В прошлом декабре WordPress сделал большой шаг вперед в работе с медиа-материалами. Были улучшены Библиотека медиа-файлов, Медиа-менеджер и даже стандартные фотогалереи WordPress.
Эти усилия в конце прошлого года сделали работу с галереями гораздо проще и приятнее. Так что если вам понравились новые галереи так же, как мне, вам может понравиться небольшой трюк, который позволяет вам вставить галерею практически в любом месте вашего сайта.
Смотрите также:

Вы можете сделать это, создав галерею на странице, а затем вставив некоторый код внутрь шаблона вашей темы.
Кроме того, что вы сможете разместить галерею практически где угодно. Есть и другая хорошая возможность — вы сможете легко вернуться на вашу страницу с галереей и изменить ее как вам захочется — добавлять фото, удалять фото, менять порядок фото и т.д. И, конечно, все эти изменения сразу же будут отражены также на вашем сайте.
Вам нужно будет поработать с кодом единожды, чтобы организовать все, но потом изменения будут так же просты, как работа с галереями через медиа-менеджер.
3 шага для вставки галереи в вашу тему:
- Создание галереи на странице
- Определение ID страницы
- Вставка небольшого кода в шаблон вашей темы
1. Создание галереи на Странице
Если вам нужно, есть полное руководство по вставке галереи WordPress. В этой статье мы предположим, что вы уже знаете, как это делать.
Когда вы создаете вашу галерею, вам нужно принимать во внимание, где будет размещена ваша галерея.
Например, вы хотите поместить вашу галерею в сайдбаре. Когда вы создаете галерею, единственный выбор, который вам нужно сделать — выбрать количество колонок в галерее. Если она будет в вашем сайдабре, например, скорее всего вам будет достаточно одной колонки.

Обратите внимание: опций для количества строк нет, но мы поговорим об этом позже.
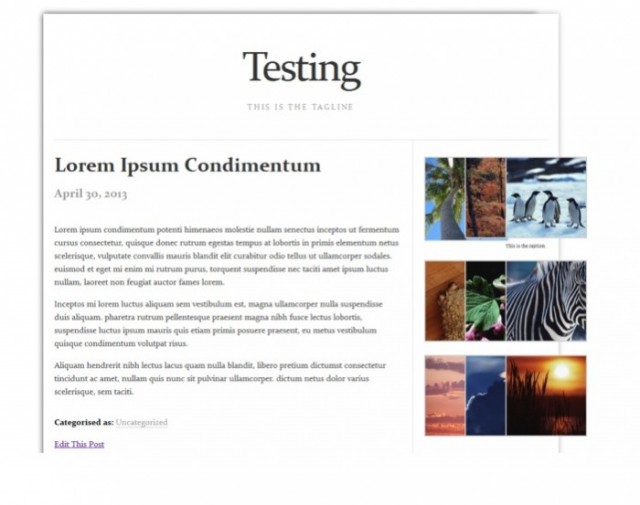
Если вы установите количество колонок равное трем, вы получите что-то вроде этого:

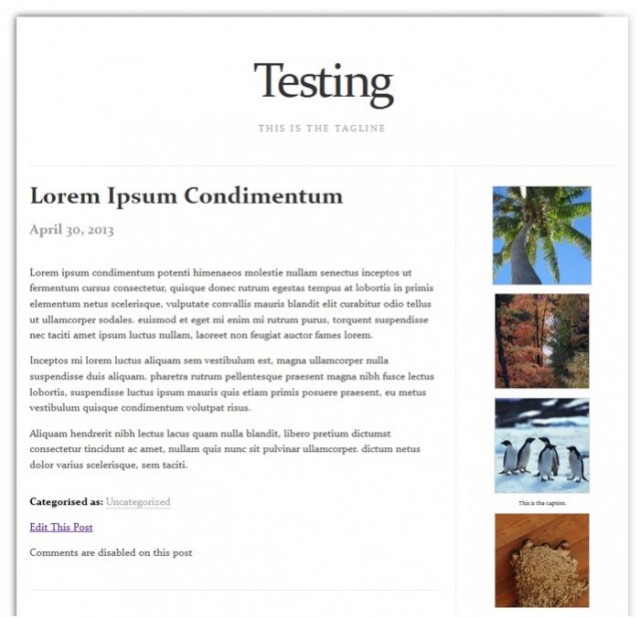
Если вы установите количество колонок равное единице — для которого есть место в вашем сайдбаре — галерея будет выглядеть примерно так:

Это же работает и для размещения вашей галереи в других местах, конечно. Например, вы захотите разместить галерею вверху ваших страниц, поместив ее в шапку.
Вероятно, лучше всего будут выглядеть миниатюры, размещенные рядом в одну строку по верху страницы (конечно, вы можете сделать больше одной строки, но вы, скорее всего, захотите разместить миниатюры как можно ближе друг к другу).
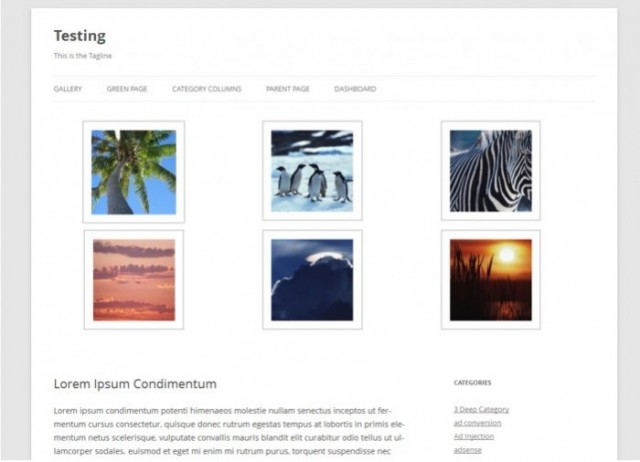
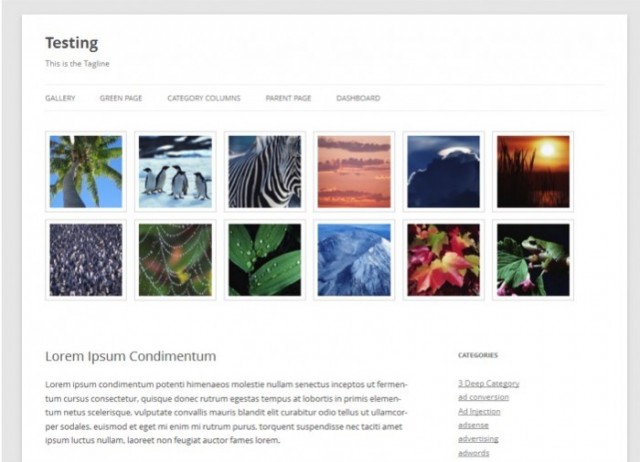
Например, обратите внимание на эту страницу с миниатюрами в три колонки. Колонки растянутся, чтобы вписаться в ширину страницы. Это оставляет много бесполезного пространства и занимает много места.

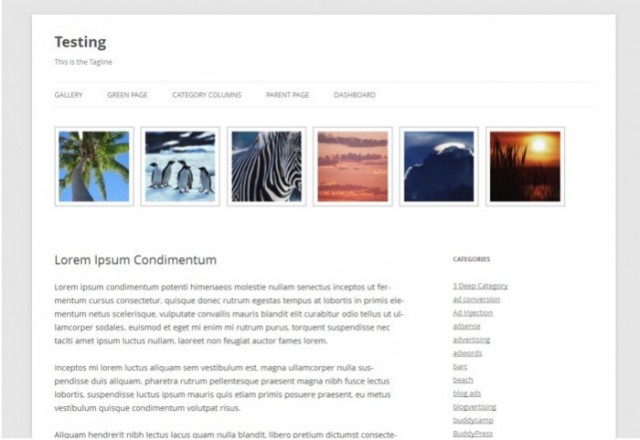
Теперь посмотрим на организацию миниатюр в одну строку.

Как мы упоминали ранее, у галереи нет функции "строк". Вы управляете видом галереи с помощью колонок. Так что для того, чтобы получить один ряд, вам просто нужно установить количество колонок равное количеству миниатюр в вашей галереи. В этом примере, поскольку у меня 6 изображений, я установил для своей галереи значение колонок равное 6.
Повторюсь, если хотите, вы можете сделать больше строк. Но для того, чтобы увеличить пространство, галерею больше одной строки лучше делать только если у вас слишком много изображений для одной строки.
В примере ниже я установил количество колонок равное 6, но я добавил еще 6 изображений в свою галерею.

2. Определение ID страницы
Следующее, что вам нужно сделать, это найти ID страницы с вашей галереей. Вы можете найти все инструкции для этого в этом руководстве.
3. Вставка кода
Последний шаг — вставка следующего кода в файлы шаблонов вашей темы в том месте, где вы хотите увидеть вашу галерею (Внешний вид → Редактор)
<?php
$id = ID#;
$p = get_page($id);
echo apply_filters('the_content', $p->post_content);
?>Вам нужно будет вставить ваш ID страницы там, где отмечено ID#. Например, если ID моей страницы 2428, мой код в блоке будет выглядеть так:
$id = 2428;
Вот полностью фрагмент кода с правильным ID:
<?php
$id = 2428;
$p = get_page($id);
echo apply_filters('the_content', $p->post_content);
?>Ну вот. Просто добавьте этот код — и все готово.
Где размещать ваши галереи
Как я уже говорил, вы можете размещать ваши галереи практически в любом месте, вам просто нужно подумать о таких вещах, как разметка, колонки и т.д.
Вот несколько мест, где вы, возможно, захотите разместить разные галереи:
- Страницы всех рубрик — разместите галерею на странице всех рубрик, добавив код в файл category.php (или archive.php, если category.php не существует)
- Различные рубрики — вы можете разместить разные галереи в разные страницы рубрик ( например, "фруктовую галерею" на странице вашей фруктовой рубрики или "овощную галерею" на вашей странице рубрики овощей, и т.п.). Чтобы сделать это, вам нужно создать отдельные шаблоны рубрик.
- Шапка — размещайте галереи в шапке каждой страницы, вставив код в ваш файл header.php
- Подвал — размещайте галереи в подвале каждой страницы, вставив код в ваш файл footer.php
- Страницы — размещайте галереи только на страницы (не в записях). Вам нужно будет вставить код в файл page.php
- Записи — размещайте галереи только на страницах отдельных записей (то есть не на домашней странице, страницах рубрик и т.д.) Вам нужно будет вставить код в файл single.php
Заключение
На забывайте, что вы можете привязать миниатюру галереи к любой странице. Ваши миниатюры не должны ссылаться просто на большую версию изображения. Они могут вести куда угодно.
И еще. Хотя мы говорили конкретно о фотогалереях, этот трюк работает для любого контента, который вы захотите разместить на странице — текст, отдельные изображения, видео и так далее.





















Комментарии к записи: 8
Здравствуйте, спасибо за полезный материал. Не могли бы вы помочь, у на сайте перестал работать код галереи, т.е в целом на сайте не работают shortcode. Спасибо.
К сожалению, мы не занимаемся доработкой и устранением неисправностей на сторонних сайтах. Извините. Как вариант — переустановите галерею заново.
Спасибо! Очень полезный материал, как раз не знал как мне вставить галерею на главную страницу, а тут вы помогли разобраться. Спасибо ещё раз. А не подскажите, как разбить главную страницу на рубрики, сейчас у меня выдаёт все новости вместе, а хотелось бы, чтобы были новости, культура, регион, и т.д.?
Проще всего будет найти готовую тему, которая позволяет выводить на главную страницу несколько блоков с заданными рубриками. Обычно это темы сайтов с новостями и интернет-журналами.
Здравствуйте ещё раз! Попытался сделать всё так как вы написали, дошёл до вставки ID и всё у меня таких мест нету, такого знака — ID# ни на одной из страниц которые вы рекомендуете нет. Можете подсказать, как вставить галерею в таком случае? Заранее спасибо!
ID каждой записи можно посмотреть в админке. Зайдите в Все записи и наведите курсор на любую запись, в браузере в внизу появится УРЛ, где будет фигурировать этот ID.
Сделала все как написано, галерея не отображается (
Добрый день.
Подскажите, а как сделать чтобы галереи отображались не одна под другой, а рядом. Т.е. несколько галерей в одной строке?