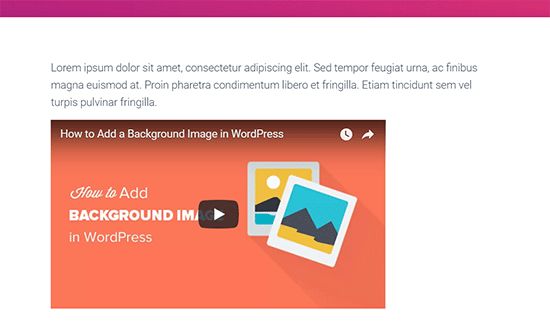
Вам нужно выровнять видео в вордпресс по центру? Если ширина вставляемого видео меньше, чем область записи, вордпресс по умолчанию выравнивает его слева. А справа остается свободное место, тем самым создается визуальный перекос контента. Мы покажем вам, как выровнять видео по центру страницы в WordPress тремя способами.
Почему видео в WordPress выравнивается по левому краю?
По алгоритму работы WordPress при встраивании видео в запись или статью, оно автоматически выравнивается влево. Это связано с тем, что видео – это внешний объект, встраиваемый в контент сайта. Поэтому WordPress не хочет и не может угадывать, как вы хотите его отображать. И, не вдаваясь в подробности, он автоматически выравнивает его по левому краю. Оставляя возможность основного форматирования вам, чтобы при необходимости вы настроили параметры выравнивания.

Мы не рекомендуем загружать видео непосредственно в WordPress, но подобное выравнивание по левому краю происходит и с загруженными по ссылке видео, если их ширина меньше вашей области содержимого.
Давайте посмотрим, как можно легко центрировать выравнивание видео в WordPress или сделать его более широким, чтобы оно выглядело естественно на вашей странице контента.
Как выровнять видео по центру в вордпресс
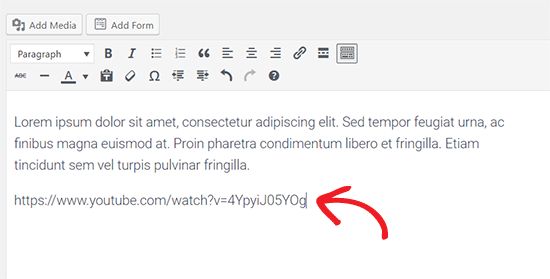
Способ 1. Если вы хотите, чтобы ваше видео заполняло всю ширину области содержимого, лучший способ сделать это – добавить URL-адрес YouTube или Vimeo видео непосредственно в редактор вместо использования кода для встраивания.
Справка: код для встраивания можно получить на YouTube или Vimeo, кликнув правой клавишей мыши на выбранное видео. Но в нашем случае лучше этот код не использовать.
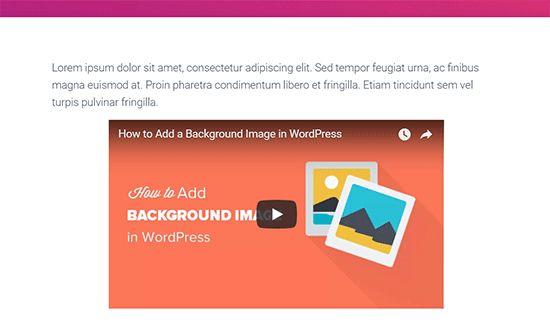
После ввода URL-адреса видео в редакторе страницы или записи, WordPress автоматически пытается отобразить видео, которое соответствует вашей области содержимого.

Однако по разным причинам вам может понадобиться использовать код для встраивания видео. В этом случае нужно добавить простой HTML-код для кода встраивания вашего видео.
Для этого сначала нужно переключиться на текстовый редактор на экране редактирования постов, нажав крайнюю справа кнопку «Текст» (выход из этого режима — кнопка «Визуально»). После этого нужно добавить следующий код HTML в свой код для встраивания видео:
<div style="text-align:center;"> /// your video embed code goes here </div>
Теперь вы можете сохранить изменения и просмотреть запись или страницу. Ваше видео будет аккуратно выровнено в центре области содержимого. Однако на широких экранах видео, не откорректированные по ширине, могут смотреться не красиво и даже мелко.

Смотрите также:
Бывают ситуации, когда нужно скрыть медиофайлы библиотеки от других авторов вашего сайта. Мы расскажем подробно, как скрыть видео и изображения в wordpress .
Способ 2. Он заключается в том, чтобы увеличить ширину вашего видео вручную. Тогда видео будет точно соответствовать области содержимого. Для этого нужно добавить или изменить параметр «width» в вашем коде для встраивания.
<iframe width="760" height="315" src="https://www.youtube.com/embed/4YpyiJ05YOg" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
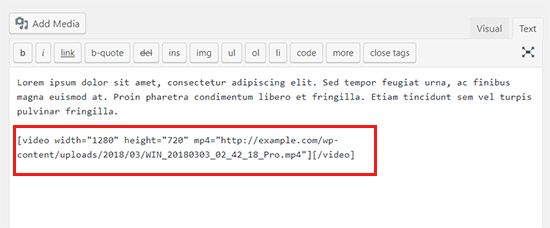
Способ 3. Если вы загружаете видео непосредственно в WordPress, вы можете увеличить ширину с помощью короткого кода видео.
После того, как вы добавили свое видео с помощью загрузчика по умолчанию, перейдите в редактор «Текст» и увеличьте параметр ширины в коротком коде видео.

Не забывайте, что изменив ширину видео, вам нужно пропорционально изменить и высоту: параметр height. Иначе при увеличении ширины вы можете получить вытянутое по горизонтали видео с искаженным изображением.
Смотрите также:
Как вставить видео из Facebook в WordPress и поставить его на авто-запуск.
Надеемся, что статья помогла вам узнать новые способы выравнивания по центру видео в WordPress.
Источник: wpbeginner.com





















Комментарии к записи: 0