Создание адаптивных веб-макетов для сайтов или портфолио может оказаться не столь простой задачей. Сначала вам нужно будет искать шаблон Photoshop под конкретные устройства, для которых нужно сделать макеты. Затем делать скриншоты, вырезать их и добавлять в файлы Photoshop.
Смотрите также:
Но если ваш сайт находится на платформе WordPress, то с помощью бесплатного инструмента вы легко сделаете макеты прямо в редакторе записей или страниц.
Плагин Device Mockups

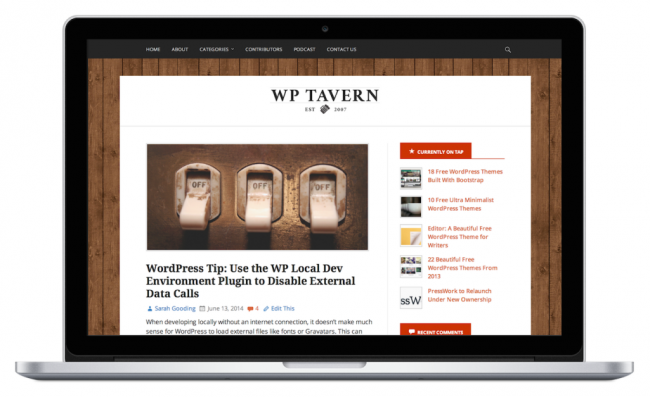
В плагине Device Mockups используются шорткоды для отображения скриншотов, видео или другого контента в адаптивном макете. К примеру, можно вставить скриншот в устройство, использовав соответствующий шорткод:
[device type="macbook"]<img src="http://example.com/wp-content/uploads/2014/06/tavern-screenshot-mbp.png" alt="tavern-screenshot-mbp"/> [/device]
Этот шорткод отобразит скриншот в таком виде, как бы это выглядело на retina-экране MacBook Pro:

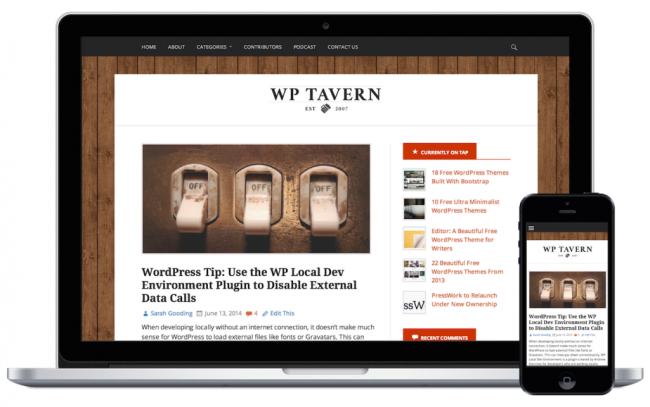
Этот плагин даже поддерживает stacked-параметры в шорткоде, поэтому вы имеете возможность добавить различные устройства для совместного вывода конечного результата. Можно объединять устройства на свое усмотрение для создания пользовательских макетов.

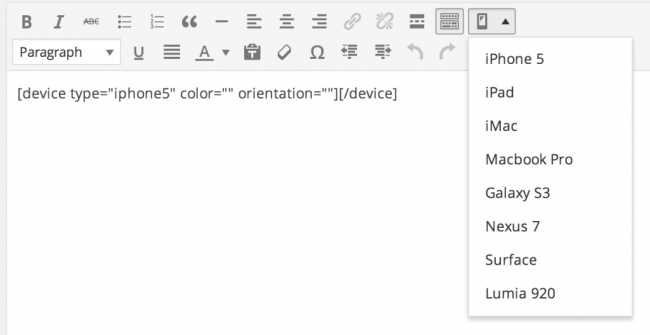
Все доступные шорткоды можно найти на странице с информацией о плагине или же получить к ним доступ через кнопку в визуальном редакторе:

Плагин поддерживает ниже перечисленные устройства, для которых доступны рекомендованные размеры изображений для того, чтоб вы могли подготовить соответствующие макеты:
- iPhone 6 – 1334×750
- iPhone 6 Plus – 1920×1080
- iPhone 5s – 1136×640
- iPhone 5 – 640×1136
- iPad – 2048×1536
- iMac – 1920×1200
- MacBook Air – 1440×900
- MacBook Pro – 2560×1600
- Galaxy S3 – 720×1280
- Nexus 7 – 1920×1200
- Surface – 1920×1080
- Lumia 920 – 768×1280
- Chrome – 1440×900
- Firefox – 1440×900
- Safari – 1440×900
Если вы собираетесь создавать адаптивные макеты для вашего сайта на WordPress, то этот инструмент сэкономит вам массу времени. Он особенно вам пригодится, если вы не очень дружите с программами редактирования изображений, как например, Photoshop.
С даты релиза плагина его разработчик уже успел сделать несколько обновлений. Device Mockups можно скачать бесплатно на WordPress.org, а дополнительную информацию найти на GitHub.





















Комментарии к записи: 0