Иногда хочется что-то изменить в WordPress. Это может быть элемент дизайна, например, размещение социальных ссылок на мобильных устройствах, или основная функция, например, комментарии, или функция монетизации типа размещение рекламы. Часто решением является использование плагина, но если все, что нужно, это внести одно редактирование, зачем заморачиваться со всеми этими проблемами? Вместо этого целесообразнее использовать фрагмент (сниппет) кода.

Что такое фрагмент кода?
Для WordPress фрагмент кода — это просто код PHP, JS, CSS или HTML. Он используются для редактирования функций WordPress по умолчанию, когда вместо добавления совершенно нового файла или установки плагина можно добавить несколько строк кода.
Что делает фрагмент кода
Обычно его используется для добавления определенной возможности или функции на сайт. Каждый фрагмент кода имеет четкое и прямое назначение. И то, что делает этот сниппет, будет зависеть от его кода.
Примеры, что можно сделать с помощью сниппетов:
- Отображение текущего года с помощью короткого кода, чтобы не обновлять ежегодно год, указанный в ваших авторских правах.
- Отредактировать количество сообщений, отображаемых в результатах поиска, чтобы поддерживать порядок на сайте.
- Настроить строку меню администратора в серверной части WordPress для отображения определенных пунктов меню, быстрых ссылок или другого приветственного сообщения.
- Отключить функции WordPress по умолчанию, такие как встраивание или отложенная загрузка изображений.
- Управлять своим RSS-каналом, исключая определенные категории, добавляя изображения, откладывая публикации и многое другое.
Как вручную добавить фрагменты кода в WordPress
Один из способов добавить код — вручную создать дочернюю тему с файлами WordPress, в которые нужно добавить сниппеты. Этот процесс не слишком сложен, хотя мы рекомендуем идти по этому пути только в том случае, если вы умеете программировать. Поскольку эти шаги очень специфичны для темы и фрагмента, считайте, что это обзор встраивания вручную, а не полное пошаговое руководство.
Создайте резервную копию сайта
Поскольку вы будете создавать дочернюю тему и редактировать файлы, важно регулярно делать полные резервные копии сайта. Таким образом, если что-то сломается во время редактирования, всегда можно вернуться к предыдущей резервной копии сайта.
Создать дочернюю тему
Следует избегать добавления собственного кода непосредственно в исходные файлы темы WordPress. Это связано с тем, что неизбежно потребуется обновить тему WordPress, после чего новые обновленные файлы переопределят старые файлы, включая и собственный код.
Чтобы поддерживать файлы темы в отличном состоянии, а также сохранять любой пользовательский код, следует использовать дочернюю тему. Думайте о дочерней теме как о клоне основной «родительской» темы. Она опирается на большинство файлов темы родительской темы, но позволяет выполнять столько настроек и добавлений, сколько необходимо.
Добавить файлы
Чтобы создать дочернюю тему, понадобится редактор кода, а также FTP-доступ к вашему сайту WordPress. Сначала создайте новую папку темы в разделе wp-content/themes. Для этого загрузите файл style.css, который является таблицей стилей дочерней темы (для редактирования дизайна). А затем загрузите и файл function.php, который должен включать код для вызова таблицы стилей из родительской темы.
Как только дочерняя тема будет готова, можете активировать ее на своем сайте WordPress в разделе «Внешний вид» > «Темы».
Редактировать файлы

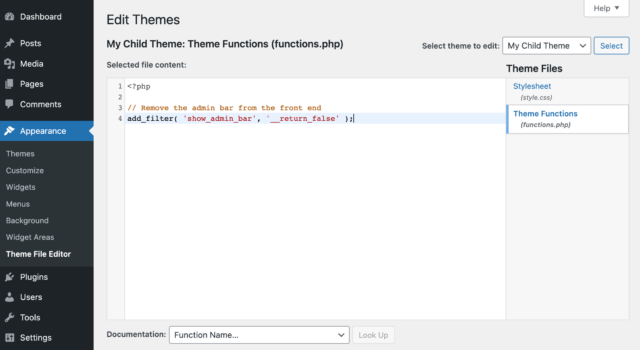
Теперь откройте файл function.php дочерней темы в редакторе кода или в разделе «Внешний вид WordPress» > «Редактор файлов темы», и добавить свои фрагменты. Большинство сниппетов добавляются в файл function.php (хотя есть и исключения).
Просто следуйте инструкциям из источника, который используете, чтобы убедиться, что вы правильно копируете, вставляете и редактируете код фрагмента. Единственное, что мы предлагаем, - придерживаться авторитетных источников (WPCode, WPMUdev, WPBeginner, Elegant Themes, Tuts+, Elementor и других). Таким образом, используемые сниппеты с большей вероятностью будут правильными и безопасными.
Конечно, это очень поверхностное руководство – поскольку мы не можем объяснить, как вручную добавлять, редактировать и управлять всеми возможными фрагментами для WordPress.
Но мы можем предложить лучший и более простой метод добавления кода в WordPress.
Как легко добавлять фрагменты кода в WordPress с помощью WPCode
Конечно, можно добавить код в файлы темы, но это не рекомендуемый нами метод. Поскольку мы работаем с WordPress, вместо прямой вставки в код можно использовать плагины. В частности, нам нравится WPCode.
WPCode — это бесплатный плагин WordPress для добавления сниппетов в WordPress без необходимости создавать дочернюю тему или редактировать файлы вручную. Он также хранит все ваши фрагменты в одном месте, поэтому их можно легко находить, редактировать или удалять при необходимости.
Смотрите также:
Как лучше — добавить свой код в functions.php на сайте WordPress.
Установите бесплатный плагин WPCode
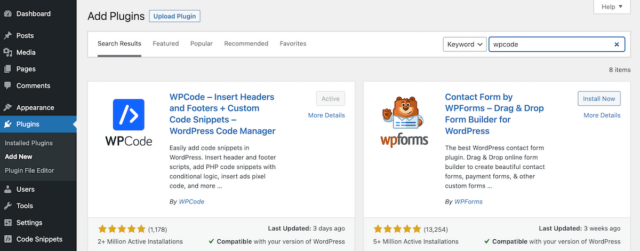
Для начала необходимо установить плагин. Это очень просто, поскольку WPCode предлагает бесплатную версию, доступную на панели управления WordPress. Просто перейдите в «Плагины» > «Добавить новый» и найдите «WPCode».

Далее нажмите кнопку Установить и далее Активировать плагин.
Добавить код

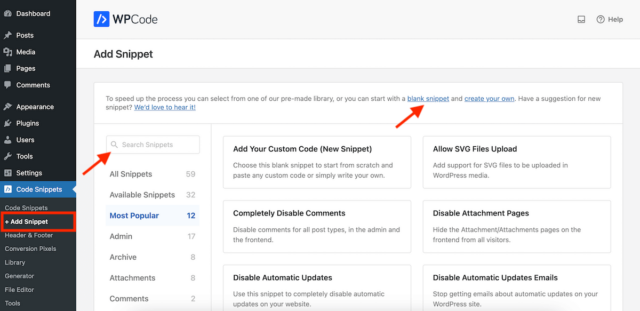
Чтобы добавить собственный код, нажмите ссылку на пустой фрагмент на экране «+ Добавить фрагмент». Откроется редактор, в который нужно добавить строки кода. Поскольку вы начинаете с пустого сниппета, ни одна из настроек не будет установлена/выбрана.
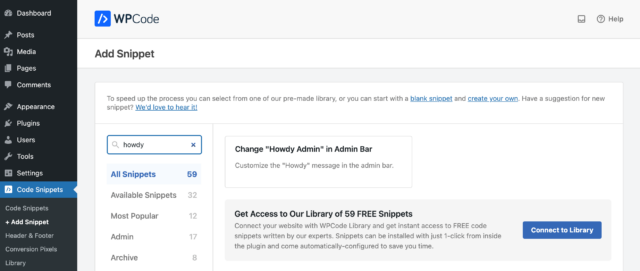
Чтобы использовать существующий фрагмент из библиотеки кода, воспользуйтесь полем поиска. В бесплатной версии плагина доступно 59 бесплатных сниппетов, а в Pro их более 100+. Для существующего фрагмента выбраны настройки по умолчанию, которые можно изменить перед сохранением и активацией.

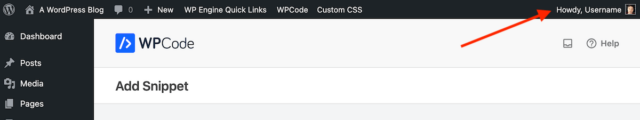
В качестве примера предположим, что нужно изменить «Привет, имя пользователя», отображаемое в правом верхнем углу панели управления WordPress, чтобы оно отображалось более профессионально.

Если выполнить поиск по запросу «привет», то вы обнаружите, что в библиотеке есть сниппет для «настройки сообщения «привет» в панели администратора». Наведите указатель мыши на него и нажмите синюю кнопку с надписью «Использовать фрагмент».
Изменить настройки сниппета

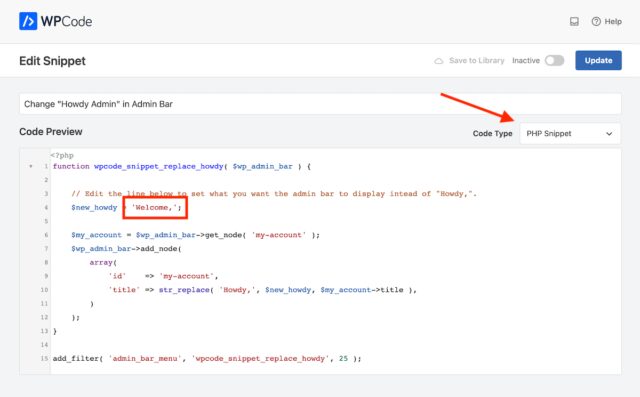
Откроется редактор и настройками по умолчанию. В этом случае фрагмент уже имеет описание заголовка, тип кода предварительно установлен на PHP, а сам предварительный просмотр кода создан для изменения «Привет» на «Добро пожаловать». Если вы хотите, чтобы «Привет» сказал что-то еще, просто отредактируйте код в строке 4.

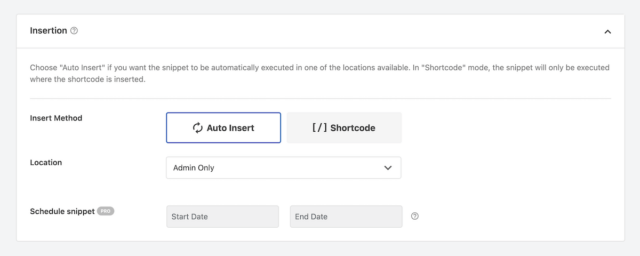
Под предварительным просмотром кода показаны правила вставки. Поскольку мы выбрали готовый к использованию вариант, он уже выбран. Этот фрагмент установлен на «Автоматическая вставка», но есть опция для короткого кода, если нужно вставить свой код на определенные страницы или в публикацию. А для местоположения установлено значение «Только администратор», поскольку наш сниппет предназначен для редактирования слова «Привет» в бэкэнде (или администраторе) сайта WordPress.
Другие варианты местоположения в бесплатной версии включают в себя:
- Глобально: запуск везде, только интерфейс, только администратор, условная логика интерфейса, заголовок всего сайта, тело всего сайта, нижний колонтитул всего сайта.
- Конкретно для страницы: до/после публикации, до/после контента, до/после абзаца, до/после отрывка, между публикациями.
А версия Pro добавляет гораздо больше мест для фрагментов PHP, Anywhere (CSS Selector), WooCommerce, Easy Digital Downloads и MemberPress.

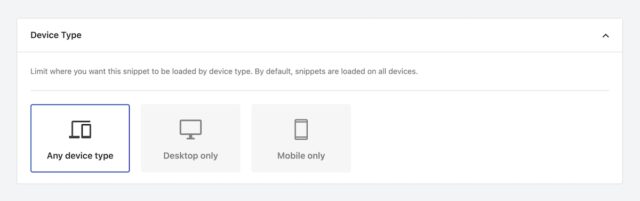
Далее идет тип устройства. Для многих фрагментов, включая приведенный в нашем примере, лучше всего подойдет вариант «Любой тип устройства». Но если вы добавляете собственный сниппет для отключения формы комментариев на небольших устройствах, возможно, вам захочется настроить его так, чтобы он загружался только на мобильных устройствах.

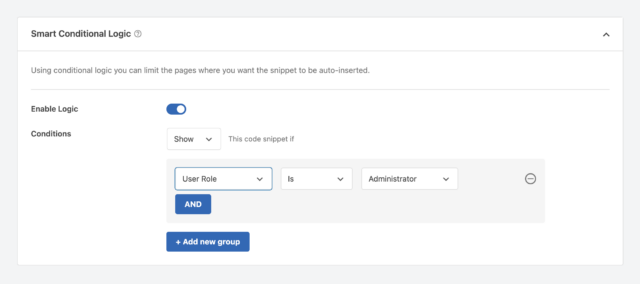
WPCode также предлагает возможность умной условной логики, чтобы добавлять более конкретные квалификаторы для загрузки кода. Например, возможно, вы хотите, чтобы «Привет» произносил разные сетевые сообщения в зависимости от роли пользователя. Тогда можно добавить условную логику, чтобы версия «Добро пожаловать» отображалась только для ваших администраторов, а затем добавить другие варианты для других соответствующих ролей пользователей.

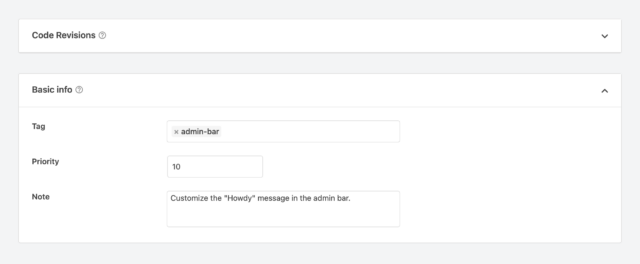
Чуть ниже вы увидите раздел для редактирования кода, который доступен только в Pro, а затем основную информацию для редактируемого сниппета. Сюда входят теги, которые можно использовать для упорядочивания сниппетов, приоритет (он определяет порядок загрузки сниппетов) и примечание о назначении кода.
После завершения работы нажмите синюю кнопку в правом верхнем углу экрана, чтобы сохранить/обновить результат.
Активируйте код

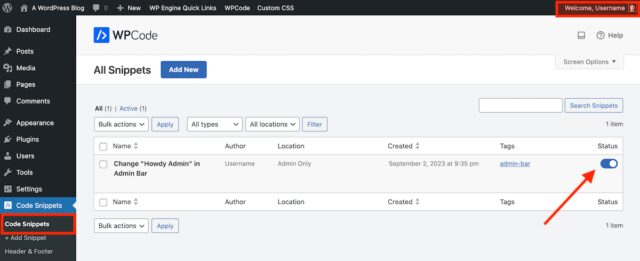
Перейдите в главный пункт меню «Фрагменты кода» — здесь все сниппеты находятся в удобном виде списка.
Чтобы активировать его, нажмите переключатель в последнем столбце. Теперь обновите или просмотрите страницу, код должен вступить в силу. Поскольку в нашем примере редактируется сообщение администратора, мы обновили страницу и увидели, что «Добро пожаловать» правильно отображается в правом верхнем углу.
Другие возможности плагина
Кратко рассмотрим несколько других функций плагина, которые могут пригодиться.

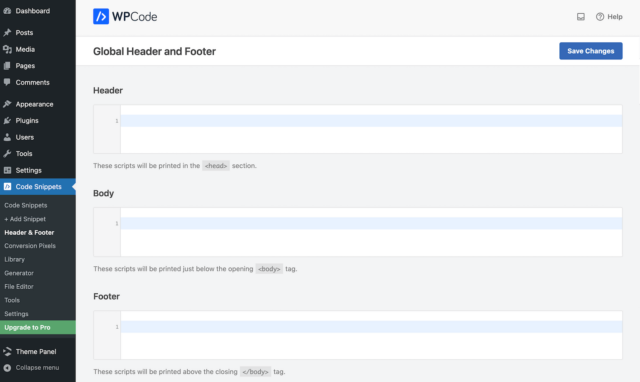
Глобальный верхний и нижний колонтитулы позволяют быстро добавить скрипт на сайт. Это чрезвычайно полезно при включении сторонних служб или добавлении настроек на сайт. Например, если хотите включить Google Analytics на базе WordPress, нужно будет добавить код отслеживания в файл header.php. Вместо редактирования файла вручную можно просто вставить сюда код отслеживания.

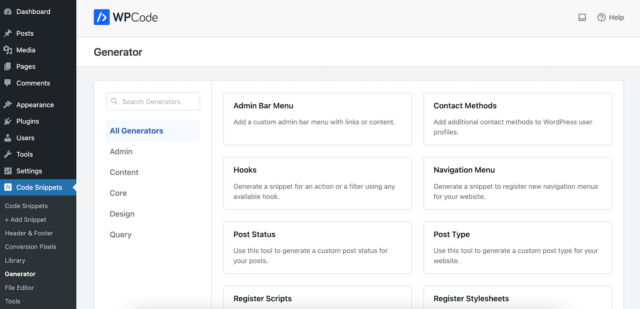
Подобно библиотеке фрагментов кода, WPCode Generator предоставляет заранее написанный код, который можно редактировать в соответствии с потребностями сайта. Разница в том, что сниппеты генератора требуют немного большей настройки, поскольку они немного более сложны (например, регистрация новых таблиц стилей, добавление типов сообщений и таксономий или даже планирование заданий cron для конкретных задач).

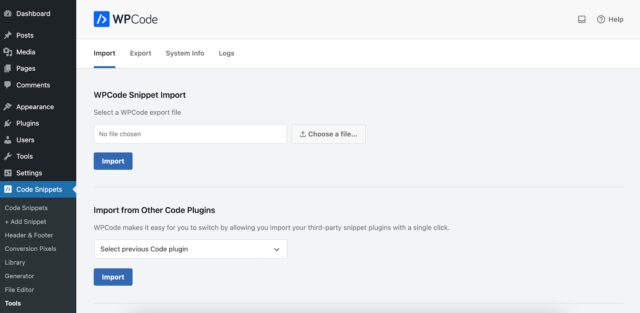
На странице «Инструменты» представлены параметры для импорта фрагментов из другого источника (или другого плагина), а также для экспорта текущих фрагментов сайта.
А в разделе «Настройки» находятся общие параметры подключения к библиотеке WPCode (для доступа ко всем 59 бесплатным вариантам), включения журналов ошибок и добавления лицензионного ключа, если решите перейти на Pro в будущем.
Надеемся, это руководство было полезным, и теперь сможете чувствовать себя уверенно при добавлении фрагментов кода на сайт WordPress. Мы твердо убеждены, что новичкам лучше использовать специализированный плагин. Это значительно упрощает добавление кода и управление им, особенно благодаря тому, что у под рукой есть готовая к использованию библиотека готовых вариантов.
Источник: wpexplorer.com





















Комментарии к записи: 0