GIF (англ. Graphics Interchange Format — формат для обмена изображениями) — популярный растровый формат графических изображений, который способен хранить сжатые данные без потери качества в формате не более 256 цветов.
Формат GIF поддерживает анимационные изображения. Они представляют собой последовательность из нескольких статичных кадров, а также информацию о том, сколько времени каждый кадр должен быть показан на экране.

Смотрите также:
- Полное руководство по работе с изображениями на WordPress
- 20 крутых премиум плагинов для Галереи на WordPress от CodeCanyon
- 20 бесплатных плагинов для Слайдеров картинок на WordPress в 2017
- Как изменить стандартный аватар по умолчанию в WordPress
- 7 отличных источников бесплатных и легальных картинок для вашего блога на WordPress
Animated GIF стал очень популярным в интернете последнее время, этот формат позволяет вставлять короткие маленькие видео-фрагменты в зацикленном режиме. Но если вы попытаетесь добавить анимированную GIF картинку на свой сайт WordPress, зачастую она может превратиться в обычное статичное изображение.
В этом уроке мы разберемся, в каких случаях анимированный GIF превращается в обычную картинку, как этого избежать и как правильно вставлять Animated GIF в ваши записи на WordPress.
Почему Animated GIF становится статичной картинкой в WordPress?
В WordPress встроена удобная Библиотека медиа-файлов, через которую можно загружать и добавлять новые картинки на сайт. Когда вы загружаете новую картинку, WordPress автоматически создает несколько копий этой картинки в разных размерах.
WordPress создает 3 копии картинки:
- Thumbnail (Миниатюра изображения)
- Medium (Средний размер)
- Large (Большой размер)
Кроме этого, конечно же, остается и оригинальное изображение в полном размере.

Так вот, загвоздка с GIF анимацией состоит в том, что WordPress при загрузке и создании копий такого файла сохраняет только первый кадр из этой анимации как копию для миниатюры, среднего и большого размера.
И если вы вставите в запись эту GIF-ку в одном из этих размеров, вы получите статичное изображение с первым кадром вместо анимации.
Как правильно добавлять Animated GIF в WordPress
В режиме редактирования записи загрузите свою GIF-ку, нажав на кнопку Добавить медиафайл:

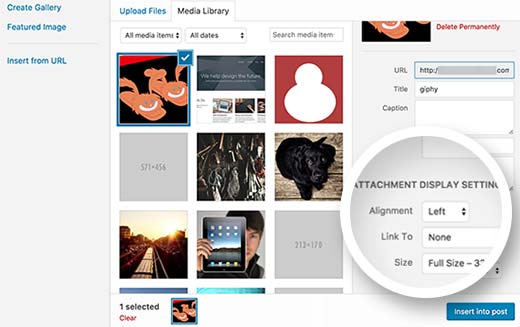
После загрузки файла, выберите его размер из выпадающего меню внизу справа в блоке Настройки отображения файла.
Единственный вариант, с которым будет работать анимация картинки — это Полный размер.

Просто выберите "Полный" и вставьте картинку в свою запись на WordPress.
Полный размер — это исходный оригинальный GIF файл, который не подвергся изменениям со стороны WordPress при создании уменьшенных копий, и, к сожалению, только такой вариант остается рабочим.

Неудобства с Animated GIF в WordPress
Самым главным неудобством в данной ситуации является разрешение (размер в px) оригинального GIF файла.
Если, скажем, ваша GIF-ка по ширине составляет 700 px, а ширина основной колонки записи для вашей темы предусматривает 650 px, то вставленная в запись GIF-ка будет выходить за рамки колонки, и это будет выглядеть очень некрасиво.

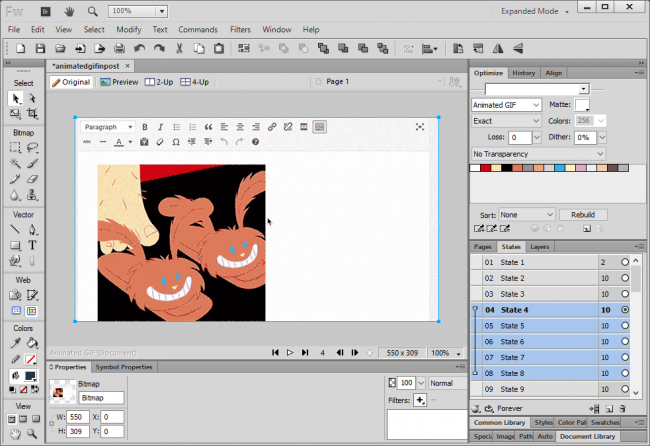
В таком случае вам придется отредактировать и уменьшить разрешение GIF файла на компьютере до нужного размера перед загрузкой на WordPress.
Советы по Animated GIF в WordPress
Animated GIF картинки, как правило, занимают больше места. Это потому, что они по сути состоят из набора склеенных статичных изображений. Чем больше кадров в анимации, тем больше финальный размер файла.
Поэтому не рекомендуется слишком увлекаться Animated GIF и добавлять много таких файлов на одну страницу. Это попросту увеличит вес такой страницы до неразумных размеров, а также увеличится время на загрузку. Этого никто не любит: ни посетители, ни поисковики, ни вы сами.
Если вы пользуетесь сервисом Giphy для поиска анимированных картинок, попробуйте бесплатный плагин Giphypress. С его помощью вы можете искать любые GIF картинки по базе Giphy и вставлять их на свой сайт WordPress, не покидая админки.

Надеемся, мы помогли вам разобраться, как правильно добавлять Animated GIF в запись на WordPress.





















Комментарии к записи: 2
Здравствуйте. Спасибо за отличные пояснения.
Вставил гифку на сайт, но не могу привязать ее к всплывающей форме. При настройке баннера gif в плагине вставляю ссылку на всплывающую форму, но при клике на баннер переход осуществляется на основную страницу сайта с адресом всплывающей формы в адресной строке. При этом, простое нажатие на ссылку всплывающей формы запускает ее нормально. Как привязать этот баннер к всплывающей форме? Спасибо.
Не забывайте указывать что эта статья перевод с впбегиннера)