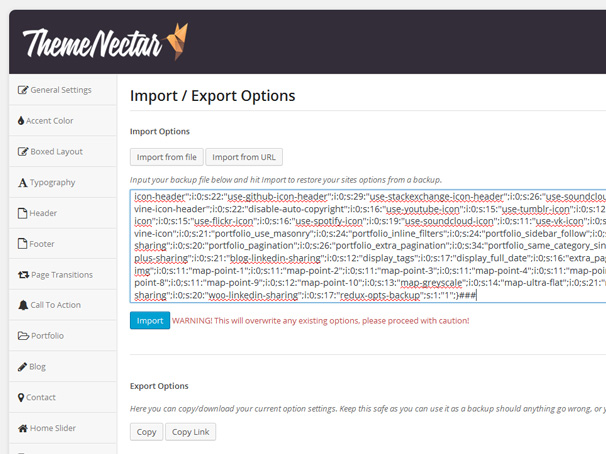
Если вы хотите использовать один из демонстрационных сайтов в качестве отправной точки, можете импортировать демо-контент. Для этого нужно перейти в настройки системы импорта/экспорта и вставить содержимое из текстового файла:

После этого необходимо использовать плагин WordPress Importer, чтобы добавить XML-файл, который будет создавать посты и страницы. В зависимости от того, какой демо-вариант вы выберете, будет добавлено несколько новых настроек для домашней страницы и блога, которые вы найдете в меню Настройки → Чтение. К сожалению, демо-варианты не включают в себя изображения, так что вам придется добавлять свои собственные картинки в пустые поля.
Изменение настроек темы
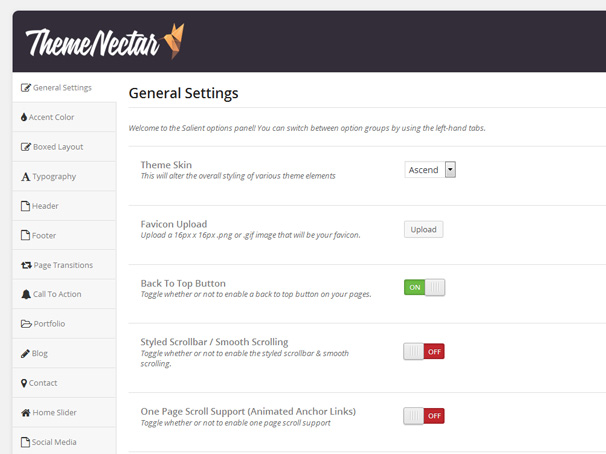
На данном этапе вы можете начинать настраивать тему, чтобы она полностью соответствовала вашим требованиям. Для этого перейдите в меню, которое содержит панель настроек и установите необходимые параметры. В пункте “General” вы можете настроить оболочку темы, загрузить иконку сайта, включить или выключить адаптивность и так далее.

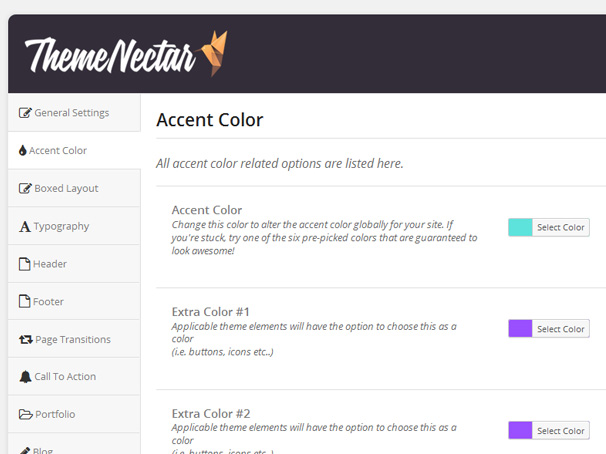
Вы можете выбрать несколько цветовых акцентов для сайта в целом и дополнительно настроить цветовое оформление для таких объектов, как кнопки или иконки:

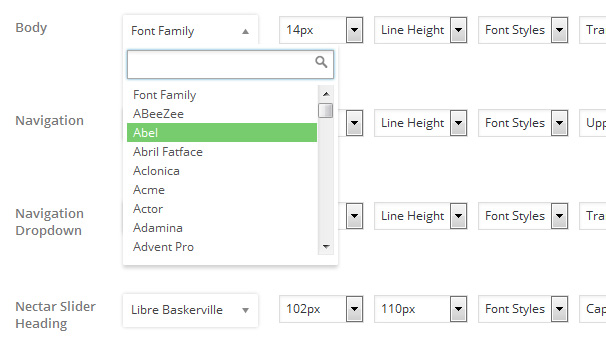
В теме представлен очень внушительный раздел типографики, где вы можете подключить шрифты Google и установить параметры шрифта для всех элементов сайта, включая размер, высоту строки, интервалы и так далее.

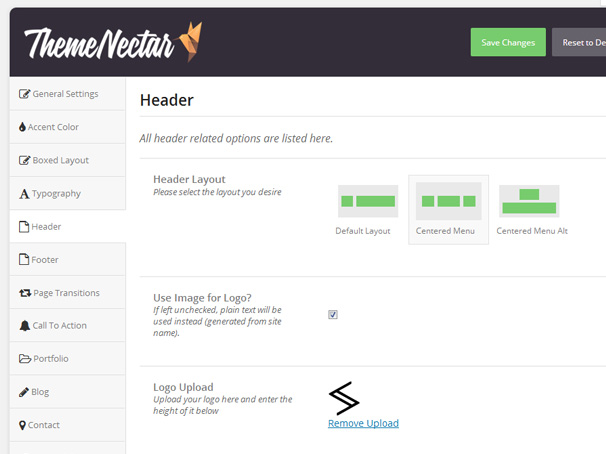
В настройках шапки вы можете выбрать один из трех различных макетов заголовка, вставить текст, установить логотип retina, настроить размер, цвет, шрифты и др.

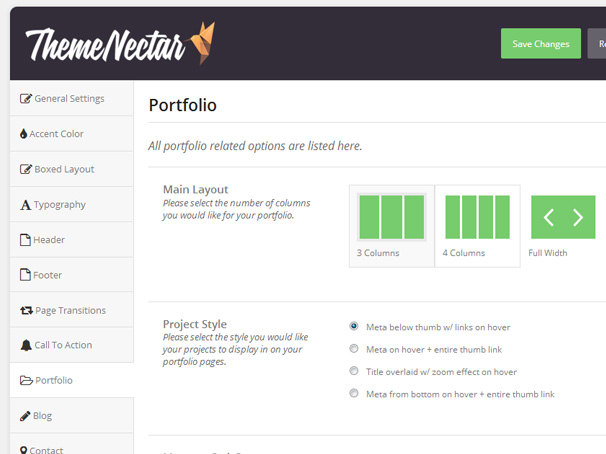
Вы также найдете макеты для оформления секции footer, портфолио и блога, и сможете сделать все необходимые настройки для каждой секции отдельно.

Использование Page Builder
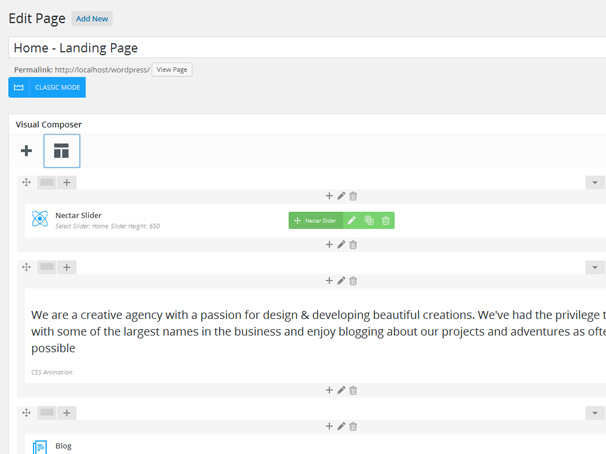
Если вы загрузите одну из страниц, созданных импортером, то увидите Visual Composer в действии — вы можете добавлять, удалять или редактировать существующие разделы, перетаскивать их и менять порядок. Также вы можете нажимать на отдельный элемент и редактировать только его.

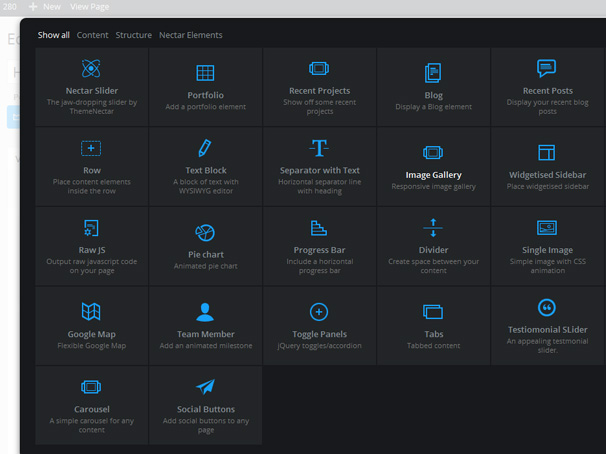
При нажатии кнопки "+" в верхней части Visual Composer вам откроется окно с большим количеством разных элементов, которые вы можете добавлять на страницу. Среди предложенных элементов вы найдете слайдер, портфолио, карты Google, раздел "Сотрудники Коллектива", "Изображение", иконки социальных сетей и др. Здесь вы также можете добавлять новые строки, разделители, текстовые поля и т.д., что открывает перед вами отличную возможность создать абсолютно любой макет страницы.

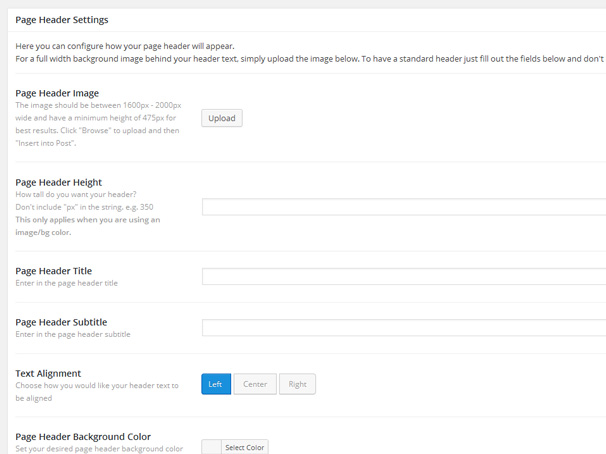
Под областью Visual Composer каждая страница имеет свои собственные настройки, которые можно использовать для ее дальнейшего оформления. Вы можете изменить изображение хедера, его высоту, заголовок и подзаголовок, выровнять текст, задать цвет фона и цвет шрифта заголовка. После таких примеров, мы думаем, становится очевидно, что это очень мощная тема.

Настройка слайдеров
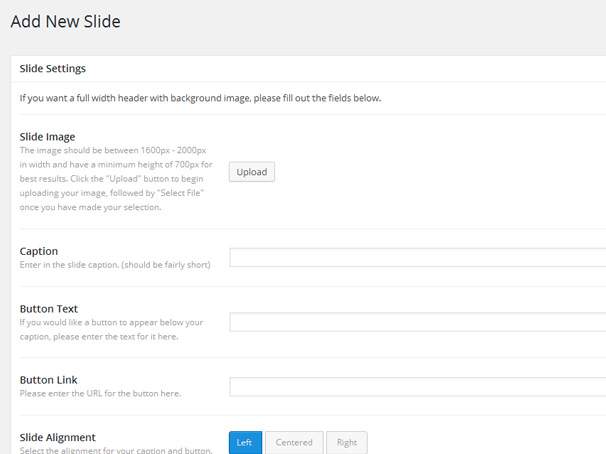
В этой теме у вас есть два варианта слайдера: слайдер домашней страницы и слайдер Nectar, который вы можете прикрепить к любой странице или посту. В любом случае, вы сможете выбрать фоновое изображение, заголовок и кнопку с текстом/ссылкой. Вместо фонового изображения вы также можете загрузить видео в формате MP4 или OGV или импортировать встроенное видео с YouTube или Vimeo.

Примеры демо-сайтов
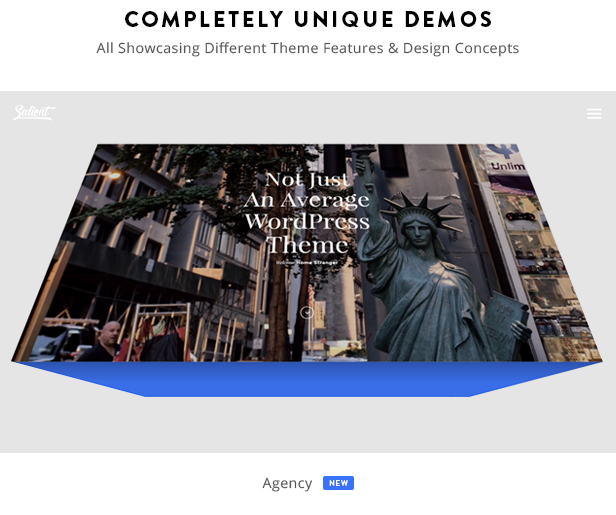
Есть 7 демонстрационных примеров, которые вы можете импортировать. Вот как они выглядят:
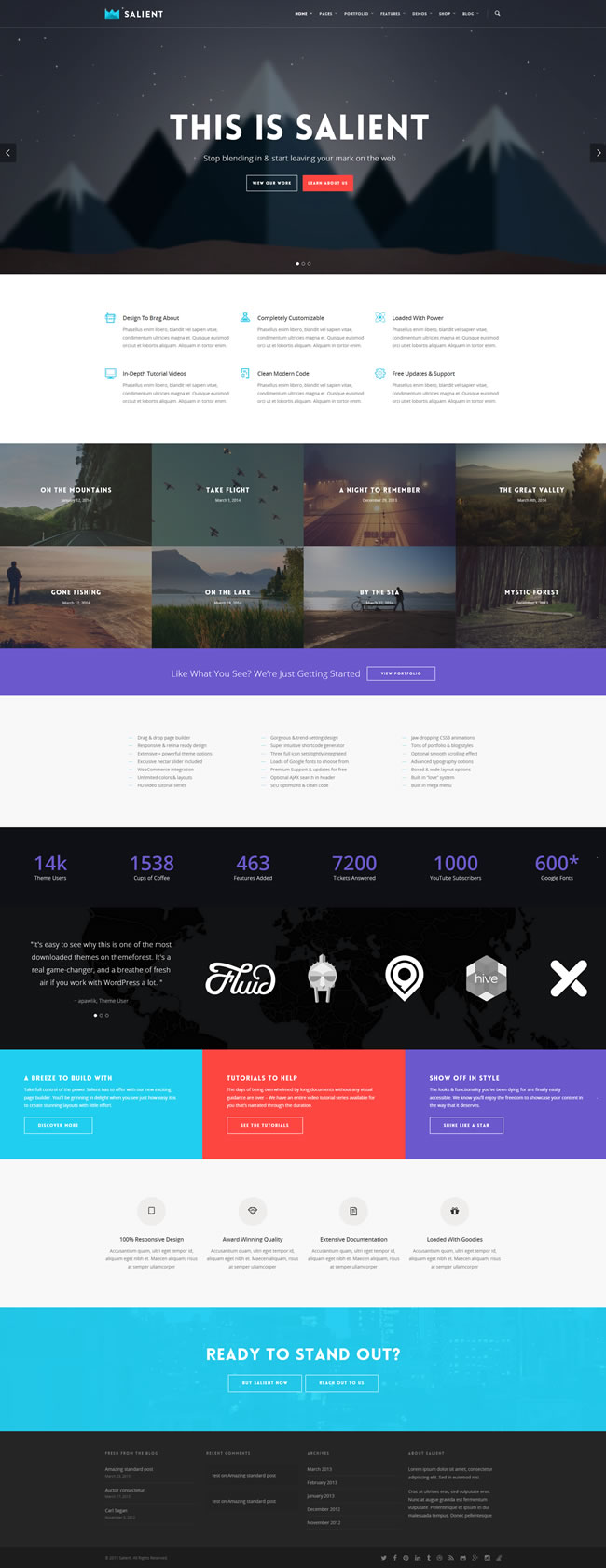
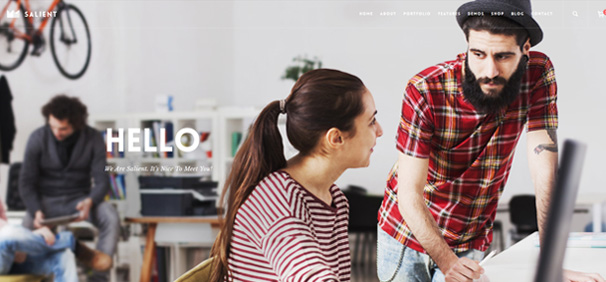
Agency:

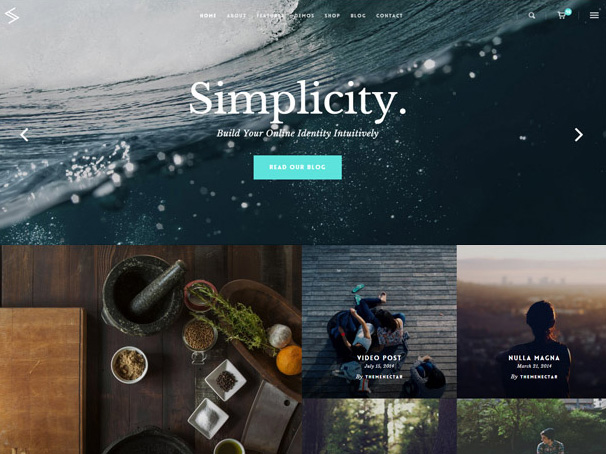
Blog Creative:

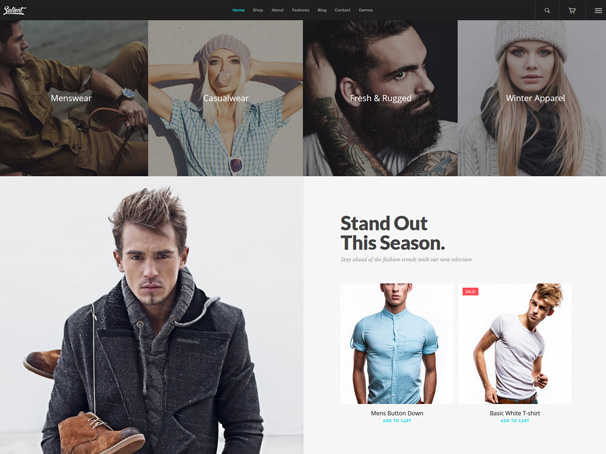
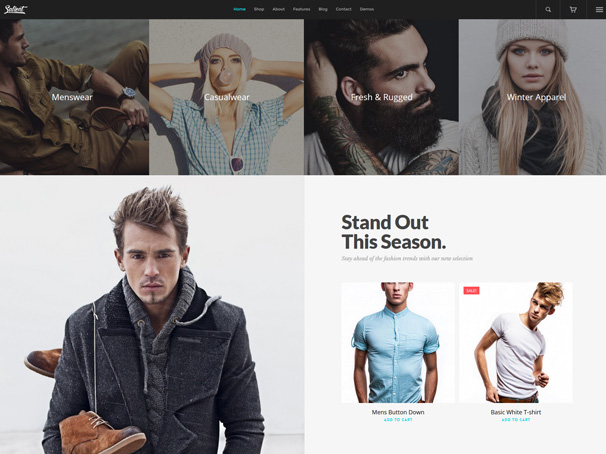
eCommerce:

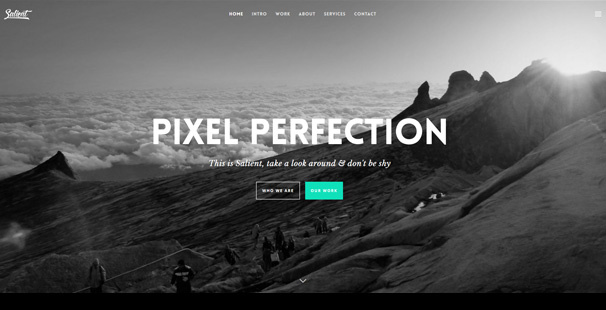
One Page:

Ascend:

Clean All Purpose:

Modern Creative:

Заключение
Это очень элегантная, завершенная тема. Нас впечатлил ее дизайн — современный и актуальный, благодаря ему вы сможете создавать действительно стильные сайты. Бэкенд хорошо написан, панель настроек содержит множество различных пунктов, так что вы можете настроить большинство аспектов сайта. При этом вам не нужно будет делать это вручную, используя специальный CSS код.

Система импорта/экспорта очень полезна, поскольку позволяет создавать с Visual Composer макеты страниц, что вручную было бы делать достаточно неприятно, поскольку плагин зависит от шорткодов. К сожалению, из-за этого факта, вы узнаете что такое “lock-in”: в случае изменения темы, все пользовательские страницы будут утеряны.
Тема поставляется с хорошей документацией: помимо PDF версии, вы также найдете ряд полезных видео-уроков.





















Комментарии к записи: 1