Все мы любим праздники, и после майских мы с нетерпением будем ждать следующих праздников или выходных. Сколько времени осталось до следующего праздника? Какой бы праздник вы ни ожидали, на сайте можно создать таймер для обратного отсчета дней или времени, оставшегося до новых событий или праздничных дат в календаре. В этом уроке мы подробно опишем процедуру создания такого таймера. Давайте приступим.
| Скачать исходники |
1. С чего начать
Есть ряд обязательных составляющих, которые нужно учесть и выполнить при разработке плагина для WordPress, и тем более — для виджета на сайте. Для разработки виджетов можно использовать WordPress Widget Boilerplate.
Для этого скачайте WordPress Widget Boilerplate, распакуйте архив и сохраните его содержимое в папку widget-boilerplate в каталоге /wp-content/plugins/. Переименуйте эту папку в wptuts-countdowner.
В самой папке найдите основной PHP-файл под названием plugin.php, переименуем его в wptuts-countdowner.php.
Теперь перейдем к написанию и оформлению кода.
2. Делаем настраиваемый бейдж и оформление
В файле wptuts-countdowner.php самые сложные правки уже сделаны, но нам надо их "причесать" под задачи своего сайта. Начнем с того, что настроим название плагина для нашего сайта. Также можно убрать тот дополнительный код, который нам в работе не нужен. В заглавной части плагина содержится следующая информация:
<?php /* Plugin Name: TODO Plugin URI: TODO Description: TODO Version: 1.0 Author: TODO Author URI: TODO Author Email: TODO Text Domain: widget-name-locale Domain Path: /lang/ Network: false License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Copyright 2012 TODO (email@domain.com) This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License, version 2, as published by the Free Software Foundation. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA */
Заполним это информацией для нашего сайта и плагина:
<?php /* Plugin Name: Wptuts+ Countdowner Plugin URI: TODO Description: A widget to display a countdown timer in your site's sidebar. Version: 1.0 Author: Japh Author URI: http://wp.tutsplus.com/author/Japh Text Domain: wptuts-countdowner-locale Domain Path: /lang/ Network: false License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Copyright 2013 Japh This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License, version 2, as published by the Free Software Foundation. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA */
Также нам надо поменять ряд ссылок в коде фреймворк-плагина, чтобы сохранить общую структуру ссылок для нашего плагина и нашего сайта. Большая часть кода, где надо внести правки, отмечена добавлением ‘TODO‘.
Найдите и замените widget-name текстом wptuts-countdowner, и еще — Widget_name текстом Wptuts_Countdowner. Теперь у нашего плагина появится собственное название.
Создав плагин, мы можем его активировать в Панели управления WordPress. После активации зайдите в Внешний вид → Виджеты, и вы увидите начальный вид виджета:

Как видите, виджет в таком формате довольно общий и не настроенный. Обновим его с помощью следующего кода:
// TODO: update classname and description
// TODO: replace 'wptuts-countdowner-locale' to be named more plugin specific. Other instances exist throughout the code, too.
parent::__construct(
'wptuts-countdowner-id',
__( 'Widget Name', 'wptuts-countdowner-locale' ),
array(
'classname' => 'wptuts-countdowner-class',
'description' => __( 'Short description of the widget goes here.', 'wptuts-countdowner-locale' )
)
);Чтобы отобразить название и описание вашего виджета, добавляем следующее:
// TODO: update classname and description
// TODO: replace 'wptuts-countdowner-locale' to be named more plugin specific. Other instances exist throughout the code, too.
parent::__construct(
'wptuts-countdowner-id',
__( 'Wptuts+ Countdowner', 'wptuts-countdowner-locale' ),
array(
'classname' => 'wptuts-countdowner-class',
'description' => __( "A widget to display a countdown timer in your site's sidebar.", 'wptuts-countdowner-locale' )
)
);Вот что у нас теперь есть:

3. Собираем данные, введенные пользователем
Нашему виджету надо теперь дать название и указать ту дату, которую устанавливаете вы для отсчета (до какого праздника или дня в календаре мы ведем обратный отсчет).
Нам надо создать форму, которая будет использоваться для добавления конфигурации в боковую панель. WordPress Widget Boilerplate разделяет HTML-файлы view от блока выражений и переменных, мы же настроим набор переменных для выбранного метода и саму форму.
Все изменения в коде плагина выделены "подсвечиванием":
/**
* Generates the administration form for the widget.
*
* @param array instance The array of keys and values for the widget.
*/
public function form( $instance ) {
// TODO: Define default values for your variables
$instance = wp_parse_args(
(array) $instance
);
// TODO: Store the values of the widget in their own variable
if ( ! empty( $instance['event'] ) ) {
$event = $instance['event'];
}
else {
$event = __( 'Event Name', 'wptuts-countdowner-locale' );
}
if ( ! empty( $instance['event_date'] ) ) {
$event_date = $instance['event_date'];
}
else {
$event_date = date( 'Y-m-d' );
}
// Display the admin form
include( plugin_dir_path(__FILE__) . '/views/admin.php' );
} // end formВы заметите, что есть параметр include. Откройте файл /wp-content/plugins/wptuts-countdowner/views/admin.php. Добавьте следующую строчку в код файла:
<p>
<label for="<?php echo $this->get_field_id( 'event' ); ?>"><?php _e( 'Event:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'event' ); ?>" name="<?php echo $this->get_field_name( 'event' ); ?>" type="text" value="<?php echo esc_attr( $event ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'event_date' ); ?>"><?php _e( 'Event Date:' ); ?></label>
<input class="widefat wptuts-event-date" id="<?php echo $this->get_field_id( 'event_date' ); ?>" name="<?php echo $this->get_field_name( 'event_date' ); ?>" type="text" value="<?php echo esc_attr( $event_date ); ?>" />
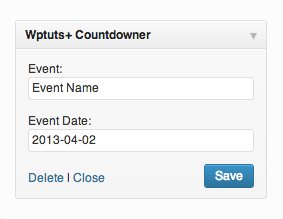
</p>Теперь перезагрузите Панель администрирования WordPress и добавьте виджет в боковую панель, выглядеть это будет примерно следующим образом:

К сожалению, введенные данные в полях формы не сохраняются пока что, так что нам надо отредактировать метод update следующим образом:
/**
* Processes the widget's options to be saved.
*
* @param array new_instance The previous instance of values before the update.
* @param array old_instance The new instance of values to be generated via the update.
*/
public function update( $new_instance, $old_instance ) {
$instance = $old_instance;
// TODO: Here is where you update your widget's old values with the new, incoming values
$instance['event'] = strip_tags( $new_instance['event'] );
$instance['event_date'] = strip_tags( $new_instance['event_date'] );
return $instance;
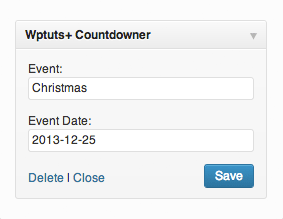
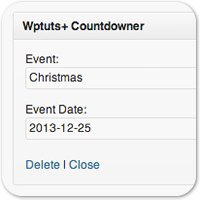
} // end widgetИ вот наш виджет заработал! Теперь можно перетащить его в боковую панель и ввести там дату и информацию для нужного нам праздника (к примеру Дня молодежи или чего-то похожего):

4. Работа с front-end
Если с обратным отсчетом разобрались, настало время разобраться с внешним видом:
/**
* Outputs the content of the widget.
*
* @param array args The array of form elements
* @param array instance The current instance of the widget
*/
public function widget( $args, $instance ) {
extract( $args, EXTR_SKIP );
echo $before_widget;
// TODO: Here is where you manipulate your widget's values based on their input fields
$event = apply_filters( 'wptuts_countdowner_event', $instance['event'] );
$event_date = apply_filters( 'wptuts_countdowner_event_date', $instance['event_date'] );
include( plugin_dir_path( __FILE__ ) . '/views/widget.php' );
echo $after_widget;
} // end widgetДля формы мы открываем файл /wp-content/plugins/wptuts-countdowner/views/widget.php и добавляем туда следующий код:
<?php
if ( ! empty( $event ) )
echo $before_title . $event . $after_title;
if ( ! empty( $event_date ) )
echo $event_date;5. Отсчет дней
Теперь у нас отображается дата и время, до которой ведется обратный отсчет. Добавим немного кода, чтобы определить, сколько дней остается до события, и указать текущую дату. Наша дата может быть в прошлом или в будущем, а потому надо указать префикс, который будет определять, где именно находится наша дата: в прошедшем или в грядущем периоде.
Вот код, который надо внести в front-end нашего виджета:
/**
* Outputs the content of the widget.
*
* @param array args The array of form elements
* @param array instance The current instance of the widget
*/
public function widget( $args, $instance ) {
extract( $args, EXTR_SKIP );
echo $before_widget;
// TODO: Here is where you manipulate your widget's values based on their input fields
$event = apply_filters( 'wptuts_countdowner_event', $instance['event'] );
$event_date = apply_filters( 'wptuts_countdowner_event_date', $instance['event_date'] );
$event_date_seconds = date( 'U', strtotime( $event_date ) );
$today_date_seconds = date( 'U' );
$event_date = human_time_diff( $event_date_seconds );
$suffix = ( $event_date_seconds > $today_date_seconds ? 'away' : 'ago' );
include( plugin_dir_path( __FILE__ ) . '/views/widget.php' );
echo $after_widget;
} // end widgetНам надо добавить маркировку времени к событию и отображение текущей даты. При этом надо превратить надпись в понятный человеку формат. Надо для этого использовать префикс, который определяет время в прошлом или в будущем.
Вид наши правки имеют следующий:
<?php
if ( ! empty( $event ) )
echo $before_title . $event . $after_title;
if ( ! empty( $event_date ) )
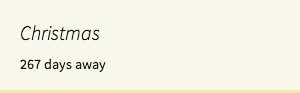
echo $event_date . ' ' . $suffix;И вот у нас получится красиво оформленный и толковый виджет:

6. Выбираем дату
Еще добавим к нашему виджету jQuery UI Datepicker, который отображается в том виде, как включен в состав WordPress.
Что не входит в его состав, так это оформление CSS. Возьмите CSS-файл и папку с изображениями из библиотеки WP Admin jQuery UI в GitHub, поместите их в папку /wp-content/plugins/wptuts-countdowner/css/.
А теперь надо загрузить новую функцию путем правок в составе register_admin_scripts и register_admin_styles:
register_admin_scripts
/**
* Registers and enqueues admin-specific JavaScript.
*/
public function register_admin_scripts() {
wp_enqueue_script( 'jquery-ui-datepicker' );
// TODO: Change 'wptuts-countdowner' to the name of your plugin
wp_enqueue_script( 'wptuts-countdowner-admin-script', plugins_url( 'wptuts-countdowner/js/admin.js' ) );
} // end register_admin_scriptsregister_admin_styles
/**
* Registers and enqueues admin-specific styles.
*/
public function register_admin_styles() {
// TODO: Change 'wptuts-countdowner' to the name of your plugin
wp_enqueue_style( 'wp-admin-jquery-ui', plugins_url( 'wptuts-countdowner/css/jquery-ui-fresh.css' ) );
wp_enqueue_style( 'wptuts-countdowner-admin-styles', plugins_url( 'wptuts-countdowner/css/admin.css' ) );
} // end register_admin_stylesНаконец, добавьте ваш jQuery код в файл admin.js из Boilerplate, чтобы подвязать выбор даты к полю.
(function ($) {
"use strict";
$(function () {
// Place your administration-specific JavaScript here
jQuery('.wptuts-event-date').datepicker({
dateFormat : 'yy-mm-dd'
});
});
}(jQuery));
7. Окончательное наведение порядка
Еще осталось несколько частей кода, которые нами не используются, так что нет ничего плохого в том, чтобы убрать эти дополнительные файлы и код. Вот они:
- /css/admin.css
- /css/widget.css
- /js/widget.js
И вот такие функции в файле wptuts-countdowner.php:
- activate
- deactivate
- register_widget_scripts
- register_widget_styles
И еще строка wp_enqueue_style( 'wptuts-countdowner-admin-styles', plugins_url( 'wptuts-countdowner/css/admin.css' ) ); из функции register_admin_styles
Заключение
Вот и всё. Мы получили виджет для WordPress на основе Widget Boilerplate для отображения счетчика с количеством дней до определенного события. Надеюсь, эта статья будет вам полезной, а свои мнения и замечания можете оставить в комментариях к этому материалу.





















Комментарии к записи: 3
а как сделать, чтобы таймер показывался в превью статьи на главной, и задавался к каждой записи в отдельности?)
Думаю, на этот вопрос вам скорее ответит разработчик данного решения из источника в конце урока.
Для меня это головная боль нескольких дней. Не могу найти не просто таймер обратного отсчета до определенной даты — таких куча, а таймер который отсчитывает время с момента открытия страницы пользователем, типа «до конца действия акции осталось…» с возможностью настройки времени (24 часа, 7 часов и т.п.) есть плагин wppage в котором есть эта функция, но он платный и там остальное в принципе не нужно, а вот отдельного плагина не могу найти, нашел скрипты, но я в этом полный «0» хочется простое быстрое решение. Заранее спасибо.