Вам хотелось бы, чтобы ваши посетители авторизовались на вашем WordPress сайте с помощью своих учетных записей Facebook или Twitter? Было бы круто, не правда ли? Сегодня отличный день для того, чтобы сделать это. Я покажу, как создать индивидуальные приложение для Twitter, Facebook и Google, чтобы включить авторизацию через эти каналы. Должен предупредить, что процесс займет немного времени, но результат стоит того.

Плагин AddThis Social Sign In
Для начала вам нужно установить и активировать плагин:

Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
Дальше мы научимся создавать веб-приложения для 3-х основных социальных сетей. И, наконец, вам нужно будет скопировать и вставить коды ID приложений на странице настроек плагина AddThis, чтобы заставить все работать. Вы можете пропустить часть по установке плагина и начать с более сложных шагов. В любом случае, конечный результат будет тем же. Давайте же начнем.
Как создать Twitter-приложение для авторизации?

Чтобы создать Twitter-приложение, нужно сделать следующее:
- Войдите в вашу учетную запись Twitter разработчика
- Создайте новое приложение и введите следующие данные:
- Name: Имя вашего приложения может быть каким угодно. Для простоты вы можете ввести название вашего сайта, например MySite.com
- Description: Несколько слов. Если вам ничего не приходит в голову, можете использовать это: "Авторизация через соц. сети с помощью AddThis"
- Website: Адрес вашего сайта, например http://www.mysite.com
- Callback URL: https://www.addthis.com
- Как только вы закончили с данными, поставьте галочку в чекбоксе, заполните капчу и нажмите "Create your Twitter Application"
- Вы создали ваше Twitter приложение!

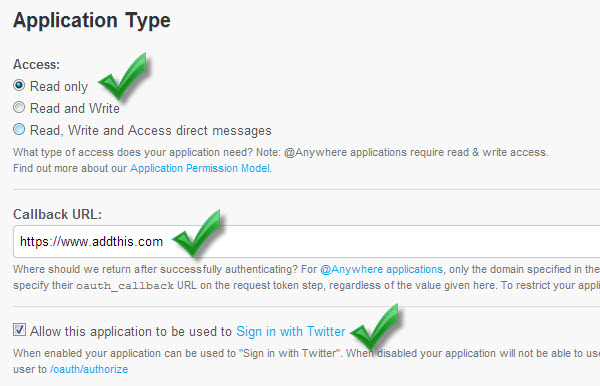
Далее, щелкните по созданному Twitter-приложению, перейдите на страницу настроек. Прокрутите вниз до ‘Application Type’ и выберите последний блок, "Allow this application to be used to Sign in with Twitter". Затем сохраните сделанные вами изменения.

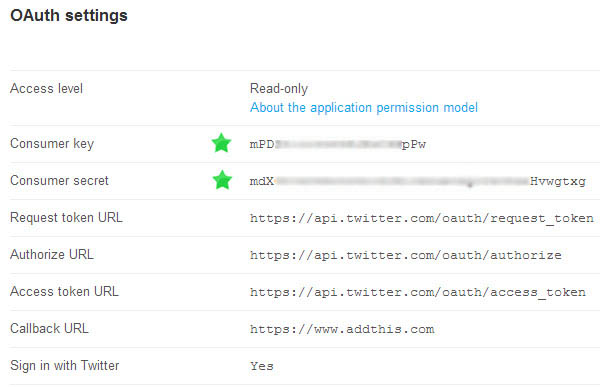
Далее скопируйте "Consumer key" и "Consumer secret" и вставьте их в поле для Twitter на странице настроек плагина AddThis. Сохраните изменения. Готово, вы добавили поддержку Twitter на ваш сайт!
Как создать Facebook-приложение для авторизации?

Создание Facebook-приложения — достаточно простой процесс. Вот что нужно сделать.

Настройки для нового приложения Facebook:
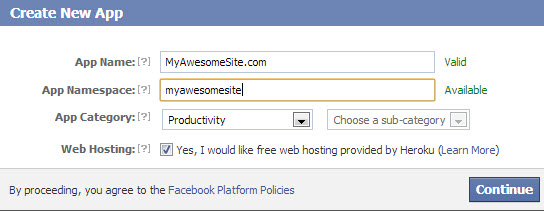
- Войдите в вашу учетную запись Facebook разработчика и щелкните по ‘Create New App’
- Введите данные, как показано на картинке выше.
- Убедитесь, что в ‘App Namespace’ вы использовали строчные буквы, и выберите правильную категорию.
- Щелкните на ‘Continue’, введите капчу на следующем шаге и — готово, ваше приложение создано!
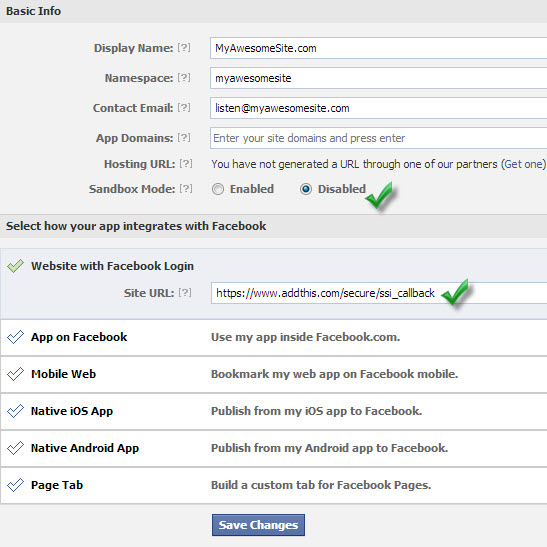
- Когда ваше приложение будет создано, вы автоматически будете перенаправлены на страницу его настроек, где вам нужно изменить следующее:

Настройки Facebook приложения:
- В блоке ‘Basic Info’ найдите ‘Sandbox Mode’ и выберите опцию ‘Disabled’. Это для того, чтобы ваше приложение было видно и доступно всем пользователям.
- Найдите чеклист "Website with Facebook Login" и разверните его.
- Вы должны увидеть поле ‘Site URL’, введите туда https://www.addthis.com/secure/ssi_callback
- Щелкните по ‘Save Changes’

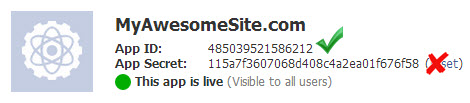
Эти действия включат авторизацию через Facebook с помощью созданного нами приложения. Теперь вам нужно скопировать значение ‘App ID’ (не символьное значение ‘App Secret’) и вставить его на странице плагина в поле ‘Facebook App ID’.
Как создать Google-приложение для авторизации?

Некоторым нравится скрывать свои профили в социальных сетях от всех, потому вам на сайте не помешает опция авторизации через Google. Следующие шаги покажут вам, как создать Google-приложение для авторизации на вашем сайте через Google.
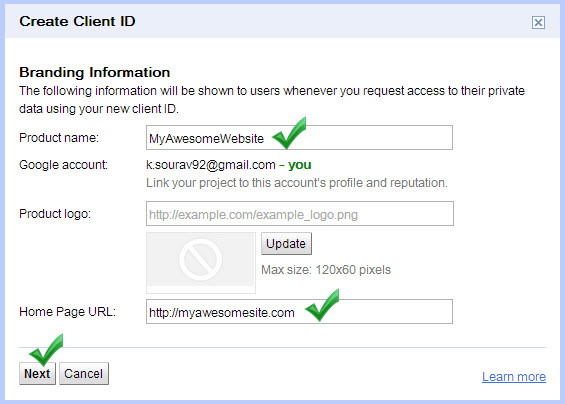
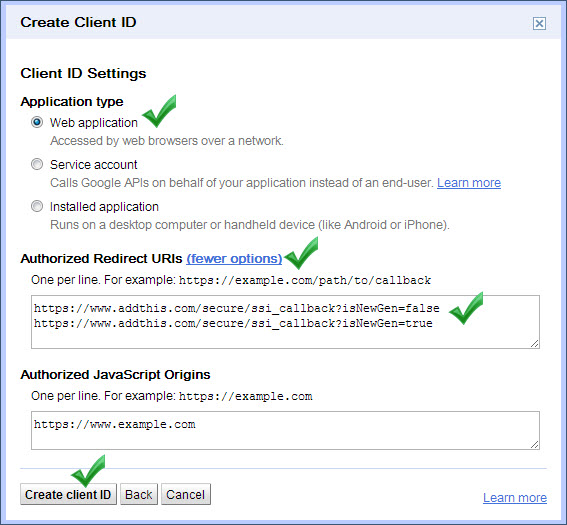
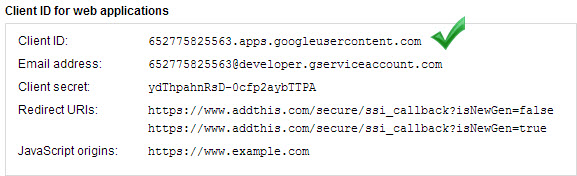
- Войдите в вашу учетную запись Google разработчика и щелкните по пункту Create Project. Если у вас уже есть проект, я все равно рекомендую создать новый, так будет удобнее.
- Теперь щелкните по пункту ‘API Access’ левого меню.
- Далее постарайтесь заполнить данные в полях в соответствии с картинками ниже:



Использование AddThis Social Sign-In
Как только вы создали все приложения и вставили соответствующие ID, обновите изменения на странице настроек плагина AddThis Social Sign-In. Теперь опции авторизации через Google, Twitter и Facebook должны отображаться на вашей странице авторизации WordPress. Для нашего руководства я включил Google и Twitter.
Если вы хотите добавить кнопки авторизации в виджет или в какой-то блок на сайте, просто скопируйте и вставьте в соответствующее место вашего шаблона следующий код:
<?php addthis_ssi();?>
AddThis Social Sign-In внутри виджетов
Если вы хотите использовать кнопки входа в виджете, вам нужна возможность исполнять код PHP внутри виджета. WordPress не позволяет выполнять PHP код внутри виджетов по понятным причинам безопасности. Но, к счастью, плагин PHP Code Widget может помочь вам в этом.
Просто скачайте и установите плагин, а затем перейдите на Внешний вид → Виджеты. Вы увидите там новый виджет под названием ‘PHP Code’. Перетяните его в нужную вам область, вставьте внутрь него код, представленный выше.
Теперь на месте, куда вы добавили виджет, вы должны увидеть кнопки авторизации.
Заключение
Один из минусов использования кнопок авторизации через социальные сети внутри темы — увеличение времени загрузки вашей страницы. Кроме того, процедура установки сложнее, чем для большинства других плагинов.
С другой стороны, использование плагина добавляет профессионального вида вашему сайту. К тому же возможность авторизоваться на сайте с помощью нажатия всего на одну кнопку с лихвой перекрывает все недостатки и трудности при настройке.





















Комментарии к записи: 5
А вк?
это американская система, там вк не в почете
Для ВК есть другие готовые плагины и решения.
здрасте помогайте мне тоже надо зделат авторизация через соц сеть я оплачу icq 677296987 hasanzade4@mail.ru я жду ответ
Столкнулся с реальной проблемой в этом плагине. Не работала авторизация.
Решение тут нашел, почитайте: