В погоне за внедрением адаптивного дизайна легко забыть о том, что ваш контент помимо общей адаптации верстки должен еще и быть адаптированным для конкретной темы оформления. Зачастую контент готовится для больших экранов, а вот с мобильными устройствами работа не настолько удобная. Это касается и графики, и ссылок, и показа рекламы для мобильных пользователей.
В этом практическом пошаговом руководстве мы рассмотрим, как сделать свой контент адаптивным, выполнив всего несколько базовых шагов.
Смотрите также:
- Как сделать простое адаптивное меню для WordPress сайта
- Адаптивные темы WordPress: единый сайт для всех устройств
- Как адаптировать WordPress сайт к мобильным устройствам
- 8 бесплатных WordPress-плагинов для адаптации сайта под мобильные устройства
- 20 бесплатных тем WordPress с адаптивной версткой на 2013
Что такое адаптивный контент?

Адаптивный контент — это контент, который может быть отображен корректно на основании того, какое конкретно устройство (мобильное или настольное) на данный момент используется для просмотра / веб-серфинга.
Использование адаптивного контента не означает, что для мобильных устройств надо создавать какую-то урезанную версию.

Доставка и показ контента на мобильных устройствах
В своей отличной книге Mobile Content Strategy Карен МакГрейн (Karen McGrane) утверждает, что мобильные пользователи должны получать на своем устройстве полноценную версию сайта, но подготовленную так, чтобы это выглядело компактно, быстро и удобно отображалось на устройствах с небольшой диагональю экрана.
Некоторые виды контента (такие, как например инфографика) стоит сжимать и вообще убирать с мобильной версии (сколько огромные картинки не сжимай, качество и удобство работы с такими типами медиа-контента на мобильных устройствах лучше не станут).
Но в целом текст стоит обрабатывать так, чтобы масштабирование и структура текста на мобильных устройствах были максимально ориентированы на потребителя и возможности таких устройств.
Основное внимание при этом уделяется навигации (не так давно мы говорили о том, как добавить мобильно-ориентированную навигацию на сайте с адаптивной версткой) и агрегированным подборкам страниц.
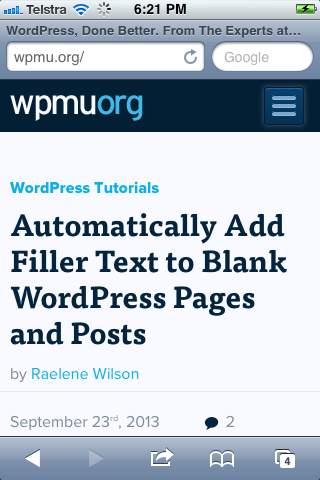
Ярлыки, заголовки и комментарии — отдельная проблема в этом контексте:

В этом примере нужно прилично промотать страницу вниз, чтобы просто посмотреть перечень недавно опубликованных материалов.
Адаптивный контент помогает решить эту проблему бесконечной прокрутки и утомительной кучи контента путем введения альтернативных заголовок и выдержек из публикаций, которые динамично отображаются на экране вашего мобильного устройства.
Заголовок и выдержка для контента, адаптированного под мобильное устройство, позволяют быстрее и удобнее просматривать контент и содержимое всей статьи.
Для проведения такой адаптации достаточно выполнить несколько ключевых изменений в рамках 3-х сравнительно простых шагов.
Шаг 1. Определяем устройства при помощи WP Mobile Detect
Ключ к правильной работе с адаптивным контентом — это подстройка под тип устройства, с которого создается запрос. В работе мы будем использовать плагин WP Mobile Detect.

Этот плагин не просто обеспечит вас широким набором PHP-функций для определения устройств и операционных систем, он также позволит работать с основной частью кода и контента при помощи шорт-кодов.
- [phone] — в этот тег оберните контент, который надо показывать на смартфонах, но не на планшетах или настольных ПК
- [tablet] — контент только для интернет-планшетов
- [device] — тег для контента на смартфонах или планшетах
- [notphone] — на всех типах устройств, кроме телефонов
- [nottab] — для всех, кроме планшетов
- [notdevice] — только для ПК
- [ios] — контент только для iOS-устройств
- [iPhone] — только для iPhone
- [iPad] — только для iPad
- [android] — только для Android-устройств
Подробнее обо всех шорт-кодах и функциях смотрите здесь.
Шаг 2. Добавляем кастомные поля
Для примера мы возьмем настраиваемые поля Short Title и Short Excerpt в режиме работы редактора постов. Именно с их помощью можно получить максимум пользы от корректного использования возможностей плагина WP-Mobile Detect и его шорт-кодов.
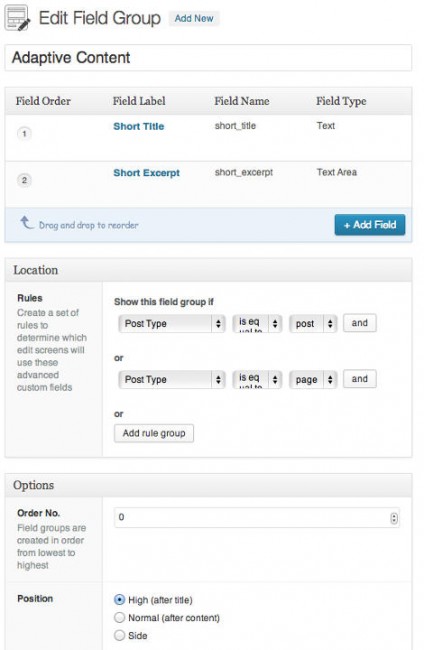
Для работы с настраиваемыми полями есть ряд плагинов, мы выбрали Advanced Custom Fields. У него интуитивный интерфейс и полезные функции, которые пригодятся нам в дальнейшем.

Устанавливаем и активируем плагин, кликаем на Custom Fields в меню WordPress, а далее нажимаем на Add New во вкладке Field Groups. Вводим заголовок "Adaptive Content" и добавляем еще одну группу правил, чтобы увидеть, что новые поля появятся на странице в режиме редактирования.

Добавляем 2 новых поля:
- Short Title (short_title) Text — поле для заголовка, форматирование ставим в режим No formatting
- Short Excerpt (short_excerpt) Textarea — поле для описания, здесь форматирование ставим в Convert new lines into tags
Публикуем новую группу полей. Теперь при редактировании и добавлении постов вы увидите поля под самим постом под названием Short Title и Short Excerpt.
Шаг 3. Отображаем подходящий контент на подходящей платформе
В этом примере мы просто заменим заголовок и краткое описание поста данными из полей Short Title и Short Excerpt, когда страница просматривается с мобильного устройства.
Для этого добавьте следующий код в файлe functions.php:
function adaptive_content( $content ) {
// only change content if called in the loop
if ( !in_the_loop() ) return $content;
// check for phone
if ( wpmd_is_phone() ){
// get the name of the custom field - based on filter
$custom_field = str_replace( 'the_' , 'short_' , current_filter() );
$short_content = get_field($custom_field);
// if the field is populated then use it
if ( $short_content ) return $short_content;
}
// only get here if not phone
return $content;
}
add_filter( 'the_excerpt', 'adaptive_content' );
add_filter( 'the_title', 'adaptive_content' );При помощи этого кода владельцы телефонов будут видеть содержимое настраиваемых полей вместо обычного контента.
Немного подробнее рассмотрим, как всё это работает.
Функция adaptive_content добавляется к фильтрам the_excerpt и the_title. Она выполняется всякий раз, когда происходит вызов функций get_the_title и get_the_excerpt. Это касается тегов the_title и the_excerpt для шаблона постов.
Функция adaptive_content для начала проверяет, произошел ли вызов в рамках цикла The Loop, чтобы отфильтровать только один пост и содержимое одной страницы с контентом. Если хотите сделать альтернативные заголовки по всему сайту, то уберите галочку рядом с этой опцией.
Функция wpmd_is_phone используется для проверки того, является ли устройство, при помощи которого вы выходите в Сеть, смартфоном, Если да, то фильтр показывает вам специально адаптированный контент. Если нет, тогда вам отображается оригинальный контент.
Настало время протестировать результаты
Использование фильтров никак не изменило работу ядра нашей темы, так что тестировать полученные результаты сравнительно просто. Для этого просто отредактируйте пост и добавьте контент в настраиваемые поля Short Title и Short Excerpt. Далее просмотрите страницу сайта с этим шорт-кодом с телефона и планшета, чтобы увидеть результаты.
Можно также дополнить приведенные в посте примеры группой полей Adaptive Content с соответствующими значениями и вызовом функции adaptive_content.
Шорт-коды и плагин WP Mobile Detect помогут вам сделать контент одинаково удобным для чтения и навигации на всех типа современных устройств, при помощи которых посетители просматривают ваш сайт.





















Комментарии к записи: 10
Доброго времени суток!
Отличная статья, но я по такому вот вопросу.
У меня на сайте изображение заголовка заполняет всю ширину, но на мобильных гаджетах оно обрезается по бокам. Хотел спросить как адаптировать изображение заголовка темы для разных разрешений экранов.
Спасибо!
Тут все дело в верстке конкретной темы. Попробуйте использовать другое изображение меньшего размера, или воспользуйтесь плагинами, которые адаптируют верстку при захода с мобильных устройств.
Изображение нужно сделать слишком маленьким, чтобы оно смотрелось нормально на гаджете, но тогда оно выглядит мелким на десктопе.
Можете посоветовать тогда хороший плагин для этого?
Посмотрите здесь https://hostenko.com/wpcafe/plugins/8-besplatnyih-wordpress-plaginov-dlya-adaptatsii-sayta-pod-mobilnyie-ustroystva/ и здесь https://hostenko.com/wpcafe/hacks/kak-adaptirovat-wordpress-sayt-k-mobilnyim-ustroystvam/
Спасибо большое за помощь!)
Уже несколько дней мучает один вопрос, неоднократно слышал что люди создают дизайн сайта через фотошоп, окей создали, а как потом этот шаблон конвектировать в вордпрес и использовать его??
Для этого есть специальные сервисы, если вы не хотите заниматься версткой сами. Вот к примеру https://hostenko.com/wpcafe/tutorials/kak-perenesti-maket-sayta-psd-v-wordpress-11-servisov/
Добрый день. У меня возник вопрос. Как сделать, чтоб на одной из страниц сайта в мобильной версии не отображались картинки, только текст. Или картинки пустить просто в низ сайта, а не на первом месте? Не знаю, как решить эту проблему. буду благодарна за совет.
Алена, не задавайте миниатюру картинки в админпанели — это первое. Второе: напишите текст в начале статьи, а потом вставьте картинку в середину или в конце статьи. Можно вообще без картинки статью сделать. Статья должна нести смысловую нагрузку — ответ на вопросы читателей, а не картинка.
У меня ворпресс версии 2.8.6. Какую версию плагина использовать ?