Gravity Forms — это продукт от RocketGenius, который является очень удобным решением для создания форм на сайте WordPress. Любой разработчик скажет вам, что создание новой формы на сайте порой занимает немало времени, в особенности, если надо обеспечить набор действий более сложный, чем просто показ какого-то сообщения.
Что если вам нужна регистрационная форма для пользователей, основанная на определенном критерии выбора? Или вам нужна форма для того, чтобы ваши пользователи публиковали свой контент у вас на сайте прямо через основной интерфейс, не получая доступа к админ. панели? С помощью Gravity Forms вы можете решить все упомянутые задачи, при этом помимо решений "из коробки" вы можете создавать собственные решения на основе кастомного кода и фильтров.
Смотрите также:
Прежде чем мы перейдем к обсуждению того, как Gravity Forms помогут вам расширить функциональность WordPress, стоит упомянуть, что это плагин — платный. Для получения всех "фишек", речь о которых пойдет в этом посте, придется приобрести бизнес-лицензию, но для начала я рекомендовал бы вам всё-таки лицензию разработчика, потому что она дает доступ к настройке кастомного кода и добавлению собственных решений. Итак, приступим.

Описание | Демо | Купить
Расширяем регистрационные возможности пользователей
Дополнительные поля к регистрационной форме на сайте можно добавить путем внесения кода в файл functions.php, однако вы можете существенно сэкономить силы и время, предоставив плагину Gravity Forms выполнить всю эту работу за вас.
Создание новых пользователей и назначение им ролей при помощи Gravity Forms — процесс несложный: вы создаете форму, приводите поля своей формы в соответствие с полями в форме WordPress по умолчанию, назначаете роли и действия после добавления через форму для каждого нового пользователя. Для одной и той же формы можно назначить несколько "регистрационных" правил.
Один и примеров практического использования Gravity Forms в ходе регистрации пользователей на сайте — это регистрация по определенным условиям. Например, вы можете создать сайт, где участниками сообщества смогут стать только те, у кого электронные адреса при регистрации заканчиваются на "@gmail.com" и "@yandex.ru". Для этого вы создаете регистрационные поля, которые создают и регистрируют новых пользователей исключительно в том случае, если выполняется выбранный критерий. Всем остальным будет отказано в регистрации.
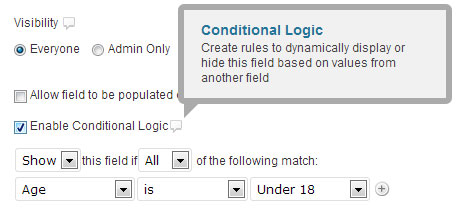
Следуя критерию выполнения определенных условий, вы сможете не только регистрировать тех или иных пользователей на сайте, но и создавать поля с определенными условиями практически для любых форм. К примеру, если вы хотите дополнительно показывать определенные поля конкретной возрастной группе новых пользователей, то вы можете включить или отключить дополнительные поля на основе ранее указанных данных при регистрации.

Использование Gravity Forms для добавления контента через Front-End сайта
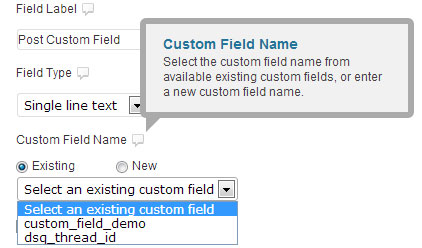
Если вы хотите гибко настроить front-end для пользователей, то при помощи Gravity Forms можно позволить добавление нового контента в виде постов прямо на сайт, минуя админ. панель. Всё, что для этого понадобится, — создание формы с полем для добавления длинного текстового поста. В таком поле будет заголовок поста, основной контент, цитаты для вводного блока, добавление картинок, категорий и тегов и так далее. Для вставки собранного от пользователя контента в настраиваемое поле, используйте следующие настройки:

Если ваше произвольное поле не отображается в выпадающем меню, вернитесь к постам, и создайте "черновик", включающий контент в настраиваемом поле, и сохраните этот "черновик". Затем снова вернитесь к Gravity Form и перепроверьте результат.
Когда этот плагин используется в связке с плагином Gravity Forms + Custom Post Types, полученная комбинация работает еще лучше, позволяя отображать данные из форм в настраиваемых типах постов. Если вас беспокоит перспектива установки слишком большого числа разных плагинов, вы всегда можете добавить поддержку вручную, настроив Gravity Forms через код файла functions.php.
Немного о настраиваемом коде и фильтрах
Gravity Forms поставляется с определенным пакетом документации. Есть ряд приемов работы с кодом и фильтрами, которые можно использовать, и самое лучшее в них — тот факт, что вы можете назначить эти фильтры для индивидуальных форм. Предположим, что вы решили позволить добавление постов на сайт любому желающему, но хотите контролировать длину заголовка. Для этой цели создаете логическое правило, базирующееся на длине вводимой строки. Вот как это делается:
add_filter( 'gform_validation_7', 'title_size' );
function title_size( $validation_result ) {
$form = $validation_result["form"];
// assuming we don't want input_3 to be longer than 75 characters.
if ( strlen( $_POST['input_3'] ) > 75 ) {
// set the form validation to false
$validation_result["is_valid"] = false;
// find field with ID we're looking for and marking it as failed validation
foreach ( $form["fields"] as &$field ) {
// replace 3 with the field id number you're validating
if ( $field["id"] == "3" ) {
$field["failed_validation"] = true;
$field["validation_message"] = "Title is too long.";
break;
}
}
}
// change object back to the result
$validation_result["form"] = $form;
return $validation_result;
}
?>Первая часть кода использует фильтр для подтверждения данных Gravity Forms и создает функцию, которая тестирует длину поля в запросе. Обратите внимание на цифры 7 и 3 в этом примере. 7 определяет значение ID формы, а 3 определяет значение конкретного ID формы ввода, которое мы проверяем.
Документация к Gravity Forms включает перечень настраиваемых вариантов кода и фильтров, а также детализированные примеры их использования на практике на тот случай, если вы хотите увидеть, в какой ситуации использовать тот или иной фильтр.
Заключение
Если вы ищете решение для форм, работающее "из коробки", которое не просто отправляет автоматические электронные письма, а умеет кое-что еще, то в этом случае усилия и время вам поможет сэкономить премиум-плагин Gravity Forms, возможности которого практически ничем не ограничены. С другой стороны, вопрос цены Gravity Forms: кому-то этот плагин может показаться немного дорогим, но за его настройки и преимущества в работе с формами цену можно "простить".





















Комментарии к записи: 9
Классная форма, только очень прожорливая
А не подскажите как вывести превью изображения со ссылкой на полное изображение?
Не могу понять как выцепить ссылку на него…
День добрый, допустим есть сайт большого торгового центра, можно ли организовать систему, с помощью которой пользователи смогут публиковать информацию о своих магазинах на территории тц? Т.е. система вроде как на 2гисе: заполняешь форму с названием, графиком работы, описанием и т.д., эти данные формируют пост, который публикуется после модерации. Этот плагин потянет такое? Спасибо.
Добрый день. Этот плагин немного для другого предназначен. Вам нужно разрешить гостям добавлять через определенную форму новые кастомные посты, а не просто собирать данные из контактной формы. Для этого есть другие решения, например:
https://hostenko.com/wpcafe/tutorials/kak-razreshit-gostyam-dobavlyat-novyie-zapisi-3-sposoba/
https://hostenko.com/wpcafe/tutorials/kak-razreshit-gostyam-sozdavat-postyi-na-vashem-wordpress-sayte/
Спасибо!
А вы не подскажите, как поменять текст на русский? После заполнения формы. И когда если не все разделы в форме были заполнены. Сейчас у меня текст на английском весь. Никак не могу понять, где заменить на свой текст.
Из форм мне больше всего понравился плагин uCalc из вашего обзора https://hostenko.com/wpcafe/plugins/5-wordpress-plugins-for-business-website/ в нем действительно красивые формы получаются.
Да, хороший плагин. Я сейчас еще такие формы использую stepform.io/ru прикольная штука, там виз.редактор намного проще.
Добрый день. подскажите плиз, как на gravity forms настроить цели на яндекс.метрику?