WooCommerce — популярная платформа для электронной торговли на движке WordPress, которую развивают люди из WooThemes. В этой статье речь пойдет о том, как начать разработку тем под WooCommerce.

Перед началом чтения убедитесь в том, что:
- У вас установлены WordPress и WooCommerce на сайте.
- Вы знаете, как создавать темы для WordPress и умеете работать с HTML и CSS.
- Вы знаете, как работать со средствами разработки Chrome Developer Tools и с такими инструментами, как Firebug.
Смотрите также:
- 13 полезных плагинов и расширений для магазинов на WooCommerce
- WPStore — многофункциональная WooCommerce тема для создания интернет-магазинов
- Создаем магазин на WordPress с помощью WooCommerce
- 17 бесплатных WordPress-плагинов для фреймворка WooCommerce
- 14 бесплатных тем WordPress для интернет-магазина на WooCommerce
Настройка WooCommerce CSS
Из коробки у WooCommerce есть встроенная таблица стилей и поддержка большого количества тем. Таблица стилей по умолчанию хорошо подходит для начала, но это не значит, что она подойдет для нашей кастомной темы.
Поэтому у нас есть 2 пути для редактирования CSS в теме оформления WooCommerce:
- Можно использовать базовые стили и переписать их поверх существующих.
- Можно отключить стили по умолчанию и вместо них начать с нуля.
Помните, что WooCommerce добавляет класс "woocommerce" ко всем своим страницам.
Отключаем стили по умолчанию
Запись новых стилей поверх тех, что предложены по умолчанию — это самый простой и быстрый способ, который подойдет большинству пользователей.
Скопируйте содержимое всего файла WooCommerce CSS, он расположен по адресу:
wp-contentpluginswoocommerceassetscsswoocommerce.css или woocommerce.less
Удалите оттуда всё ненужное вам и внесите свои правки. Правда, это может занять немало времени и привести к повторению кода в таблице стилей.
Рекомендую использовать следующий подход:
- Найдите на сайте все стили, которые надо заменить.
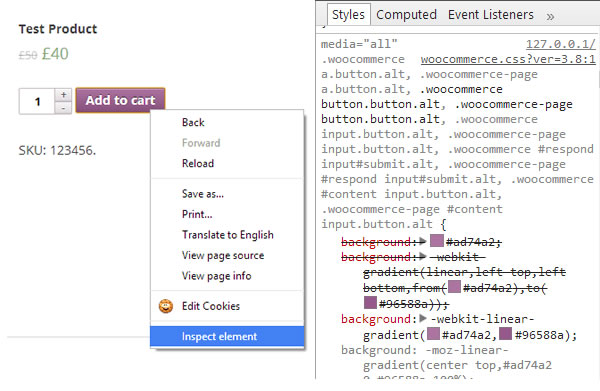
- Затем используйте Chrome Developer Tools (или аналогичный инструментарий) для идентификации классов и внесения правок в браузере, чтобы сразу видеть, что и как будет выглядеть после редактирования. Сделать это можно правым кликом на странице и выбрав инспектирование элементов в выпадающем меню.
- Скопируйте полученный код CSS из Chrome Developer Tools в файл вашей темы с таблицей стилей.
- Не забудьте сменить значения переменных, чтобы сохранить целостность таблицы стилей и связь стилей и контента для разных браузеров.
- Если вы найдете что-то, что не меняется в кастомизированном файле, то можете удалить это значение: если оно не меняется, нет смысла включать его в кастомный файл CSS.
Такой подход хорошо экономит вам время.

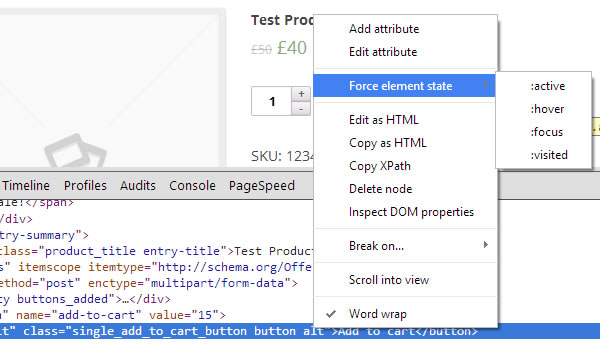
В Google Chrome можно кликнуть правой кнопкой мыши на элементе в режиме окна Developer Tools для проверки разных состояний элемента. Так вы увидите все состояния элементов без необходимости выискивать их в файле таблицы стилей.

Отключаем родную таблицу стилей и начинаем с нуля
Отключить таблицу стилей, предлагаемую по умолчанию, можно добавлением короткой строки в файле functions.php:
define('WOOCOMMERCE_USE_CSS', false);Самый простой и быстрый способ создания всех классов — скопировать их из существующего оригинального файла WooCommerce CSS в новый, а затем внести там все необходимые правки и изменения.
Включаем поддержку WooCommerce в своей теме
Это в особенности важно, если вы планируете продавать готовые темы или предоставлять их в качестве открытого релиза для других пользователей.
Если не указать поддержку WooCommerce в вашей теме, пользователи будут сталкиваться с ошибкой при установке на WooCommerce. К счастью, решить эту проблему поможет маленький фрагмент кода, добавленный в файл functions.php:
add_theme_support( 'woocommerce' );
Редактируем шаблоны
Редактирование CSS в WooCommerce может отнять немало времени. Но есть способ сделать эту рутинную долгую работу не такой скучной.
Плагин WooCommerce поставляется с набором шаблонов front-end на HTML, равно как с набором шаблонов для писем. Вместо прямого редактирования всех этих файлов в плагине (не очень хорошая идея, потому что любое обновление плагина приведет к тому, что все ваши изменения будут удалены), вы можете скопировать их в свою настраиваемую тему:
- В папке с темой создаем вложенную папку с названием "woocommerce".
- Переходим в папку с плагином WooCommerce и открываем папку "templates". Здесь много вложенных папок, в которых хранятся шаблоны, используемые в WooCommerce. К счастью, структура здесь сравнительно простая и визуально понятная.
- В новой папке "woocommerce" поместим все файлы шаблонов, скопированные из первоисточника, которые мы хотим отредактировать. Не забудьте сохранить ту же структуру папок, что и в первоисточнике. Не забудьте переименовать связанные папки, если вносите в названиях какие-то изменения.
- После редактирования всех необходимых файлов и папок сохраняем изменения в папке "woocommerce".
Практический пример
К примеру, нам надо поменять код в разделе с заказанными товарами в WooCommerce.
Для начала определим нужный нам шаблон. Секция "My Orders" находится в "My Account". Структура пути к файлу выглядит так:
/wp-content/plugins/woocommerce/templates/myaccount/my-orders.php
Делаем вложенную папку "woocommerce", а в ней — вторую вложенную с названием "myaccount". Копируем туда файл my-orders.php.
У вас должен получиться путь:
/wp-content/themes/вашатема/woocommerce/myaccount/my-orders.php
Теперь все сделанные изменения будут переписывать настройки, заданные по умолчанию.
WooCommerce и циклы
Если вы ранее создавали или редактировали темы для WordPress, тогда вам знакомо понятие цикл (The Loop). У WooCommerce есть свои циклы для настроек своих внутренних страниц. Например, вы можете их применять, если надо вывести другую боковую панель для страниц WooCommerce.
Базовая интеграция и создание настраиваемого шаблона WooCommerce предусматривает применение этого шаблона ко всем страницам, включая категории продуктов, сами продукты и архивные страницы. Если вы не хотите вносить изменения в стандартный шаблон, то можете не создать настраиваемый шаблон для WooCommerce.
Создание шаблона происходит в несколько шагов:
- Делаем дубликат файла темы page.php и переименовываем его в woocommerce.php
- Находим цикл WordPress в файле woocommerce.php. Он выглядит примерно так:
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> <?php the_title(); ? <?php the_content(); ?> <?php endwhile; endif; ?>
- Заменяем ваш цикл на цикл WooCommerce:
<?php woocommerce_content(); ?>
- Теперь можно делать любые желаемые изменения.
Заключение
Теперь вы знаете основы работы с подключением и настройкой тем для торговой платформы WooCommerce на WordPress.
Навыков, приобретенных в результате прочтения данной статьи, хватит для большинства случаев работы с WooCommerce. Если вам надо больше примеров гибкой кастомизации, почитайте о фильтрах, надстройках кода и условных переменных для WooCommerce.





















Комментарии к записи: 15
Здравствуйте! У меня есть несколько вопросов, из-за них я уже несколько раз удаляла сайт с сервера , и за пускала наново с нуля ((( ! Надеюсь, что сейчас с вашей подсказкой получится, наконец, настроить магазин.
1.
«В новой папке «woocommerce»
поместим все файлы шаблонов, скопированные из первоисточника, которые мы
хотим отредактировать. Не забудьте сохранить ту же структуру папок, что
и в первоисточнике. Не забудьте переименовать связанные папки, если
вносите в названиях какие-то изменения.»
Вы хотите сказать, что одноименные файлы WooCommerce из моей темы будут приоритетнее , чем из самого плагина WooCommerce.
Нужно ли все шаблоны переносить в свою тему или достаточно тех, которые я редактирую?
А как с адресами, нужно ли где-то прописывать новый адрес шаблона?
2.
Я несколько раз меняла в «Основа постоянной ссылки продукта» произвольную основу — то «/shop», то «/magazin», в конце концов на мои товары не выходит ни одна из ссылок. Даже новый товар, только что добавленный , после сохранения, не находит свою страницу с кнопки «Просмотреть запись».
Или такое: ***i.com/odezhda-dlya-mam-i-dochek/odezhda-dlya-torzhestv/odezhda-dlya-mam-i-dochek/odezhda-dlya-torzhestv
P.S. Уже пересмотрела все по этой теме — не могу разобраться.
Магазин устанавливаю снова с нуля. Не хочется снова наступать на те же «грабли» (((.
Извините, но к сожалению мы не консультируем по детальной настройке плагина WooCommerce и связанных с ним шаблонов. Данная статья является переводом англоязычного первоисточника.
Способ, описанный в статье, позволяет вносить изменения в шаблоны WooCommerce без опаски потерять изменения после выхода обновления плагина. После переноса шаблона во вложенную папку темы внесенные изменения будут иметь приоритет.
Спасибо, частично вы ответили на мой вопрос.
Здравствуйте
Использую давно плагин WooCommerce версию 2.0.20. Сейчас хочу обновить до версии 2.3.11.
Я обновлял, но всегда делал откат, т.к.:
1-товары не раздвигаются, при нажатии ни них, а просто открываются.
2-каталоги товаров и сами товары становятся большого размера.
Где это устанавливается, подскажите.
—
С Уважением,
ООО ЮжУралКомплектСервис.
Директор Иванов Александр Юрьевич.
Почта: info@mebel-postavka.ru
Магазин: http://mebel-postavka.ru
Придется код перетряхивать со стилем… woocommerce.css Не в двух словах и не на две минуты работы)))
Что не так делаю?
1 define(‘WOOCOMMERCE_USE_CSS’, false);
2 add_theme_support( ‘woocommerce’ );
А тема все равно обращается к …/plugin/woocommerce/…
Помогите, чем можете? Где искать причину?
Вообще не понятно ничего. Смысл этой всей писанины. К примеру, Удалите оттуда всё ненужное вам и внесите свои правки. Правда, это может занять немало времени и привести к повторению кода в таблице стилей. ЧТО ИМЕННО МОЖНО УДАЛИТЬ, А ЧТО НЕТ
где находятся товары и атрибуты товаров на сервере?
Статья уже не актуальна?
в page.php нашел только следующее:
Не похоже на то что написано выше.
да вы заебали, хоть бы один сука написал где лежит этот ебаный файл functions.php
https://hostenko.com/wpcafe/tutorials/kuda-vstavlyat-etot-kod-v-wordpress-obshhaya-struktura-faylov-temyi/
тупой совсем что ли?
А как править HTML ? ведь там только CSS и PHP коды.
Нигде, лучше не использовать этот плагин, руки оторвать тому говнокодеру кто его создал, 99% кода там лишнее и написанное через жопу
Подскажите, как изменить название кнопки *Добавить в корзину* на *В корзину*
в моём шаблоне WP чуток не умещаются в ряд товары..изза длины названия кнопки
— съезжает всё
Спасибо