Социализация на сегодняшний день — самая важная задача для веб-сайтов, в особенности для блогов. Даже поисковики сегодня принимают во внимание активность веб-сайтов в социальных медиа, поэтому игнорировать социальные сети и сосредотачиваться на устаревших SEO-техниках — это ошибка.
Но как интегрировать социальные медиа в структуру вашего сайта? В этом практическом руководстве речь пойдет о том, как сделать ваш сайт интегрированным в социальные медиа.
1. Использование Open Graph для коммуникации в соц. сетях
Протокол Open Graph на сегодняшний день не такой уж свежий стандарт работы в социальных сетях (был запущен в Facebook) и может рассматриваться как способ сбора мета-данных для страниц в социальных сетях. Чтобы ваш контент легко опознавался в социальных сетях, используйте спецификации Open Graph, и когда кто-то делится вашим контентом, то социальная сеть будет предоставлять точные данные о вашей странице.
Полную спецификацию данной технологии можете посмотреть на веб-сайте Open Graph, а основное мы рассмотрим в данном посте. Будем передавать в социальные сети заголовок, небольшую выдержку из статьи, URL и миниатюру, и вся эта информация будет использоваться в качестве мета-данных для Open Graph:
function wptuts_opengraph_for_posts() {
if ( is_singular() ) {
global $post;
setup_postdata( $post );
$output = '<meta property="og:type" content="article" />' . "n";
$output .= '<meta property="og:title" content="' . esc_attr( get_the_title() ) . '" />' . "n";
$output .= '<meta property="og:url" content="' . get_permalink() . '" />' . "n";
$output .= '<meta property="og:description" content="' . esc_attr( get_the_excerpt() ) . '" />' . "n";
if ( has_post_thumbnail() ) {
$imgsrc = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
$output .= '<meta property="og:image" content="' . $imgsrc[0] . '" />' . "n";
}
echo $output;
}
}
add_action( 'wp_head', 'wptuts_opengraph_for_posts' );Этот код берет ваши посты и страницы и добавляет к ним мета-данные Open Graph внутри тега <head>. Добавьте его в файл functions.php, и вы увидите результат вывода данного кода на своих страницах.
Кроме того, вам надо обновить тег <html> в вашей теме. Тег <html> в файле темы header.php будет оформлен так:
&amp;amp;lt;html &amp;amp;lt;?php language_attributes(); ?&amp;amp;gt;&amp;amp;gt;
Надо обновить код так, чтобы код имел следующий вид:
&amp;amp;lt;html &amp;amp;lt;?php language_attributes(); ?&amp;amp;gt; prefix=&amp;quot;og: http://ogp.me/ns#&amp;quot;&amp;amp;gt;
И вот теперь ваши посты и страницы совместимы с Open Graph!
Бонус: В процессе написания данного поста версия 2.0 плагина Jetpack была представлена пользователям; в эту версию включили новую опцию под названием Publicize, которая позволяет вам публиковать контент в разные социальные сети. Если вы используете данный плагин, то просто активируйте данную опцию (вам даже не придется подключать какие-либо социальные сети) — и вот, Open Graph работает!
2. Добавьте кнопки для коммуникации в соц. сетях и оформите их
И вот, теперь мы выяснили, как подключить социальные сети к сайту, но ведь контент сам себя публиковать в соц. сетях не станет. Нам нужны люди, посетители нашего сайта, которые станут делиться нашим контентом. Вот здесь нам пригодится Digg Digg:

На самом деле, это только один из множества отличных плагинов для добавления социальных кнопок в WordPress. Смотрите также:
- Добавляем в WordPress социальные кнопки в стиле Windows Metro UI
- Добавляем кнопку Google +1 на WordPress
- Facebook Plugin — официальный плагин для полной интеграции с WordPress
- Как добавить кнопку Twitter Follow на ваш WordPress-сайт
3. Отображайте картинку профиля Google+ в результатах поиска Google
Будьте внимательны: Если правильно выполните данный совет, то не только сможете публиковать контент в Google+, но и улучшить видимость своих результатов в списках SERP!
Этот простой трюк поможет вам в отображении профильной картинки из Google+. Все, что вам нужно, — это редактирование файла темы header.php путем добавления кода внутри тега <head>:
&amp;amp;lt;?php if ( is_singular() ) { ?&amp;amp;gt;
&amp;amp;lt;link rel=&amp;quot;author&amp;quot; href=&amp;quot;https://plus.google.com/115648928803525235666/posts&amp;quot; /&amp;amp;gt;
&amp;amp;lt;?php } ?&amp;amp;gt;Просто замените мою ссылку на профиль Google+ своей собственной — и все готово! Дайте поисковику пару дней на индексацию ваших страниц с указанным в <head> вашим профилем в Google+. А потом наслаждайтесь появлением вашей аватарки из Google+ рядом с поисковыми результатами. Такая аватарка начнет привлекать внимание, а также привлекать вместе с вниманием больше трафика, а значит — возрастет и частота попадания в поисковые запросы и выдачу.
Подсказка для блогов, у которых несколько авторов: Если у вашего блога больше 1 автора, то вам пригодится сниппет кода, которым разработчик Navjot Singh поделился в своей статье, и этот сниппет стоит поместить в секцию "Promoting Your Authors" (для продвижения ваших авторов). При помощи данной функции в файле functions.php ваши авторы смогут обновлять свою информацию в профилях Google+ в собственных учетных записях вашего WordPress блога; как результат: растет продвижение и сайта, и авторов в списках SERP.
4. Продвигайте все свои аккаунты в соц. сетях в рамках единого виджета в сайдбаре
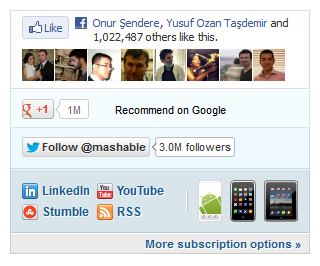
Не знаю, смотрели ли вы на боковую панель Mashable, но у них есть отличный виджет для боковой панели, который показывает все их профили и учетные записи в социальных сетях:

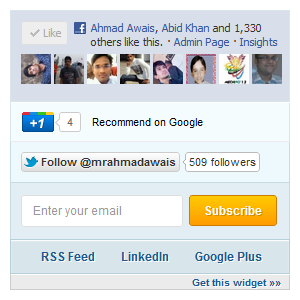
Как ни странно, но отыскался пост одного из авторов Wptuts+, который создал плагин для WordPress, позволяющий продвигать контент и профили в соц. сетях точно также, как это делает Mashable:

Вы можете скачать виджет WP MashSocial из репозитория WordPress плагинов. Или прочтите наш урок, в котором мы также описывали подробно всю эту процедуру:
- Создание социального виджета «как в Mashable» для боковой панели
5. Обеспечьте автоматическую публикацию в Twitter и Facebook без использования плагина
Напоследок я приберег мою любимую подсказку: как автоматически публиковать любой контент с вашего сайта в Twitter и Facebook, не пользуясь при этом никакими плагинами. Это довольно легко:
- FeedBurner соберет ваши посты и разместит их в Twitter.
- Приложение от Facebook для Twitter опубликует записи из микроблога в вашем профиле или на странице в Facebook.
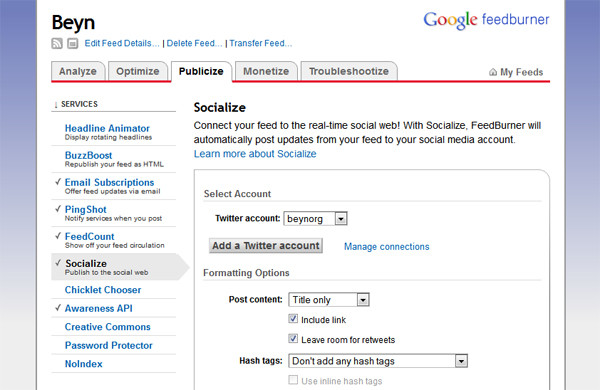
Подключаем FeedBurner к Twitter
Для начала зайдите в ваш аккаунт FeedBurner (если у вас его нет, то самое время себе создать аккаунт в этом сервисе). Кликните на вкладке Publicize и в боковой панели перейдите на страницу Socialize:

Кликните на кнопке Add a Twitter Account, чтобы подключиться к Twitter. После авторизации в FeedBurner измените свои настройки и кликните на кнопке активации в нижней части страницы. Поздравляем: теперь ваши посты автоматически публикуются в микроблоге Twitter.
Подключаем Twitter к Facebook
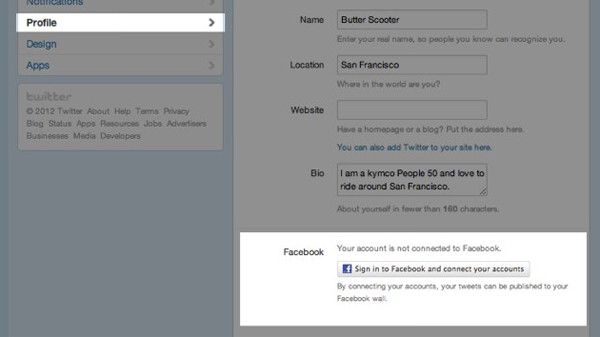
Это тоже сравнительно легко, для этой цели надо авторизовать еще одно приложение: на этот раз речь пойдет о приложении для Facebook. Перейдите к Twitter-настройкам профиля и сразу под разделом "Bio", где вы можете авторизовать свое приложение для Twitter в Facebook, что позволит отправлять обновления из микроблогов на вашу страницу или в ленту профиля в социальной сети Facebook:

Вот и все! Теперь каждый раз, когда вы пишете что-то в своем блоге, FeedBurner будет "подхватывать" и публиковать контент в Twitter, а тот в свою очередь будет транслировать контент в Facebook. Все просто и понятно, не так ли?
Заключение
Мы рассмотрели только базовые настройки и способы присоединения социальных сетей к вашему сайту. Если у вас есть собственные предложения и способы интеграции соц. сетей в структуру сайта, то поделитесь мнениями, советами и подсказками в комментариях к этому посту. И публикуйте нашу статью у себя в соц. сетях, если она вам понравилась!





















Комментарии к записи: 12
Подробно, с чувством и расстановкой :), в закладки — нужно ещё разок посмотреть
Отличная статья. Вот только сеть Vkontakte обошли стороною.
Знаем, каемся)
Добрый день, знаю, что не в тему поста, но вам нужно перебить ссылку с вашего аккаунта, которым вы отвечаете, ибо он выдает битую ссылку https://hostenko.com/wpcafe
Тот старый комментарий был добавлен в 2012 году, тогда наш ресурс еще был на домене wordpresso, пока у нас его не отобрали
а почему addthis не рассматривали? Там ведь и Вконтакте, и Одноклассники, и прочие мелкожопые русскоязычные сервисы, и настраиваемость и вывод статистики
А почему не расматривали Addthis? Там и одноклассники и вконтакте, и можно натроить хоть ЖЖ, хоть моймир, плюс доступна статистика
подскажите, как подключит к твитеру facebook fan page?
Думаю этот вопрос лучше поискать в гугле или на странице поддержки Twitter. WordPress к этому никакого отношения не имеет.
Спасибо!
Оупенграф настроить не удалось (настроил по другому мануалу), картинку профиля страницы поставил. Надеюсь, будет видно.
Посты я бы не рекомендовал прогонять через твиттер на фейсбук. Поставьте лучше hootsuite, до 5 аккаунтов она работает бесплатно. Через нее отправляю отложенно при настроенном оупенграфе посты в фб и гугл+, ну и твиттер, само собой.
Говорят, они работают над интеграцией вконтакта в hoot suite
Mashable уже давно устарел и не поддерживается, из твитера в ФБ изврат, нет фото и т.д..
Кто нибудь знает, есть ли что то подобное дл AMO CRM? что бы оттуда шел кроспостинг а потом собирился приход лидов?
Может кто встречал что то подобное?
http://goo.gl/exwczy — думал что это уже у всех есть…. но как выяснилось ни у кого нет связки AMO CRM + кросспостинг + анализ прихода лидов… может в WP есть ?