Без сомнений, WordPress имеет огромный успех. Это мощная система управления контентом, которая обеспечивает работу миллионов веб-сайтов. Но это не значит, что развитие платформы WordPress прекратилось. Как раз наоборот! WordPress продолжает стремительно развиваться. Только в 2015 году состоялось 3 крупных релиза.

Помимо улучшений кода, каждая следующая версия WordPress привносит свои особенности. Некоторые, как WP REST API, становятся популярными, другие остаются без внимания. В этой статье мы рассмотрим некоторые функции и возможности WordPress, о которых вы, наверняка, не слышали.
Смотрите также:
Многие из них действительно очень полезны и могут улучшить работу WordPress. Большинство пунктов в нашем списке не сравнится по новаторству с WP REST API. В основном это небольшие изменения, но в сочетании они могут очень помочь пользователю WordPress. К тому же, очень приятно замечать, насколько разработчики WordPress заботятся о деталях, улучшая платформу в целом.
1. Удалите постоянную ссылку записи, чтобы обновить её
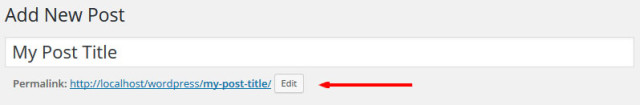
Для тех, кто не встречал это понятие ранее, постоянная ссылка — это URL-адрес записи или страницы. Её можно изменить, нажав кнопку «Изменить» под областью заголовка в редакторе WordPress.

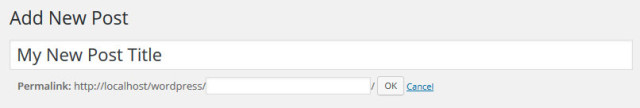
Обычно, название постоянной ссылки совпадает с заголовком страницы или записи, или создано из ключевых слов страницы. Но если вы поменяли заголовок и хотите поменять постоянную ссылку, то не нужно вбивать новый URL-адрес вручную. WordPress обновит его автоматически. Для этого просто нажмите кнопку «Изменить» и полностью удалите текущую ссылку.

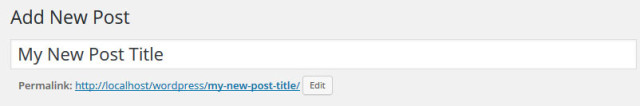
После нажатия «ОК» WordPress сам вставит название страницы в новую постоянную ссылку.

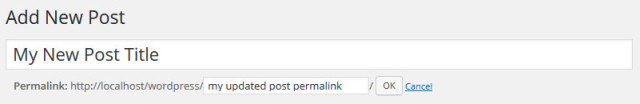
Маленькая подсказка: если вы хотите вручную установить постоянную ссылку (например, использовать ключевую фразу в качестве URL-адреса), то вам не нужно расставлять дефисы между словами.
Достаточно выписать постоянную ссылку как обычное предложение и нажать «ОК». Система управления контентом сама подберет нужный формат для вашего URL-адреса.

2. Настройки экрана для каждого пользователя
Еще одна малоизвестная функция WordPress – это параметры экрана. Её можно использовать, чтобы включить или выключить практически любой элемент на стандартном экране WordPress. Нужно прокрутить страницу вверх, нажать кнопку «Настройки экрана» и изменить вид Консоли согласно вашим нуждам.

Однако, даже если вы и знали о параметрах экрана, вы могли не знать, что они настраиваются специально под каждого пользователя. Это значит, что любые изменения, которые вы внесли под своим профилем, сохраняются только для вас. Поэтому не бойтесь что-то испортить для остальных пользователей. Эти изменения будут видны только вам. Настройки сохранятся, даже если вы войдете на сайт с другого компьютера.
3. Markdown Syntax для быстрого форматирования текста
Markdown — это язык разметки, созданный с целью облегчить написание HTML кода, заменив тэги HTML на текстовые символы, которые можно легко преобразовать в правильно построенный код.
Начиная с версии 4.3, редактор WordPress имеет похожие функции. Теперь пользователи могут использовать разные символы для форматирования своих записей, не используя сочетания клавиш и кнопки.
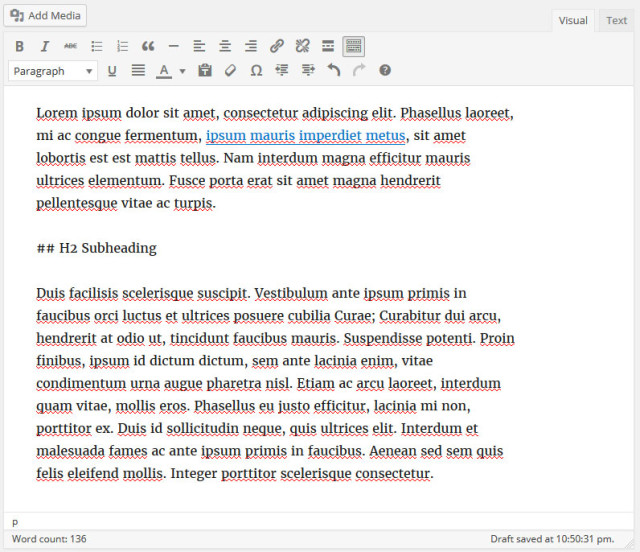
Например, используйте символ хэштега (#) для создания заголовков. Поставив ## перед любым текстом, превратит его в заголовок второго уровня, ### – заголовок третьего уровня, и так далее.

На данный момент список доступных текстовых шаблонов весьма ограничен:
- «*» или «–» перед текстом создаст ненумерованный список
- «1.» или «1)» для нумерованного списка
- «>» перед любым текстом превратит его в цитату
- И как было сказано выше, разное количество символов «#» создаст заголовки 2-6 уровней
Если вы случайно использовали разметку не там, где хотели, можно это исправить, нажав Esc или Ctrl+Z.
Другие символы для увеличения функциональности сейчас находятся в разработке.
4. Вставляйте ссылки напрямую
Ссылки — это валюта Интернета, поэтому не бойтесь вставлять важные внешние и внутренние ссылки в ваш контент.
Для создания ссылки в WordPress вам нужно сделать следующее: выделить текст, нажать кнопку «Вставить/редактировать ссылку», вставить URL-адрес и нажать «Добавить ссылку». Если вам нравится использовать сочетания клавиш, то вы, наверное, уже знаете о сочетании Ctrl+K для добавления ссылок.
Но сейчас этот процесс стал еще легче.
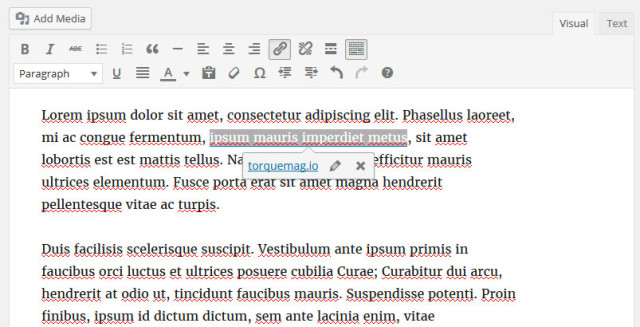
В последних версиях вы можете просто выделить текст и вставить скопированный заранее URL-адрес, нажав Ctrl+V. WordPress автоматически создаст ссылку с текстом, не заменяя его.

Правда, круто? Осталось выяснить только, как использовать эту функцию с активированной опцией открытия ссылки в новом окне (с параметром _blank).
5. Автоматическая вставка внешнего контента на WordPress
Нет ничего нового в функции Auto-embed на WordPress. Эта функция доступна уже довольно давно.
Это значит, что когда вы вставляете ссылку из списка совместимых контент-провайдеров в редактор (YouTube, Twitter и так далее), контент будет автоматически размещен в записи или на странице.
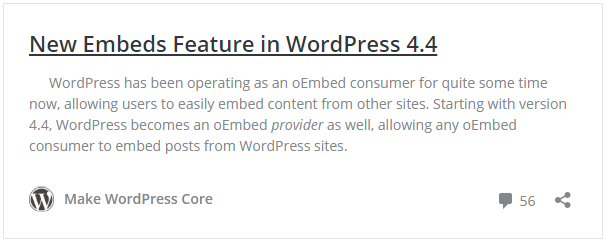
Однако есть и новшество. Теперь таким же образом можно размещать и контент с WordPress-сайтов при условии, что сайт-источник и сайт, на котором мы разместим информацию, работают на WordPress от 4.4 версии и выше.
Вот как это выглядит:

6. Базовое редактирование изображений в WordPress
Нам кажется, что обработка медиа-файлов всегда была Ахиллесовой пятой для WordPress. Раньше, когда ми сталкивались с этим вопросом, половину времени ми тратили только на отображение и обработку изображений.
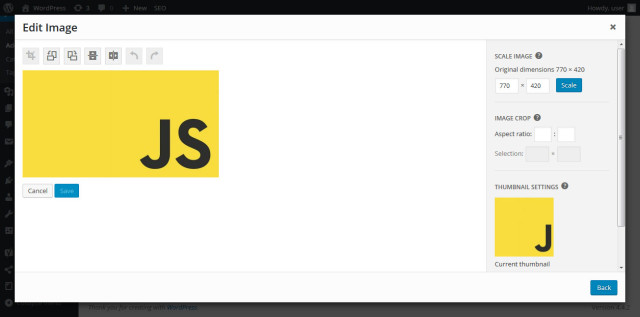
К счастью, в последних версиях ситуация улучшилась. Одной из новых возможностей WordPress является базовое редактирование изображений, например, вращение, обрезка, отражение и масштабирование.

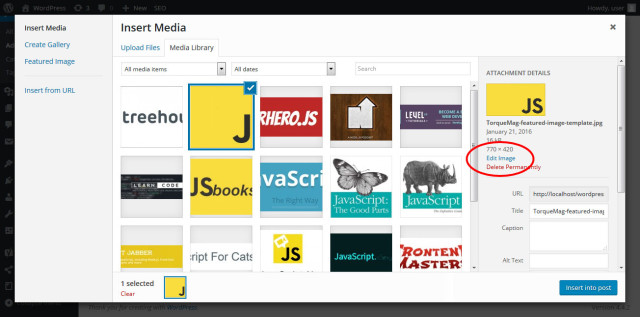
Чтобы воспользоваться этой функцией, нажмите «Редактировать изображение» в медиа-библиотеке.

Это позволило пользователям сэкономить много времени на удалении и повторной загрузке изображений.
7. Автоматическое добавление фавиконок
Фавикон — это маленькое изображение, которое появляется во вкладке браузера и меню закладок. Он придает сайту больше индивидуальности и профессионального вида.
Существует несколько способов создания фавикона. Раньше нужно было загрузить его через FTP в папку вашей активной темы или установить тему, которая создаст его сама.
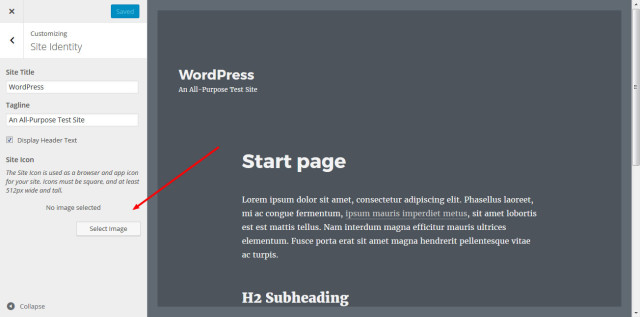
А сейчас создание фавикона стало стандартной функцией WordPress Сustomizer. Все, что вам нужно сделать — это зайти в Внешний вид → Настроить → Свойства сайта → Иконка сайта

Внизу вы найдете кнопку для создания фавикона.
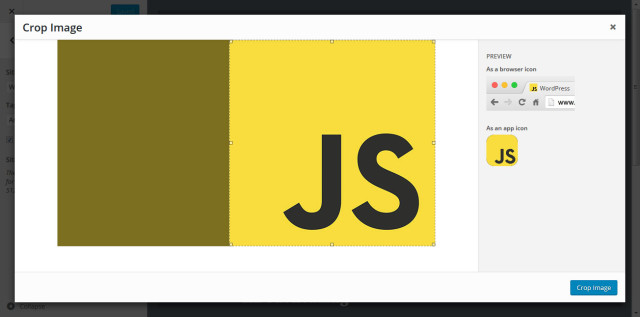
Для достижения наилучших результатов сделайте квадратную версию логотипа вашего сайта размером 512 на 512 пикселей. Если у вас нет сейчас доступа к графическому редактору, вы можете использовать WordPress для обрезки, как мы писали выше.

После этого фавикон автоматически появится на вашем сайте, даже без использования FTP клиента. К тому же, этот значок можно установить и значком приложения на мобильных устройствах.
8. Создавайте и редактируйте Меню с WordPress Customizer
Существует собственная страница для редактирования меню в Внешний вид → Меню. Тут у вас будет возможность не только создать навигацию вашего сайта, но и добавить детали, настроить местоположение меню, и многое другое.
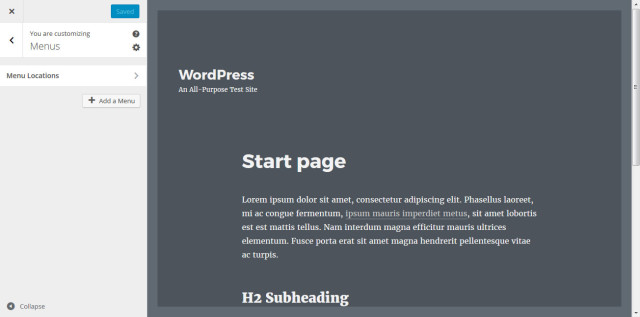
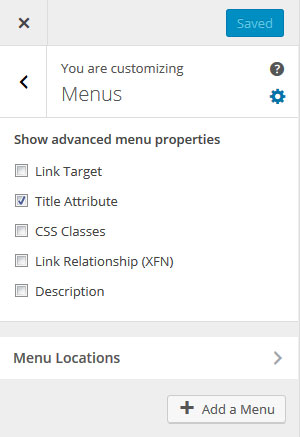
Но вы, наверное, не знали, что всё это вы можете сделать с помощью WordPress Customizer, перейдя в Внешний вид → Настроить → Меню

Преимущества: это позволяет предварительно просматривать любые изменения в меню, прежде чем применять их. Таким образом, вы можете протестировать структуру меню и посмотреть, правильно ли отображаются значки социальных сетей.
У Customizer даже есть настройки для дополнительных свойств меню таких как пользовательские классы CSS, описания и многое другое.

9. Закрытие всех сессий авторизации на других устройствах
Одним из преимуществ WordPress, а также и одной из причин, почему мы любим WordPress, является то, что можно работать откуда угодно. Можно войти в систему на любом компьютере мира, менять что-то, публиковать записи и т.д. Но вы можете забыть выйти, и другие люди получат доступ к вашему сайту.
Чтобы избежать такого варианта развития событий, теперь у платформы есть функция выхода из любого открытого сеанса кроме того, на котором вы сейчас работаете.
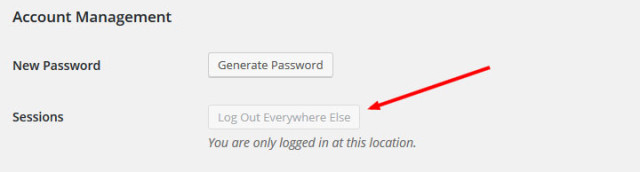
Для этого зайдите в ваш профиль Пользователи → Ваш профиль и прокрутите вниз до «Управление учётной записью» и «Сессии».

На случай, если вы вошли в систему где-то еще, нажмите «Выйти на других устройствах». Безопасность на первом месте!
10. Быстро опубликуйте контент с инструментом Press This
Сам по себе инструмент Press This (Опубликовать) давно не новый. Однако в WordPress 4.2 его полностью переделали, чтобы сделать проще и быстрее в использовании.
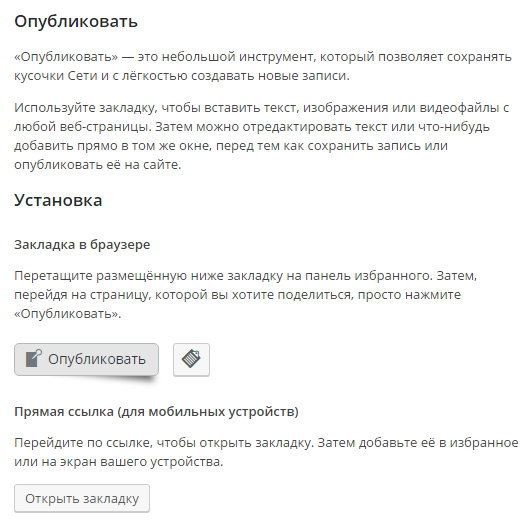
Для тех, кто не знает, Press This — это расширение для браузера, с помощью которого вы можете публиковать контент на вашем сайте из любого места в Интернете.
Вы можете найти его в Консоли WordPress в Инструменты → Все инструменты.

После установки в вашем браузере или мобильном устройстве вы можете использовать его, чтобы поделится изображением, статьей или отрывком из текста на вашем веб-сайте WordPress.
Просто нажмите Опубликовать, когда вам что-то понравится, отредактируйте во всплывающем окне и опубликуйте на сайте или сохраните для дальнейшего использования.
Итоги
WordPress продолжает расти и развиваться, добавляя новые функции. И оглядываясь на 3 больших релиза в 2015 и 1 в апреле 2016, можно с уверенностью сказать, что усовершенствование не остановится.
Многие думают, что основные изменения происходят «под капотом» и в основном предназначены для разработчиков, но это не так. Конечные пользователи не обделены улучшениями, даже если они остаются незамеченными.
Какие еще малоизвестные, но полезные функции вы используете? Расскажите нам в комментариях!





















Комментарии к записи: 5
Спасибо! Это, действительно, интересно.
Спасибо! Это полезно!
Ребята, спсибо Вам за статью и всей команде WP…Я с вами…
Полезная статья, спасибо за труды автору!
Супер!