Сейчас стало модным заменять привычную систему комментариев WordPress на комментарии одной из самых популярных социальных сетей Facebook. Ранее мы уже публиковали инструкцию по внедрению комментариев Facebook на WordPress, но с тех пор прошло много времени, и сейчас эта процедура заметно упростилась благодаря готовому WordPress плагину. Так что на этот раз все будет гораздо проще.

Смотрите также:
Как внедрить комментарии Facebook на свой сайт мы расскажем немного позже, а для начала попытаемся определить все «за» и «против» такой замены.
Итак.
Комментарии с Facebook: «за» и «против»
Нельзя не согласиться, что Facebook комментарии потенциально могут сделать блог на WordPress более популярным в просторах сети и повысить его трафик. Но это только если пользователи отметят галочкой бокс, чтобы поделиться оставленным комментарием со своими виртуальными друзьями.
К тому же, исчезает фактор так называемой анонимности. Маловероятно, что с Facebook будут добавляться спам комментарии, так как все они привязаны к реальным аккаунтам пользователей.
Но вместе с тем можно найти и минусы такой системы. Многие пользователи предпочитают анонимность и совсем не потому, что они хотят написать что-то плохое или оставить спам. Нет. Дело исключительно в психологическом моменте и в чувстве дискомфорта и смущения, которое они испытывают, высказываясь публично. Этот фактор может сократить активность пользователей.
В отличие от других систем комментариев, как например Disqus, комментарии Facebook не синхронизируются с родными комментариями WordPress. Они полностью их заменяют. Если в старых записях уже есть комментарии WordPress, то они будут отображаться до или после новых комментариев, добавленных через форму Facebook.
Вот, пожалуй, и все плюсы и минусы Facebook-комментариев.
Если вы еще не передумали установить их на своем сайте WordPress, то читайте ниже, как это сделать.
Плагин Facebook Comments для WordPress
Для начала установим и активируем плагин Facebook Comments и настроим его в появившемся меню в разделе Настройки → Комментарии Facebook.

Чтобы начать использовать комментарии на сайте, нужно для сначала создать приложение Facebook.

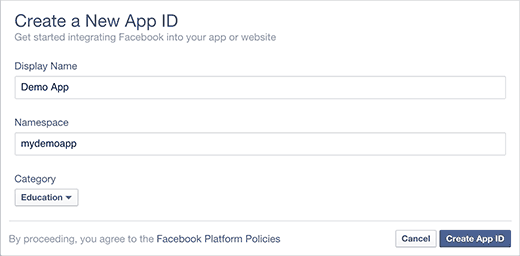
Если вы ранее уже создавали приложение, то можете использовать его данные ID прямо сейчас. Иначе вам придется создать новое на странице Facebook Apps:

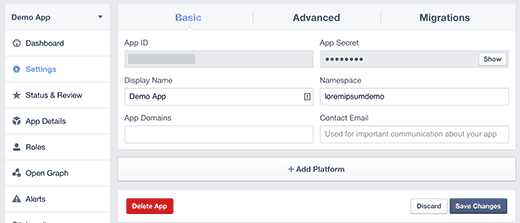
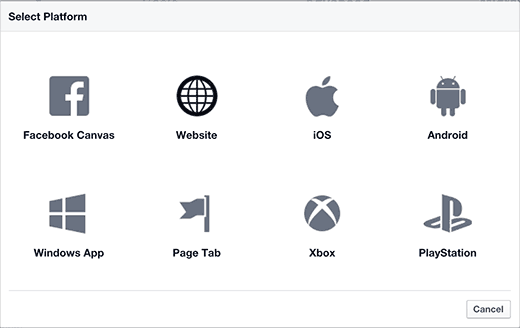
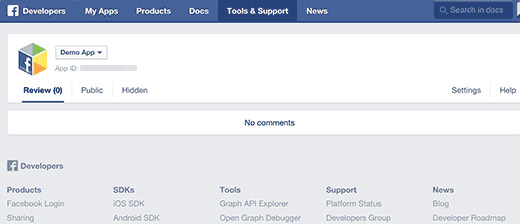
В панели управления только что созданного приложения отобразится его ID, которое нужно скопировать и вставить в настройки плагина. Но перед этим настройте приложение на своем сайте в «Настройках» с помощью кнопки «Add Platform».

Появится новое окно, в котором нужно кликнуть на веб-сайт и выбрать его в качестве своей платформы.

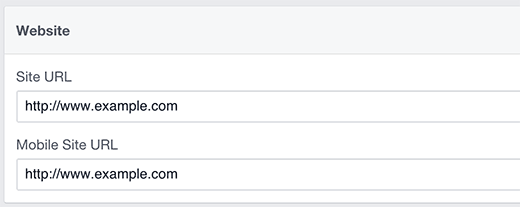
Так на странице настроек приложения появится новый раздел «Веб-сайт», в котором можно указать адрес своего сайта.

Сохраните изменения, скопируйте ID приложения и разместите его в настройках плагина своего сайта.
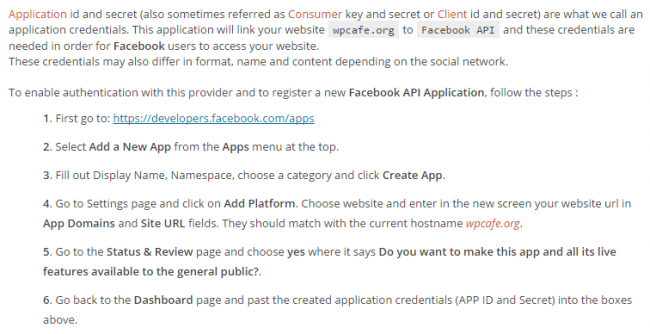
Если вы не разобрались с настройкой приложения Facebook, то вот еще одна краткая инструкция на английском языке с примером для нашего сайта:

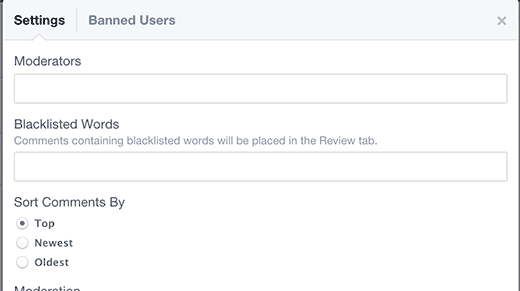
Этот плагин Facebook-комментариев имеет очень много параметров для настроек. Стандартные настройки должны работать с большинством сайтов. Однако можно их изменить на собственное усмотрение и сохранить изменения.
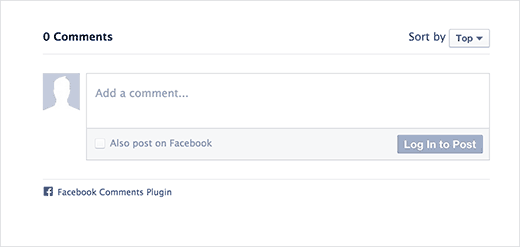
Теперь можете протестировать, корректно ли работает новая система комментариев на вашем сайте.

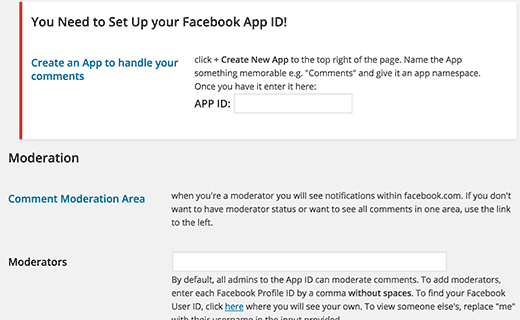
Модерация комментариев
Так как у вас есть админские права, вам будут приходить уведомления о новых комментариях. Вы можете ими управлять и решать, публиковать их или нет.

А еще в настройках можно добавить нового модератора:

Надеемся, эта инструкция внесла ясность и помогла вам самостоятельно установить комментарии Facebook для вашего сайта не WordPres.





















Комментарии к записи: 5
Для начала установим и активируем плагин Facebook Comments и настроим его в появившемся меню в разделе Настройки → Комментарии Facebook.
Установил плагин и как его активизировать? в Настройках у меня не появляется такой раздел Комментарии Facebook!!!
а дальше читать нет смысла, потому что не могу применять.
liveinternet .ru/users/rootwebx/ вот оно
При попытке ставить комментарий получаю следующее сообщение:
«Indicates that a URL property has whitespace characters, which is not allowed.»
Что сделал не так?