Скорее всего, у вас в блоге есть записи, которые вы бы хотели выделить. Обычно их называют "Избранными записями" или "Избранным контентом" (Featured Posts, Featured Content). Если вы используете WordPress, отображение этих избранных записей может быть достигнуто разными способами, один из них — использование плагина вроде Jetpack.
Смотрите также:

Jetpack — это набор возможностей для вашего WordPress-сайта. На момент написания этого руководства таких возможностей было около 30, в том числе WordPress.com Stats, Photon, Infinite Scroll, а также то, на что мы сегодня обратим внимание — блок Featured Content. Приступим.
Добавляем поддержку темы
Обновление: в Jetpack 3.7 форма для избранного контента находится в разделе Внешний вид → Меню.
Первое, что вам нужно сделать — добавить функцию add_theme_support в ваш файл functions.php:
add_theme_support( 'featured-content', array( 'featured_content_filter' => 'mytheme_get_featured_content', ));
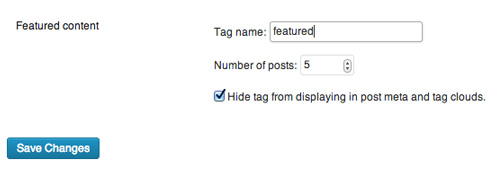
После добавления вы увидите новую форму для избранного контента на странице Параметры → Чтение.

Укажите тег для избранного контента, установите, сколько записей вы хотите показывать, и поставьте галочку в чекбоксе, если хотите скрыть этот тег от посетителей блога. Присвойте этот тег тем записям в блоге, которые вы хотите отметить как избранные.
Отображение контента
Для отображения контента в блоге мы добавим несколько строк кода. В качестве примера в этом руководстве я буду использовать тему TwentyTwelve.
Обычно избранный контент отображается на главной странице. Если ваша тема соблюдает стандартную структуру темы WordPress, за главную страницу отвечает файл index.php, home.php, или front-page.php.
Откройте functions.php и добавьте следующую функцию (вы получите избранные посты и поместите их в массив):
function twentytwelve_get_featured_content() {
apply_filters( 'twentytwelve_featured_content', array() );
}Мы можем расширить код, вот так:
function twentytwelve_get_featured_content( $num = 1 ) {
global $featured;
$featured = apply_filters( 'twentytwelve_featured_content', array() );
if ( is_array( $featured ) || $num >= count( $featured ) )
return true;
return false;
}Приведенное условное выражение покажет избранный контент, если есть хотя бы одна такая запись, и если страница не была разделена на несколько.
В дополнение мы также можем установить новые размеры миниатюр для избранного контента. В этом примере я создал новые размеры — 250 на 160 пикселей. Вы можете добавить следующий код где-то под add_theme_support( 'post-thumbnail' ):
add_theme_support( 'post-thumbnails' ); add_image_size( 'twentytwelve-featured-thumb', 250, 160, true );
Далее давайте создадим новый шаблон под названием featured.php и добавим в него код для того, чтобы поместить избранный контент в правильную HTML структуру.
<div class="featured-post clearfix">
<figure class="post-thumbnail">
<?php if ( has_post_thumbnail() ) { the_post_thumbnail('twentytwelve-featured-thumb'); } ?>
</figure>
<div class="post-entry">
<h3 class="post-title"><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<?php the_excerpt(); ?>
</div>
</div>В index.php мы вызовем этот шаблон с помощью get_template_part() и поместим его в цикл вот так:
<?php if ( twentytwelve_get_featured_content(1) ) : ?> <div id="featured"> <h2><?php _e( 'Featured Content', 'twentytwelve' ); ?></h2> <?php foreach ( $featured as $post ) : setup_postdata( $post ); ?> <?php get_template_part( 'featured', get_post_format() ); ?> <?php endforeach; ?> </div> <?php endif; ?>
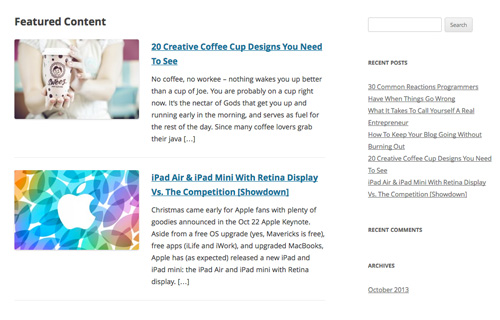
В принципе, все. Добавив немного CSS, мы получим хороший блок избранного контента:

Надеемся, вы найдете это руководство полезным.





















Комментарии к записи: 2
Не работает.
А через плагин Jetpack пробывали?