Загрузка и вставка изображений в посты и страницы WordPress — довольно простой процесс. Движок WordPress сегодня позволяет добавлять картинки за пару кликов путем простого перетаскивания, которые затем можно изменить по размеру или подредактировать в блоге с использованием встроенных или сторонних элементов.
Но на самом деле можно сделать намного больше с картинками, чем то, что предлагают стандартные возможности этого движка. В этой статье мы рассмотрим самые интересные приемы редактирования картинок и улучшения размещаемых графических материалов:
- Как добавить отметки по аналогии с теми, которые использует Facebook для фотографий и картинок.
- Прикреплять заметки к изображениям.
- Добавить рамку и фильтры к фотоснимкам в стиле Instagram.
- Добавлять картинки перетаскиванием в WordPress.
- Автоматически менять размеры изображения при загрузке.
Смотрите также:
Отмечаем и прикрепляем изображения и связанные элементы
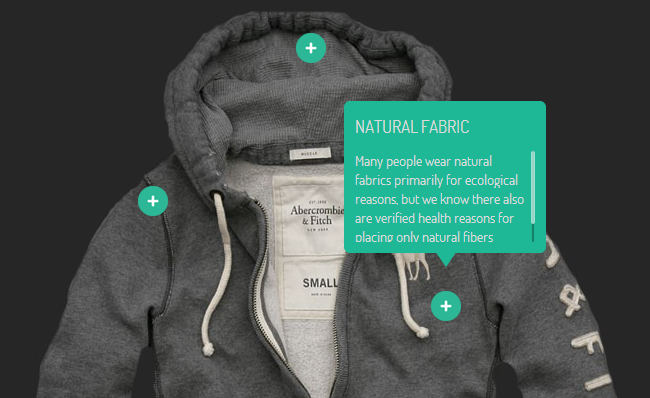
Добавление иконок и текстовых блоков — оригинальный способ расширить стандартные возможности работы с картинками. Теги помогают отметить людей на фотоснимках так, как обычно это делают в Facebook. Еще можно таким же образом описать какие-либо характеристики или отличительные черты продукта.

Демо
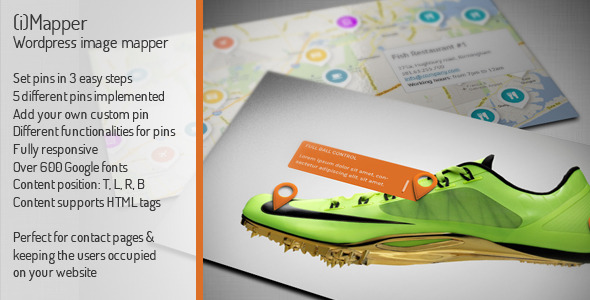
iMapper

Есть платный плагин, который позволяет реализовать обе задачи. Называется он iMapper (стоит $14). При помощи этого плагина за несколько шагов можно прикрепить различные типы иконок, хотя можно добавить и свои собственные. Адаптивный дизайн помогает при подготовке картинок для различных форматов отображения страницы.
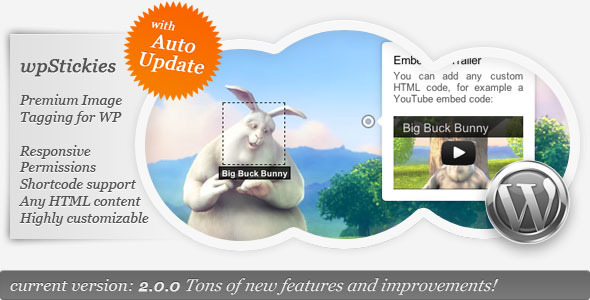
wpStickies

Еще один премиум-плагин — это wpStickies. С его помощью можно отмечать на изображениях людей и добавлять иконки со всплывающими подсказками или текстовыми блоками. Можно даже своим читателям дать возможность добавления отметок и обсуждения картинок в сторонних блогах. Также можно добавить код HTML внутри текстовых блоков.
Добавляем рамки, границы и фильтры к изображениям
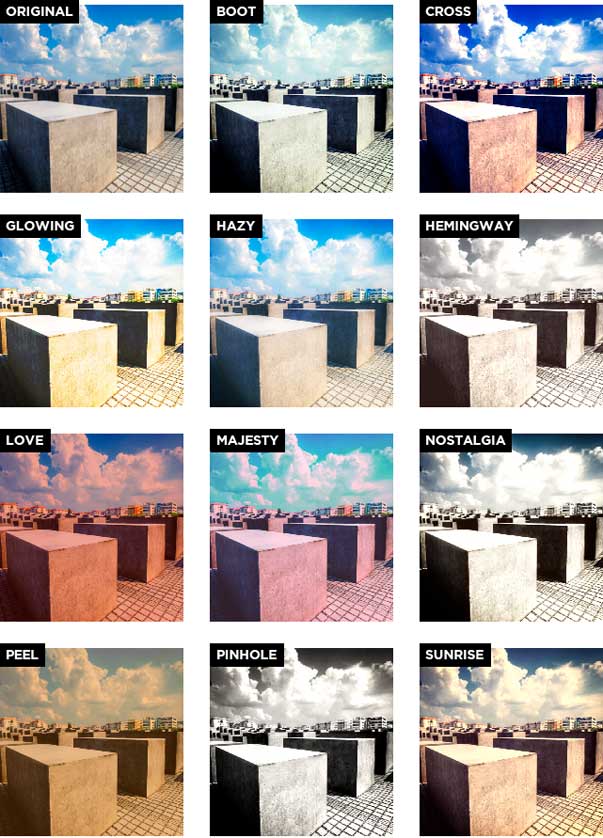
Если вы хотите добавить эффекты или оформление в стиле Instagram к своим фотоснимкам в блоге, то можно использовать один из следующих плагинов:

- FrameIt— премиум-плагин для творческой обработки картинок и снимков в WordPress при помощи рамок и стилистических приемов. На выбор предлагаются более 25 рамок, еще можно создать собственную рамку для оформления. Плагин совместим с адаптивной "резиновой" версткой, что позволяет использовать его с мобильными устройствами.
- InstaFX — бесплатный плагин для применения фильтров в стиле Instagram для картинок в блог-постах. Поставляется плагин с набором эффектов для обработки уже загруженных картинок и графики в вашем блоге.
- ImageFX — еще один бесплатный плагин для применения к картинкам эффектов в стиле Instagram.
- Styles with Shortcodes— платный плагин для добавления множества настраиваемых стилей для фото и видео, которые можно совместить с лайтбоксами + бесплатный пакет для данного плагина.
- WP Image Borders — сравнительно новый плагин для всё того же добавления границ и эффектов.
- Faded Borders on Images — базовый бесплатный плагин для добавления теней и рамок к фотоснимкам в блоге.

Если вы уже используете Instagram на телефоне, то вам стоит обратить внимание на плагины Instagram для WordPress.
Подсказки для увеличения продуктивности
Добавление картинок в посты — задача сравнительно несложная, но есть несколько способов увеличить продуктивность обработки картинок и их загрузки. Для этой цели есть ряд бесплатных плагинов, которые вам помогут решить эти задачи.
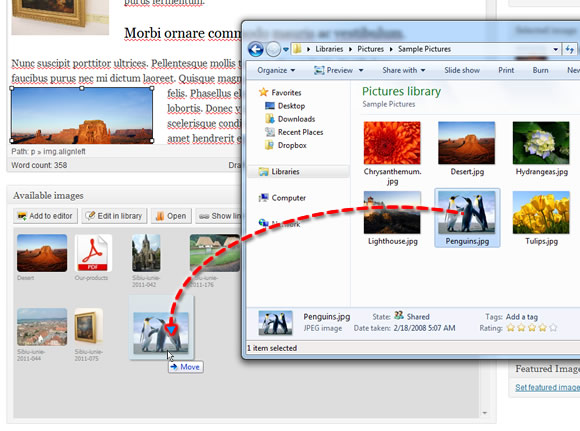
Вставка картинок в пост методом перетаскивания
Если вам приходится создавать много постов с картинками, то добавление медиа путем постоянного нажатия на кнопку и выбора файлов для вставки может изрядно надоедать.
Image Pro

Следующие плагины дают вам возможность перетаскивать картинки с компьютера в ваши посты по аналогии с тем, как вы обычно это делаете в письмах Gmail:
- Magn WP Drag and Drop Upload — бесплатный плагин для создания мета-боксов в текстовом редакторе, при помощи которых картинки можно вставлять в новый пост простым перетаскиванием. У этого плагина функциональность базовая, его просто использовать и он экономит вам немало времени, если вам не нужно изменять размеры итогового изображения.
- Image Pro — бесплатный плагин для добавления картинок перетаскиванием, хотя вставка картинок в посты не автоматизирована. "Плюс" этого плагина — в возможности легко изменять размеры любых картинок, которые вы добавляете в новый пост. Если вам не нужна функциональность по изменению размеров картинки, которую предлагает Image Pro, то вам хватит и установленного WP Drag and Drop Upload.
- Drag & Drop Featured Image — этот плагин не позволяет вам перетаскивать картинки напрямую в пост, но с его помощью гораздо быстрее и удобнее добавлять и управлять миниатюрой изображения к записям. Этот плагин лучше всего подходит, если вам по каким-то причинам не нравится функция "drag and drop".
Автоматическое изменение разрешения картинки при загрузке
У большинства постов в блоге – стандартная ширина, и потому часто надо "подогнать" ширину загружаемых картинок под ширину поста, чтобы они совпадали. Подгонка изображений сделает блог быстрее и уменьшит время загрузки страницы. Вручную постоянно изменять размеры картинок — это дополнительные затраты времени. К счастью, есть бесплатные инструменты для автоматического изменения размеров загружаемых картинок и фото:
- Imsanity — бесплатный плагин для автоматического изменения размеров картинки при загрузке, что помогает экономить место на диске, ускорить загрузку сайта. Вы указываете размер для картинок по умолчанию, а Imsanity обеспечит вам автоматическую корректировку загружаемых картинок до указанного разрешения, Также можно массово загружать картинки и менять их размер при загрузке в блог.
- Hammy — этот плагин помогает создавать несколько изображений меньшего размера на основе тех файлов, которые вы загружаете. Эти картинки будут показываться разным пользователям в зависимости от того, какого размера у этих пользователей окошко браузера.Так вы сможете сделать пост удобным для пользователей с разными разрешениями экранов, включая планшеты и смартфоны.

Хорошо бы, конечно, чтобы кто-то создал плагин, соединяющий в себе вставку перетаскиванием и автоматическое изменение размеров, которые есть у всех упомянутых выше плагинов.
Заключение
Надеемся, что вам все перечисленные плагины пригодятся для более удобной и результативной работы с картинками. Если вы знаете другие способы украсить и отредактировать изображения, то поделитесь своими советами и наблюдениями в комментариях к этому посту.





















Комментарии к записи: 5
Отличная статья, спасибо
smash it есть еще! Сжимает изображения при загрузке
Поделитесь ссылкой, если не трудно, думаю всем будет полезно.
Спасибо! Очень хорошая и полезная статья. Вы мне помогли. Очень люблю функцию Drag and Drop , так свой первый сайт создавал на jimdo. Эта функция очень экономит время и упрощает жизнь редакторам сайта. Спасибо, теперь на моем сайте картинками управлять станет намного проще
Добрый день. У меня есть тема, где прозрачные изображения отображаются не правильно. Он как бы подчеркивает границы картин, и эффект прозрачного фона исчезает. Как это можно исправить? Проблема именно в теме, тема — Evolve, разработчик themes4press.
С меня Share вашего сайта в одноклассниках, вконакте, в фб и в твиттере