Сегодня мы шаг за шагом проведем вас через процесс создания купонного сайта WordPress, не требуя от вас навыков программирования или специальных технических знаний.
Всем нравятся выгодные сделки: покупатели становятся все более умными, когда дело доходит до поиска лучших предложений. Поэтому создание сайтов с кодами купонов на WordPress востребованы. Как инструмент аффилированного маркетинга, такой сайт может урвать себе кусок этого многомиллиардного пирога, известного как индустрия электронной коммерции. И все это без необходимости сталкиваться с испытаниями и невзгодами, связанными с запуском собственного онлайн магазина.
Какой самый простой способ создать купонный сайт на WordPress?
Игнорируя сложный и дорогой вариант оплаты разработчикам за создание индивидуального решения, у вас есть два основных варианта создания купонного сайта:
- Используйте тему купона WordPress.
- Используйте вашу существующую тему с плагином купона.
Использование специально созданной темы, такой как Clipper – более простой вариант, особенно если вы создаете свой сайт с нуля. После установки у вас будут все необходимые инструменты, чтобы не только добавлять купоны и управлять ими, но и представлять их в удобной для пользователя форме, которая приведет к успешному веб-сайту.
Однако, если у вас уже есть настроенный сайт, и вы просто хотите добавить к нему коды, лучше всего использовать плагин купона. Таким образом, вы можете добавлять функции без необходимости полностью обновлять свой дизайн.
Оба варианта относительно просты, что позволяет даже начинающим пользователям создавать качественные купонные сайты.
Использование темы купона WordPress
Темы WordPress объединяют все элементы дизайна и функциональности вашего сайта в один полный пакет, который затем можно редактировать и настраивать по своему усмотрению. Быстрый онлайн поиск покажет буквально десятки тем WordPress, специально разработанных для купонных сайтов.
Для примера рассмотрим Clipper, популярную тему от команды AppThemes. Если вы выберете другой вариант, то обнаружите, что несмотря на некоторые различия, многие из основных шагов похожи.
1. Скачать и установить тему

Предполагаем, что вы уже установили WordPress на вашем хостинг-сервере. Скачайте тему Clipper с сайта AppThemes. Тема придет в виде zip-файла с файлом readme и вторым zip-файлом внутри.
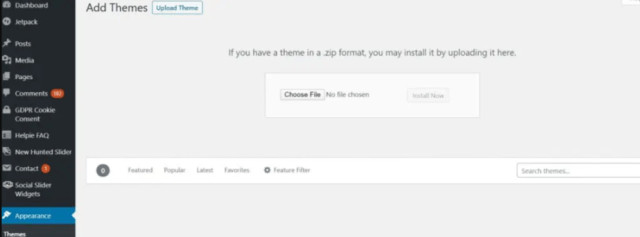
Распакуйте второй zip-файл. Затем на панели инструментов WordPress нажмите «Внешний вид» в левом меню и перейдите к Установке тем > Загрузка.
Загрузите и активируйте свою тему.
2. Настройка темы
Глядя в левое меню, вы увидите две новые опции:
- Clipper
- Купоны.
Clipper предлагает все необходимое для настройки внешнего вида вашего веб-сайта, а также управление несколькими полезными функциями.
После быстрого просмотра панели инструментов, перейдите в «Настройки», включающей четыре ключевые области:
Общая
Здесь можно выбрать одну из пяти предустановленных цветовых схем, подключить свои учетные записи в социальных сетях, а также изменить свой логотип и фавикон.
Безопасность / Отчеты
Предотвратите спам, включив reCaptcha, и настройте параметры для отчетов.
Реклама
Если вы объединяете партнерские программы по купонам с обычной рекламой с оплатой за клик, здесь вы сможете управлять своими местами размещения рекламы.
Продвижение
По умолчанию Clipper автоматически использует маскировку ссылок для маскировки идентификаторов ваших партнеров по ссылкам. На вкладке «Дополнительно» вы сможете изменить эту настройку.
Другие варианты
В Clipper вы также сможете настраивать уведомления по электронной почте (например, для регистрации новых пользователей), импортировать любые коды купонов, которые у вас уже есть, и просматривать общую системную информацию о настройке WordPress.
Импортер особенно полезен, если у вас уже есть куча кодов, готовых для заполнения вашего нового сайта. Все, что вам нужно, это отформатировать их в CSV-файл и загрузить его на свой сайт.
Смотрите также:
Как создать для интернет-магазина на WordPress купоны, промо-коды, подарочные карты.
Управление своими купонами
Теперь мы можем взглянуть на меню купонов.
Если вы использовали в WordPress посты или страницы, то это покажется вам очень знакомым.
По умолчанию в меню «Купоны» перечислены все существующие купоны, в том числе опубликованные на вашем сайте, черновые варианты и запланированные для публикации позднее.
Каждая запись в меню обеспечивает быстрый просмотр всей соответствующей информации о купоне, включая:
- название магазина
- категория
- код купона
- голоса
- клики
- CTR.
Как и в случае с записями и страницами, каждый отдельный купон можно редактировать, кликнув на него, или использовать другие параметры для добавления новых купонов, управления тегами и категориями.
Именно здесь вы будете проводить большую часть своего времени, занимаясь повседневной работой по управлению сайтом,создавая и поддерживая свой список купонов.
Заполните свой сайт купонами, которые у вас уже есть, и вуаля, ваш новый сайт готов к запуску.
Создание купонного сайта с плагином WordPress

Темы, такие как Clipper, могут облегчить создание специального одноцелевого купонного сайта WordPress, но подобные темы не подойдут всем нишам.
Возможно, вы уже ведете веб-сайт в определенной нише и просто хотите добавить раздел, где посетители могут получить доступ к кодам купонов для выбранного числа партнеров. Установка специализированной купонной темы может испортить весь ваш сайт.
Или вам не нравится дизайн темы Clipper и не хотите, чтобы ваш сайт выглядел точно так же, как и все купонные сайты. Вы планируете использовать свою тему, но хотите добавить к ней функциональность купона.
В этом случае лучший подход – использовать плагин WordPress. Он позволит добавлять все купоны, которые вам нравятся, без ущерба для любого другого аспекта вашего сайта.
Если на своем веб-сайте вы уже используете WooCommerce, то настоятельно рекомендуем использовать плагин Advanced Coupons. Он расширяет существующие функции купонов WooCommerce, так что вы можете запускать купоны для таких сделок, как «Купи один», «Получи один бесплатно» и бесплатную доставку.
Если вы не используете WooCommerce, тогда популярный плагин Coupon Creator – лучший вариант, и именно на этом инструменте мы остановимся подробнее.
1. Установить Coupon Creator

Вы можете либо загрузить плагин из каталога плагинов WordPress и загрузить его на свой сайт, либо, чтобы упростить задачу, выбрать опцию плагинов в меню слева на панели инструментов WordPress. Чтобы найти и добавить новый плагин, введите «Coupon Creator» в окне поиска. справа.
Если все сделано правильно, плагин покажется первым в результате поиска. Все, что вам нужно, это нажать «установить сейчас», а затем «активировать».
2. Добавить новый купон

В левом меню появится новая опция под названием «Купоны».
Выберите ее, затем «Добавить новый» и создайте свой первый купон.
Наряду с вкладкой справки, которая содержит несколько полезных советов по устранению неполадок и учебных пособий на случай, если вы застряли, у вас есть 4 основных набора опций, с которыми можно поиграться.
Они включают:
Содержание
Здесь вы можете решить, создавать ли текстовый или графический купон, описать предложение (например, 50% скидку или бесплатную доставку при использовании кода ХХХХХ), обрисовать условия и настроить цвет вашего текста.
Граница и фон
Как видно из названия, эта вкладка дает вам несколько вариантов стиля, чтобы настроить внешний вид вашего купона.
Окончание
По умолчанию каждый созданный вами купон настроен на неограниченный период времени. При необходимости используйте эту опцию для установления даты истечения срока действия. Здесь же можно переключаться между стандартным форматом даты США (MM / DD / YY) и типичным форматом, используемым в других странах (DD / MM / YY).
Связи
Здесь можно добавить ссылки на ваших партнеров.
Другие варианты
Под основными вкладками вы найдете инструменты оптимизации ваших купонов для социальных сетей и поисковых систем.
С правой стороны вы сможете установить категорию (или несколько категорий) для купона, чтобы облегчить поиск купонов на вашем сайте.
3. Добавить купон в записи и на страницы

После того, как вы создали свои купоны, у вас теперь есть два варианта для добавления их на страницы вашего сайта и в блог.
1. Используйте кнопку Добавить купон
Открыв запись или страницу, на которой нужно добавить купон, вы увидите новую кнопку «Добавить купон» рядом с обычной кнопкой «Добавить медиафайл». Это самый быстрый и простой способ размещения ваших купонов.
2. Используйте шорткоды

Перейдя на страницу основных купонов, вы увидите, что каждый отдельный купон имеет свой собственный короткий код.
Просто скопируйте эти коды и вставьте их в нужное место на сайте, и все готово.
Часто задаваемые вопросы о создании купонных сайтов WordPress
Могу ли я использовать WooCommerce для создания купонных кодов?
Да, технически можете, но это не обязательно означает, что такой вариант лучший.
WooCommerce - самый популярный из доступных плагинов для электронной коммерции, предоставляющий пользователям все необходимое для превращения основных веб-сайтов WordPress в динамичные онлайн-магазины.
Плагин поставляется с собственным базовым набором инструментов купонов, но они предназначены для помощи владельцам магазинов показать скидки на их собственные продукты.
Конечно, можно использовать купоны WooCommerce для продвижения сторонних партнерских предложений, но результаты будут далеко не такими эффективными и элегантными, как если бы вы использовали специальную тему или плагин.
Как купонные сайты зарабатывают деньги?
Большинство сайтов со скидочными купонами зарабатывают деньги с помощью процесса, называемого партнерским маркетингом.
Чтобы увеличить продажи, многие компании предлагают партнерские программы, на которые могут подписаться владельцы сайтов. При этом они соглашаются продвигать продукты и услуги этой компании в обмен на комиссионные.
Например, вы можете зарегистрироваться в качестве аффилированного лица в компании, продающей модную одежду. Вы добавляете купон на свой сайт, рекламируя 30% ассортимента летних платьев этой компании. Когда покупатель использует этот купон для покупки платья, компания платит вам 5% прибыли от продажи этого платья.
Если вы прочитали до этого места то, без сомнения, вы узнали все, что вам нужно знать, чтобы приступить к созданию собственного купонного сайта.
Вы узнали, что для этого не требуются специальные знания и умение писать код. Может быть уже и определились, использовать специальную тему или установить на сайт один из бесчисленных доступных плагинов купонов WordPress.
Какой бы подход вы ни использовали, есть еще одна вещь, о которой нам нужно напомнить:
Создание вашего купонного сайта – это только начало. Вам нужно будет вкладывать столько же усилий, если не больше, в маркетинг и продвижение вашего сайта.
Социальные сети, информационные бюллетени по электронной почте и контекстная реклама станут неоценимыми для создания аудитории для вашего сайта. Тем самым превратив ваш сайт из очередной купонной платформы в мощный партнерский инструмент, который будет приносить вам прибыль, а посетителям находить и совершать выгодные сделки.
Источник: wplift.com





















Комментарии к записи: 1
Я перепробовала все что Вы тут описали, но это все не то! Вот самый лучший плагин который мне попался для создания купонника https://kupono-mania.ru/plugins/shop/kuponnyi-sajt-na-wordpress/