В этом руководстве мы напишем плагин, который будет устанавливать для каждого поста в блоге изображение и короткое описание, которые будут отображаться на Facebook при публикации поста в нем. Чтобы сделать это, мы используем две возможности ядра WordPress: Featured Image для миниатюры и Post Excerpt для описания.
| Скачать исходники |
Шаг 1. Создание плагина
Создайте новый файл под названием facebook-share-and-preview.php. Откройте его в своем любимом текстовом редакторе и вставьте следующий код:
<?php /* Plugin Name: Facebook Share and Preview Version: 1.0 Plugin URI: http://www.studio404.it/ Description: Adds a Share link to every post and set an image and a description for Facebook. Author: Claudio Simeone Author URI: http://www.studio404.it/ */ ?>
Сохраните файл в вашу папку /wp-content/plugins/ и активируйте его во вкладке Плагины в консоли администратора.
Шаг 2. Активация миниатюр
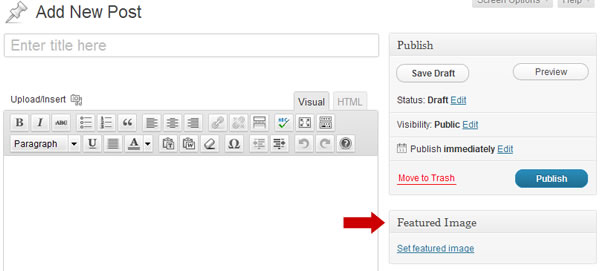
Начиная с версии 2.9 WordPress позволяет вам устанавливать миниатюру для каждого поста, но эта полезная функциональность должна поддерживаться вашей темой. Так что откройте вашу страницу добавления новой записи и проверьте, есть ли блок "Миниатюра записи".

Если вы не видите блока Миниатюра записи, добавьте в файл facebook-share-and-preview.php следующий код:
add_theme_support('post-thumbnails');
Мы также устанавливаем свой размер изображения. Согласно документации Facebook, ширина и высота миниатюры должны быть не меньше 50 пикселей и не должны превышать 130х110 пикселей.
Изображения размером 90х90 пикселей подойдут отлично.
add_image_size('fb-preview', 90, 90, true);
Теперь WordPress автоматически создаст миниатюру для Facebook из каждой миниатюры записи.
Шаг 3. Получение Featured Image и Post Excerpt (миниатюра и анонс)
Чтобы получить Featured Image и Post Excerpt, нам нужно 2 функции:
// Get featured image
function ST4_get_FB_image($post_ID) {
$post_thumbnail_id = get_post_thumbnail_id( $post_ID );
if ($post_thumbnail_id) {
$post_thumbnail_img = wp_get_attachment_image_src( $post_thumbnail_id, 'fb-preview');
return $post_thumbnail_img[0];
}
}
// Get post excerpt
function ST4_get_FB_description($post) {
if ($post->post_excerpt) {
return $post->post_excerpt;
}
else {
// Post excerpt is not set, so we take first 55 words from post content
$excerpt_length = 55;
// Clean post content
$text = str_replace("rn"," ", strip_tags(strip_shortcodes($post->post_content)));
$words = explode(' ', $text, $excerpt_length + 1);
if (count($words) > $excerpt_length) {
array_pop($words);
$excerpt = implode(' ', $words);
return $excerpt;
}
}
}
Шаг 4. Добавление meta-тегов Facebook на страницу поста
Теперь мы пишем функцию, которая получает Featured Image и Post Excerpt поста и добавляет их в блок < head > страницы поста.
Если и Featured Image, и Post Excerpt не прописаны, теги не будут отображаться.
function ST4FB_header() {
global $post;
$post_description = ST4_get_FB_description($post);
$post_featured_image = ST4_get_FB_image($post->ID);
if ( (is_single()) AND ($post_featured_image) AND ($post_description) ) {
?>
<meta name="title" content="<?php echo $post->post_title; ?>" />
<meta name="description" content="<?php echo $post_description; ?>" />
<link rel="image_src" href="<?php echo $post_featured_image; ?>" />
<?php
}
}
Чтобы написать код мета-тегов в блок < head > нашего блога, мы привязываемся к wp_head:
add_action('wp_head', 'ST4FB_header');
Проблемы с шаблоном
Убедитесь, что в файле шаблона header.php есть следующий кусок кода перед тегом </head>
<?php wp_head(); ?>
Если его нет, добавьте.
Шаг 5. Добавление ссылки на Facebook в страницу поста
Откройте content-single.php вашей темы и вставьте следующий код там, где вы хотите разместить ссылку:
<a href="https://www.facebook.com/sharer.php?u=<?php echo urlencode(get_permalink($post->ID)); ?>&t=<?php echo urlencode($post->post_title); ?>">Share on Facebook</a>
Например, если вы хотите добавить ссылку после содержимого поста:
<div class="entry-content"> <?php the_content(); ?> <p><a href="https://www.facebook.com/sharer.php?u=<?php echo urlencode(get_permalink($post->ID)); ?>&t=<?php echo urlencode($post->post_title); ?>">Share on Facebook</a></p> </div><!-- .entry-content -->
Проблемы с шаблоном
В этом руководстве мы опираемся на стандартный шаблон WordPress: Twenty Eleven. Поскольку структура каждой темы WordPress может отличаться от других, вам нужно идентифицировать, какой файл отвечает за страницу поста в вашей теме.
Пригодиться в этом может информация двух страниц в WordPress Codex: Иерархия шаблона и Цикл. Если у вас все еще не получается найти нужный файл, вы можете связаться с автором вашей темы.
Результат
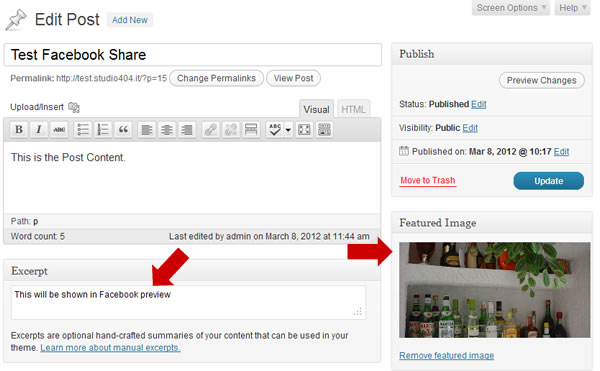
Теперь вы можете писать пост и добавлять миниатюру записи (Featured Image) и анонс (Excerpt):

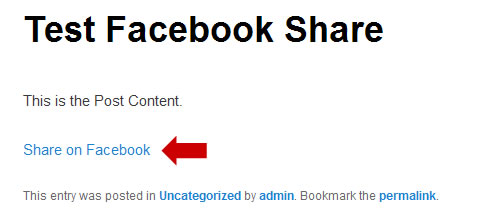
Это опубликованный пост со ссылкой "Поделиться на Facebook":

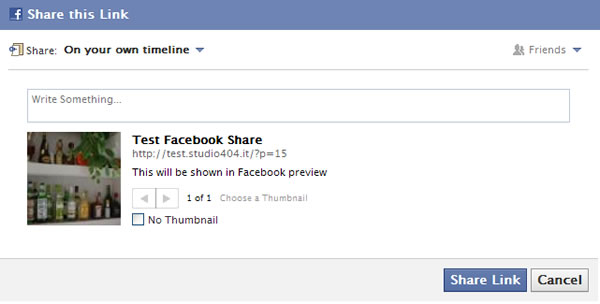
Как только вы щелкнете по ссылке, появится окно предварительного просмотра публикации в Facebook.

Теперь у вас есть некоторый контроль над тем, как будут отображаться ваши посты в Facebook, когда ваши читатели ими поделятся.





















Комментарии к записи: 9
Спасибо за статью. Для меня это как раз актуальная тема. Сделал и активировал плагин, мета-тэги выводит, но миниатюра по прежнему не появляется в окне share facebook. Может это потому, что у меня миниатюра 240х180. Подскажите плагин уменьшает ее автоматически для привязки к facebook? Помогите пожалуйста разобраться. У меня тема twenty eleven.
Миниатюра должна быть как минимум 200х200 для подвязки в Facebook, может быть в этом проблема
сделал миниатюру 150х150. в коде страницы в разделе all in one seo pack вижу rel=»image_scr» со ссылкой на миниатюру 150х150. Но по прежнему facebook ее не выводит. Вместо нее выводит значки соцсетей 90х90. Не могу понять где не работает.
Повторяю, как МИНИМУМ 200 х 200!
Вставил в запись миниатюру 280х200. В коде страницы увидел rel=»image_scr» с ссылкой на картинку 90х90. Но facebook отображает в окне share неправильную (не ту) картинку. Правильно я понимаю, что facebook уже привязал неправильную картинку и плагин будет работать начиная с новой записи с миниатюрой минимум 200х200?
Возможно и так! Лучше всего прогоните ссылку на интересующую вам статью через Facebook-парсер http://developers.facebook.com/tools/debug и вы сразу увидите, какие ошибки нужно исправить
спасибо. попробую.
Да, реально, с помощью ссылки, что даёт WPcafe.org все ошибки показываются, можно как отладчик применять, спавибо
все сделала, но ничего не появилось в записи, подскажите.