Одной из проблем, с которой сталкиваются веб-разработчики - это правильное оформление изображений для адаптивного дизайна. Мы изменяем размеры изображений в соответствии с размерами экранов, на которых они будут отображаться. При этом учитывается скорость их загрузки, разрешение экрана и многие другие факторы.

Пример того, что мы будем создавать | Посмотреть исходники
К счастью, вскоре элемент <picture> будет внедрен в основные браузеры, но над этим еще нужно поработать. Что же касается оформления изображений на WordPress, здесь все намного проще.
Смотрите также:
Принцип работы загрузчика файлов Media Uploader
Для начала скажем несколько слов об использовании встроенного загрузчика Media Uploader. Этот загрузчик доступен в админке для нескольких разделов, включая посты, страницы, пользовательские типы постов, которые поддерживают его формат (проще говоря, редактор), и меню мультимедиа.
Единственное отличие меню мультимедиа от других в том, что изображение будет ассоциироваться с постом или страницей, если оно загружено с редактора.

После загрузки изображения WordPress по умолчанию предлагает 4 основных размера:
- маленький (150 x 150)
- средний (300 x 300)
- большой (640 x 640)
- полный (исходный размер изображения)
Можно добавлять собственные варианты размеров с помощью функции add_image_size(). К примеру, если нужно добавить изображение размером 700 х 450 пикселей, то необходимо сделать следующее:
add_image_size( 'product-img', 700, 450, false );
Это означает создание нового изображения с заданными нами размерами. Здесь важно учесть, должно ли изображение быть обрезанным.
Если установлено false, то размеры изображения будут изменены пропорционально без обрезания. Если установить true, то оно будет обрезано или по бокам, или сверху/снизу, и для каждого изображения будет разный результат.
Вставка изображений
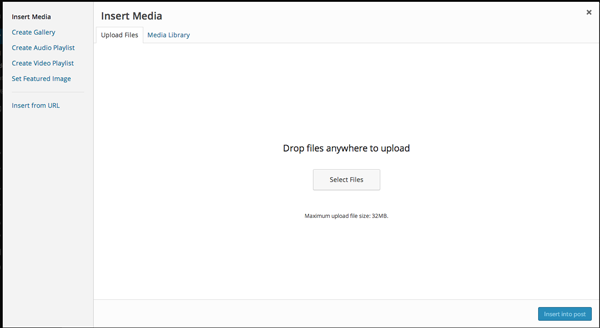
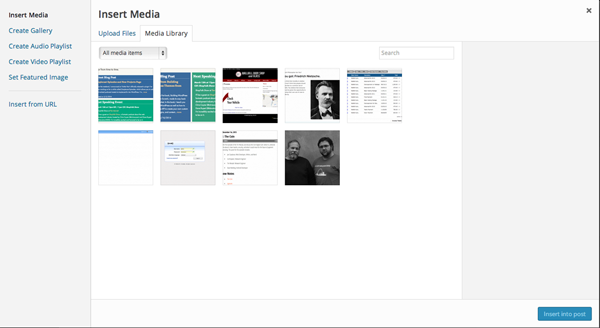
Существует два способа добавления изображения в пост или на страницу. Первый - через Media Uploader, как показано ниже на картинке:

Во втором варианте используются миниатюры картинок. Их можно активировать с помощью добавления этого кода в файл functions.php используемой вами темы или в начале ваших плагинов:
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
}В результате миниатюры добавятся ко всем постам, страницам и пользовательским типам постов, которые их поддерживают.
Можно сделать так, чтоб только посты поддерживали такие изображения:
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails', array('post' );
}Последнее, что нужно сделать - это разместить код в цикле используемого вами шаблона, где изображение должно показываться.
if ( has_post_thumbnail() ) {
the_post_thumbnail('large');
}По умолчанию размер изображения имеет название post-thumbnail. Теперь вы можете добавлять миниатюру записи через это окно:

Если вы загружаете на страницу несколько изображений, то они добавляются в виде галереи с помощью шорткода [gallery], подробнее смотрите тут.
Улучшения в версии 3.9
С выходом WordPress 3.9 произошли некоторые обновления изображений и галереи. Помимо улучшения визуального редактора в виде возможности перетаскивать изображения, теперь благодаря add_image_size() стало возможным указывать, где именно вы хотите их обрезать - по бокам или сверху/снизу.
У вас может возникнуть вопрос, какое отношение это имеет к адаптивным изображениям?
Использование Media Uploader
Суть элемента <picture> в том, что мы, как разработчики, делаем несколько копий одного изображения, которое будет отображаться в точках останова. Например, image-small.jpg для смартфонов и image-full.jpg для экранов с большим разрешением. Но для внедрения его в браузеры понадобится еще какое-то время. На этот случай есть другая опция.
picturefill.js
Существует файл JavaScript от разработчиков Filament Group под названием picturefill.js, который выполняет те же функции, что и <picture>.
Его синтаксис выглядит следующим образом:
<span data-picture data-alt="A giant stone face at The Bayon temple in Angkor Thom, Cambodia">
<span data-src="small.jpg"></span>
<span data-src="medium.jpg" data-media="(min-width: 400px)"></span>
<span data-src="large.jpg" data-media="(min-width: 800px)"></span>
<span data-src="extralarge.jpg" data-media="(min-width: 1000px)"></span>
<!-- Fallback content for non-JS browsers. Same img src as the initial, unqualified source element. -->
<noscript>
<img src="small.jpg" alt="A giant stone face at The Bayon temple in Angkor Thom, Cambodia">
</noscript>
</span>Обратите внимание, что здесь есть data-src запись для каждого изображения, которое мы хотим использовать, и не существует никаких ограничений по количеству изображений/точек останова для загрузки.
На данный момент это один из единственных способов достичь такого же результата, как и с помощью <picture>. Можно предположить, что если эта функция будет внедрена в браузеры, то лучший способ кодировки адаптивных изображений будет: <picture> → picturefill.js → <noscript>. Это позволит использовать новейший код HTML в современных браузерах.
С помощью picturefill.js и изображений, которые создаются с помощью Media Uploader, мы можем автоматизировать процесс для создания адаптивных изображений на сайтах WordPress.
Прямо сейчас в WordPress нет такой нативной возможности. Возможно, она появится вместе с выходом поддержки элемента <picture>.
Примечание: несложно заметить, что в конце функций используется префикс jlc_. Его рекомендовано использовать во избежание конфликтов с другими темами или плагинами.
Замена миниатюр изображений
Как заменить миниатюры изображений с помощью разметки picturefill.js? Это осуществляется благодаря фильтру post_thumbnail_html, который заменит стандартную разметку на выбранную нами. Для начала нужно поставить в очередь picturefill.js (что можно сделать в functions.php или в плагине):
function jlc_script() {
wp_register_script( 'picturefill', get_stylesheet_directory_uri() . '/js/picturefill.js');
wp_enqueue_script( 'picturefill' );
}
add_action( 'wp_enqueue_scripts', 'jlc_script' );Не забудьте изменить путь, чтоб создать место для сохранения файла picturefill.js. После того, как он сохранен, можно добавлять функцию замены:
function jlc_get_featured_image( $html, $aid = false ) {
$sizes= array( ‘thumbnail’, ‘medium’, ‘large’, ‘full’ );
$img= ‘<span data-picture data-alt=”’.get_the_title().’”>’;
$ct = 0;
$aid = ( ! $aid ) ? get_post_thumbnail_id() : $aid;
foreach ( $sizes as $size ) {
$url = wp_get_attachment_image_src( $aid, $size );
$width = ( $ct < sizeof( $sizes ) - 1 ) ? ( $url[1] * 0.66 ) : ( $width / 0.66 ) + 25;
$img .= ‘<span data-src=”’. $url[0] .’”’;
$img .= ( $ct > 0) ? ‘ data-media=”( min-width: ‘. $width .’px)”></span>’ :’></span>’;
$ct++;
}
$url= wp_get_attachment_image_src( $aid, $sizes[1] );
$img.= ‘<noscript>
<img src=”’.$url[0] .’” alt=”’.get_the_title().’”>
</noscript>
</span>’;
return $img;
}Вот, чего мы добились этим кодом:
- У нас есть несколько размеров изображений, которые мы хотим добавить (по названиям). По желанию их можно добавлять и удалять.
- Мы установили разметку picturefill.js.
- Создали цикл изображений с URL для каждого размера для добавления его в качестве входа в js элемент.
- Мы проанализировали, где могут возникнуть точки останова на основе размеров изображений.
- Мы создали средний размер изображений для пользователей, у которых нет javascript.
Следующим шагом будет добавление нашего фильтра, который можно добавить прямо под функцией.
add_filter( ‘post_thumbnail_html’, ‘jlc_get_featured_image’);
И теперь наша функция jlc_get_featured_image() будет использоваться для post_thumbnail вместо стандартной разметки.
Готовый плагин
Все это реализовано в одном простом плагине Responsive Featured Image, который можно скачать с Github:

Другие способы
Как видите, обработка изображений является достаточно сложным процессом, когда речь идет об адаптивном дизайне. Функция будет работать только с миниатюрами записей, а не со всеми изображениями в посте.
Для этого можно использовать не только плагины, но и шорткод с использованием URL изображения или его ID для генерирования кода, как например: [jlc_picturefill_image aid=x].
К сожалению, без копания в коде через Media Uploader нельзя будет загружать изображения в посты, так как в версии WordPress 3.9 это может спровоцировать конфликт.





















Комментарии к записи: 0