Хороший продукт поставляется в хорошей упаковке. Когда вы разрабатываете сайт для клиента, его хорошая упаковка – еще один фактор для хорошего впечатления. Большинство клиентов не понимает усилий, которые вы вложили в создание динамичного сайта, или 1000 строк кода, которые вы написали, чтобы создать специфический плагин. Для них важно лишь то, что они видят.
WordPress сам по себе хорошо сделан и смотрится так же хорошо, как любой коммерческий продукт. Несколько дополнительных штрихов сделают его более персонализированным для клиента вместо того, чтобы выглядеть стандартным.
Эта статья будет об упаковке WordPress так, чтобы через несколько минут после завершения вашей работы над проектом он казался клиенту более уникальным и не казался стандартным. Не вдаваясь в детали и объяснения функций ядра WordPress, мы сконцентрируемся на быстрой настройке.
3 способа хорошо доделать проект на WordPress перед сдачей его клиенту
Для них важно лишь то, что они видят.
- Удалите или замените стандартные элементы, например логотип WordPress, подпись в подвале.
- Удалите ненужные разделы в Консоли WordPress.
- Установите плагины для оптимизации сайта, улучшения скорости его работы и защищенности.
Шаг 1.1 Смена логотипа на странице авторизации

Когда клиент хочет зайти в панель администратора WordPress, первое, что он видит, — это страница авторизации с логотипом WordPress. Не лучше ли, чтобы на этой странице был логотип компании клиента, или, может быть, ваш? Есть много способов, как сделать это проще, используя плагины, которые дают также больше возможностей по настройке. Но лично я предпочитаю это делать, используя важный файл WordPress functions.php.
Если у вас есть файл functions.php в вашей теме, откройте его, если нет, создайте файл с названием functions.php и поместите его в папку темы.
Добавьте в файл functions.php следующий код:
// CUSTOM ADMIN LOGIN HEADER LOGO
function my_custom_login_logo()
{
echo '<style type="text/css"> h1 a { background-image:url(' . get_bloginfo('template_directory') . '/images/logo_admin.png) !important; } </style>';
}
add_action('login_head', 'my_custom_login_logo');
Обратите внимание
Путь "images/logo_admin.png" относится к основной папке темы, и его нужно сменить в зависимости от местонахождения вашего логотипа. Убедитесь, что у вас есть достаточно пустого пространства в изображении под логотипом, иначе сообщение с предупреждением может перекрывать логотип.
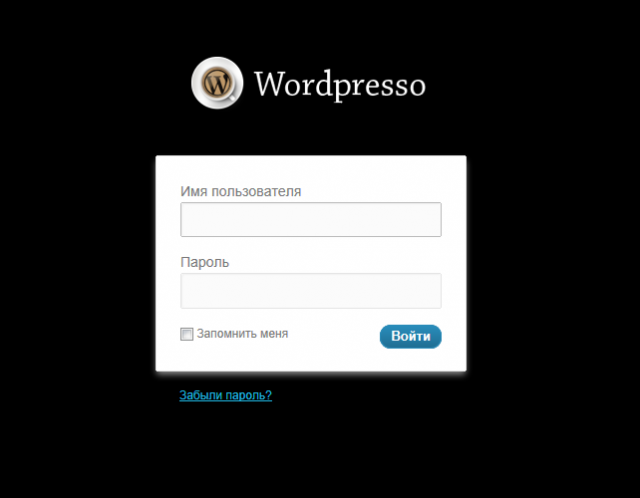
Теперь, как видите, с помощью нескольких строк кода, мы можем менять логотип на странице авторизации без всяких плагинов. WordPress – очень универсальный программный продукт с тысячами, если не больше, функций. Мы можем зацепиться за любую функцию и изменять настройки по умолчанию с использованием файла functions.php или плагинов.
Используя приведенный выше код, мы просто использовали хук login_head() и добавили к нему свою функцию. Точно также вы можете даже добавить свою собственную таблицу стилей для страницы авторизации.

Шаг 1.2. Настройка ссылки и подсказки для логотипа на странице авторизации
Если вы кликнете по логотипу на странице авторизации, вас перебросит на www.wordpress.org. Подсказка для этой ссылки - "Сайт работает на WordPress". Используя тот же файл functions.php мы можем изменить ссылку и текст на какой угодно.
// CUSTOM ADMIN LOGIN LOGO LINK
function change_wp_login_url()
{
echo bloginfo('url'); // OR ECHO YOUR OWN URL
}
add_filter('login_headerurl', 'change_wp_login_url');
// CUSTOM ADMIN LOGIN LOGO & ALT TEXT
function change_wp_login_title()
{
echo get_option('blogname'); // OR ECHO YOUR OWN ALT TEXT
}
add_filter('login_headertitle', 'change_wp_login_title');
В предыдущем примере, мы использовали add_action, а в этом примере мы использовали add_filter. В чем разница? И то, и то – сниппеты WordPress, с той лишь разницей, что мы использовали add_action для больших функций, а add_filter – чтобы изменить текст перед тем, как он отправляется в базу данных или в браузер.
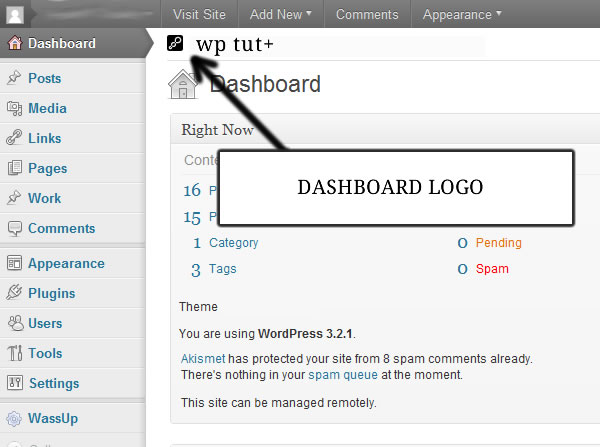
Шаг 1.3. Смена логотипa в консоли

После авторизации мы попадаем в административную часть WordPress, в которой есть еще один небольшой логотип WordPress, который отображается вверху. Он маленький, но если вы все же захотите сменить его, просто добавьте нижеследующий код в тот же файл functions.php, который мы создали на предыдущем шаге.
// CUSTOM ADMIN DASHBOARD HEADER LOGO
function custom_admin_logo()
{
echo '<style type="text/css">#header-logo { background-image: url(' . get_bloginfo('template_directory') . '/images/logo_admin_dashboard.png) !important; }</style>';
}
add_action('admin_head', 'custom_admin_logo');
Как видите, формат практически тот же, что мы использовали для смены логотипа на странице авторизации. Единственное, что поменялось – сниппет. В данном случае мы добавляем нашу функцию в admin_head().
Шаг 1.4. Настройка подвала WordPress
В подвале административной части WordPress вы заметите ссылку "Спасибо вам за творчество с wordpress". WordPress заслуживает всяческих благодарностей и ссылок за то, что создал такое замечательное приложение. Но все же для тех, кто хочет пойти дальше и изменить эту ссылку, у нас есть еще один сниппет WordPress:
// Admin footer modification
function remove_footer_admin ()
{
echo '<span id="footer-thankyou">Developed by <a href="http://www.designerswebsite.com" target="_blank">Your Name</a></span>';
}
add_filter('admin_footer_text', 'remove_footer_admin');
Вы можете добавить ссылку на ваш собственный сайт или другие ссылки, какие захотите. Например, ссылку на сайт поддержки или ваш электронный адрес.
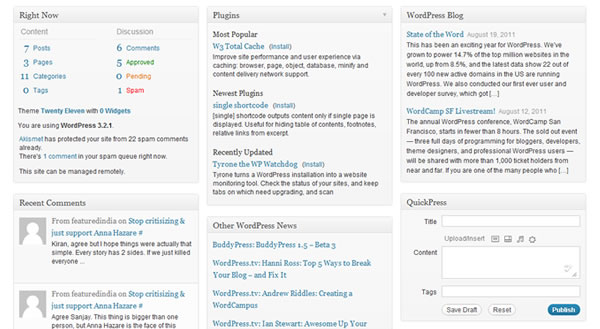
Шаг 2. Удаление разделов Консоли, которые не нужны вашему клиенту
В консоли WordPress вы увидите много разделов, например, плагины, новости WordPress и т.д.

Действительно ли вашим клиентам нужны подробности о новых плагинах, новости или обновления в блоге WordPress? Мне кажется, им будет удобнее не видеть всех этих вещей.
Разделы добавлены с помощью wp_dashboard_setup(), его же можно использовать для их удаления. Просто скопируйте и вставьте приведенный ниже код в ваш файл functions.php, чтобы избавиться от всего, кроме самых необходимых разделов.
// REMOVE META BOXES FROM WORDPRESS DASHBOARD FOR ALL USERS
function example_remove_dashboard_widgets()
{
// Globalize the metaboxes array, this holds all the widgets for wp-admin
global $wp_meta_boxes;
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);
}
add_action('wp_dashboard_setup', 'example_remove_dashboard_widgets' );
Эта функция также может быть расширена для добавления новых блоков или удаления блоков, например, «Входящие ссылки», «Разработка WordPress» и другие.
Шаг 3. Дальнейшая оптимизация и улучшение защиты с помощью плагинов
Для WordPress существует больше 15000 плагинов. Если вы хотите поэкспериментировать, лучше это делать на своем собственном сайте, а не на сайтах ваших клиентов. Ниже представлен разбитый по разным категориям список плагинов, которые я использовал почти в каждом проекте, который делал за последний год.
Общая безопасность и резервное копирование
- Login LockDown – хороший плагин, который улучшает защищенность вашего сайта на WordPress, ограничивая количество неудачных попыток авторизации с определенного диапазона IP.
- WP-DBManager – полезный для оптимизации и резервного копирования базы данных. Он также может посылать по электронной почте резервную копию базы данных после каждого копирования.
- IDrive– самый лучший и дешевый плагин для бекапов. Плагин раздают бесплатно ребята из IDrive. Этот плагин ежедневно делает резервные копии файлов ядра, загруженных данных и базы данных вашего WordPress на серверы IDrive.
Плагины общего назначения
- Delete-Revision – очень полезный плагин, позволяет легко удалять множество сохраненных копий.
- 404 Notifier - простой способ получить список ошибок 404 из админки вашего WordPress. Скорее всего, этот плагин не нужен будет вам постоянно, но будет полезным его установить при запуске нового проекта.
- WordPress Import – всегда лучше поставить и активировать этот плагин. Это обязательный плагин, если вы хотите импортировать данные WordPress.
- Velvet Blues Update URLs – действительно удобный плагин, если вам нужно перенести WordPress сайт на другой сервер. Без использования PHP MyAdmin, пользователи могут менять все URL в базе данных на новые.
Оптимизация и кеширование
- WP Super Cache – самый простой кеширующий плагин. У него есть больше опций для продвинутых пользователей, но он не требует специфической установки и им могут пользоваться даже новички, чтобы поднять скорость работы своего сайта.
- WP Minify – этот плагин, в комбинации с описанным выше плагином, может сильно повлиять на ваш сайт. Если вы используете инструменты по типу Google’s PageSpeed и Yahoo’s Yslow, вы увидите его вклад в производительность вашего сайта.
- WordPress Gzip Compression – также помогает в сжатии вашего сайта, но убедитесь, что ваш сервер совместим с ним, так как плагин вызывал проблемы на некоторых хостинговых аккаунтах.
Аналитика и SEO
- All in one SEO - самый используемый SEO-плагин. Если вы не хотите разрабатывать свои SEO инструменты для вашего клиента, этот плагин может быть очень полезен для динамического добавления мета-тегов на ваш сайт.
- Simple Google Sitemap - простой плагин, который создает XML карту сайта и отправляет ее в поисковые системы Yahoo, Google и Bing.
- Google Analyticator – позволяет вам смотреть данные Google Analytics прямо в админке WordPress. Очень удобен для клиентских проектов, так как Analytics действительно помогает и вдохновляет каждого делать свой сайт лучше.
- PostRank– бесплатный плагин от компании "PostRank" , которую недавно приобрел Google. Плагин позволяет вам видеть рейтинг вашего поста на основании того, как он был распространен по социальным сетям типа Twitter, Facebook и прочих.
Другие плагины для дальнейшей настройки WordPress
- Adminimize - позволяет удалить нежелательные ссылки/контент из консоли. То что нужно для сайтов, разработанных для клиента.
- Admin Menu Editor – то же самое, что предыдущий, но для меню. Я разрабатывал сайты на WordPress, у которых не было блога, и этот плагин пригодился для того, чтобы спрятать меню «Записи».
Заключение
В заключение, если стоимость проекта позволяет, попробуйте сгенерировать отчет о сайте вашего клиента через gtmetrix.com. Этот сайт позволяет генерировать отчет с помощью Google PageSpeed и Yahoo’s YSlow tools. Получить оценку 100 трудно, но если ваш сайт разработан правильно и не использует много внешних скриптов, например, сторонние плагины онлайн-чата, то получить оценку 80 будет нетрудно.
В этой статье мы кратко изложили возможности персональных настроек. Вы знаете другие способы дальнейшей настройки WordPress? Поделитесь.





















Комментарии к записи: 8
Клевая статья!
Спасибо! Хорошая статья!
Отличная статья!
Здравствуйте, меня очень интересует вопрос расширения границ сайта, тема вроде неплохая, а вот ширины не хватает. Шапка широкая, а рабочая область узковатая, немного несуразно. Буду благодарна за подсказку. Статьи Ваши очень понравились, буду заходить в гости. Спасибо.
Статья супер, подчеркнул очень много интересного!
А вот тут написано, как можно изменить ссылку в логотипе на странице авторизации:
Исключительно полезно
Очень круто! Простые, но все же интересные вещи