На современных одностраничных сайтах с бесконечно длинной главной страницей, липкий хедер (sticky header) — это та деталь, которая помогает пользователям всегда и везде быстро перейти к нужному разделу сайта.
Для создания липкого хедера вы можете использовать тему, например Upfront, в которой на это вы потратите всего несколько секунд, или прибегнуть к помощи плагина WordPress.

Сегодня в этом посте мы рассмотрим плюсы и минусы липкой панели навигации на вашем сайте и сделаем небольшой обзор плагинов, с помощью которых вы сможет создать sticky header у себя на сайте. Приступим!
Смотрите также:
- Как самому написать код прокручиваемой панели навигации
- Делаем страницу-шаблон для WordPress с прокручиваемым меню и ссылками
- Навигационная панель Bootstrap для WordPress-темы
- Как сделать простое адаптивное меню для WordPress сайта
- Адаптивное мега-меню на WordPress для сайтов с большим количеством контента
Плюсы и минусы Липких Хедеров
В последнее время липкие хедеры становятся все более популярными, и это не просто результат того, что они круто влияют на дизайн сайта. Быстрый доступ к навигации по сайту — очень важный нюанс, и его невозможно не учитывать в наше время бесконечной прокрутки.

Тем не менее, мнения по поводу липких заголовков разделяются, есть достойные аргументы за и против их применения.
Давайте начнем с плюсов
- Взаимодействие с пользователем. Здесь все очевидно: мгновенный доступ к основным разделам сайта, быстрая навигацию по сайту, независимо от того, насколько далеко пользователь проскролил вниз. Безумно удобно при использовании на мобильных устройствах.
- Брендинг. Грамотно расположенный логотип в хедере поможет закрепить основную часть брендинга вашего сайта на самом видном месте. Естественно, тут не нужно слишком усердствовать. При правильном подходе вы сможете повысить узнаваемость бренда.
- Лучше показатели аналитики. После улучшения навигации, как правило, сокращается показатель "ненужных просмотров" и увеличивается количество просматриваемых страниц за одно посещение сайта. Конечно, мы не можем ничего гарантировать, но это правило сработало для наших сайтов.
Однако, везде есть и свои минусы
В нашем случае, самым очевидным будет неправильное оформление заголовка. Вы можете просто запутаться в реализации и сделать хедер слишком большим и навязчивым, особенно для мобильных устройств. Здесь нет идеальной формулы, так что экспериментируйте, тестируйте результаты на реальных устройствах и эмуляторах, используйте различные инструменты и плагины, которые могут помочь в данной ситуации.
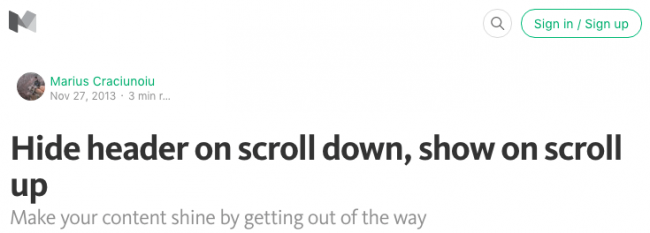
Липкий хедер должен содержать элементы, которые реально будут необходимы пользователю. Обратите внимание на сайт Medium, там есть строка поиска, регистрация и навигация, которая исчезает, когда пользователь прокручивает страницу вниз, и мгновенно появляется на экране, когда он начинает прокручивать наверх. Это маленький штрих, но с точки зрения общей практичности — он великолепен.

Так же стоит упомянуть о том, что есть риск напортачить в коде. У вас может получиться настоящий Франкенхедер, который будет полностью скрывать содержимое сайта или просто вызывать раздражающие баги. Ниже мы представим плагины, которые помогут вам избежать подобных ситуаций.
Но прежде чем приступить к обзору наших WordPress плагинов, давайте взглянем на несколько примеров.
Примеры сайтов с липкой навигацией
Oasis

Сайт Oasis — это отличный пример фиксированной верхней панели навигации. В любой момент, с любого устройства у вас будет доступ к хедеру сайта.

В десктопной версии сайта для вас доступно полное меню. Переключившись на мобильное устройство, вы увидите самые необходимые опции и меню-гамбургер.
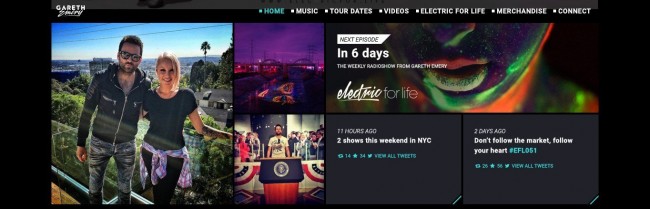
Gareth Emery

На сайте Gareth Emery липкий хедер будет уменьшаться при прокрутке и становится прозрачным.
Переключитесь на мобильную версию и увидите замечательный пример того, как sticky header влияет на брендинг: на сайте будет виден только логотип и меню-гамбургер.
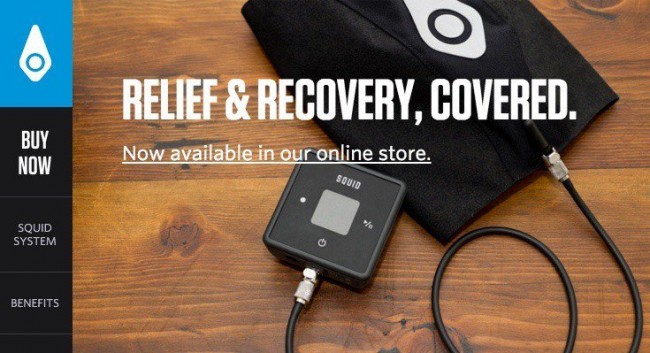
Squid Compression

Сайт Squid Compression — пример того, как можно выгодно использовать липкий боковой хедер.
Теперь, когда мы рассмотрели достоинства и недостатки липких хедеров, посмотрели на несколько реальных примеров, давайте перейдем к обзору инструментов.
Плагины для создания липких хедеров в WordPress
1.Sticky Header

Sticky Header от ThematoSoup — это простой плагин, который предоставляет все необходимые базовые функции.
Большинство настроек вы сможете сделать через Customizer, можно изменять цвет фона, текста и задавать максимальную ширину хедера. Можно установить ширину хедера после скролинга вниз и выбрать определенные параметры для мобильных устройств.
2.Sticky Menu

Название плагина, конечно, очень необычное, но оно точно описывает его возможности.
Плагин позволяет сделать "липким" практически каждый элемент сайта, но помните, что не стоит слишком увлекаться. Для реализации потребуются минимальные знания HTML/CSS, чтобы правильно разместить селектор на нужной странице. Это достаточно тривиальная вещь, так что не следует этого опасаться.
Есть все необходимые базовые параметры, вы сможете сделать нужные настройки для отображения хедера на мобильных устройствах, к тому же есть настройки для указания Z-индекса вашего липкого элемента, чтобы убедиться, что его всегда видно. Также доступен режим отладки.
3.myStickymenu

Изначально плагин myStickymenu был разработан специально для темы Twenty Thirteen, но он должен отлично работать и со всеми другими современными, отзывчивыми темами.
Плагин полностью готов к локализации, отзывчивый, включает в себя простые опции для добавления пользовательского кода CSS.
Авторы плагина создали полезную демо страницу, где вы можете увидеть его в действии, прежде чем загрузите. Это плагин с отличным рейтингом 5 звезд и на данный момент имеет более 10,000 активных загрузок.
4.WordPress Notification Bar

Варианты, которые мы рассматривали до сих пор, прежде всего были направлены на создание навигации в липком хедере, но иногда все, что нужно, это закрепить простое уведомление или кнопку "call to action". Классический случай — когда нам нужно выделить специальные предложения на сайте или напомнить пользователям, подписаться на рассылку новостей.
WordPress Notification Bar от SeedProd отлично подойдет для решения этой задачи. Его несложно установить, идут простые настройки для цветов, есть совместимость с MultiSite-установками.
5.WPFront Notification Bar

WPFront Notification Bar также, как можно предположить из названия, больше ориентирован на уведомления, а не навигацию.
Параметры настроек чуть более продвинутые, чем в предыдущем варианте. Можно задавать высоту, выбирать где конкретно размещать уведомление во время скролинга, настраивать цвета и т.д.
Также можно задавать дату для начала и конца отображения хедера, ограничивать его появление на конкретных постах или страницах.
Разработчики проделали хорошую работу, собрав простые, но интересные идеи с примерами на одной странице. Более подробное руководство также доступно.
6.Hero Menu

Hero Menu — это единственный платный плагин в нашем списке (доступен за $19).
Он позволяет пользователям создавать все виды меню в течение нескольких минут, начиная от многофункциональных мега меню вплоть до самых простых drop-down вариантов.
Плагин Hero Menu полностью совместим с WooCommerce, был тщательно протестирован с различными ведущими премиум темам WordPress, такими как Enfold, Avada и Divi, вместе со всеми последними версиями WordPress, выбирались темы по умолчанию начиная от Twenty Eleven и до Twenty Fifteen. Полная информация о настройке с самыми популярными темами входит в руководство плагина.
Для создания липкого хедера вам понадобится всего один клик. Есть необходимые настройки для цвета, прозрачности и логотипа. Полная документация и поддержка также доступны на сайте разработчика. Если вы ищете инструмент из серии "все-в-одном", то этот плагин именно то, что вам нужно.
Добавление липкой навигации на ваш сайт
Неважно, хотите ли вы просто закрепить определенное сообщение на видном месте или создать удобную навигацию, липкий хедер — это отличное решение, которое будет полезным как для посетителей сайта, так и для его владельца.
В этой статье мы попытались описать самые интересные плагины, но если вы заметили, что мы что-то упустили, обязательно делитесь с нами своими замечаниями и советами в комментариях.





















Комментарии к записи: 2
Здравствуйте. А как убрать липкое меню? В настройках темы нет такого чтоб ставить галочку. Как выхожу из админ панели появляется липкое меню, странно, а когда в админки то, нормально…
Добрый день.
Липкое меню может добавляться темой сайта, плагинами, либо разработчиком сайта с помощью кода и редактирования стилей сайта вручную. Следовательно и способ отключения данного меню будет разным для разных случаев.
Вы можете определить стили данного меню с помощью dev tools в браузере, и далее поискать данные компоненты в файлах сайта.
Также вы можете попробовать сменить тему, и отключить поочередно плагины.